오늘 했던 것
- 길고 길었던 실시간 채팅 디버깅 + 새 기능 추가
1. 디버깅
1-1. 유저가 채팅방 생성 시 기존 데이터가 사라지고 업데이트 되는 것.
- 원인
휴먼 에러 - 해결
supabase에서 제공하는 API를 사용하면 자동으로 없는 값만 추가가 되는 update가 되는 줄 알았다.. 정신을 차리고 코드를 수정했다. - 디버깅 중 또 다른 오류
supabase의 chat_rooms 컬럼이null 가능으로 되어있어서
타입 오류가 오랜 시간동안 났다...부끄러웠다
const room_id = room[0]?.id;
// 이 부분에서 [room_id] 이렇게만 써버렸다.
const updatedData = [...userInfo.chat_rooms, room_id];
const { data, error } = await supabase
.from('user')
.update({ chat_rooms: updatedData })
.eq('uid', userInfo[0].uid)
.select();1-2. 채팅방 중복 생성 방지
- 채팅방은 게시물의 id가 심어진 버튼을 누르면 생성이 되는데
그 id는 채팅방의 about이라는 필드 값에 등록된다.
그렇기 때문에 DB 채팅방 테이블의 about 컬럼을 유니크 하게 설정하여
채팅방 생성 시 같은 게시물에 대한 채팅방 중복 생성을 방지하였다. - UI에서도 표현하고 싶었기 때문에
해당 게시물에 대한 채팅방의 존재 여부에 따라
버튼의 내용을 아래와 같이 바뀌도록 설정했다.채팅방 존재 O => '이어서 채팅하기'
채팅방 존재 X => '채팅 후 구매하기'
const [isExist, setIsExist] = useState<boolean>(false);
// 채팅방 테이블을 조회하여 채팅방의 중복을 판단하는 함수
const isExistsRoom = async () => {
const { data: chat_rooms, error } = await supabase
.from('chat_room')
.select('about')
.eq('about', id);
if (chat_rooms && chat_rooms.length > 0) {
setIsExist(true);
console.log('exists!');
}
};
useEffect(() => {
isExistsRoom();
}, []);1-3. 멈춰버린 실시간 기능 복구
- 원인
정리되지 않은 코드 (휴먼 에러) - 해결
난장인 함수들을 하나하나 살펴보며
설계의 중요성을 깨달았고, 적합한 곳에서 실시간 기능이 동작하도록 수정했다.
분명 함수가 톱니바퀴처럼 착착 같이 돌아가게 설계했던 거 같은데
그냥 바퀴였다.
1-4. 채팅방 하나 누를 때마다 같은 데이터 계속 가져오는 버그
원래 정상적인 작동하면 채팅방을 한번 누르면 그 채팅방의 메세지를 가져오고 끝나야 되는데
그 채팅방을 누를 때마다 똑같은 데이터를 가져오는 버그였다.
-
원인
처음에는 실시간으로 오는 데이터를 기존
채팅방 state에 업데이트 해주는 방식으로 했는데 -
해결
실시간 업데이트가 발생하면 채팅방과 연결 된 메세지들을
통으로 다시 state에 업데이트 해주는 것으로 해결되었다.
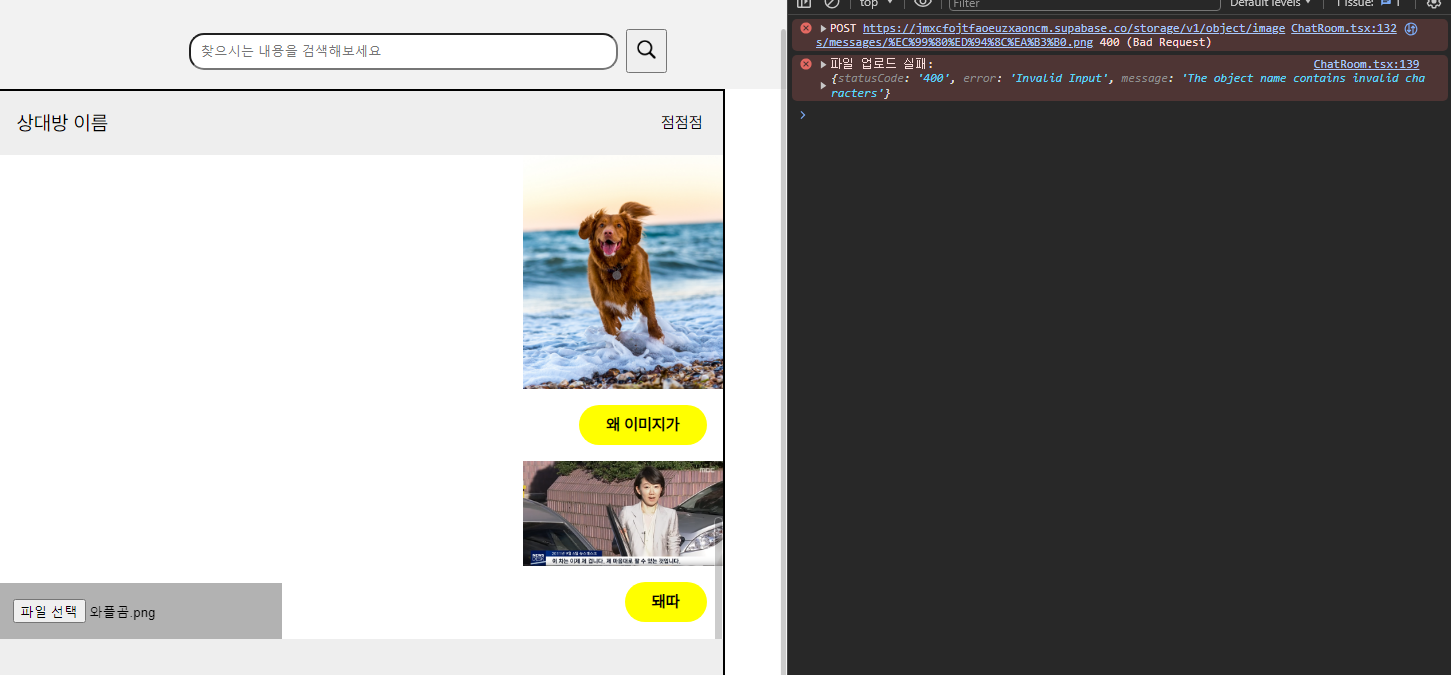
1-5. storage 이미지 업로드 실패
-
원인
supabase storage는 한글 이름의 파일을 유효하지 않은 이름의 파일로 인식하기 때문에
아래와 같이Invalid Input 에러가 뜬다

-
해결
업로드 전 file의 이름을 영문으로 바꿔서 업로드 했다.
const handleImageUpload = async (file: File) => {
const { data, error } = await supabase.storage
.from('images')
// 받은 file을 'messages폴더에 고유id 값(숫자 + 영문)'으로 저장
.upload(`messages/${uuid()}`, file, {
contentType: file.type
});
if (error) {
console.error('파일 업로드 실패:', error);
return;
}
//... 생략//
};오늘의 결과

해야할 것
- 상세페이지 찜하기 기능
