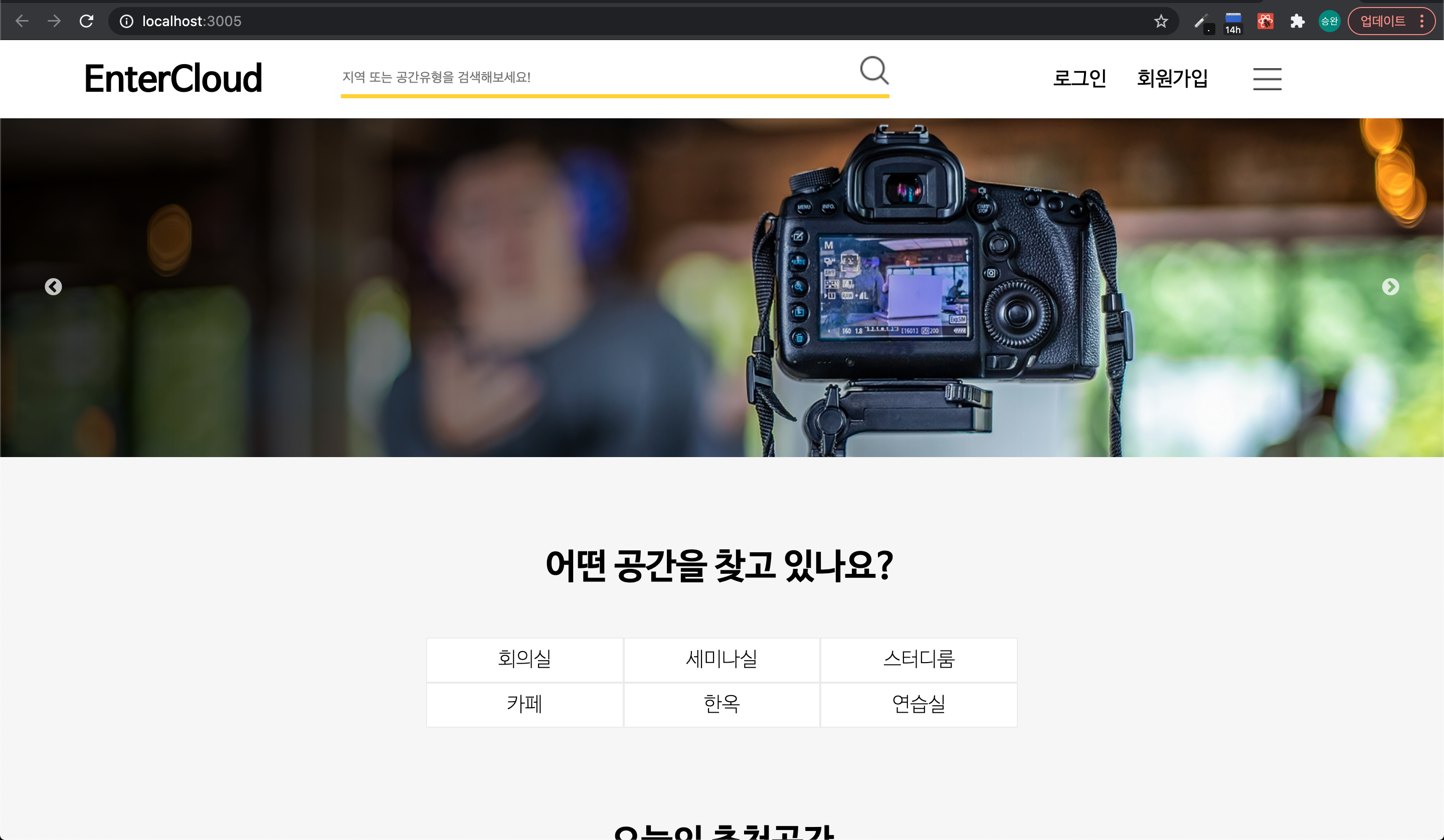
Wecode 1차 프로젝트로 공간 예약 서비스를 운영하는
Space Cloud 사이트를 클론코딩 하였습니다.

