오늘 했던 것
- 팀 프로젝트의 매칭 페이지 구현
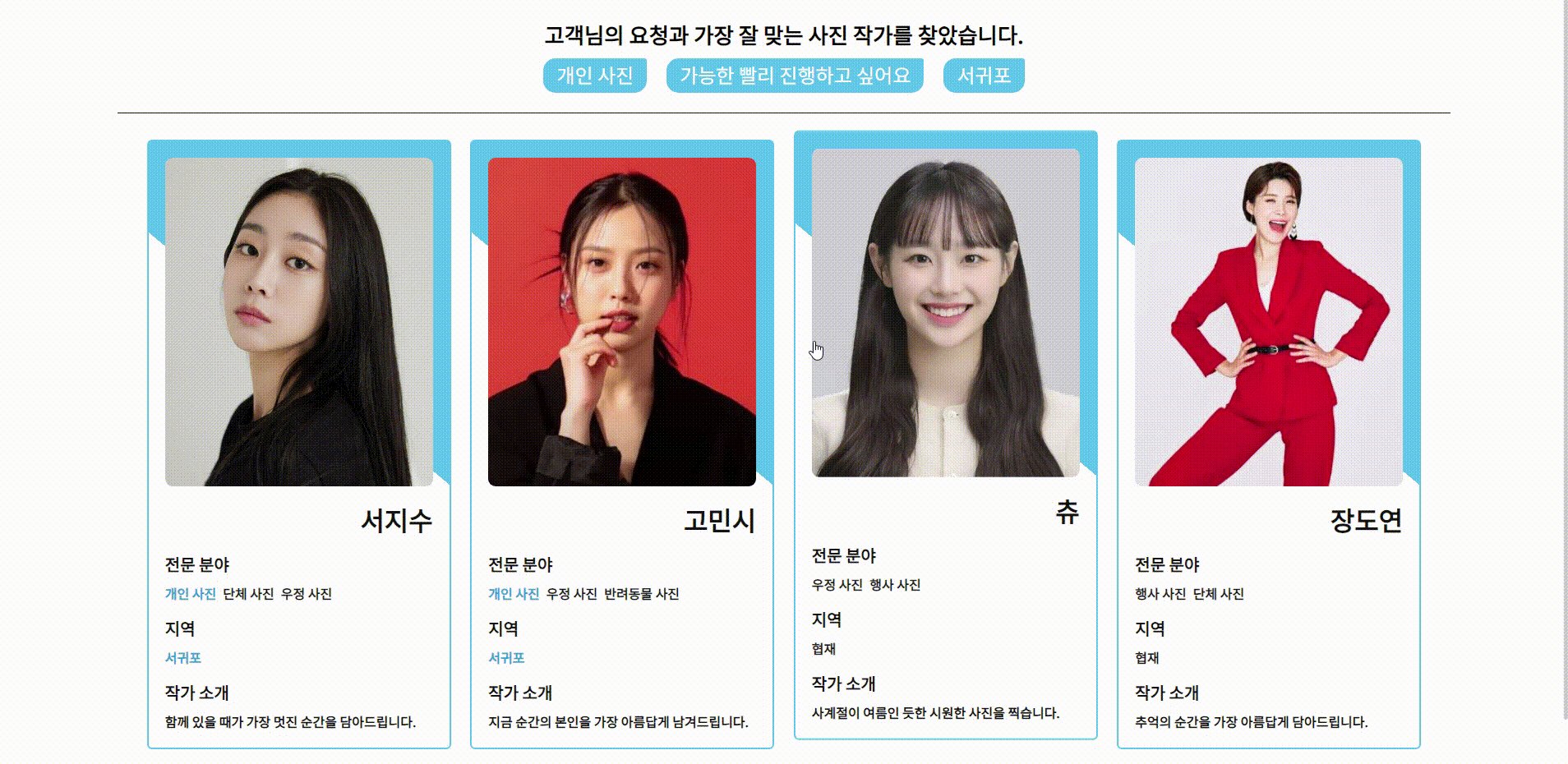
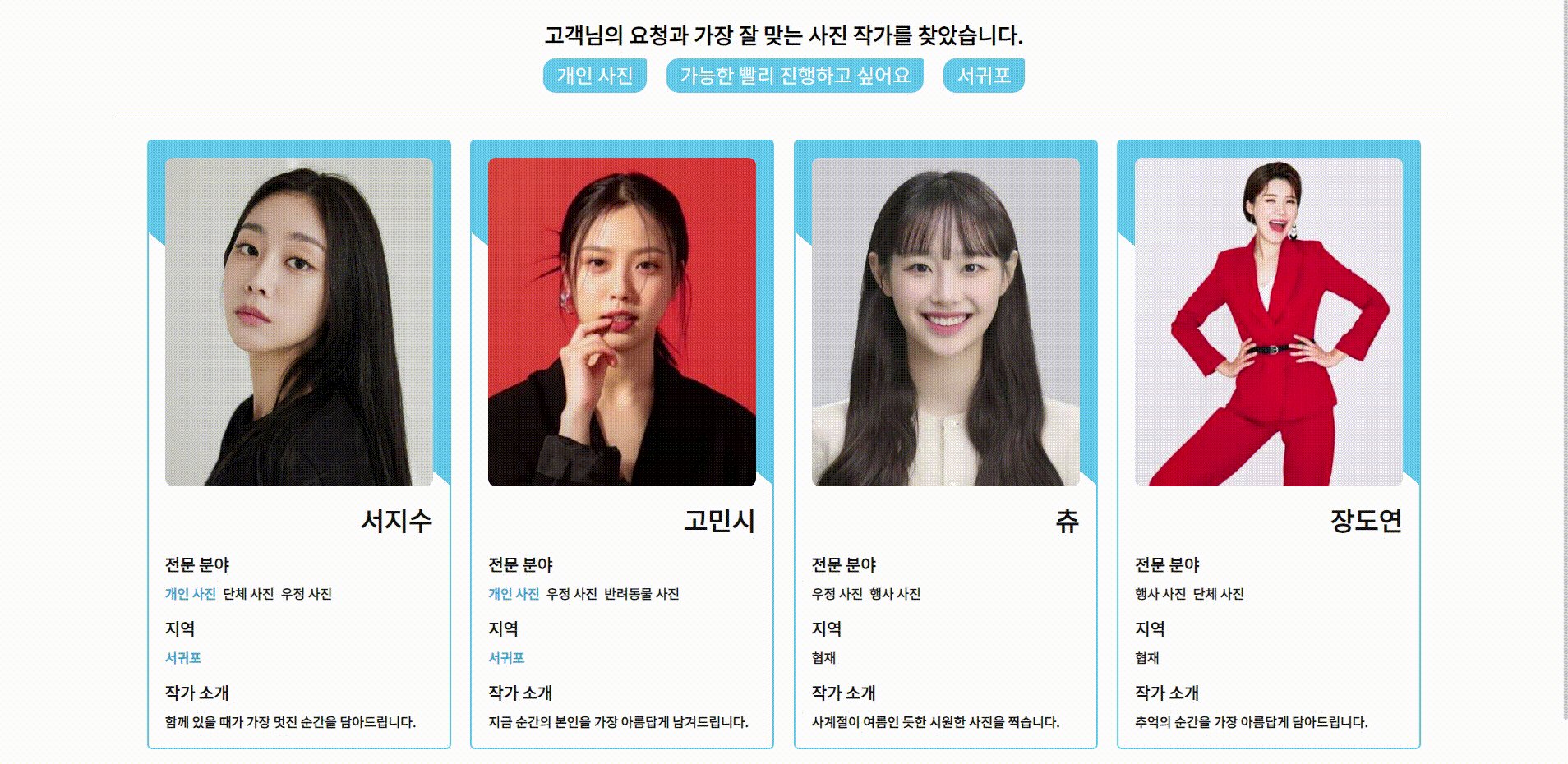
오늘의 결과물

어려웠던 부분
1. 사용자가 선택한 값과 접점이 많은 결과 추출
- 알고리즘 문제만큼 어렵지는 않았지만
처음 마주한 문제라서 해야 할 로직을 주석으로 적은 뒤 코드로 바꿔 적었다.
사용자가 사전조사 페이지에서 답한 결과를localStorage에 저장해둔 후
매칭 페이지로 이동하면json-server에 있는 사진 작가의 데이터를 가져와
사용자의 값과 일치하는 부분이 많은 사진 작가를 추출해내는 것이 목표였다.
2. 사용자가 선택한 값과 일치하는 데이터 표기
- 일치하는 부분이 많은 사진 작가를 나열 후
일치하는 부분에 style을 넣어 표기하는 것이 목표였다.
해결 방법
1. 사용자가 선택한 값과 접점이 많은 결과 추출
- 매칭 페이지로 들어오면 데이터를 추출하는 비동기 함수를 작성했다.
