오늘 했던 것
접근 방식
- Supabase의 Storage와 연계하여 작업하는 거라서
처음에는 감이 오지 않았지만,
데이터를 다루는 흐름을 파악한 후 그 흐름을 코드로 풀어냈다.
흐름은 아래와 같다.
- Storage에 파일 업로드
- 업로드 한 이미지의 Public_URL 반환
- 반환 된 이미지 URL을 메세지 전송 시
전송하는 메세지의 필드 값에 저장하여 insert
- 메세지 데이터를 가져왔을 때 image_url의 필드값 유무에 따라 렌더
코드
- type이 file인 input을 만들어 Storage에 파일 업로드
const handleImage = async (e: React.ChangeEvent<HTMLInputElement>) => {
const file = e.target.files;
if (file) {
handleImageUpload(file[0]);
} else {
return;
}
};
- 이미지를 받아 Storage에 업로드 후 public_url을 state에 저장하기
const handleImageUpload = async (file: File) => {
const { data, error } = await supabase.storage
.from('images')
.upload(`messages/${file.name}`, file, {
contentType: file.type
});
if (error) {
console.error('파일 업로드 실패:', error);
return;
}
const res = supabase.storage.from('images').getPublicUrl(data.path);
setImages(res.data.publicUrl);
};
- 메세지를 전송하면 해당 메세지 Row 필드값에 추가하여 insert 하기
const sendMessage = async (e: FormEvent) => {
