최종 팀 프로젝트 - 준비
오늘 배운 것
-
supabase의 회원가입, 로그인
supabase의 공식문서가 너무 잘 되어있어서 이해하기 쉬웠다!
supabase 회원가입 / 로그인 구현하기🤩
1. supabase organization 만들기
- supabase 공식 홈페이지 에 방문하여
로그인 후 organization을 만든다. - organization은 로그인 후 dashboard에 들어가면 생성할 수 있다.
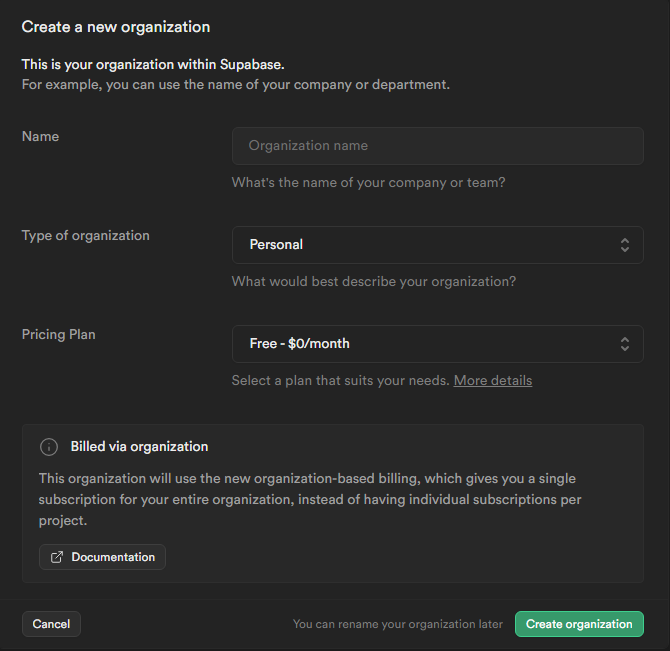
dashboard의 org 생성 창

- organiztion에 조직 이름, 조직 타입, 사용 할 플랜을 선택하는데
중요한 것은 역시 플랜!
무료 플랜은 프로젝트를 두 개까지 생성 가능하고
일주일 동안 활동이 없으면 일시정지가 되는 것이 특징이다.
이 외에도 특징이 있는데 (스토리지 1GB, 데이터베이스 500MB 등)
자세한 것은 supabase 가격표를 참고하길.
2. project 생성
-
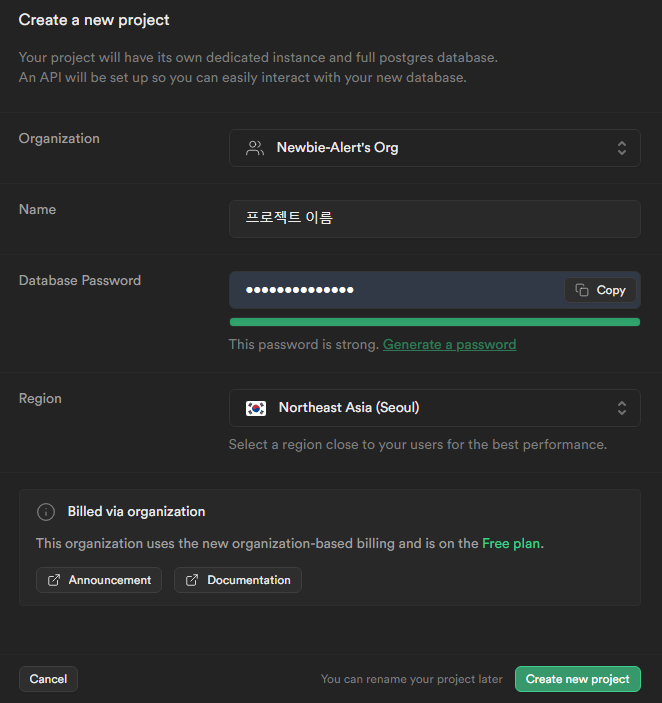
project는 org와 마찬가지로 dashboard에서 생성 할 수 있다.

-
크게 건드릴 부분은 없고
org 선택, 지역 선택만 잘하면 된다.
Database password는 나중에 변경도 가능하다.
3. Project URL, DB KEY 발급
- 프로젝트를 생성 후 본격적으로 Auth를 사용하기 전에
생성한 프로젝트 - settings - API 로 이동하여
Project URL과Project API KEY를 복사해두자.
4. 본격 API 사용
-
위의 3단계를 끝냈다면
코드 에디터를 켜서 프로젝트를 만들자
나는 리액트로 진행했다. -
프로젝트를 생성했다면
터미널에 아래의 코드를 입력하여supabase-cli를 설치하자
난 결국 기본적인 form을 만들어서 진행했지만,
supabase에서 제공해주는 편리한 템플릿도 궁금해서auth-ui도 같이 받았다.
템플릿을 사용하지 않는다면@supabase/supabase-js만 받아도 된다.
npm
npm install @supabase/supabase-js
템플릿을 사용하고 싶다면 추가로 설치
npm install @supabase/auth-ui-react @supabase/auth-ui-shared
supabase에서 지원하는 템플릿

