오늘은 Cookie, Session에 대해 알아보자!
먼저, 쿠키란 무엇일까?
Cookie
쿠키
- 클라이언트에 영속성있는 데이터를 저장하는 방법
서버가 원한다면 서버는 클라이언트의 쿠키를 이용하여 데이터를 가져올 수 있다.
그러므로 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 다시 전송하는 것도 포함된다.
이런 쿠키에는 서버가 클라이언트에 특정한 데이터를 저장할 수 있는 특징을 가지고 있다.
앞서 언급한 것처럼 서버는 쿠키를 이용하여 데이터를 저장하고 이 데이터를 다시 불러와 사용할 수 있는데, 데이터를 저장한 이후 아무 때나 데이터를 가져올 수는 없다.
- 데이터를 저장한 이후 특정 조건들이 만족되어야 다시 가져올 수 있기 때문이다.
'Set-Cookie':[
'cookie=yummy',
'Secure=Secure; Secure',
'HttpOnly=HttpOnly; HttpOnly',
'Path=Path; Path=/cookie',
'Doamin=Domain; Domain=codestates.com'
]이런 조건들은 위 코드처럼 쿠키 옵션으로 표현할 수 있다.
그럼 이제 주로 사용하는 쿠키 옵션에 대해 알아보자!
1. Domain
www.google.com과 같은 서버에 접속할 수 있는 이름
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.
- 여기서 서브 도메인이란
www같은 도메인 앞에 추가로 작성되는 부분.
따라서 요청해야 할 URL이 http://www.localhost.com:3000/users/login 이라 하면 여기에서 Domain은 localhost.com이 된다.
- 만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있다.
- 이를 통해
naver.com에서 받은 쿠키를google.com에 전송하는 일을 막을 수 있다
2. Path
세부 경로로써 서버가 라우팅할 때 사용하는 경로를 의미한다.
만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 즉 세부 경로는 /users/login이 된다.
- 이를 명시하지 않으면 기본적으로
/으로 설정되어 있음.
Path옵션의 특징은 설정된 경로를 포함하는 하위 경로로 요청을 하더라도 쿠키를 서버에 전송할 수 있다.
- 즉
Path가/users로 설정되어 있고, 요청하는 세부 경로가/users/codestates인 경우라면 쿠키 전송이 가능하다. - 하지만
/posts/codestates로 전송되는 요청은Path옵션(/users)을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없다.
3. MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션.
- 만약 쿠키가 영원히 남아있다면 그만큼 탈취되기도 쉬워지기 때문에 이러한 유효기간을 설정하는 것이 보안 측면에서 중요하다!
MaxAge
- 쿠키가 유효한 시간을 초 단위로 설정하는 옵션
- 마치 쿠키에게 시한부 옵션을 주는 것과 비슷하다고 볼 수 있다.
Expires
MaxAge와 비슷하지만 언제까지 쿠키가 유효한지 심판의 날을 지정할 수 있다.
- 이때 옵션의 값은 클라이언트의 시간을 기준으로 한다.
- 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴된다.
쿠키는 위 옵션의 여부에 따라 세션 쿠키(Session Cookie)와 영속성 쿠키(Persistent Cookie)로 나눠진다.
세션 쿠키
MaxAge또는Expires옵션이 없는 쿠키로, 브라우저가 실행 중일 때 사용할 수 있는 임시 쿠키.- 브라우저를 종료하면 해당 쿠키는 삭제된다.
영속성 쿠키
- 브라우저의 종료 여부와 상관없이
MaxAge또는Expires에 지정된 유효시간만큼 사용가능한 쿠키.
4. Secure
사용하는 프로토콜에 따른 쿠키의 전송 여부를 결정하는 옵션.
- 만약
Secure옵션이true로 설정된 경우 HTTPS를 이용하는 경우에만 쿠키를 전송할 수 있다. Secure옵션이 없다면 프로토콜에 상관없이 http://www.codestates.com 또는 https://www.codestates.com에 모두 쿠키를 전송할 수 있다.
5. HttpOnly
자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정한다.
- 만약 해당 옵션이
true로 설정된 경우, 자바스크립트로 쿠키에 접근이 불가능하다. - 명시되지 않는 경우 기본으로
false로 지정되어 있다. - 만약 이 옵션이
false인 경우document.cookie를 이용해 자바스크립트에서 쿠키접근이 가능하므로 XSS 공격에 취약하다.
6. SameSite
Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션(e.g.
GET,POST,PUT,PATCH…)의 조합을 기준으로 서버의 쿠키 전송 여부를 결정하게 된다.
