
Wecode 생활 3주차 시작전,
부족한 부분을 짚고 넘어가고자 한다.
아직도 부족한 JavaScript.. 힘내서 적어보자!!
👏 다시 볼 생각으로 적어버리자!👏
JavaScript 정의와 기능
-
웹페이지의 구조를 정의하는 것이 HTML이지만, HTML만 있다고 해서 웹페이지가
돌아가지는 않는다. 물론 돌아갈 수 있지만..

이처럼 정적이다 못해 구리다.. 이러한 과거의 웹사이트가 아닌 현재 우리가 알고 있는 거의 모든 페이지에는 JavaScript코드가 들어가 있습니다. -
JavaScript는 웹 페이지와 상호작용 하도록 만들어진 언어로서, 브라우저를 사용하는 User의 행동을 처리하고, 데이터도 저장하고, 네트워크에 대한 respond과 request를 처리하는 역할을 합니다.
-
필자와 같이 프론트앤드 개발자라면 이러한 JavaScript를 사용하여 웹페이지를 dynamic하고 interactive하게 만드는 것이 주된 목적입니다!
들어가기 앞서, 두가지 유튜브를 시청하고 조금이나마 JavaScript에 대한 이해와 흥미가 생겼으면 좋겠다.
자바스크립트를 배우기전에 꼭 봐야할 영상
interactive Developer
JavaScript 시작!
JavaScript를 들어가기 앞서
-
필자는 Js코드를 작성하고나서 스스로를 못 믿기 때문에 항상 하는게 있다.
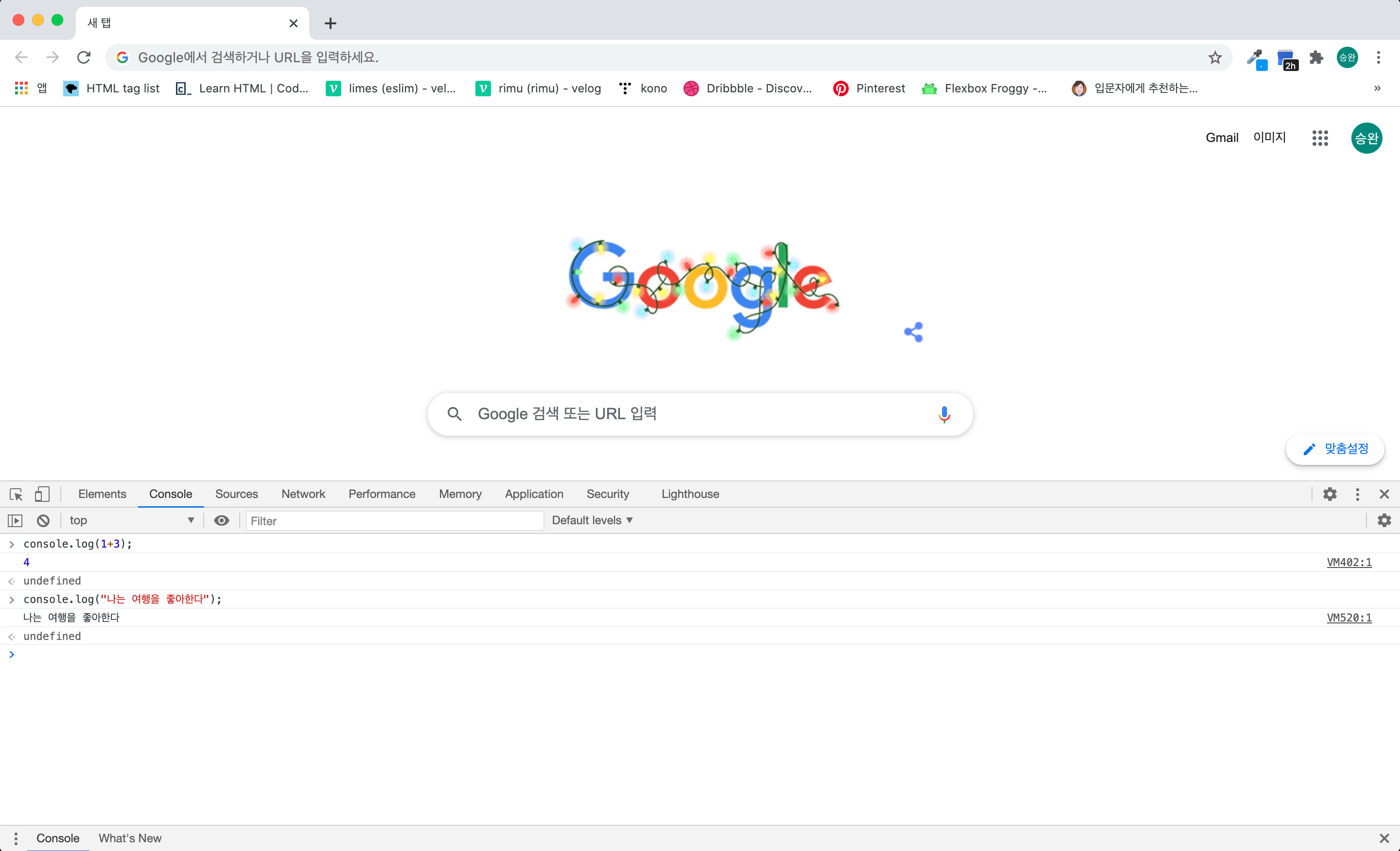
바로 console.log이다.

