브라우저 렌더링 과정을 공부하다가 렌더링이 무엇인지 관련 개념들을 정리를 해야겠다고 생각이 들었다.
1) 렌더링이란
서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정
⚙️ 1-1) 렌더링 과정
더 자세한건 3참고
- HTML을 파싱하여 DOM 트리를 만든다.
- CSS를 파싱하여 CSSOM 트리를 만든다.
- DOM과 CSSOM을 결합하여 렌더링 트리를 만든다.
- 렌더링 트리에서 각 노드의 크기와 위치를 계산한다.
- 개별 노드를 화면에 그린다.
2) reflow,repaing
- reflow : 레이아웃을 다시 계산
- repaint : 재결합된 렌더 트리를 기반으로 다시 페인트를 칠하는 것
렌더링이 완료된 상태에서 사용자의 인터랙션에 의해 화면의 일부 영역이 변경됐을 때 발생한다. 레이아웃이 변경될 경우 리플로우 리페인트를 거침, 레이아웃에는 영향을 주지 않지만 가시성에는 영향을 주는 엘리먼트가 변경될 때는 리페인트만 거침 (ex: opacity, background-color)
💡 레이아웃의 변경 예시
- DOM 엘리먼트 추가, 제거 또는 변경
- CSS 스타일 추가, 제거 또는 변경
- CSS 스타일을 직접 변경하거나, 클래스를 추가함으로써 레이아웃이 변경될 수 있다. 엘리먼트의 길이를 변경하면, - DOM 트리에 있는 다른 노드에 영향을 줄 수 있다.
- CSS3 애니메이션과 트랜지션. 애니메이션의 모든 프레임에서 리플로우가 발생한다.
- offsetWidth 와 offsetHeight 의 사용. offsetWidth 와 offsetHeight 속성을 읽으면, 초기 리플- 로우가 트리거되어 수치가 계산된다.
- 유저 행동. 유저 인터랙션으로 발생하는 hover 효과, 필트에 텍스트 입력, 창 크기 조정, 글꼴 크기 변경, 스타일시트 또는 글꼴 전환등을 활성화하여 리플로우를 트리거할 수 있다.
최적의 렌더링 성능을 얻기 위해선 리플로우, 리페인트 과정을 최적화 해야 할 필요가 있음
2-1) 리플로우 최소화 방법
1) 인라인 스타일을 사용하지 않는다.
인라인 스타일은 가독성을 해칠뿐 아니라, 수차례 리플로우를 발생시킴. 외부 스타일을 사용할 경우 1회 리플로우를 발생시킴
2) 작업 그루핑
DOM 요소의 정보를 요청하고 변경하는 코드는 같은 형태의 작업끼리 묶어 실행한다.
3) 노출 제어
display의 속성 값을 none으로 하면, 렌더링 트리에서 노드가 빠지게 된다. 따라서 노드를 노출시킨채 스타일을 변경하는 것보다 노드를 감추고 스타일을 변경한 후 노드를 노출시키는 것이 리플로우와 리페인트 발생횟수를 줄이는 방법이다.
let element = document.getElementById("box1");
for(let i=50; i<100; i++) {
element.style.width = i + "px";
}
for(let i=1; i<=50; i++) {
element.style.borderWidth = i + "px";
}
// 아래와 같이 렌더링 트리에서 빼준 다음, 스타일을 적용하고 다시 노출.
// 이 경우 두번의 리플로우 리페인트만 발생
let element = document.getElementById("box1");
element.style.display = "none";
for(let i=50; i<100; i++) {
element.style.width = i + "px";
}
for(let i=1; i<=50; i++) {
element.style.borderWidth = i + "px";
}
element.style.display = "block";4) 노드 복제
변경하려는 요소의 노드를 복제한 후 복제된 노드에 작업을 하고, 교체를 해주면 리플로우와 리페인트는 한번만 발생함
5) 캐싱
여기서 말하는 캐싱은 별도의 변수에 자주 사용하는 값을 저장하는 것임. scrollWidth와 같은 값을 호출할 경우 리플로우를 유발하기 때문에, 반복 구문을 실행하기 전에 이를 변수에 담아놓으면 리플로우 발생을 최소화 할 수 있음
3) 렌더링 엔진
역할
- HTML, CSS 등을 파싱하여 최종적으로 화면에 그리는 역할
렌더링 엔진의 동작 원리