사용 가능한 옵션
Lax: Cross-Origin 요청이라면GET메소드에 대해서만 쿠키를 전송할 수 있음Strict: 단어 그대로 가장 엄격한 옵션으로, Cross-Origin이 아닌same-site인 경우에만 쿠키를 전송 할 수 있다.None: Cross-Origin에 대해 가장 관대한 옵션으로 항상 쿠키를 보내줄 수 있다.
- 다만 쿠키 옵션 중
Secure옵션이 필요하다.
이때 same-site는 요청을 보낸 Origin과 서버의 도메인, 프로토콜, 포트가 같은 경우를 말한다.
- 이 중 하나라도 다르다면 Cross-Origin으로 구분된다.
서버에서 이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티로 쿠키를 담아 전송하고, 이후 클라이언트에서 서버에게 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 된다.
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 서버에 요청과 같이 전송하여 Stateless한 인터넷 연결을 Stateful하게 유지할 수 있다.
하지만 기본적으로 쿠키는 오랜 시간 동안 유지될 수 있고, HttpOnly 옵션을 사용하지 않았다면 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다!
그럼 이제 세션에 대해 알아보자!
세션
로그인

로그인을 통해 사용자의 인증 정보를 저장하고, 그 후 인증된 사용자가 어떤 식으로 웹사이트를 이용하는지 간단하게 알아보자!
사용자가 웹사이트에서 아이디 및 비밀번호를 이용해서 로그인을 시도하면 어떤 일이 벌어질까?
- 사용자가 만일 정확한 아이디와 비밀번호를 입력했다면, 서버는 인증(Authentication)에 성공했다고 판단할 것이다.
그렇다면, 다음번에 인증을 필요로 하는 작업을 요청할 경우에 한번 더 로그인 과정을 거쳐야 할까?
아니다!
서버가 "해당 유저는 인증에 성공했음"을 알고 있다면, 유저가 매번 로그인할 필요가 없다.
인증에 따라 리소스의 접근 권한(Authorization)이 달라지기 때문이다.
이때 서버와 클라이언트에 각각 필요한 것은 다른데,
서버: 사용자가 인증에 성공했음을 알고 있어야 한다.
클라이언트: 인증 성공을 증명할 수단을 갖고 있어야 한다.
- 사용자가 인증에 성공한 상태는 세션이다.
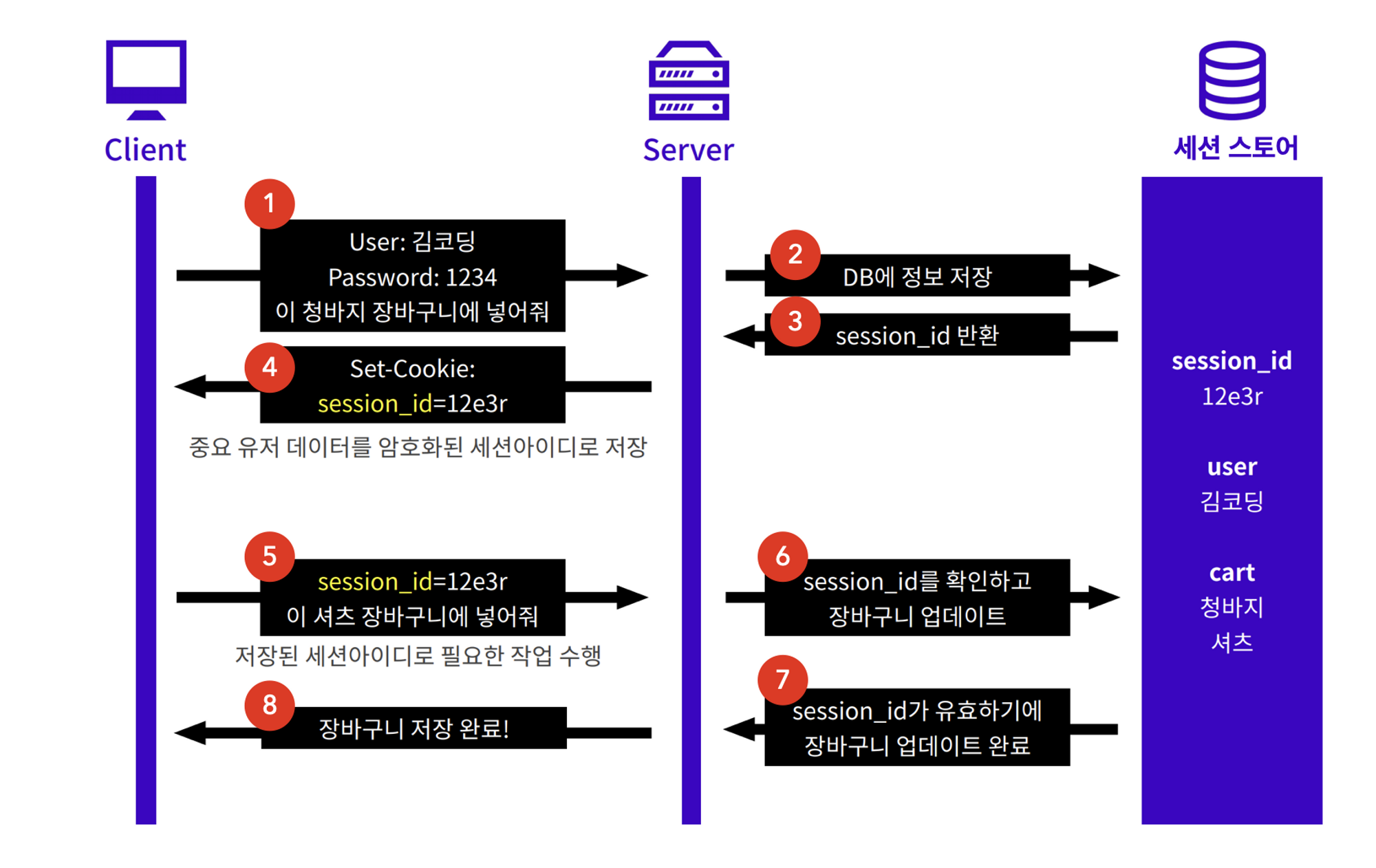
- 서버는 일종의 저장소에 세션을 하는데, 주로 in-memory(자바스크립트 객체를 생각하면 됨), 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장한다.
- 세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데, 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달한다.
