본 글은 Udemy의 'Next.js & React - 완벽 정복 가이드' 강의를 듣고 작성된 글입니다.
1. Next.js
React 라이브러리의 프레임워크
2. 사용하는 이유
SEO를 위한 Server-Side-Rendering(SSR)을 지원함
SSR의 자세한 개념은 이곳에..
https://velog.io/@w0_0727/CSR-SSR
3. 장점, 제공 기능
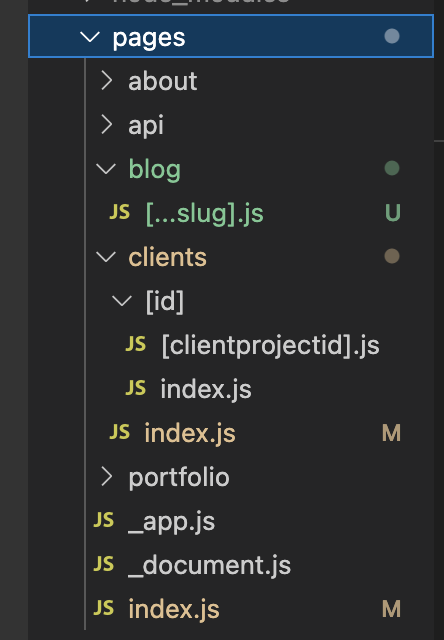
1) 페이지 기반 라우팅 시스템
사진처럼 /pages 폴더에서 컴포넌트를 export하면 폴더명이 페이지 route가 된다.

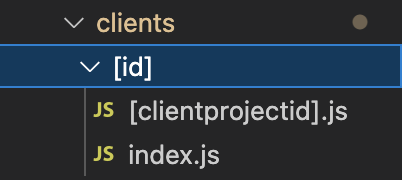
2) Dynamic routes
정확한 라우트 이름을 미리 알지 못하고 동적으로 경로를 작성하려는 경우 사용한다. (nextjs.org)
사용예시

폴더 이름을 대괄호로 묶어서 만듦
Optional Catch-all Segments, Catch-all Segments등 다양하게 활용해볼 수 있다.
▶️ 공식문서 : https://nextjs.org/docs/pages/building-your-application/routing/dynamic-routes
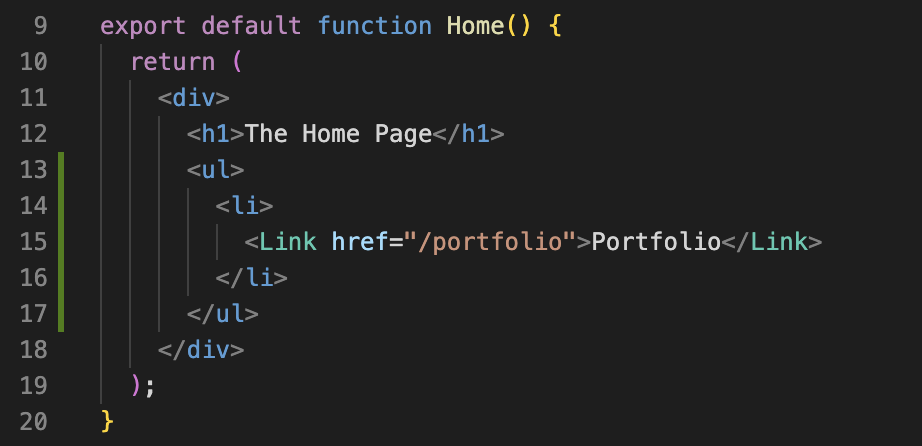
3) Client side navigation (aka < Link />)
< Link />: a태그와 달리 페이지를 리로딩하지 않고도 페이지간 이동이 가능하다.
예시1)

예시2)
import Link from "next/link";
function ClientsPage() {
const clients = [
{ id: "max", name: "Maximilian" },
{ id: "manu", name: "Manuel" },
];
return (
<div>
<h1>The Client Page</h1>
<ul>
{clients.map(client => <li key={id}>
<Link href={{
pathname:'/clients/[id]',
query: {id: client.id}
}}>{client.name}</Link>
</li>)}
</ul>
</div>
);
}
export default ClientsPage;


잘보고 갑니다👍