Wecode 생활 3주차 시작전,
부족한 부분을 짚고 넘어가고자 한다.
👊 다시 안볼 생각으로 뿌셔버리자!👊
HTML 정의와 기능
HTML(HyperText Markup Langauge)
- 웹페이지를 만들기 위한 언어
- 웹페이지의 구조를 잡을 수 있다.
- 이미지, 텍스트, 비디오, 버튼 등 웹사이트에 보여줄 내용을 구성하고 있다.
HTML 기초용어 (tag, content, attribute, element)
<p>we are runnershigh!</p>-
tag : 태그는 위의 사진처럼 시작태그와 종료태그가 있으며,
<>으로 감싸져있다. 일반적으로 종료태그에는 괄호안에 / (slash)가 들어가 있다. -
content : 태그로 감싸진 부분을 뜻하며, 위의 예처럼 "we are runnershigh" 이 부분을 컨텐츠라고 할 수 있다.
<div class="main-page"></div>
<img src="./mypicture.png" alt="내사진"/>
<a href="http://www.naver.com">네이버</a>-
attribute : attribute는 시작태그 안에 위치하고 있으며, 위의 예시처럼 class, src, alt, href 등을 attribute라고 할 수 있겠다.
아 참! tag 부분에서 언급했던 일반적인 종료태그에 /(slash)가 들어가지만,
시작과 동시에 종료되는 태그들도 있다. 위처럼 < img>, < br>, < link>등이 있겠다. -
element : 시작태그와 종료태그로 끝나고, 태그사이에 content가 있는
구조를 요소라고 한다.
<p>we are runnershigh!</p>위의 코드 전체를 element라고 할 수 있겠다!
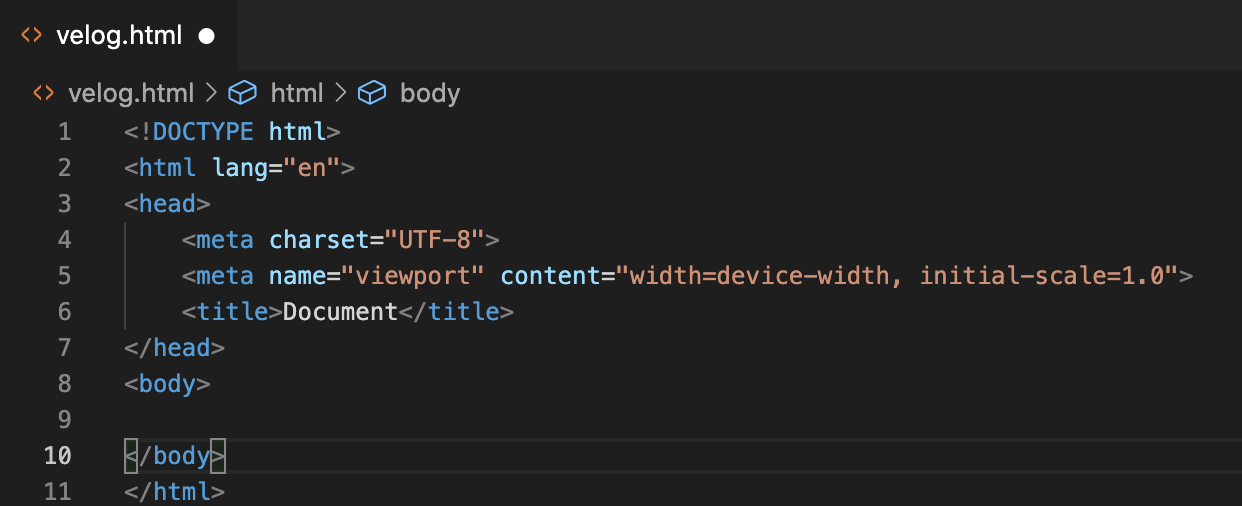
HTML 파일의 구조

-
< !DOCTYPE html> : HTML파일이라면 제일 첫 줄에 위치해야하는 선언문으로서 모습은 태그와 비슷하지만 HTML태그는 아닙니다.
이 HTML파일이 무슨 버전의 HTML을 사용했는지 브라우저에 알려줍니다. -
< html lang="en"> : 모든 html요소들은 < html>< /html>로 감싸져 있으며, 브라우저가 html태그를 만나면 시작됨을 인지하고 그릴준비를 합니다.
위의 lang atrribute는 요소 내의 수정 불가한 텍스트의 언어와, 수정 가능한 텍스트가 사용해야 하는 언어를 정의합니다. "en"은 영어, "ko"은 한국어라고 생각하면 되겠다.
-
< head> : 사이트의 제목, 설명, 부가 정보들이 들어가는 부분입니다.
< meta charset="utf-8"> : 한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 추가해줘야 합니다.
< meta name="viewport" content="width=device-width">: 디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미입니다. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보입니다. 해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타납니다.
< title>Document< /title>: 브라우저 탭에 보이는 페이지 이름입니다. index.html에 작성된 코드는 지금 보고 있는 웹페이지 자체의 index.html 파일이 아니라서, 수정을 하셔도 적용이 되지는 않습니다.
-
< body> : 바디태그는 항상 해드태그 다음에 위치하며, 화면에 보여질 각종 태그들이 위치합니다. 배치를 통한 레이아웃을 할 수 있는 공간이기도 합니다.
바디태그 안에는 다양한 태그들이 있으며, 기본적인 태그들은 이러합니다.
<h1>~<h5>, <span>, <p>, <a>, <div>위의 태그에 대한 자세한 내용을 확인하려면 MDN문서를 참고하시면 됩니다.
HTML attribute
- 글 초반에 언급했던 attribute에 대해 좀 더 알아보는 시간을 가지겠습니다.
이 내용은 앞으로 다룰 CSS, JavaScript와도 관련이 있으므로 집중해주세요!
<div id="profile">illionaire</div>
<div class="mainpage"></div>
<div id="top" class="mainpage"></div>- 위의 첫번째 요소처럼 div는 태그 이름이고, id는 attribute,
"profile"은 attribute 값이고, illionaire는 content라고 볼 수 있습니다.
여기서 우리는 각 attribute에 대해서 알아보도록 하겠습니다.
-
id : id는 각 태그에 이름을 주는 속성으로서, html 문서 내에서 이 id attribute에 대한 값은 오직 하나만 가질 수 있습니다. 이 말인 즉슨 중복된 id 값이 있으면 안됩니다!
위와 같이 profile, top같은 id값은 다른 태그속 id attribute값에 들어갈 수 없습니다.이런 id값 은 해당 요소에만 넣고 싶은 디자인(css,javascript)을 적용할 때 사용됩니다.
-
class : class도 id와 마찬가지로 각 태그에 이름을 주는 속성이지만,
id 값과 다르게 여러 태그안에 중복된 값을 입력할 수 있습니다.class값은 해당하는 요소 다수에 넣고 싶은 디자인을 적용할 때 사용되겠죠?
위의 코드처럼 id, class attribute를 2개 이상 사용할 수도 있습니다!
물론 속성의 순서는 상관없지만, 가독성을 위한 중요도 순으로 attribute값을
지정해주는게 중요하겠죠?


아주 깔끔하구만요ㅋㅋㅋ🤭👍🏻👍🏻 예전 벨로그 레이아웃 어디갔냐구요 ㅋㅋㅋ