6. supabase Client 생성
supabase-cli에서 제공하는createClient()를 사용하여
프로젝트 내에 생성해준다.createClient()에 전달하는 인자는 위의 3번 단계에서 복사해둔
Project URL과Project API KEY다.
const supabase = createClient(
"3번에서 복사해둔 Project URL",
3번에서 복사해둔 Project API KEY
);6. Provider 설정
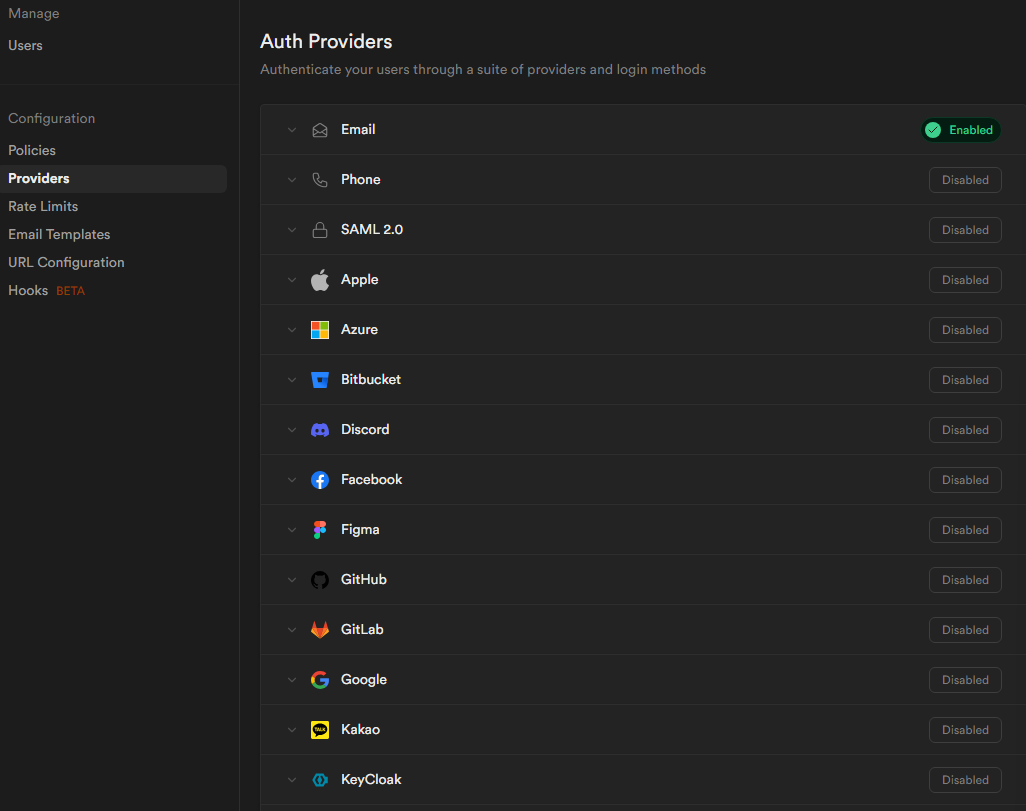
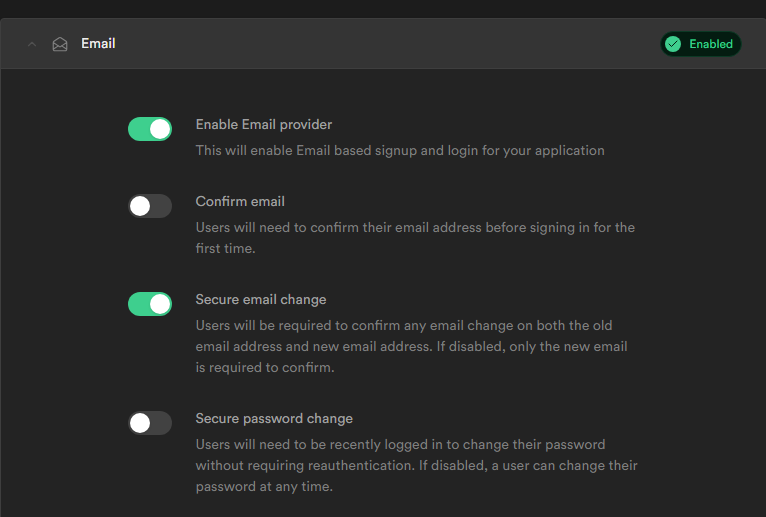
- supabase 페이지의 프로젝트 - settings에 가서 Providers를 확인해보자
supabase의 회원가입 방식에는 아래와 같은 목록이 있는데

사용하고자 하는 방식을 활성하면 된다.
난 email 방식만 사용하여 테스트 했고,
email 가입 방식은 기본적으로 invite 이메일을 확인해야 회원가입이 완료되는 형식이라
테스트 하기가 번거로워 회원가입 시 confirm email 설정을 비활성 했다.