e.preventDefault();
if (curUser) {
const { data, error } = await supabase.from('chat_messages').insert([
{
id: uuid(),
sender_id: curUser?.id,
chat_room_id: clicked,
content: chatInput,
image_url: images
}
]);
setChatInput('');
setImages('');
if (error) {
console.log('전송 실패', error);
}
}
};
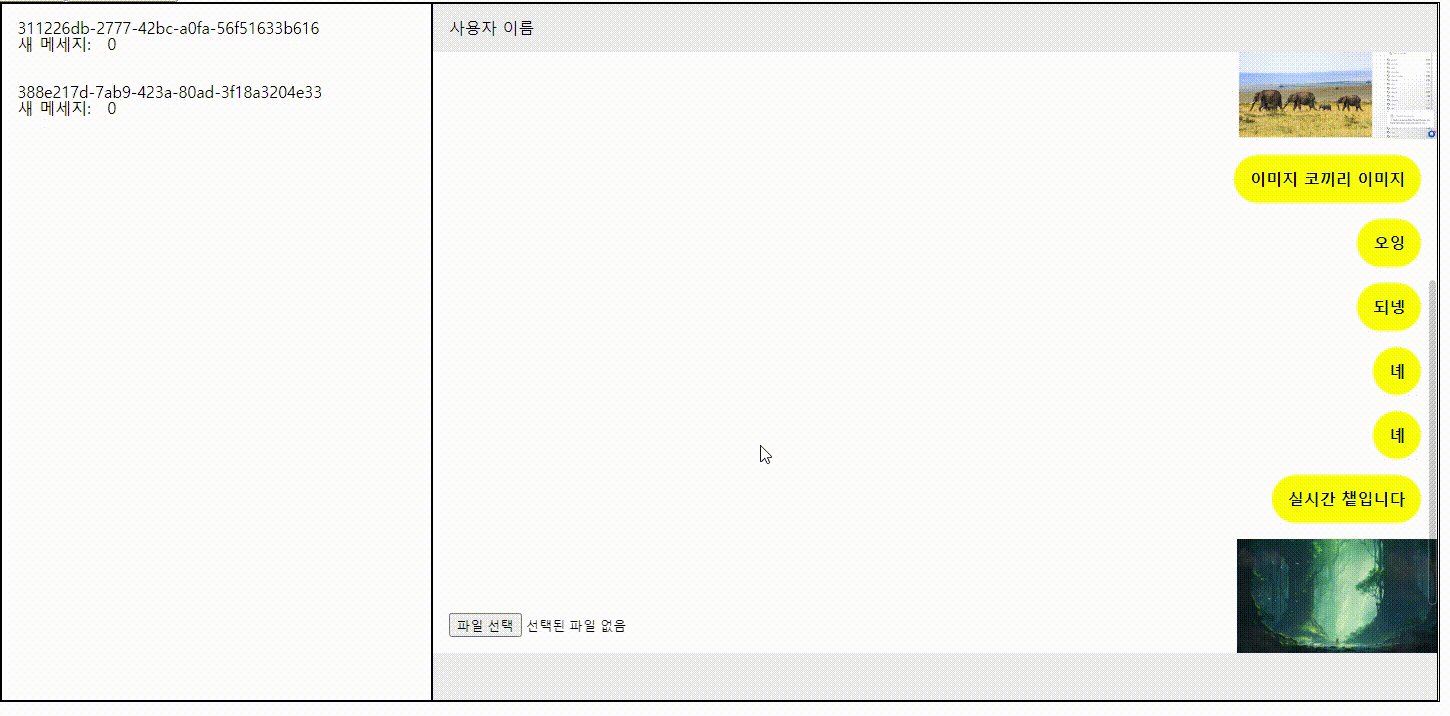
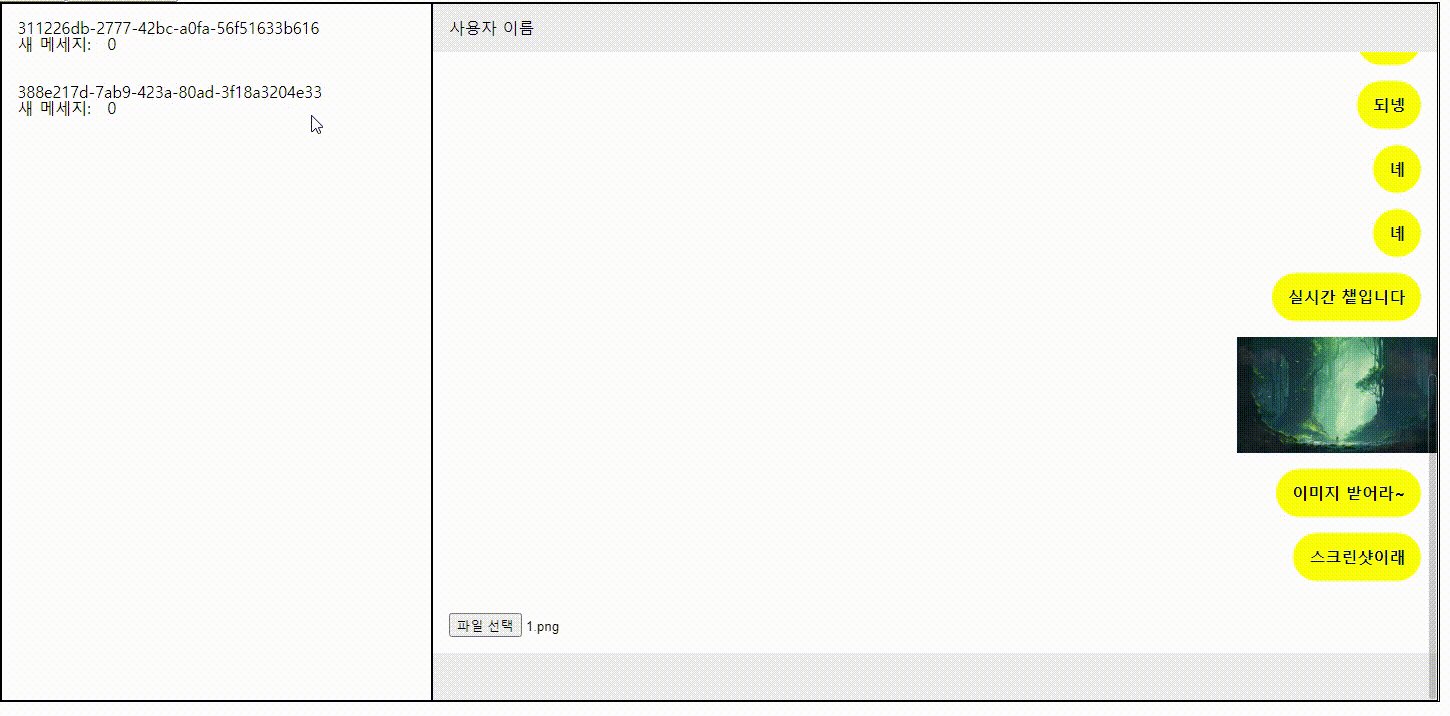
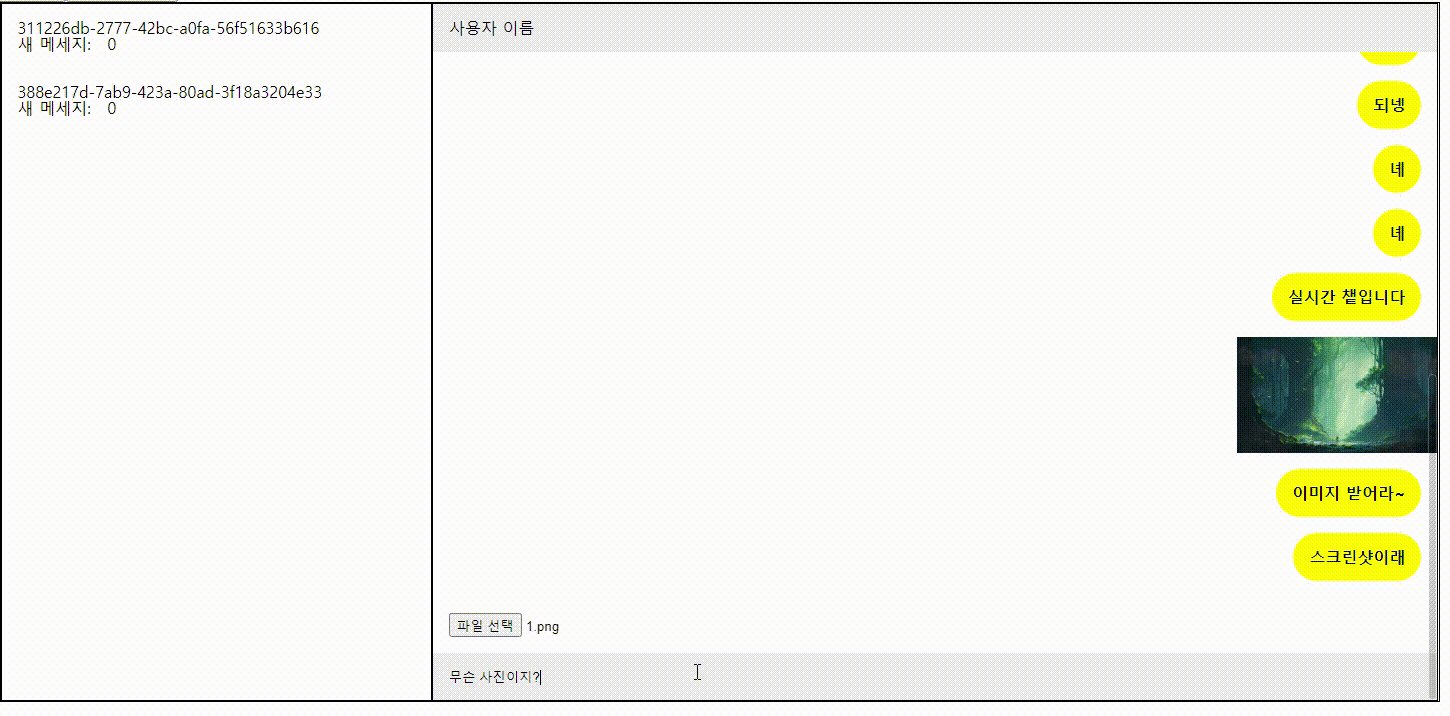
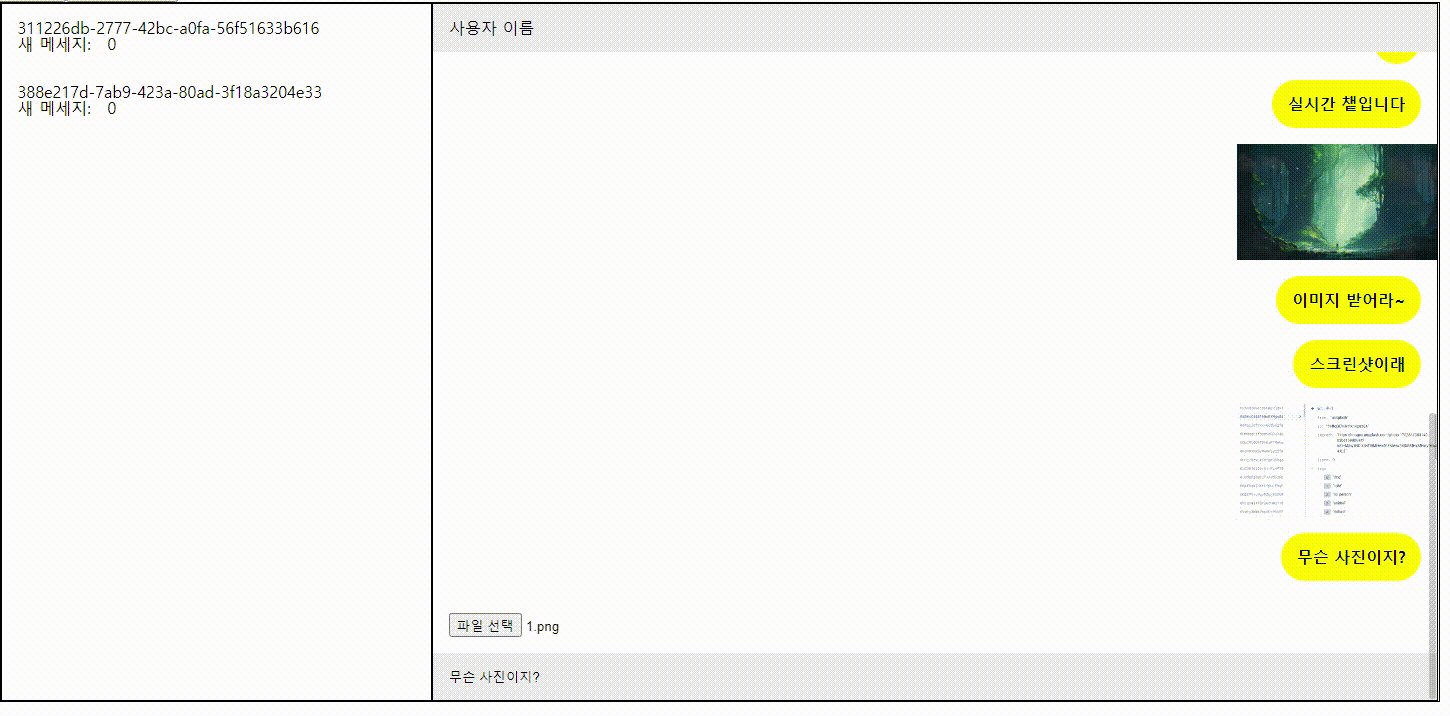
