PostController
@PreAuthorize("hasRole('USER')")
@PostMapping("/delete")
public String delete(long id) {
log.info("delete(id={})", id);
postService.delete(id);
return "redirect:/post";
}PostService
public void delete(long id) {
postRepository.deleteById(id);
}modify.html
삭제 버튼 구현
<!-- 로그인 한 사용자와 포스트 작성자가 같을 때만 버튼 보여줌 -->
<div class="mt-5 d-grid gap-2 d-md-flex justify-content-md-center"
th:if="${#authentication.name} == ${post.author}">
<button class="btn btn-outline-info" id="btnDelete">삭제</button>
<button class="btn btn-info text-white" id="btnUpdate">수정 완료</button>
<!-- form 안에 있는 버튼은 무조건 submit 기능을 하므로 밖에 위치해야 함 -->
</div> modify.js
document.addEventListener('DOMContentLoaded', () => {
const form = document.querySelector('form#postModifyForm');
const id = document.querySelector('input#id').value;
const btnDelete = document.querySelector('button#btnDelete');
btnDelete.addEventListener('click', (e) => {
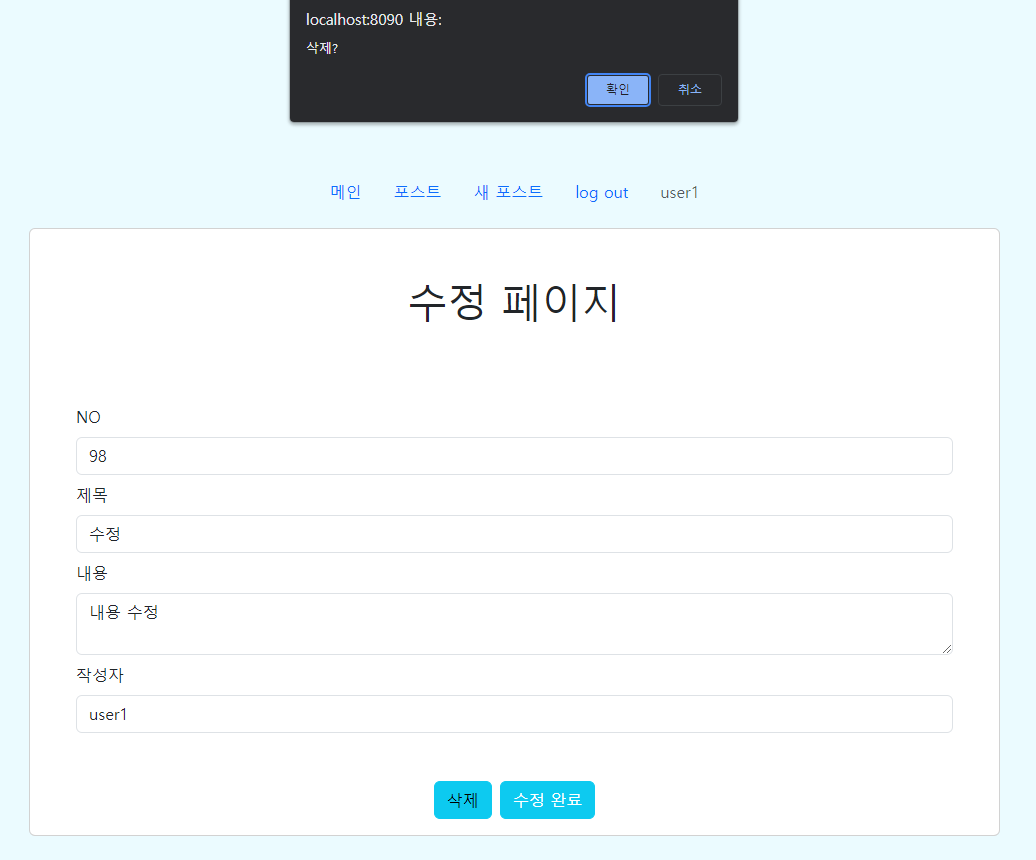
const check = confirm('삭제?');
if(check) {
form.action = 'delete'; // submit 요청 주소
form.method = 'post'; // submit 요청 방식
form.submit(); // 폼 제출(submit), 요청 보내기
}
});
}