최종 프로젝트 - 지도, 주소 복사

오늘 했던 것
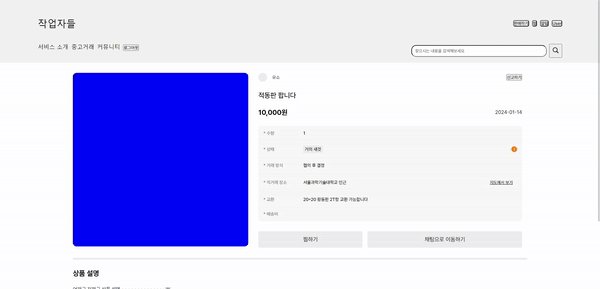
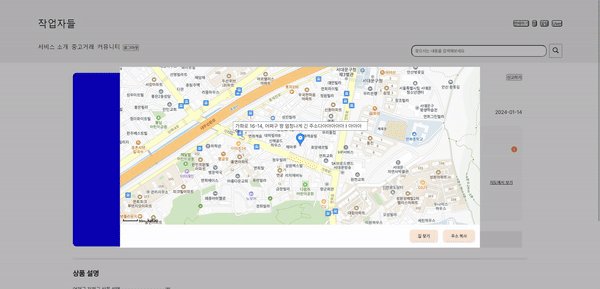
- 중고 상세페이지의 거래 장소의 주소를 가져와
지도를 띄워주고 주소 복사 + 길 찾기로 연결
주소의 위치를 지도에 띄워주기
카카오 API 사용 설정
이전에 작성한 글에 기본적으로 카카오 API 설정을 어떻게 하는지
API KEY를 어떻게 발급 받는지는 아래의 글에 포스팅 해두었습니다.
카카오 API 연결
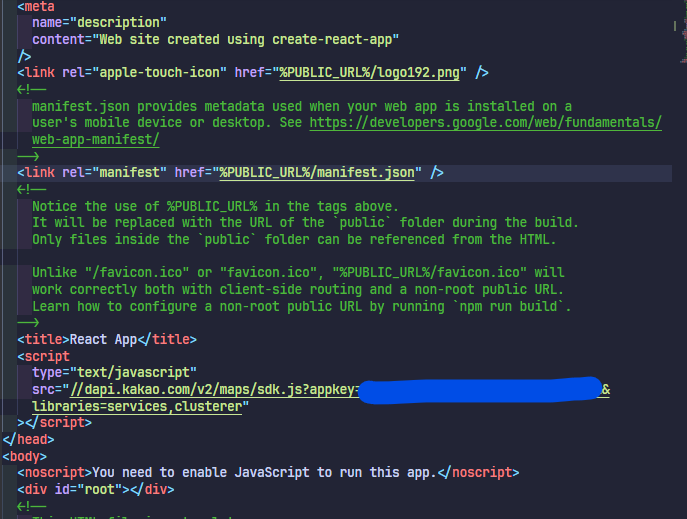
1. index.html에 CDN 기입
- 카카오 디벨로퍼 사이트에서 기본적으로 KEY 발급과 플랫폼 설정 뒤
아래와 같이 public/index.html 에<script>태그 안에 CDN을 기입하고
중간에appkey=이라는 쿼리 안에 발급 받은 KEY 중 Javascript KEY를 기입한다.
연결은 이것으로 끝!

2. kakao maps SDK 설치
yarn
yarn add react-kakao-maps-sdk
npm
npm install react-kakao-maps-sdk
3. Geocoder를 사용해서 좌표 받아오기
<Maps.tsx>
// 좌표 값을 담담하는 state
const [coord, setCoord] = useState<Coord>({ lat: 0, lng: 0 });
// 주소를 기반으로 좌표를 주는 API
const geocoder = new kakao.maps.services.Geocoder();
const readUserLocation = () => {
geocoder.addressSearch(
searchAddress,
(result: CoderResult[], status: kakao.maps.services.Status) => {
// result가 빈 배열이거나나 status가 ZERO_RESULT로 나올 때가 있어
// 조건을 걸어두었다.
if (result.length > 0 && status === 'OK') {
// x = 경도, y = 위도를 state에 업데이트
const { x, y } = result[0];
setCoord({
lat: Number(y),
lng: Number(x)
});
}
}
);
};
// mount 시 받아 온 주소의 위도, 경도를 업데이트
useEffect(() => {
readUserLocation();
}, []);4. 지도 UI 그려주기
- SDK 설치시 MAP, MapMarker 등 제공해주는 컴포넌트가 있는데
그것을 사용하여 지도를 그려주는 것 - 가장 기본적으로
<Map>컴포넌트는 필수 props로 center가 들어가는데
받아 온 좌표를 center props에 넘겨주면 그 주소를 지도의 가운데에 맞춰 띄운다.
<>
<StModalContainer>
<Map center={coord} style={{ width: '100%', height: '100%' }} draggable>
<StInfoBox position={coord}>
<StOverayBox>{searchAddress}</StOverayBox>
</StInfoBox>
</Map>
<StButtonBox>
<a target="_blank"
href={`https://map.kakao.com/link/to/집,${coord.lat},${coord.lng}`} rel="noreferrer">
<Buttons>길 찾기</Buttons>
</a>
<Buttons onClick={copyAddress} id={searchAddress}>
주소 복사
</Buttons>
</StButtonBox>
</StModalContainer>
</>채팅방 스크롤을 최하단에 두기
- 채팅방이 mount 시 스크롤을 최하단에 위치하도록 하여
가장 최근의 메세지가 보이도록 하는 것
1. useRef를 사용하여 채팅방 div와 연결
// useRef
const scrollRef = useRef<HTMLDivElement>(null);
// 메세지 state가 변경 될 때마다 ref의 current값이 있다면
// ref로 설정 된 요소의 scroll 바 위치를 해당 요소의 총 높이 값으로 설정
useEffect(() => {
if (scrollRef.current) {
const scrollContainer = scrollRef.current;
scrollContainer.scrollTop = scrollContainer.scrollHeight;
}
}, [messages]);
// UI 부분
// 채팅 메세지 div를 ref에 연결해준다.
<St.StChatGround ref={scrollRef}>
<ChatMessages messages={messages} curUser={curUser} />
</St.StChatGround>주소 복사 기능
- 지도 모달 내 주소 복사 버튼의 기능
- 대표적인 라이브러리를 사용하려고 했으나, 마지막 업데이트 기간도 오래 전이고,
웹에서 제공해주는 좋은 API가 있어 사용했다. - 이 Navigator API는 시스템 클립보드에 비동기적으로 접근하여 실행할 수 있기 때문에
텍스트가 잘 복사되면 간단하게 alert으로 알려주었다.
const copyAddress = async (e: MouseEvent<HTMLButtonElement>) => {
const address = e.currentTarget.id; // 주소 텍스트
try {
await window.navigator.clipboard.writeText(address);
alert('주소 복사 완료!');
} catch (error) {
console.error('주소 복사 실패:', error);
}
};느낀점
- 분명 이전 팀 프로젝트 때 카카오 맵 API를 다뤘을 때는
코드 흐름도 잘 안 보이고 어려웠는데.. 오늘은 공식문서에서 보여주는 흐름도 잘 보였고
그래서 내가 뭘 해야 하는지도 명확히 알았다.
이전보다는 조금 더 성장했나보다 싶어서 기쁘다⭐