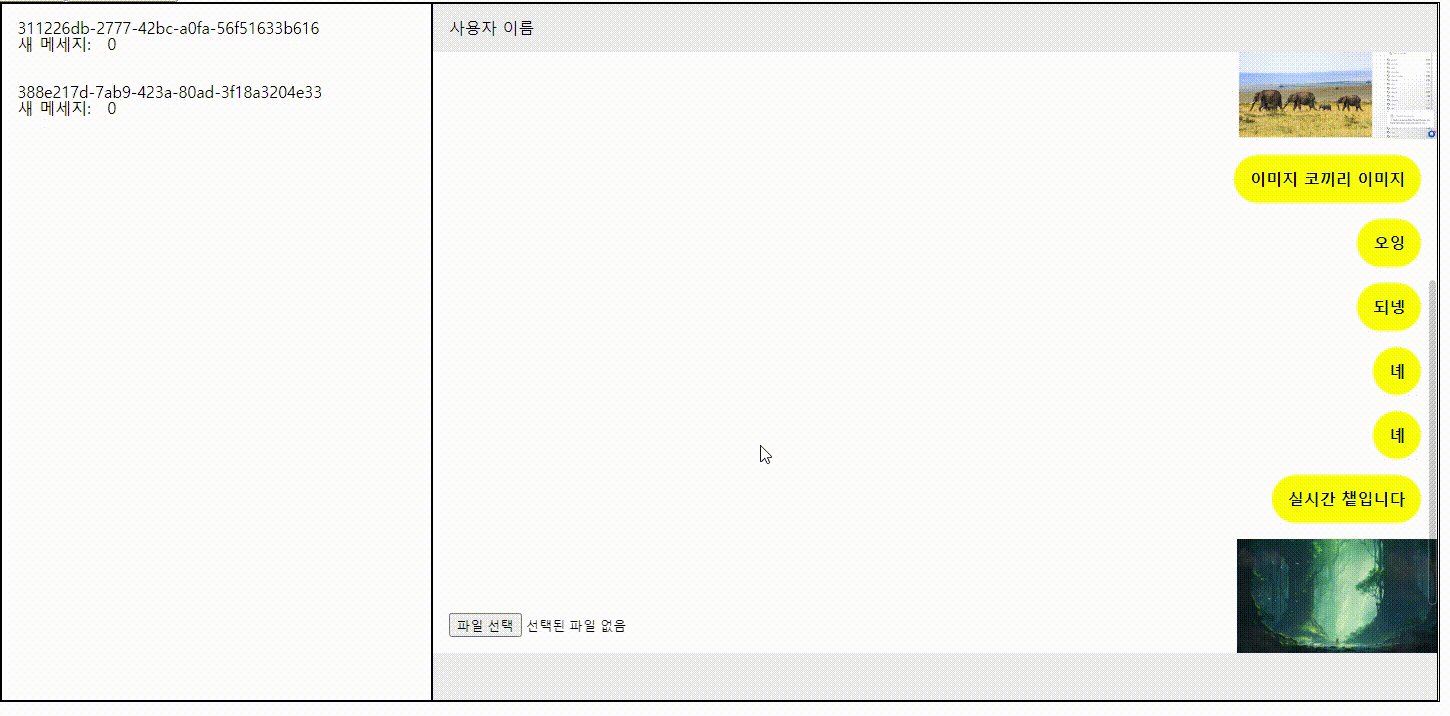
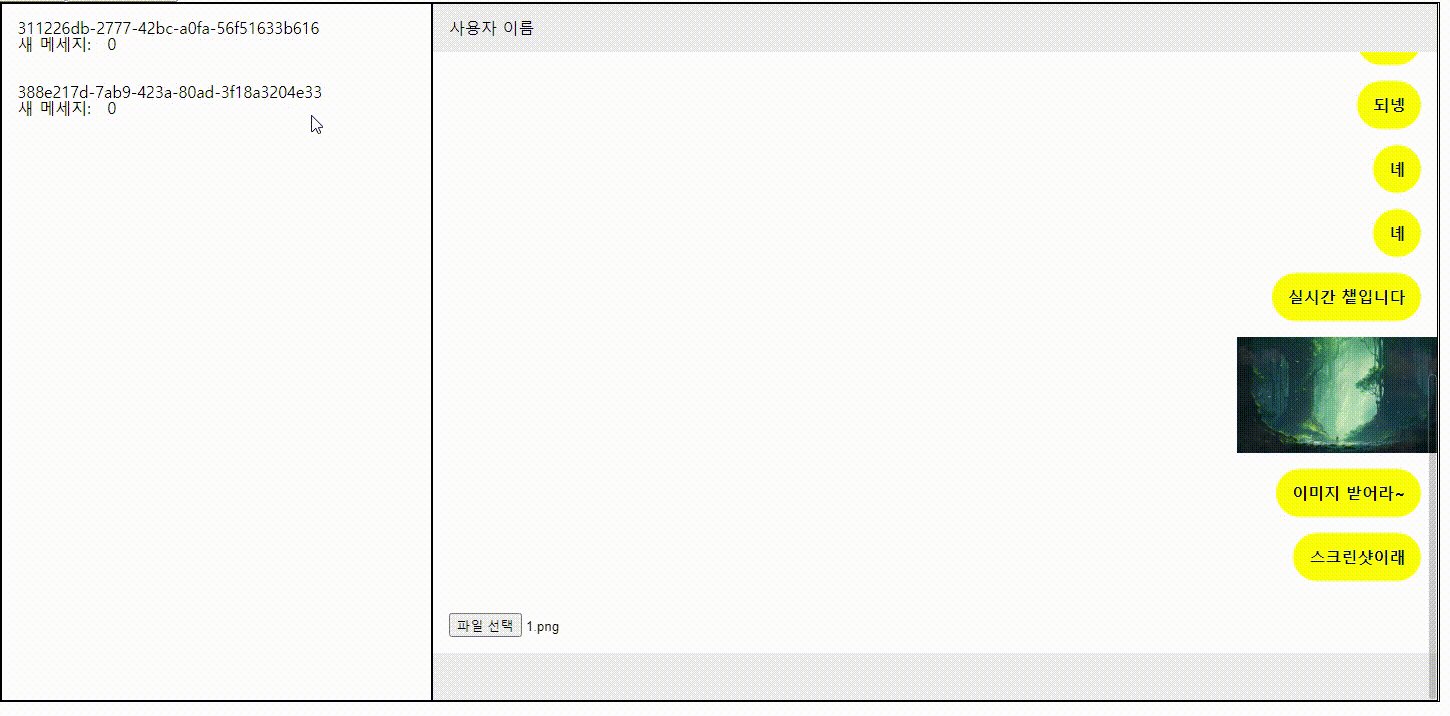
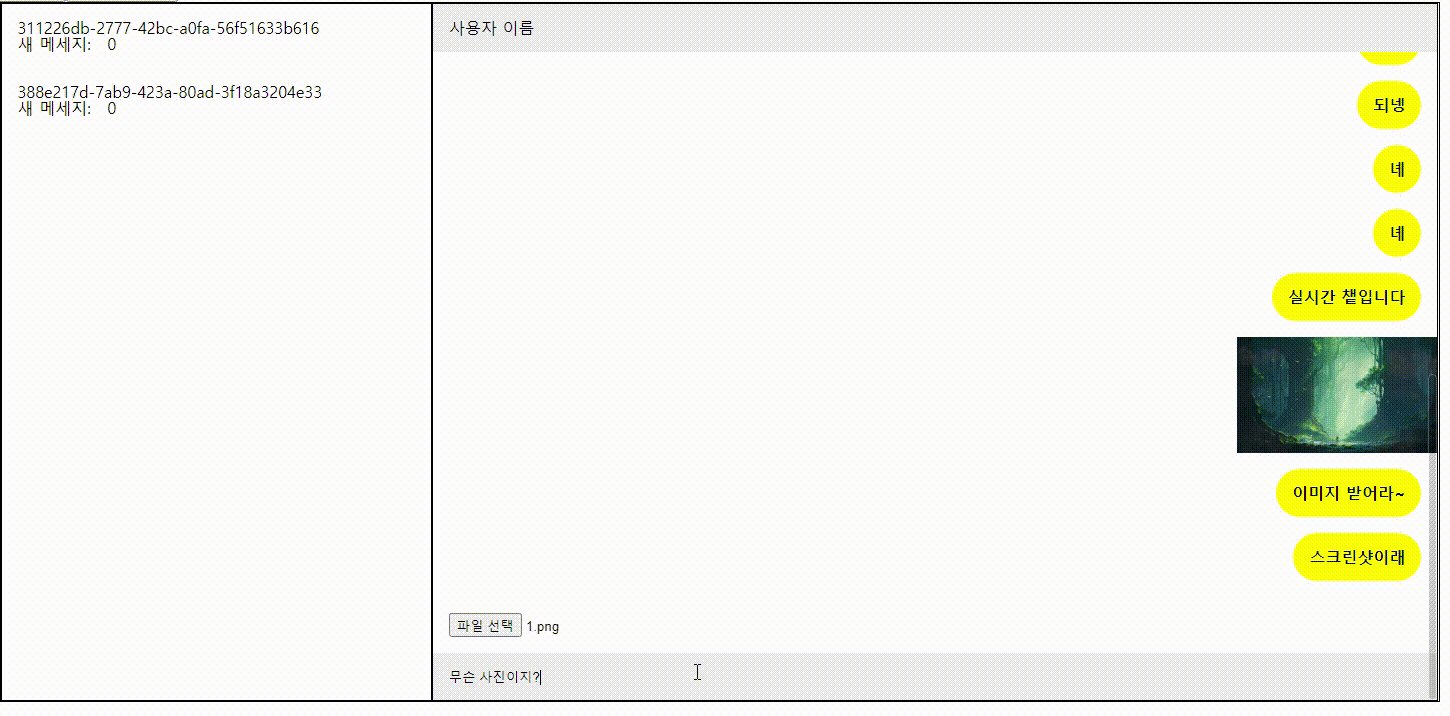
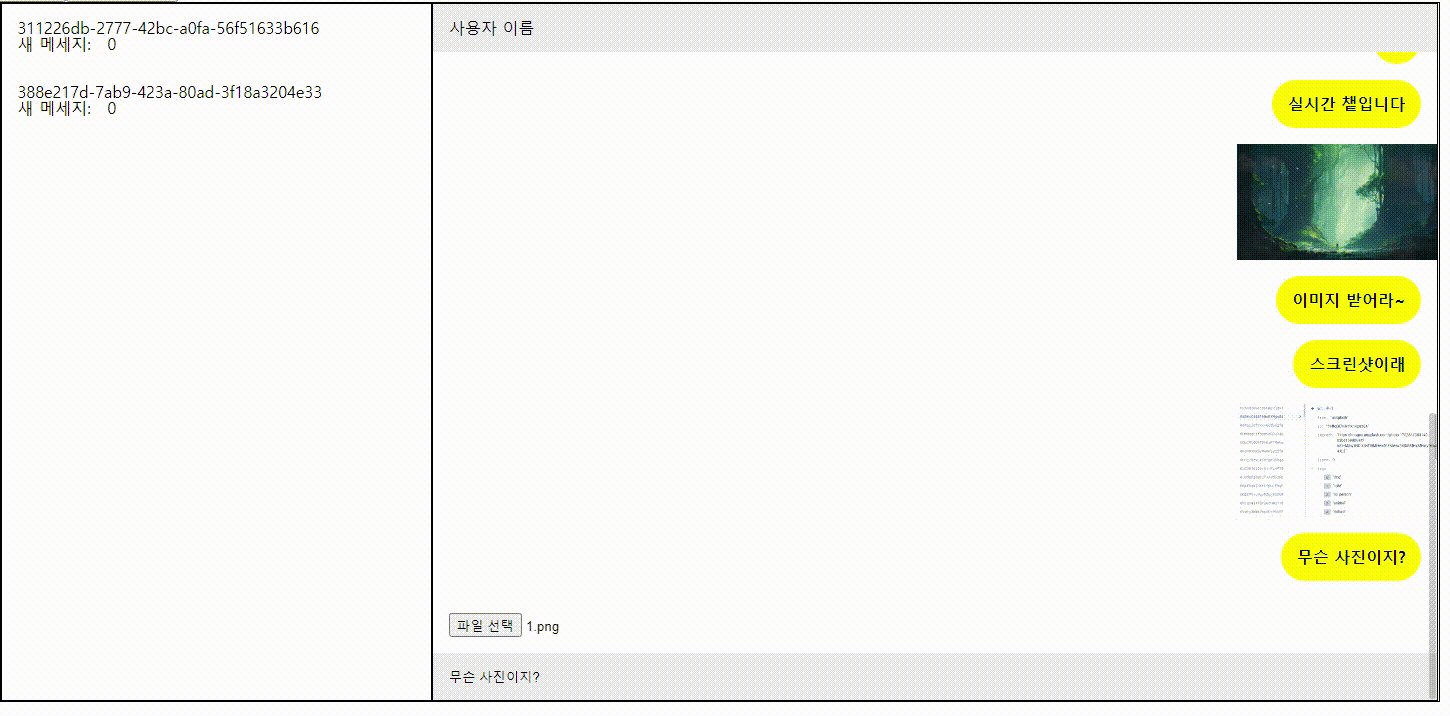
결과물

느낀점
- 흐름을 파악하고 설계한 뒤
설계대로 코드를 작성할 수 있게 되어 기쁘다🥹