오늘 했던 것
- 채팅방 목록에서 읽지 않은 메세지 표시하기..
접근방식
- 채팅방 목록을 생성할 때
채팅방과 연결된 메세지 테이블에 isRead가 false인 데이터를 가져와
그 length를 취합하여 각각의 채팅방에 표기..?
채팅방을 누르면 각각의 채팅방에 isRead를 true로 전부 update
실행
1. 채팅방과 메세지를 가져올 때
- 채팅방 id를 인자로 보내면
해당 id와 연결된 메세지들을 가져오는데 isNew가 false인 것들을 가져온다.
const unreadCount = async (room_id: string) => {
let { data: chat_messages, error } = await supabase
.from('chat_messages')
.select()
.eq('chat_room_id', room_id)
.eq('isNew', false);
return chat_messages?.length
};문제
- 이것을 useEffect와 어떻게 연결할 것인가...
그리고 저 함수를 JSX 내에서 사용하면 Promise(Pending) 상태로 온다..🥲
해결
-
결국 state를 하나 만들어 채팅방 리스트 UI를 map으로 그릴 때
index에 따라서 착착 들어가도록 했다. -
mount 시 채팅방 목록 state가 생성되면,
그 채팅방 데이터들을 순회하며 읽지 않은 메세지를 unread state에 저장해둔다!
useEffect(() => {
// 각 채팅방 목록이 업데이트될 때마다 안 읽은 메세지 수를 가져오고 상태에 저장
