오늘은 HTML/CSS 활용에 대해 알아보자!
레이아웃
- 각각의 요소를 목적에 맞게 배치하는 것
- 웹 개발자에게 웹 사이트에 목적에 맞게 화면을 만드는 작업, 즉 레이아웃은 자바스크립트에 대해 배우는 만큼이나 중요하다.
와이어프레임(Wireframe)
- 레이아웃의 뼈대를 그리는 단계
- "와이어로 설계된 모양"을 의미하며, 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한다.
- 아주 단순하게 레이아웃과 제품의 구조를 보여주는 용도
- 하지만 전환 효과나, 애니메이션, 사용자 테스트 같은 스타일링 요소나 UX(사용자 경험, User Experience)를 판단하는 것이 아니다.
목업(Mock-up)
- 웹 또는 앱을 제품이라고 할 때, 목업은 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성한다.
- HTML 문서 내에 하드코딩하는 방식!
그렇다면 하드코딩이란?
구구단을 만든다고 가정해보자.
변수를 사용하지 않고 구구단처럼 보이기 위해서는, 각 숫자의 단을 소스 코드에 모두 출력하는 방법뿐...
// 하드코딩의 예
console.log('2 x 1 = 2')
console.log('2 x 2 = 4')
console.log('2 x 3 = 6')
console.log('2 x 4 = 8')역동적인 웹 애플리케이션을 만들기 위해선 내용을 변수로 관리하여 값을 동적으로 담아야 한다.
// JavaScript 어딘가에는 tweet 내용이 담긴 객체가 존재합니다.
let tweet = { user: '김코딩', content: 'SNS는 인생의...' }HTML 문서를 통해 화면을 다 그려보지 않으면, JavaScript를 적용한 완성본이 어떤 형태를 가질지 상상하기 어렵다. 결국 설계도 없이 건물을 짓는 것과 같은 것이다.
HTML 구성하기
- 대부분의 경우 콘텐츠의 흐름은 좌에서 우, 위에서 아래로 흐른다.
- CSS로 화면을 구분할 때는 수직 분할과 수평 분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업을 진행한다.
- [수직 분할] = 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치한다.
