최종 팀 프로젝트 2 _ 기획 회의
오늘 했던 것
- 첫날 진행했던 기획 회의에 따른
와이어 프레임이 나온 후 디자인 수정 - UX를 개선하기 위한 UI 수정
- 차별성을 위한 회의 및 기능 추가
- 사용자 유입을 위한 방안 협의
- 기능 구현에 대한 기술 이슈
디자인 관련 회의
-
1/4
디자이너분과 첫 회의를 가진 후
3일 뒤인 일요일에 첫 와이어 프레임이 나왔다.
분명 MVP 개발을 위해 핵심 기능을 위한 페이지만 디자인 해서
빠르게 개발에 돌입할 수 있을 거 같았는데 -
1/8 오늘.
와이어 프레임을 확인하며 뭐에 홀린듯 나를 포함한 팀원들이
다양한 관점에서 생각을 하게 되면서 디자인의 작은 부분들이 수정에 들어가게 되었다.
사유는 UX 관련한 것이 많았고, 아직 컬러도 안 정해져서
개발팀이나 디자이너분이나 초조한 느낌이 있는데
이렇게 기획이 쇽쇽 바뀔 줄 몰랐다🥲
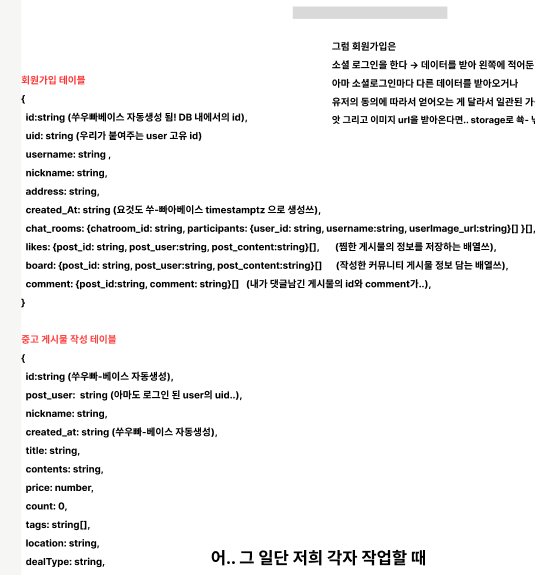
DB 테이블 셋팅
- 회원가입부터 시작해서 우리가 기능에 사용 할 데이터나
유저들을 관리하기 위한 데이터를 셋팅하는 것을 했다.
막상 적다보니 정말 대량의 데이터를 다루게 됐는데
그래도 기능과 사용할 데이터 scheme을 팀원 모두가 같이 짜다보니
우리가 만드는 서비스 속 기능과 데이터 간의 관계 등 전반적인 흐름을 알게 되는
좋은 시간이었다.

기술적인 이슈
- supabase realTime을 적용하여
실시간 채팅을 구현해보았다.
공식문서가 워낙 잘 나와있어서 학습하고 구현까지는 어렵지 않았지만,
실제 유저 간의 실시간 채팅이 생성될 때부터
유저들이 참여한 채팅방을 구독하는 것에 대해
DB를 어떻게 구성해야할지 의문이 들었다.
오늘 찾아보고 학습한 결과로는
채팅방 생성 시
- 유저의 데이터 속에 참여한 채팅방의 id를 가지도록 한다
- 생성 된 채팅방 테이블에 해당 채팅에 참여한 유저들의 정보와 채팅방 고유의 정보를 넣는다.
- 유저가 가진 채팅방의 id로 해당 id를 가진 채팅방에 업데이트가 있을 시 알림을 받도록 구독한다.
- 메세지 테이블은 별도로 만들어 채팅방 테이블과 연결해놓는다.
- 위의 방법이 일반적으로 사용하는 채팅방의 구조인데
4번의 채팅방 테이블과 채팅방 메세지를 연결해놓는다는 게 이해가 잘 안 된다.
foreign key라는 것을 사용하여 데이터간의 관계를 형성하는 것이라고 하는데
아직 그것에 대한 공부는 하지 못 했다🥲
내일까지는 학습을 마쳐야 디자인이 나오는 즉시 개발하고 테스트가 가능할 거 같다.
될 수 있으면 쿼리문도..
느낀점
- 회의가 끝이 없다
물론 회의가 끝나면 산으로 가는 느낌이 아닌
확실히 더 나아지고 있다는 느낌이 들고
팀원이 모두 자신의 의견만으로 어떻게 해보려는 것이 아닌
우리 서비스에 진심어린 애정을 가지고 있는 것이 느껴져서 정말 좋다.
기술적인 이슈는 학습하면 그만이다.
최종 프로젝트는 소통도 성장도 모두 가져갈 수 있는 기회인 거 같다.
소통이 활발한 우리 팀