① 브라우저는 서버로부터 HTML 문서를 모두 전달 받는다.
② 렌더링 엔진은 전달받은 HTML 문서 파싱하여 DOM 트리를 구축한다.
③ 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱한다.(CSSOM(CSS Object Model) 생성)
④ DOM 트리와 ③의 결과물을 합쳐 렌더 트리를 구축한다.
⑤ 렌더 트리의 각 노드에 대해서 화면 상에서 어디에 배치할 지 결정한다.
⑥ UI백엔드에서 렌더 트리를 그리게 되고, 화면에 우리가 볼 수 있도록 출력된다.
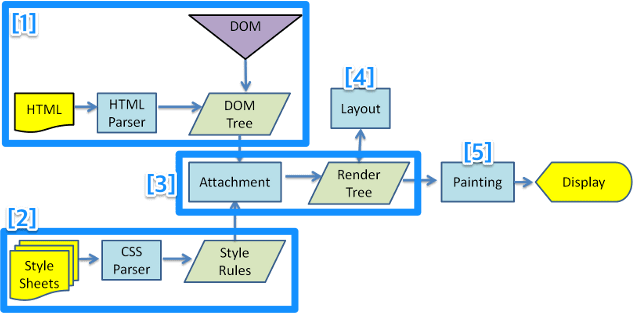
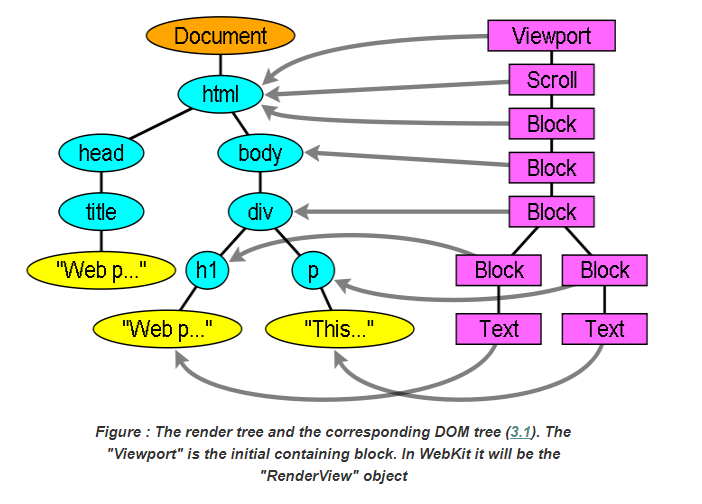
웹킷 렌더링 엔진의 동작 과정 예시

자세한 과정 해설
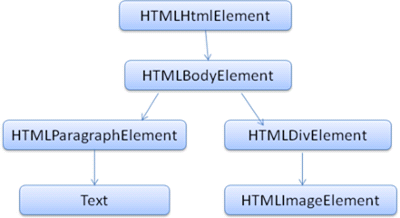
① DOM 트리 구축

- 브라우저는 서버로부터 html 문서를 모두 전달 받음
- 어휘, 구문 분석을 통해 html 문서를 파싱하고, 파싱 트리를 생성함
- 파싱 트리를 기반으로 DOM 요소와 속성 노드를 가지는 DOM 트리를 생성함
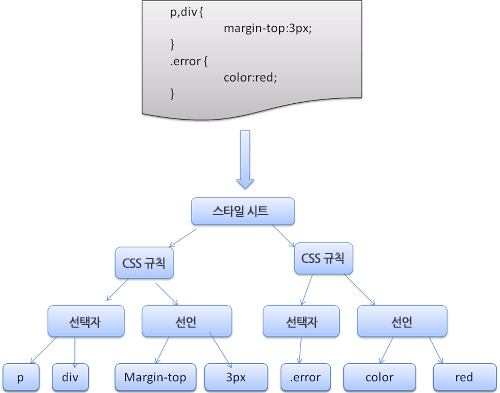
② CSSOM(CSS Object Model) 생성

- ①의 DOM을 생성할 때 거쳤던 과정을 그대로 CSS에 반복한다.
- 그 결과로 브라우저가 이해하고 처리할 수 있는 형식으로 변환된다.
③ 렌더 트리(DOM + CSSOM) 생성

- DOM Tree가 구축 되어가는 동안 브라우저는 DOM Tree를 기반으로 렌더 트리를 생성한다. 문서를 시각적인 구성 요소로 만들어주는 역할을 한다.
④ 렌더 트리 배치
- 렌더 트리는 위치와 크기를 가지고 있지 않기 때문에, 객체들에게 위치와 크기를 결정해준다.
⑤ 렌더 트리 그리기
- 렌더 트리의 각 노드를 화면의 픽셀로 나타낸다.
- 렌더 트리 그리기가 완료되면, 화면에 콘텐츠가 표현된다.
4) 파싱
브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것
5)렌더링 트리
렌더링을 위한 트리의 자료구조, 브라우저 화면에 표시할 노드들로만 구성되어 있으며 CSS에 비표시되는 노드들은 포함되지 않는다.
레이아웃을 계산하는데 사용되고, 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
참고 글
https://velog.io/@ru_bryunak/%EB%A0%8C%EB%8D%94%EB%A7%81%EC%9D%B4%EB%9E%80
https://all-young.tistory.com/22