위의 그림처럼 개발자도구 > console 창으로 작동이 가능하며, console.log()가 중요한 이유는 개발자가 확인하고 싶은 내용을 출력하는 함수로서, 코드가 복잡해지고 특정 함수를 만들었을 때 잘 작동하는지 확인할 때 도움이 많이된다.그 외에도 콘솔창에 alert("hello JavaScript"); 라고 쳐보자!
재밌지 아니한가? (사실 필자는 재밌다가 재미없어졌다😭)
-
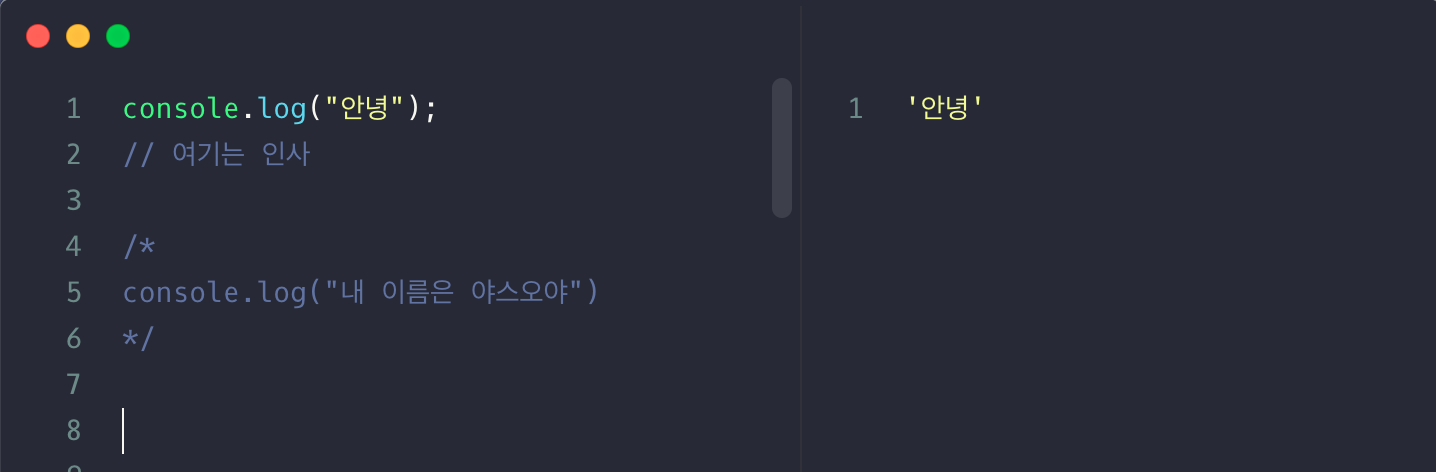
주석 : html에서 주석처리와는 달라졌다

위의 이미지 처럼 한 줄 주석은 // ,
여러 줄 주석은/* 코~~~드 */이렇게 적으면 되겠다!
JavaScript 변수
수정중


필자는 꼭 console.log를 한다