팀명 : 구름위로 둥둥
팀원 : Front-end ( 김승완 , 문규찬, 임진영)
Back-end ( PM:김준형, 윤정민)
사용된 기술 스택
Front-end
React, Sass, HTML/CSS, JavaScript, Create-React-App,
React-router-dom, RESTful API
구현한 페이지
- main page - 규찬님
- signUp page - 진영님
- signIn page - 진영님
- Detail Page - 승완
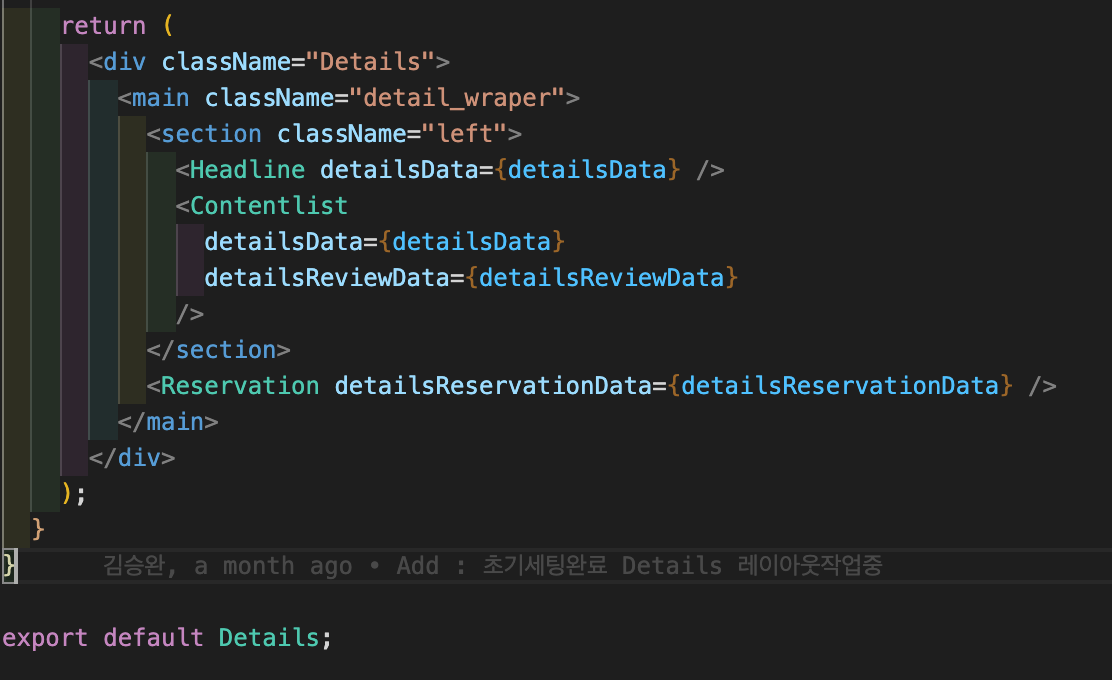
기억에 남은 코드

사실 대단한 코드가 있지않아 부끄럽지만 상세 페이지의 부분에 따라
컴포넌트를 분리하여 각각에 필요한 데이터를 받아왔다.
지금와서 보니 공통이 아닌 data에 있어서는 props로 내려주지 않고
각각의 컴포넌트에서 관리를 했어야 싶다.
느낀점
우선 코로나로 인해 온라인(zoom)으로만 동기들과 소통 할 수 밖에 없던 상황에서 팀 프로젝트 진행을 통해 오프라인으로 만나니 가까워질 수 있어서 너무 행복했다!
열악한 환경에서도 모두 열심히 해줬기 때문에 결과물이 나올 수 있었던거 같고 배우기만 하고 직접적으로 react를 사용해보니 재미도 있었고 머리도 많이 아팠다.
git, slack, trello를 활용하여 각자의 목표 설정과 front-end & back-end의
소통을 원활하게 할 수 있었던 것 같다.
개인적으로 바라봤을때, 나 스스로 성장을 했다기 보다 팀 프로젝트를 진행하다 보니 스스로가 성장된 거같은 느낌이 든다. javascript에 대한 기본적인 문법에 대해 미흡함을 너무나도 느꼇고 이번 프로젝트를 통해 함수의 재활용과 .map 지옥에 대한 이해가 조금이나마 된 것 같아 기쁘다.
어디서 봤던 글을 하나 남기고 마무리 하겠습니다.
의지박약을 인정하고 환경을 변화시켜라.
(스스로 의지박약인 나에게 공동체라는 환경속에서 더욱 더 열정적이고 끈기있게 활동할 수 있는 힘을 주신 팀원분들께 감사의 마음을 전합니다.)
