
CSR : Client Side Rendering
- 렌더링이 클라이언트 쪽에서 일어난다.
ㄴ 사용자의 행동에 따라 필요한 부분만 다시 읽어옴, 서버는 json 파일만 보내주고, html을 그리는 역할은 자바스크립트를 통해 클라이언트 측에서 수행하는 방식
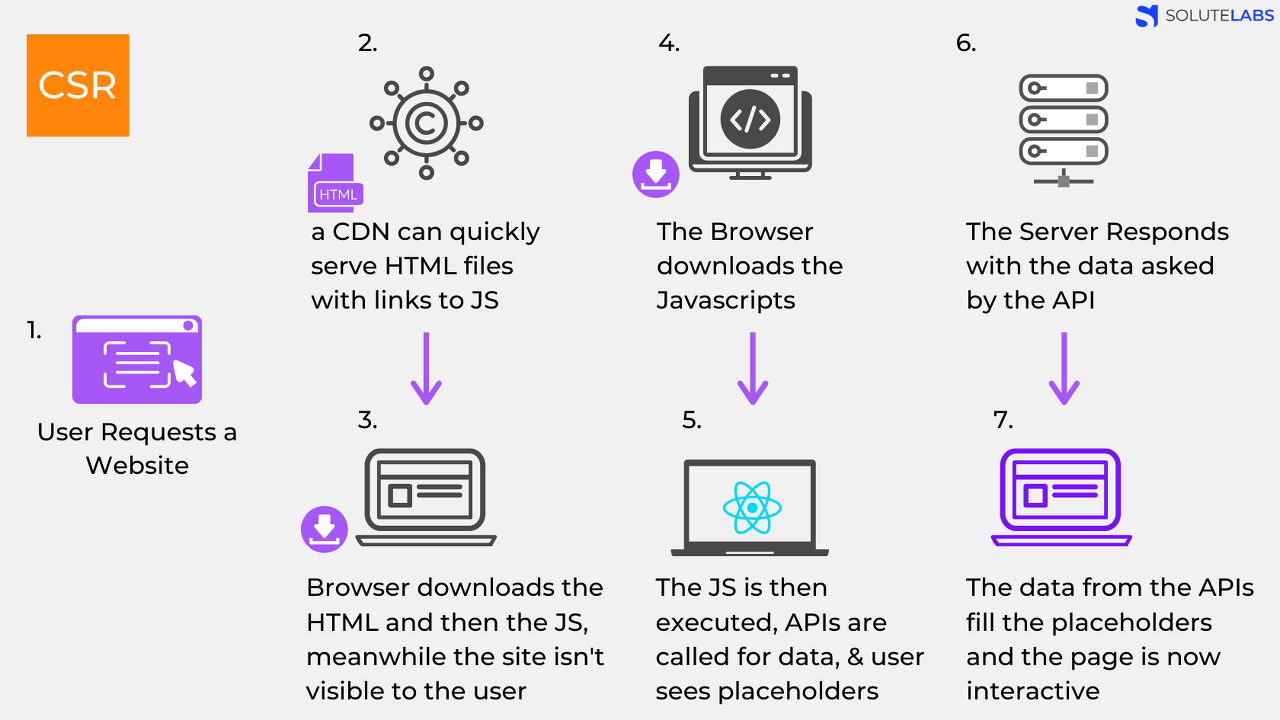
CSR 단계

1) User가 Website 요청을 보낸다.
2) CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
3) 클라이언트는 HTML과 JS를 다운로드 받는다. (이때 유저는 아무것도 볼 수 없다)
4)
5) 다운된 JS가 실행된다. 데이터를 위한 api가 호출된다. (이때 유저들이 placeholder를 봄)
6) 서버가 api로부터 요청에 응답한다.
7) api로부터 받아온 data를 placeholder자리에 넣어주고, 이제 페이지는 상호작용이 가능해진다.