- [수평 분할] = 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소를 배치한다.
- 수평으로 구분된 요소에
height속성을 추가하면, 수평 분할을 보다 직관적으로 할 수 있다.
- 수평으로 구분된 요소에
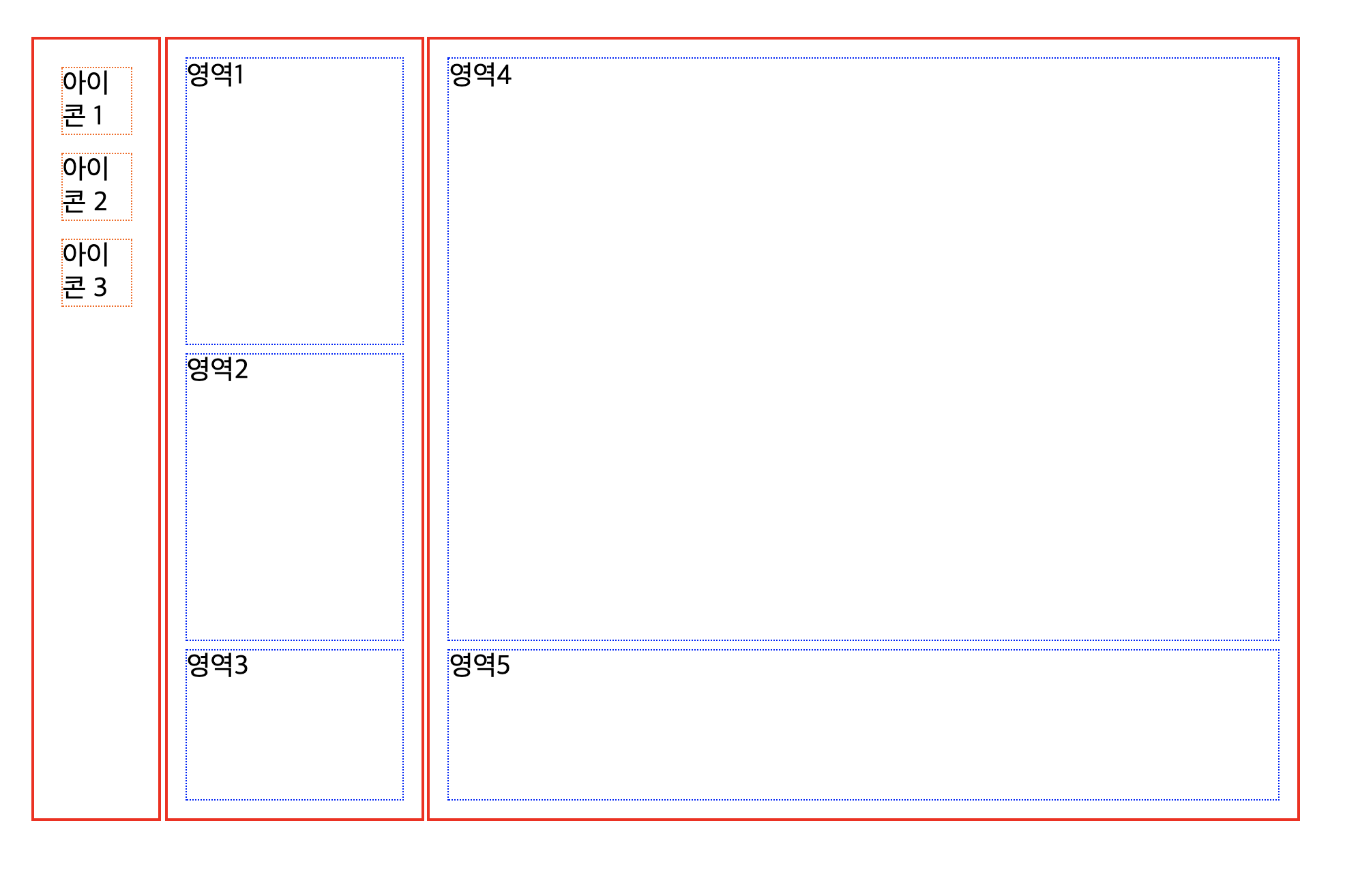
VScode의 레이아웃을 추상화한 결과

<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="row h40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col w70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>.w70 { width: 70%; }
.h40 { height: 40%; }레이아웃 리셋
- 때때로 HTML 문서가 갖는 기본 스타일이, 레이아웃을 잡는 데 방해가 되기도 한다. 그래서 리셋이 필요하다!
- 박스의 시작을 정확히 (0,0)의 위치에서 시작하고 싶은데,
<body>요소가 가진 기본 스타일에 약간의 여백이 있다.width,height계산이 여백을 포함하지 않아 계산에 어려움이 있다.- 브라우저(크롬, 사파리 등)마다 여백이나 글꼴과 같은 기본 스타일이 조금씩 다르다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}Flexbox
Flexbox로 레이아웃 잡기
박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법
display: flex 분석하기
display: flex는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법
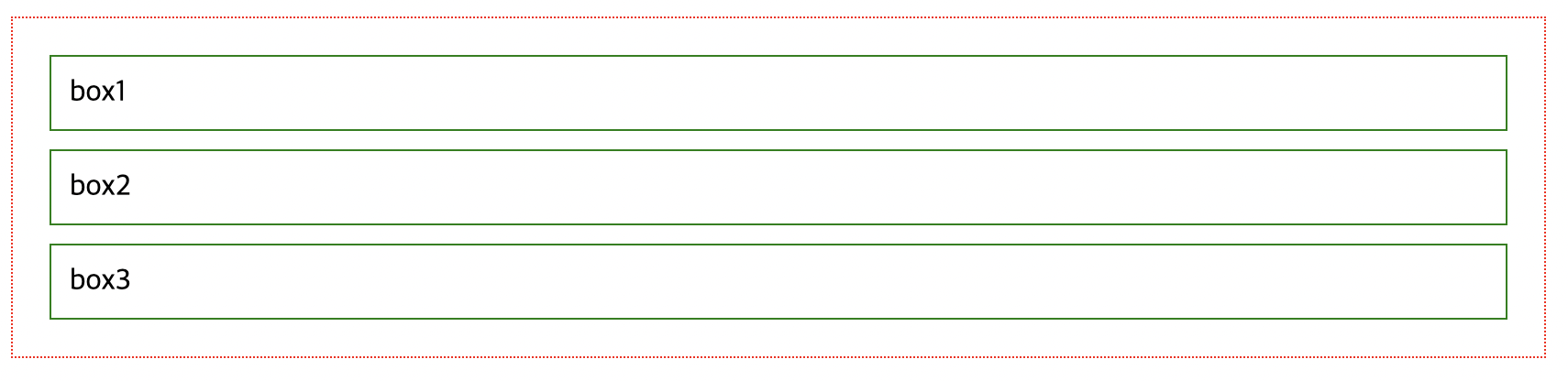
<main>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</main>main {
border: 1px dotted red;
}
div {
border: 1px solid green;
}
* {
margin: 10px;
padding: 10px;
}
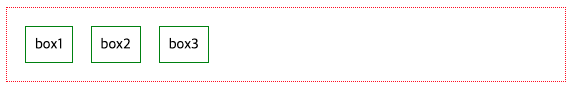
이처럼 <div>요소들은 별다른 설정을 해주지 않으면 위쪽에서부터 세로로 정렬되며, 가로로 넓게 공간을 차지하는 것을 확인할 수 있다.