if (rooms) {
Promise.all(rooms.map((room) => unreadCount(room.id))).then((counts) => {
setUnread(counts);
});
}
}, [rooms]);// 채팅방 목록 UI
<ChatList>
// 채팅방 state를 map으로 순회하며 UI를 그린다.
{rooms?.map((room, i) => {
// ... 생략 ///
return (
// 채팅방 UI
<ListRoom>
// 채팅방 목록을 따라 각 방마다 안 읽은 메세지를 정리해 놓은
// unread[index]로 배치한다.
// 그럼 각 방에 대한 읽지 않은 메세지 수가 차례대로 
나온다
<p> 새 메세지: {unread && unread[i]} </p>
</ListRoom>
);
})}
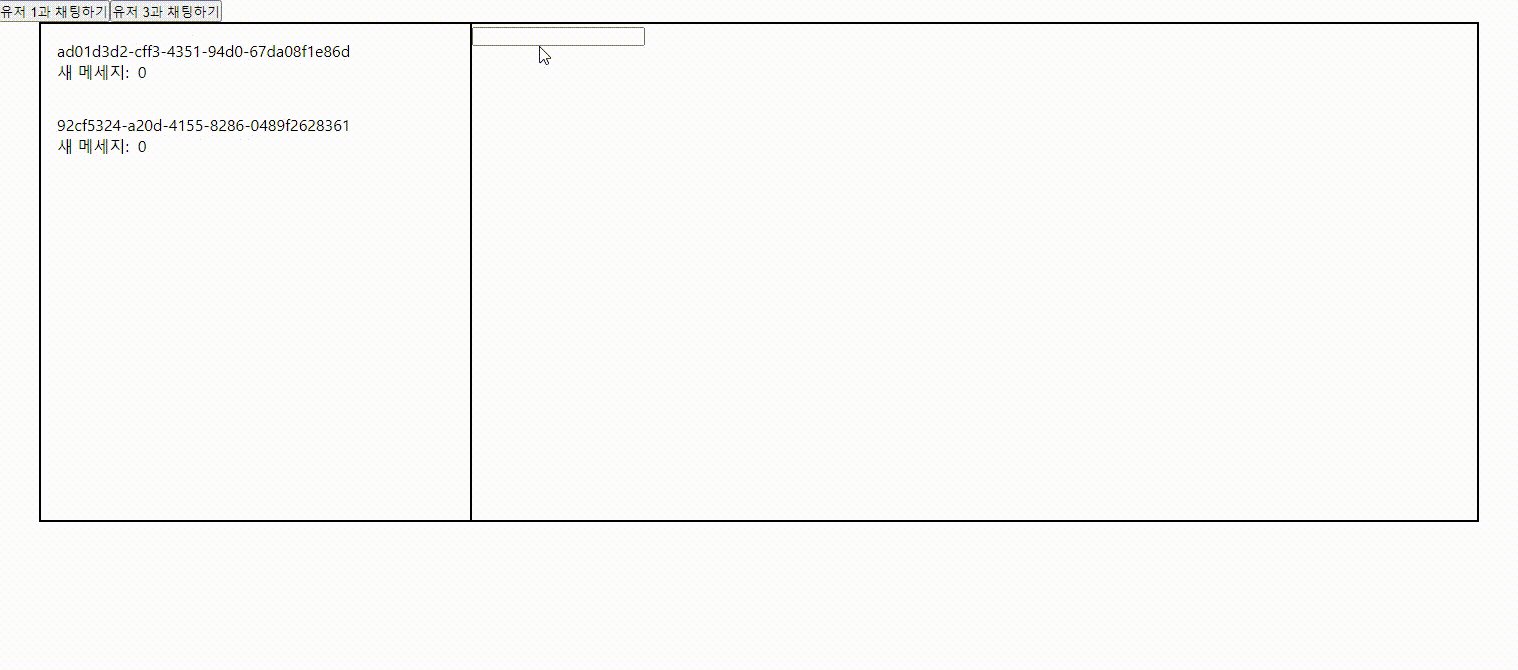
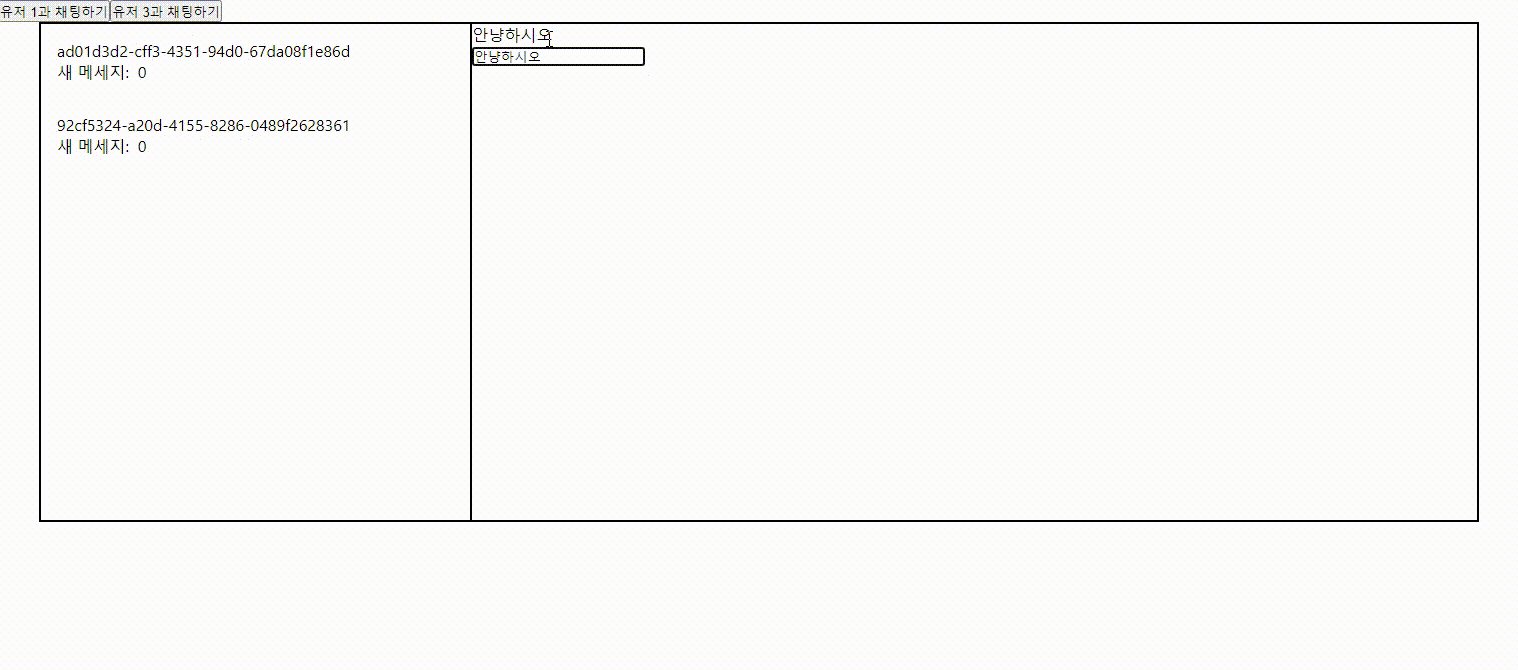
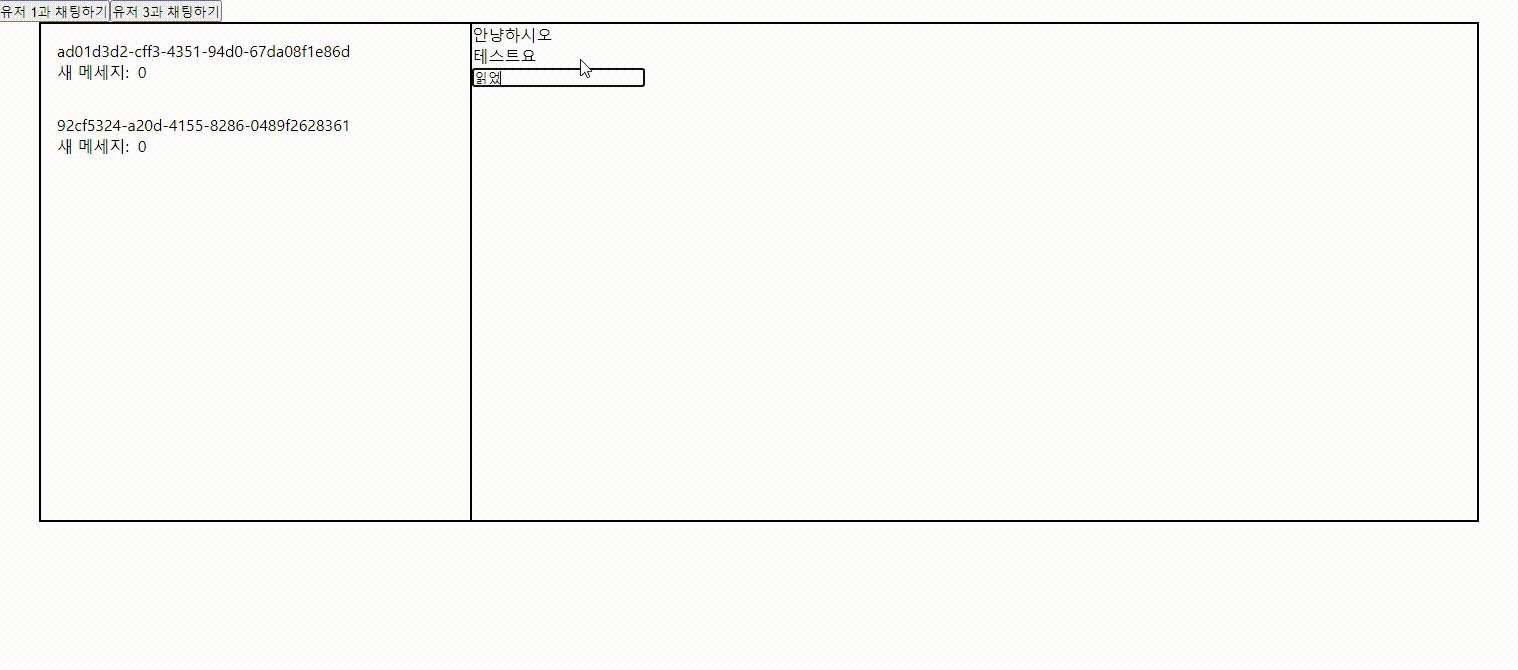
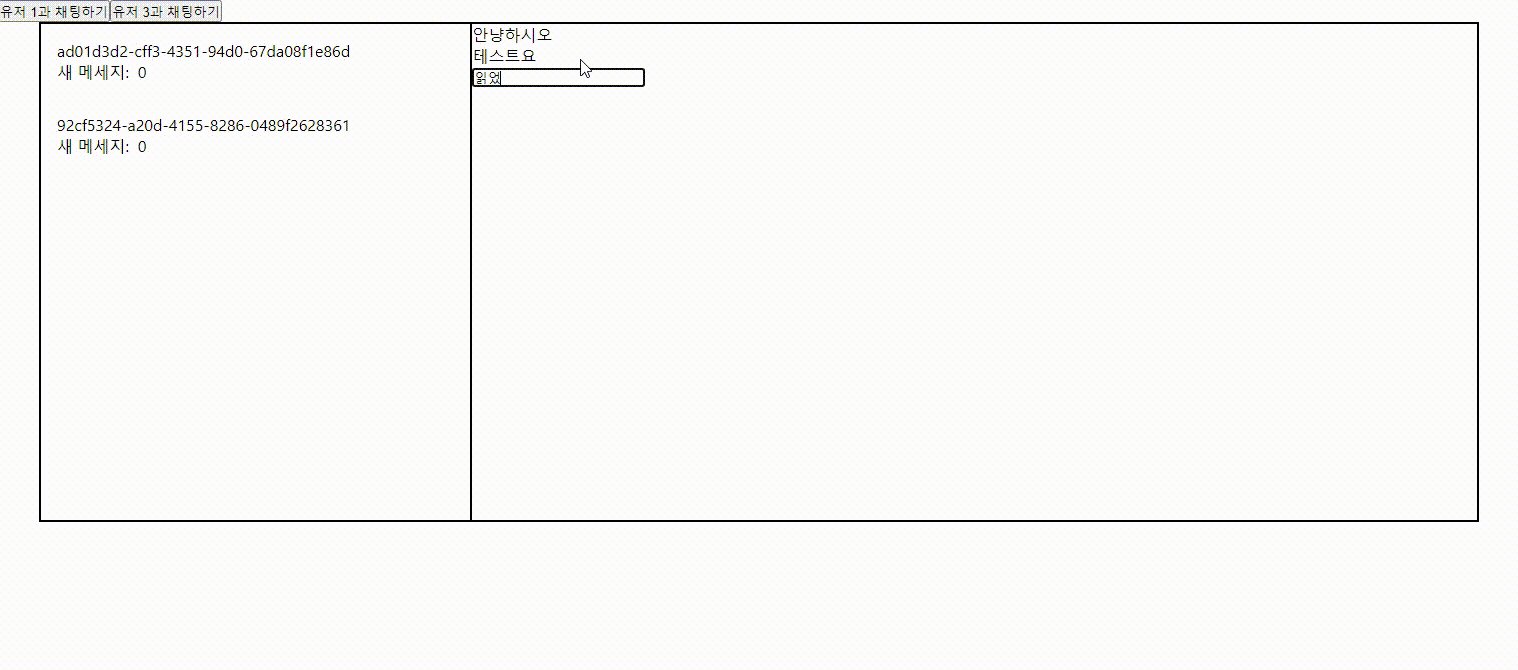
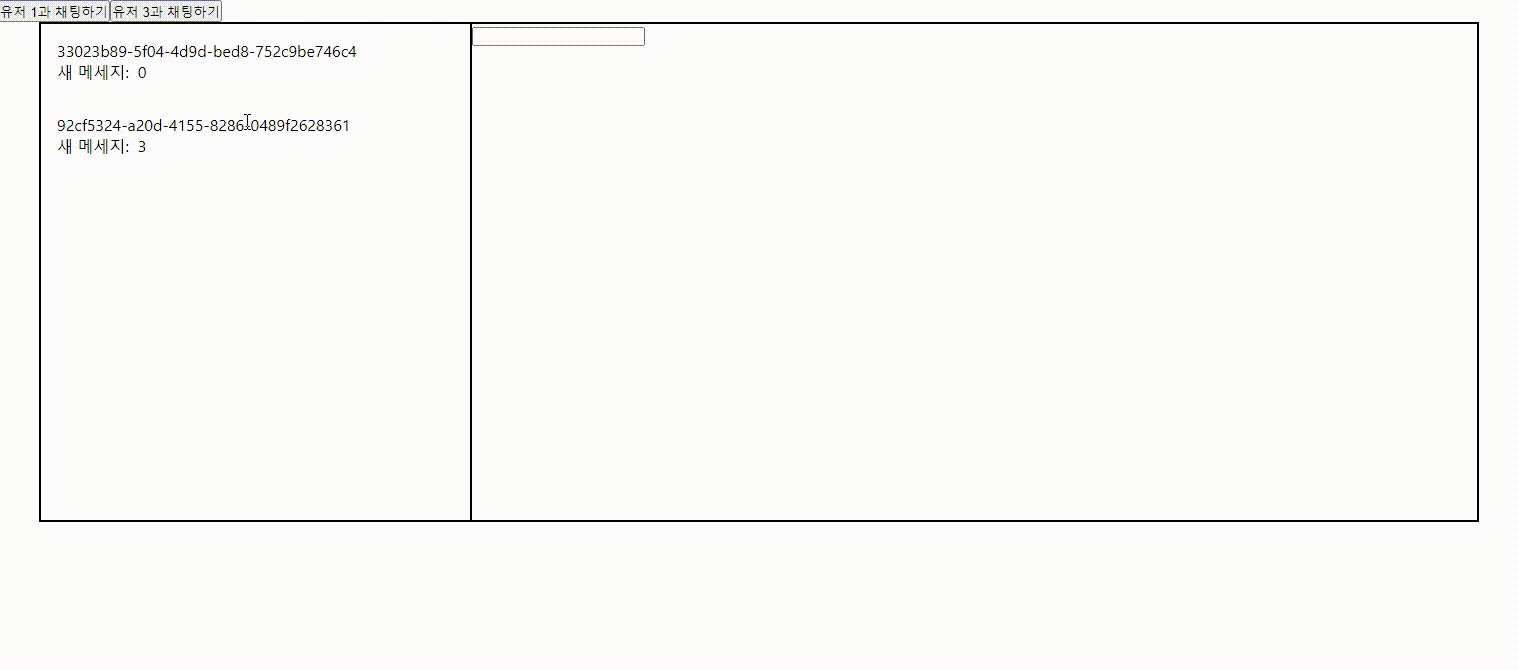
</ChatList>결과
유저 2 ---> 유저 3에게 테스트 메세지 전송

메세지 받은 유저 3의 채팅방 모습

느낀점
- 점점 useEffect 사용도 많아지고
늘 사용하던 개념에 대한 얕았던 지식의 바닥이 드러나고 채우고
또 드러나고 채우고의 반복이다🥲
