본 글은 Udemy의 'Next.js & React - 완벽 정복 가이드' 강의와 공식문서를 참고하여 작성된 글입니다.
개인적으로 Next.js의 동적라우팅 기능이 참 편리하게 쓰일 것 같다.
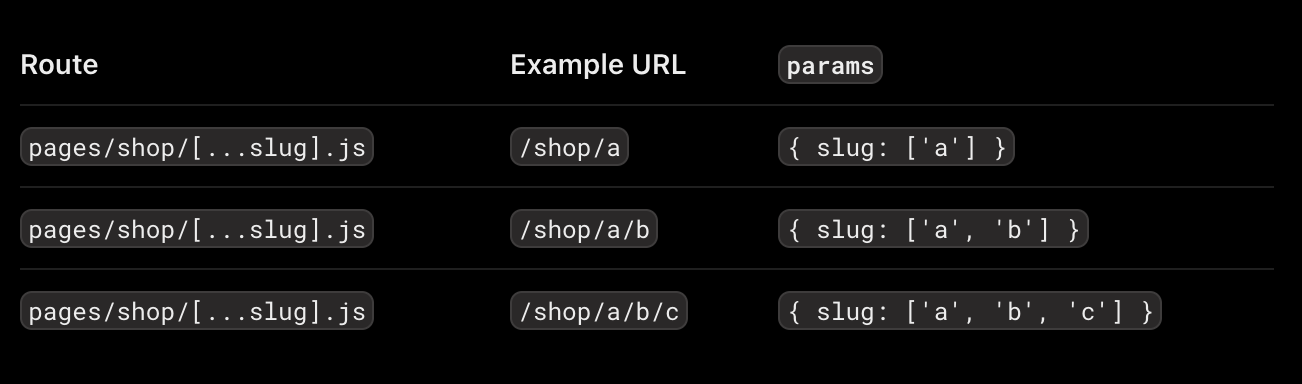
Catch-all Segments
[...pages/shop/[...slug].js or /shop/clothes or/shop/clothes/tops or /shop/clothes/tops/t-shirts ... 등으로 라우팅될 수 있다.

Optional Catch-all Segments
pages/shop/[[...slug]].js 는 /shop, or /shop/clothes, /shop/clothes/tops or shop/clothes/tops/t-shirts ... 등으로 라우팅될 수 있다.

둘의 차이점?🧐
Catch-all Segments와 Optional Catch-all Segments의 차이점은 params 의 optional 유무이다. Optional Catch-all Segments은 파라미터가 없는 경우에도 /shop과 매칭될 수 있다.