흠... 그럼 부모 요소에 적용 해보면 어떨까...?
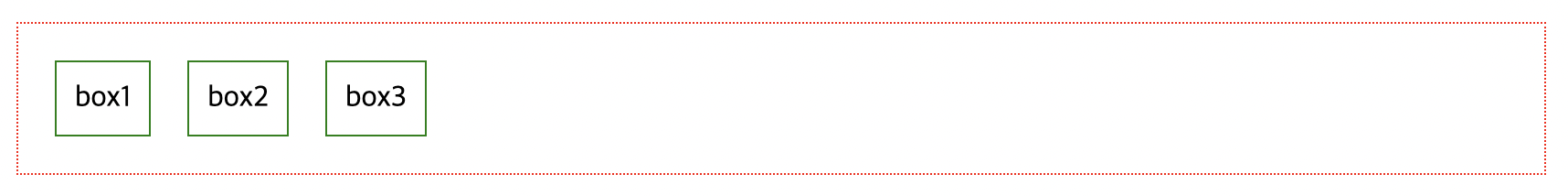
이번에는 이 상태에서 부모 요소인 <main>요소에 display: flex속성을 적용 해보자!
main {
**display: flex;**
border: 1px dotted red;
}
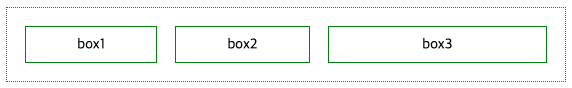
...속성을 적용했더니 자식 요소인 <div>요소들이 왼쪽부터 가로로 정렬된 것과 내용만큼의 공간을 차지하는 것을 확인할 수 있다.

이처럼 Flexbox 속성들을 활용하면 요소의 정렬, 요소가 차지하는 공간을 설정해줄 수 있다!
부모 요소에 적용해야하는 Flexbox 속성들
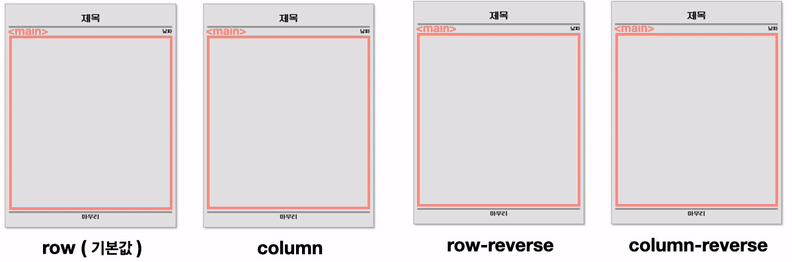