- 비동기 함수 내의 로직은 아래와 같다
1. 서버에서 사진 작가데이터를 가져온다.
2. 로컬스토리지에 있는 유저의 사전조사 결과를 가져온다.
3. 사진 작가의 데이터를 순회하며
유저의 사전조사 값과 일치하는 데이터가 있으면
점수를 1씩 증가한다.
4. 한 차례씩 순회가 끝날 때마다 사진 작가의 데이터 객체에
계산 된 점수를 업데이트 해준다.
5. 업데이트 된 사진 작가의 데이터를 배열에 담아 state에 담는다.
접점이 많은 결과 추출하는 함수
const matching = async () => {
// 사진 작가 데이터를 가져오고 그 뒤에 매칭 진행
const artist = await getData();
let matchPoint = 0; // 유저와 사진작가의 접점이 있다면 증가하게 될 변수
const matchingList = []; // 불러 온 작가의 데이터를 업데이트 하고 담아둘 배열
// 작가들의 데이터를 돌면서 카테고리와 지역에 관한 데이터를 매칭
// 일치하는 데이터가 있으면 matchPoint를 증가 후 그 작가의 데이터에 추가
for (let i = 0; i < artist.length; i++) {
// 유저가 원하는 지역과 사진 작가의 활동 지역이 일치 시 +1점
artist[i].area === userDataArr[2] ? (matchPoint += 1) : (matchPoint += 0);
// 사진 작가의 주 활동 카테고리 데이터(배열)를 순회하며
for (let j = 0; j < artist[i].category.length; j++) {
// 유저가 원하는 카테고리와 사진작가의 주 활동 카테고리가 일치 시 +1점
artist[i].category[j] === userDataArr[0] ? (matchPoint += 1) : (matchPoint += 0);
}
// 접점에 따라 증가한 점수를 point속성에 담아 사진 작가의 객체 업데이트
matchingList.push({ ...artist[i], point: matchPoint });
// 현재 페이지에서 활용할 사진 작가 데이터를 state에 set 해준다.
setPhotographer(matchingList);
}
};고민했던 부분
- 서버에서 가져온 사진 작가의 데이터를 업데이트 할 때
서버의 원본 데이터도 변경해야할까 고민했지만,
사전조사의 결과는 매번 달라질 수 있고
가공하여 사용하는 곳은 이 페이지뿐이기 때문에
현재 페이지에서만 데이터를 가공하여 사용하고 사라지도록 했다.
2. 유저의 선택과 작가의 데이터 중 일치하는 것을 특별하게 표현
- 매칭 된 사진 작가들의 데이터를 카드 UI에 나열 후
유저가 선택한 데이터와 일치하는 문자열은 색상을 다르게 하여
유저가 추천 된 결과를 인지하기 편하게 하도록 하고 싶었기 때문에
styled-component에 props로 유저의 데이터를 전달해주고
UI에 그려진 작가의 텍스트와 props가 일치하다면
(현재 UI 요소의 글자와 유저가 선택한 데이터의 글자가 같다면)
색상이 다르게 렌더되도록 하였다.
<styled-components>
const Category = styled.li.attrs((props) => ({
key: `${props.$key}`
}))`
width: fit-content;
// text의 색상을 props에 따라 변경되도록함.
// 유저가 선택한 값(props.$isSelect)과 props.children이 같다면 색상을 #1fa1d4로 변경
color: ${(props) => (props.$isSelect === props.children ? '#1fa1d4' : '#1d1d1d')};
`;
<MatchingComponent.jsx>
{artist.category.map((el, i) => {
return (
// 유저가 선택한 카테고리를 props로 전달
// userDataArr[0] = '협재' 이고, {el} = '협재'라면 색상 변경
<Category $key={i} $isSelect={userDataArr[0]}>
{el}
</Category>
);
})}느낀점
-
이전의 나는 생각해보지 않은 낯선 문제를 만날 때마다
시작을 어떻게 해야할지, 설계를 어떻게 해야할지,
코드를 어떻게 효율적으로 작성할지 고민하는 시간이 길었고
그 과정에서 이상하게 긴장을 하게 됐는데지금은 그런 긴장이 조금 줄은 거 같아서 기쁘다.
시작을 어떻게 해야할지, 지금 필요한 것이 무엇이고,
해야 할 것이 무엇인가 인지하는 것에 서툰 부분이 줄었다.
