2차 프로젝트 종료후 기업협업 전,
부족하고 궁금했던 부분에 대해 공부해보자!
typescript란
이름 그대로 타입을 가지고 있으며, 어떠한 함수에서 변수를 선언하거나
값을 반환하는 경우 해당하는 값의 타입을 명시합니다.
밑의 예시를 보겠습니다.
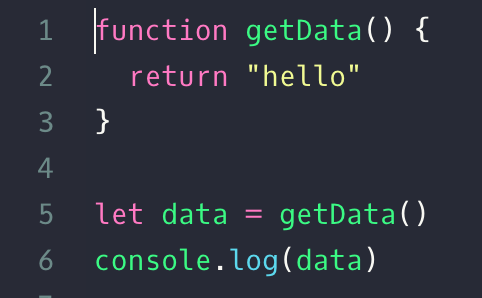
- javascript:
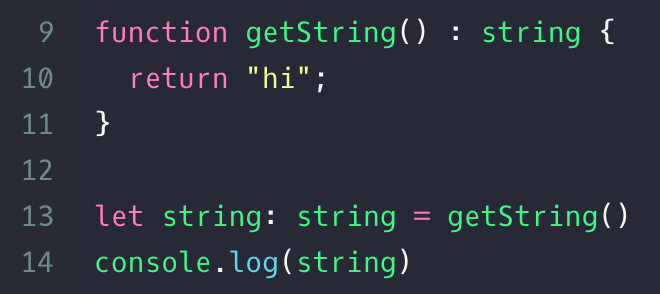
- typescript
만약 타입이 복잡한 경우 interface를 사용할 수 있습니다!
밑에서 간단한 예시를 만들어 보겠습니다.
interface User {
name : string,
age : number,
addr : string
}
function getUser() : User {
return {
name: "완승",
age: 30,
addr: "서울시 노원구"
};
}
let Person: person = getUser();typescript를 왜 사용할까?
타입을 작성해야 되는 부분에서 코드량이 늘어나는건 분명하고,
타입에 대한 관리 이슈도 분명 있을거 같다는 생각이든다.
아직 애기개발자라 추측만 할 수 있지만,
더 큰 규모의 프로젝트에서 유지보수와 가독성 측면에서 더 유리할 것이라는
생각도 든다.
더 공부해보면서 자세하게 파악해보도록 해보자~~~