1. flex-direction : 정렬 축 정하기
flex-direction속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정한다.- 아무 설정도 해주지 않으면 기본적으로 가로 정렬
main {
display: flex;
**flex-direction : row;**
}
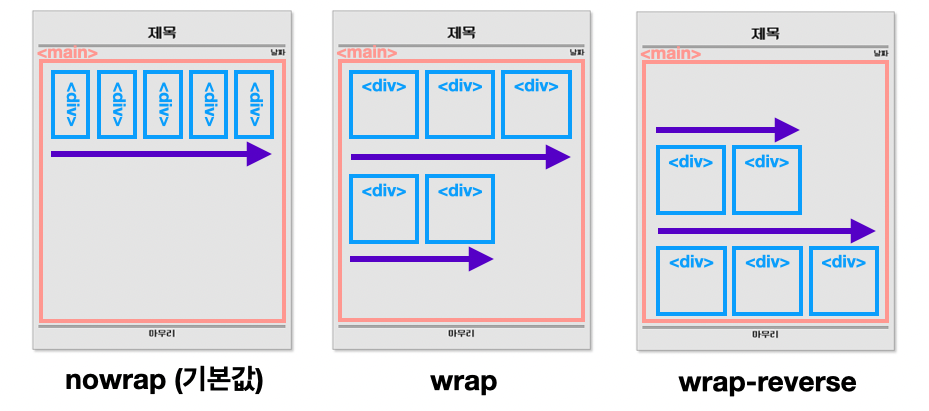
/* 부모 요소인 main에 작성하여 자식 요소인 div들을 정렬할 축을 정함. */2. flex-wrap : 줄 바꿈 설정하기
flex-wrap속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정한다.- 설정해 주지 않으면 줄 바꿈을 하지 않는다
main {