이때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용하고, 쿠키에는 서버에서 발급한 세션 아이디를 저장한다.
쿠키를 통해 유효한 세션 아이디가 서버에 전달되고, 세션 스토어에 해당 세션이 존재한다면 서버는 해당 요청에 접근 가능하다고 판단한다.
- 하지만 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려준다.
그렇다면, 로그아웃은 어떻게 구현해야 할까?
로그아웃
세션 아이디가 담긴 쿠키는 클라이언트에 저장되어 있으며, 서버는 세션을 저장하고 있기 때문에 서버는 그저 세션 아이디로만 인증 여부를 판단한다.
주의: 쿠키는 세션 아이디, 즉 인증 성공에 대한 증명을 갖고 있으므로, 탈취될 경우 서버는 해당 요청이 인증된 사용자의 요청이라고 판단한다. 이것이, 우리가 공공 PC에서 로그아웃해야 하는 이유이다!
그러므로 로그아웃은 다음 두 가지 작업을 꼭 해야한다.
서버: 세션 정보를 삭제해야 한다.
클라이언트: 쿠키를 갱신해야 한다.
서버는 클라이언트의 쿠키를 임의로 삭제할 수 없는데, 대신 set-cookie로 클라이언트에게 쿠키를 전송할 때 세션 아이디의 키값을 무효한 값으로 갱신할 수 있다.
흠... 그럼 어떻게 쉽게 관리할 수 있을까?
express-session
Node.js에는 이런 세션을 대신 관리해 주는 express-session 이라는 모듈이 존재한다.
express-session
- 세션을 위한 미들웨어로,
express서버에서 쉽게 세션을 위한 공간을 다룰 수 있도록 만들어준다.
const express = require('express');
const session = require('express-session');
const app = express();
app.use(
session({
secret: '@codestates',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: false,
secure: true,
},
})
);언뜻 보면 쿠키 옵션과 비슷해 보이지만 세션의 경우 secret 옵션의 비밀키를 이용해 암호화해 세션 id라는 것을 생성한다.
- 그리고 이것을 클라이언트에게 쿠키로 전송한다.
쿠키로 전송된 세션 id는 이에 종속되는 고유한 세션 객체를 가지며 이는 서버에 저장된다.
- 이때 세션 객체는 유저별로 독립적으로 생성된 객체이므로 유저별로 각각 다른 데이터를 저장할 수 있다.
따라서 클라이언트에 유저의 개인정보를 담지않고도 서버가 클라이언트의 세션 id를 이용해 유저의 인증여부를 판단할 수 있다.
또한, 세션 객체는 req.session으로 접근할 수 있으며 앞서 말했듯 이를 통해 세션에 임의의 데이터를 저장하거나 불러올 수 있다.
