Wecode 생활 3주차 시작전,
부족한 부분을 짚고 넘어가고자 한다.
CSS관련 글이 이미 있으므로 다른 부족한 부분을 중점적으로 다뤄보자.
👊 다시 안볼 생각으로 뿌셔버리자!👊
CSS 정의와 기능
CSS(Cascading Style Sheets)
-
CSS란 HTML 태그들에 디자인을 입혀주는 것
-
HTML이 헤더, 문단, 테이블 등으로 정보를 조직화하는 구조를 제공한다면,
CSS는 그러한 구조에 스타일을 입혀주는 것 -
CSS를 적용할 때에는 3가지 방법이 있다.
1.inline style
2.style tag
3.CSS 파일에 작성3가지 방법중 3.CSS파일에 작성하는 이유는 따로 설명하지 않아도 알거라고 생각한다.
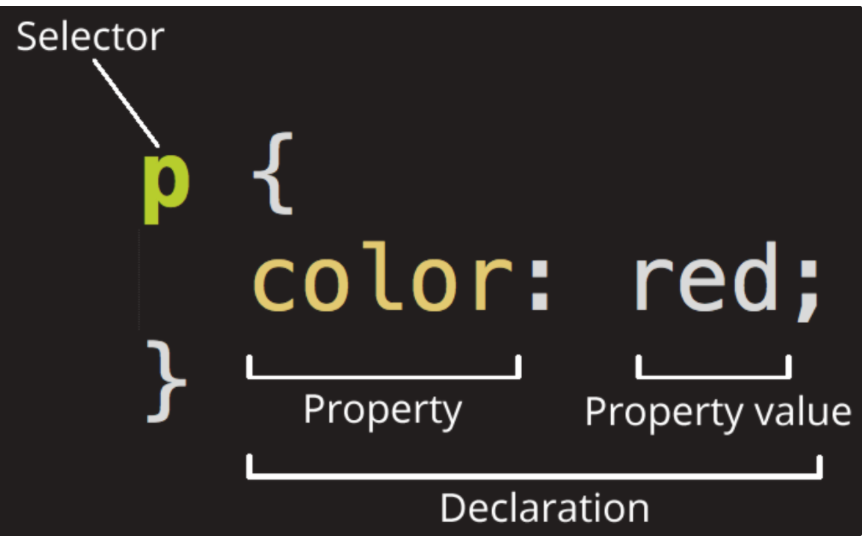
CSS 기본구조

- Selector : 선택자로서 일반적인 태그일 경우 위의 이미지처럼 태그명만 써준다.
class value => .mainpage
id value => #profile- Property : 속성
- Property value : 속성값
CSS내에는 정말 다양한 속성과 속성값들이 존재한다.
모두 다 공부하기에는 많은 양이므로 모르는 부분이 있을시 그때 그때
공식문서와 구글링을 통해 이해하고 적용한다.
자주 쓰이는 Property
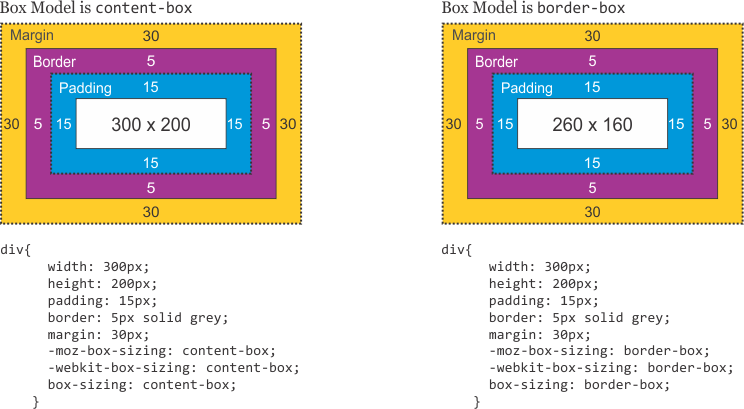
margin & padding 그리고 border

위의 그림으로 좀 더 쉬운 이해를 돕고자 한다.
margin & padding 그리고 border가 중요한 이유는
웹사이트의 레이아웃안에서 각각의 요소의 영역을 만들 수 있다.
Margin
- 테두리 바깥 여백을 뜻하며, 요소의 바깥부분으로 생각하면 쉽다.
Padding
- 테두리 안쪽 여백을 뜻하며, border와 요소 사이 여백으로 생각하면 쉽다.
border
- 요소의 테두리를 뜻하며, 필자는 레이아웃을 잡는 상황에서 요소의 영역을 보고 싶은 경우 많이 활용한다.
margin, padding, border외에도 위의 이미지에서 보이는 box-sizing에 대한 내용은
공식문서를 참고하길 바란다. box-sizing 공식문서
상속과 그룹
<div id="profile">illionaire</div>
<div class="mainpage">
<a>나는 메인페이지다.
</a>
</div>
<div id="top" class="mainpage"></div>.mainpage { color : red; font-size : 16px; }
상속
위의 HTML과 CSS를 봤을때, mainpage라는 클래스 안에 a태그에 CSS에도 적용되는걸 상속이라고 한다.
그룹
CSS 속성을 다양한 곳에 적용하고 싶을때 위의 CSS처럼 일일이 다 적어줘야 하는것이 아닌 그룹으로 묶어서 CSS를 적용할 수 있다.
예시
.mainpage, #profile { color : red; font-size : 16px; }
아! 추가적으로 설명하자면 위의 css 그루핑에 경우 , 를 사용했지만
.mainpage a{ color : red; font-size : 16px; }
라고 했을 경우 Class mainpage 안에 a태그에 해당하는 요소에만 CSS를 적용한다 라는 점도 참고하자!
block & inline
대부분의 HTML 요소 들은 block요소 입니다.
그러나 CSS상에서 이러한 block요소들을 inline으로 바꿀 수있고, 또한 inline요소들도 block요소로 바꿔줄 수 있습니다.
.mainpage{ display : inline; }block요소 > inline요소
.mainpage{ display : block; }inline요소 > block요소
.mainpage{ display : inline-block; }inline요소와 block요소를 모두 가지고 있습니다.
inline-block요소의 특징은
- 줄바꿈이 이루어지지 않는다.
- block처럼 width와 height를 지정 할 수 있다.
- 만약 width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힙니다.