display: flex;
**flex-wrap : nowrap;**
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들의 줄 바꿈을 어떻게 할지 정함. */3. justify-content : 축 수평 방향 정렬
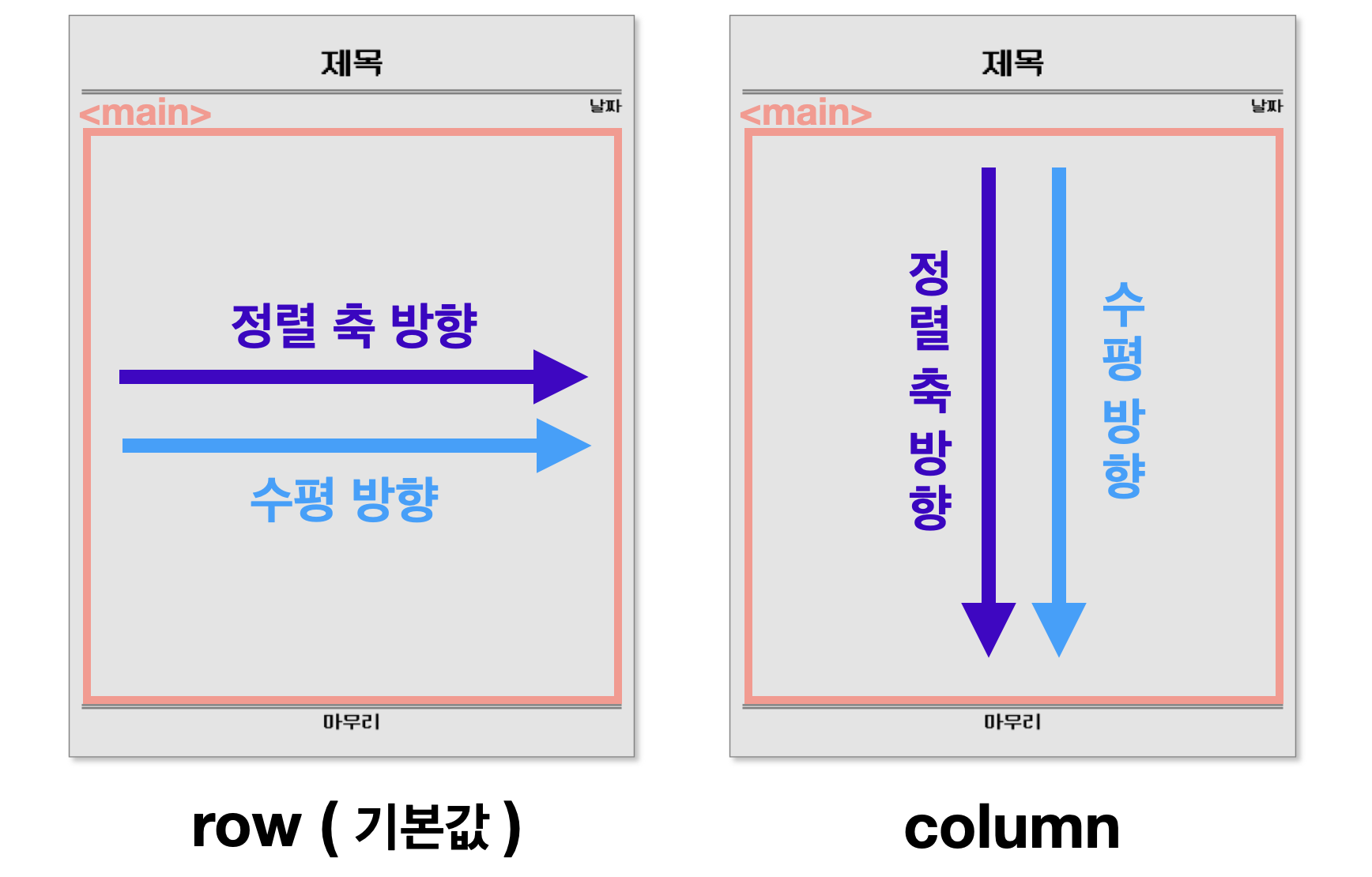
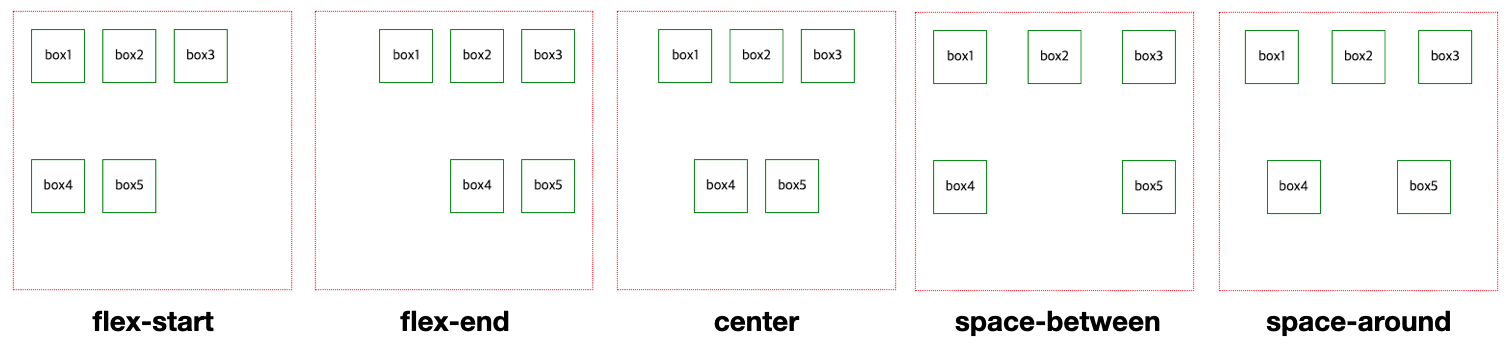
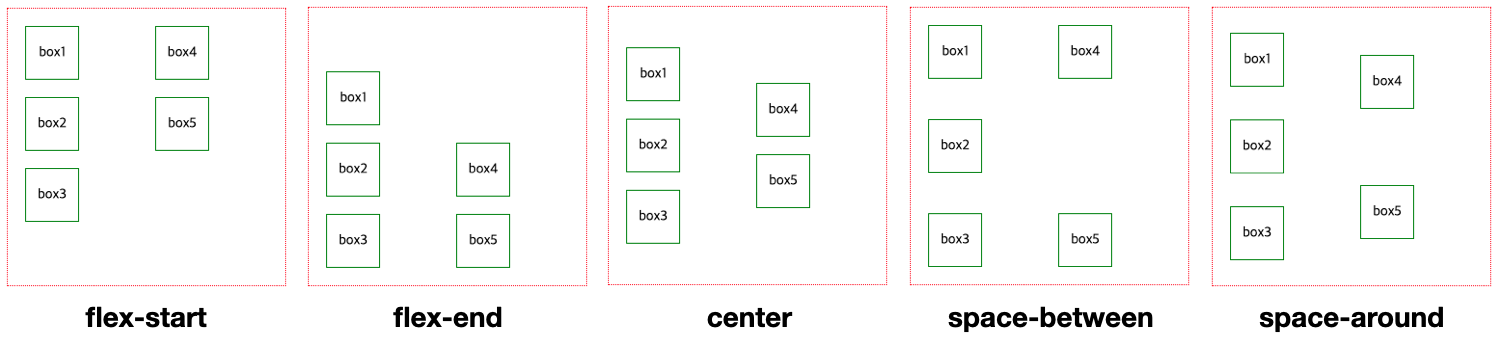
justify-content속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정한다.- 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성!