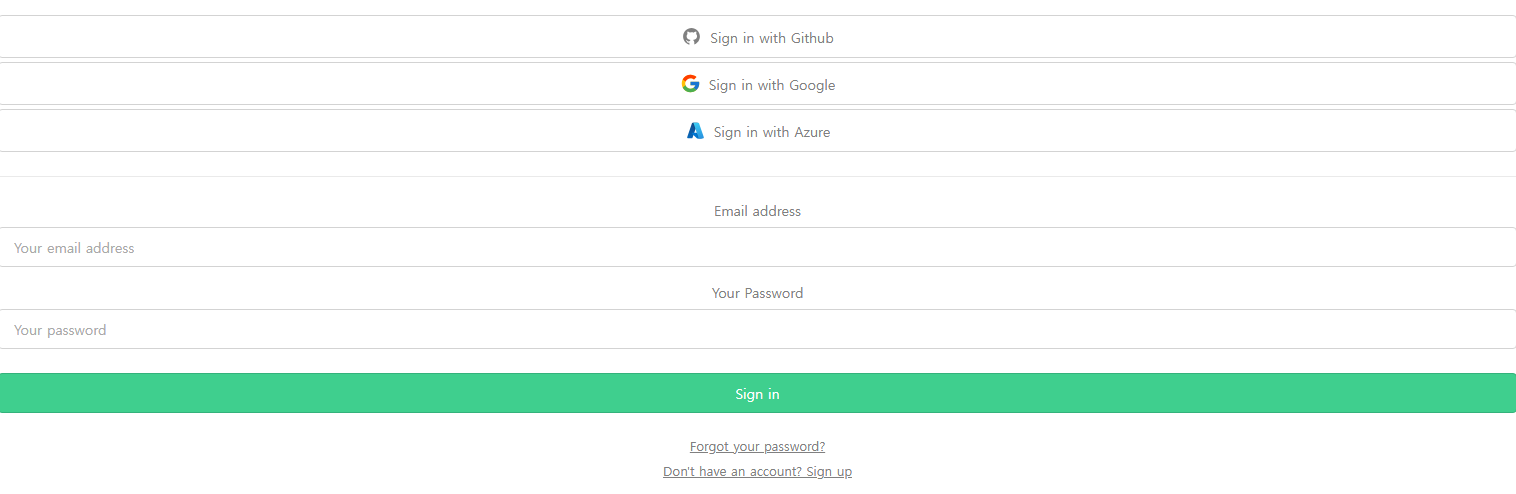
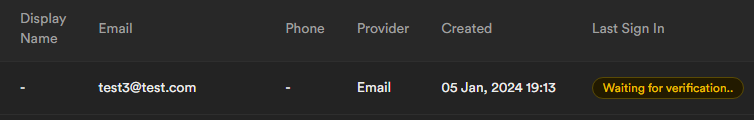
Confirm email을 켜두면 회원가입 시 아래와 같이 보여진다

7. 로그인, 회원가입
- supabase-cli에
signup(),signout(),signin()이 모두 있기 때문에
간편했다.
Auth API 문서
// signup 예시
async function signUpNewUser() {
const { data, error } = await supabase.auth.signUp({
email: 'example@email.com',
password: 'example-password',
// 이 옵션이 있으면 confirm email을 받은 유저가
// 이메일의 링크를 클릭 시 이동하게 되는 사이트 같다. (안 써봐서 확실치 않다.)
options: {
emailRedirectTo: 'https//example.com/welcome'
}
})
}
// signin 예시
async function signInWithEmail() {
const { data, error } = await supabase.auth.signInWithPassword({
email: 'example@email.com',
password: 'example-password'
})
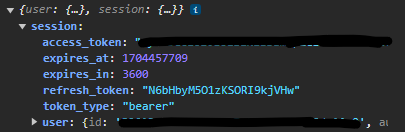
}로그인 응답으로 오는 data를 출력하면 아래와 같은 정보가 있다.

참고
- 암호의 최소 길이, 토큰 만료시간 등을 설정할 수 있는 곳은
supabase의 내 프로젝트 - settings - Authentication에 들어가보면 변경 가능하다.
느낀점
- supabase realTime 기능을 학습하고 싶어서 시작했다가
기본적인 기능을 모두 공부하는 중인데 맘에 든다 supabase
