Post.java
// Post entity의 title과 content를 수정해서 리턴하는 메서드:
public Post update(PostUpdateDto dto) {
this.title = dto.getTitle();
this.content = dto.getContent();
return this;
}PostUpdateDto
@Data
public class PostUpdateDto {
private Long id;
private String title;
private String content;
public Post toEntity() {
return Post.builder()
.title(title)
.content(content)
.build();
}
}PostService
public class PostService {
@Transactional //(1)
public void update(PostUpdateDto dto) {
log.info("update(dto={})", dto);
Post entity = postRepository.findById(dto.getId()).orElseThrow(); //(2)
entity.update(dto); //(3)
}
}- 메서드에 @Transactional 애너테이션을 설정
- DB에서 entity를 검색
- 검색한 entity를 수정
-> 트랜잭션이 끝나는 시점에 DB update가 자동으로 수행됨.
PostController
@PreAuthorize("hasRole('USER')")
@PostMapping("/update")
public String update(PostUpdateDto dto) {
postService.update(dto);
return "redirect:/post/detail?id=" + dto.getId();
}modify.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleat/layout"
layout:decorate="~{layout/base_layout}">
<main layout:fragment="main">
<div class="my-2 card" style="padding: 0 30px 0 30px;">
<div class="my-5 text-center">
<h1>수정 페이지</h1>
</div>
<div class="card-body">
<form id="postModifyForm"> <!-- 요청 주소 따로 없으면 현재 주소로 보냄(/post/create) -->
<div class="my-2">
<label class="form-label" for="id">NO</label>
<input class="form-control" id="id" name="id" th:value="${post.id}" readonly/>
</div>
<div class="my-2">
<label class="form-label" for="title">제목</label>
<input class="form-control" id="title" name="title" th:value="${post.title}"/>
</div>
<div class="my-2">
<label class="form-label" for="content">내용</label>
<textarea class="form-control" id="content" name="content" th:text="${post.content}" ></textarea>
</div>
<div class="my-2">
<label class="form-label" for="author">작성자</label>
<input class="form-control" id="author" name="author" th:value="${post.author}" readonly />
</div>
</form>
<!-- 로그인 한 사용자와 포스트 작성자가 같을 때만 버튼 보여줌 -->
<div class="mt-5 d-grid gap-2 d-md-flex justify-content-md-center"
th:if="${#authentication.name} == ${post.author}">
<button class="btn btn-outline-info" id="btnDelete">삭제</button>
<button class="btn btn-info text-white" id="btnUpdate">수정 완료</button>
<!-- form 안에 있는 버튼은 무조건 submit 기능을 하므로 밖에 위치해야 함 -->
</div>
</div>
</div>
</main>
<th:block layout:fragment="myscripts">
<script src="/js/post/modify.js"></script>
</th:block>
</html>modify.js
document.addEventListener('DOMContentLoaded', () => {
const form = document.querySelector('form#postModifyForm');
const id = document.querySelector('input#id').value;
const btnUpdate = document.querySelector('button#btnUpdate');
btnUpdate.addEventListener('click', (e) => {
// 버튼 클릭한 후에 변수값을 찾아야 하므로 함수 안에서 찾아야 함. 변수 찾는 위치 중요.
const title = document.querySelector('input#title').value;
const content = document.querySelector('textarea#content').value;
const splitTitle = title.split(' ').join('');
const splitContent = content.split(' ').join('');
if (!splitTitle || !splitContent) { // 제목, 내용 빈칸인지 확인
alert('제목과 내용을 입력하세요.');
return;
}
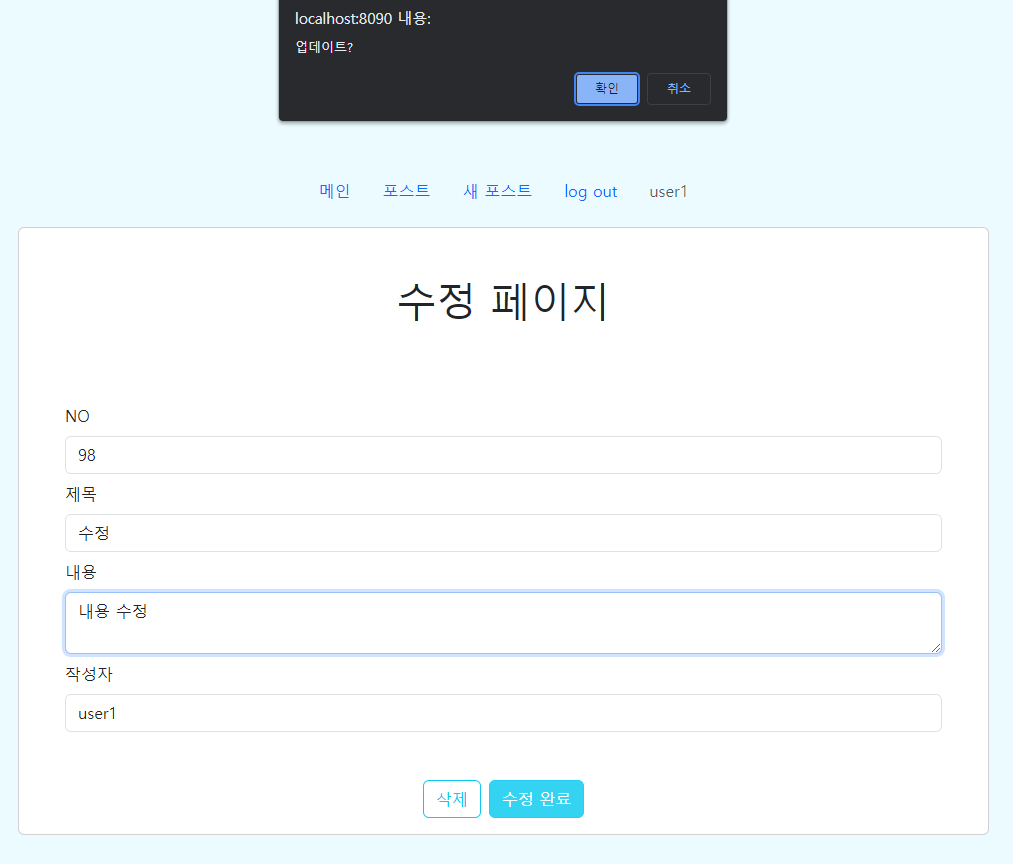
const check = confirm('업데이트?');
if(check) {
form.action = 'update';
form.method = 'post';
form.submit();
}
});
}
로그인 유저가 동일할 때에만 수정버튼 보임.

alert창 확인