서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수 있는게 없음
- 모바일 시대에 들어오면서 SPA가 등장함
SPA (Single Page Application)
- 최초 한 번 페이지 전체를 로딩한 뒤, 데이터만 변경하여 사용할 수 있는 어플리케이션
ㄴ 기본적으로 페이지 로드가 없고, 모든 페이지가 단순히 html5 History에 의해 렌더링 됨
SSR : Server Side Rendering
- 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식
- 기존의 전통적 방법인 SSR 방식에 성능 문제가 존재함, 요청할 때마다 새로고침이 일어나면서 페이지를 로딩할 때마다 서버로부터 리소스를 전달받아 해석하고 화면에 렌더링하므로 데이터가 많을수록 SSR은 성능문제가 발생함

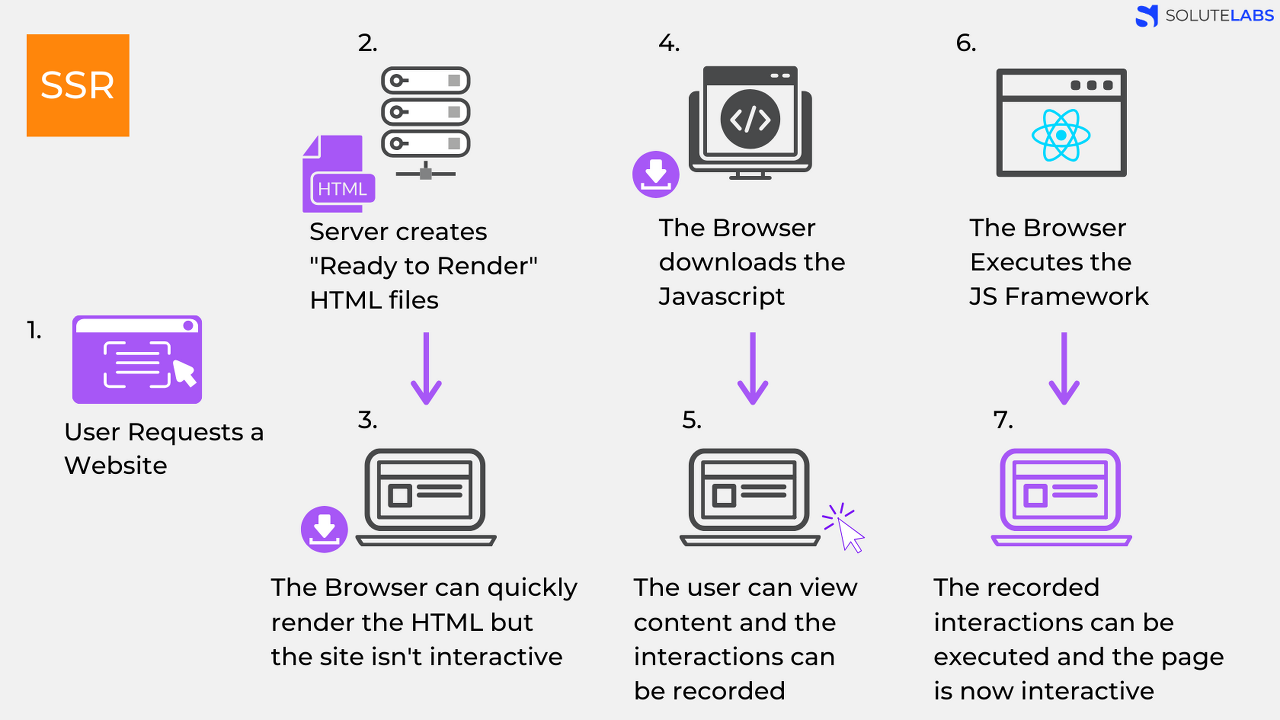
1) User가 Website 요청을 보냄.
2) Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.(리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.)
3) 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다. 그러나 사이트 자체는 조작 불가능하다. (Javascript가 읽히기 전이다.)
4) 클라이언트가 자바스크립트를 다운받는다.
5) 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
6) 브라우저가 Javascript 프레임워크를 실행한다.
7) JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.
CSR vs SSR
-
웹페이지 로딩 시간
1) 첫 페이지 로딩 시간
- CSR : html, css와 모든 스크립트를 한번에 불러옴
- SSR : (더 빠름) 필요한 부분만 먼저 불러옴
2) 나머지 로딩 시간
- CSR : (더 빠름) 첫 페이지 로딩에서 나머지 페이지를 구성하는 코드를 모두 가져온 상태
- SSR : 첫 페이지를 로딩한 과정을 정확하게 다시 실행함 -
SEO 대응
-
서버 자원 사용
CSR : 렌더링이 클라이언트측에서 일어나므로 서버 부하가 적음
SSR : (더 많이 사용) 매번 서버에 요청하기 때문