-
주요 속성값으로는
flex-start,flex-end,center,space-between,space-aroundflex-direction : row인 경우 ↔

-
flex-direction : row인 경우 ↕️
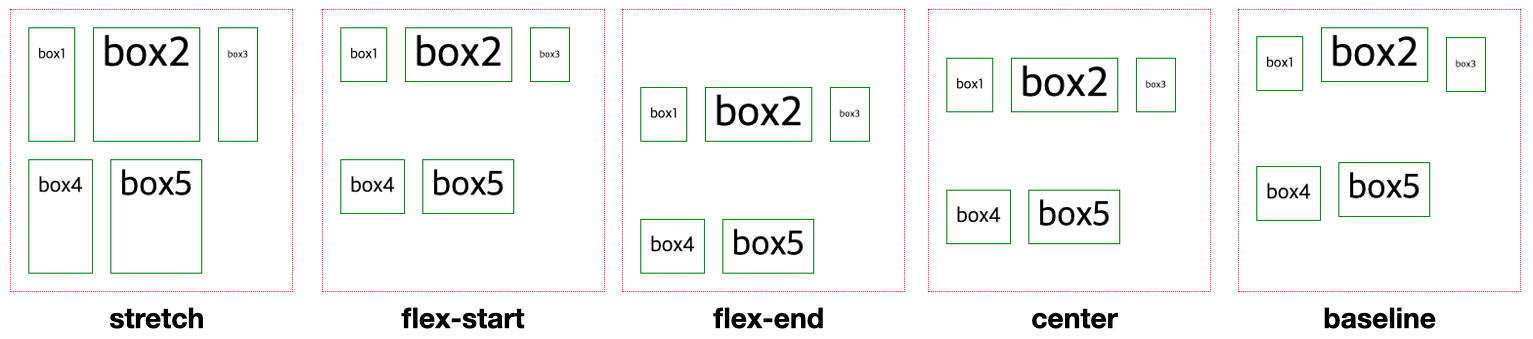
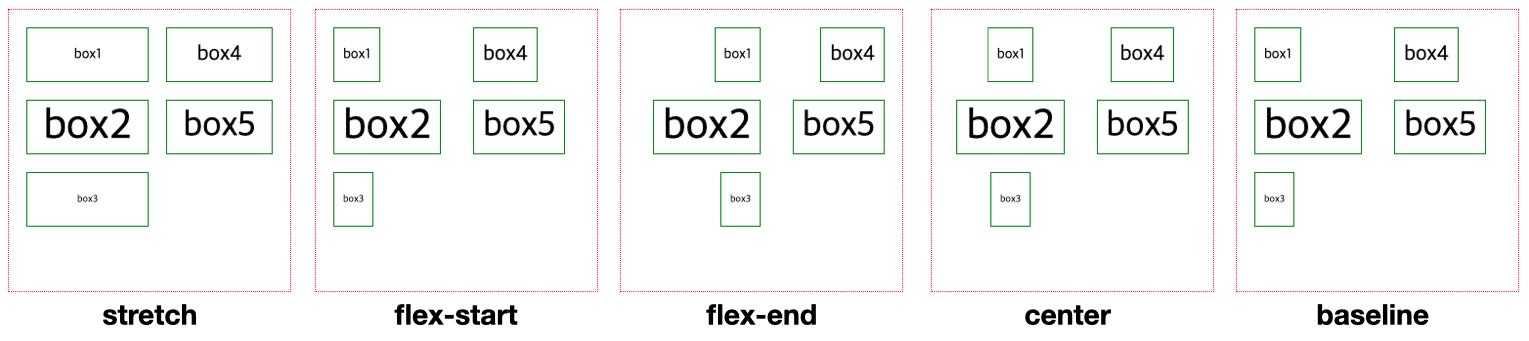
4. align-items : 축 수직 방향 정렬
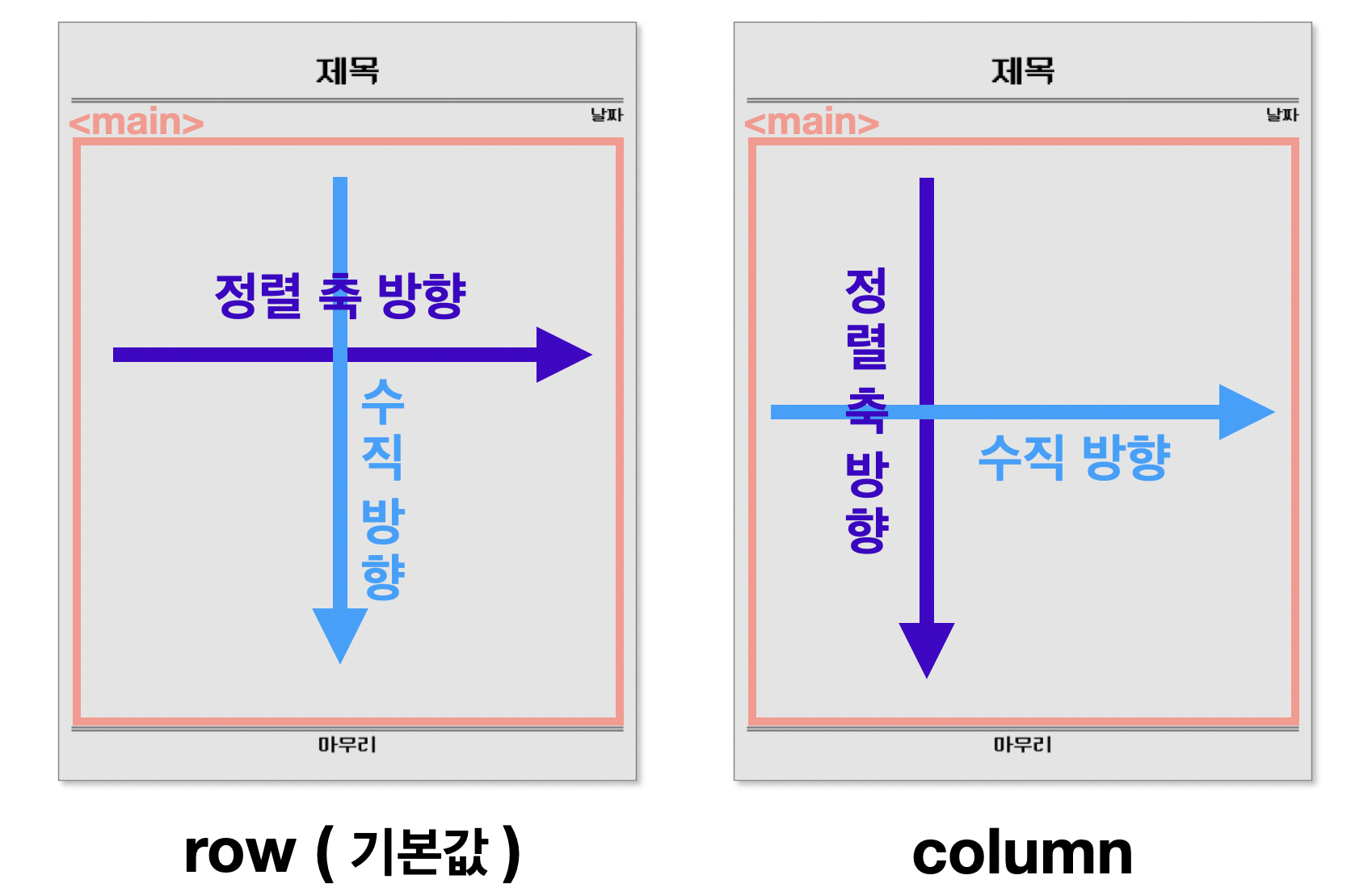
align-items속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정한다.- 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성!
- 주요 속성값으로는
stretch,flex-start,flex-end,center,baselineflex-direction : row인 경우 ↕️

flex-direction : column인 경우 ↔

그렇다면 자식요소는 어떨까?
자식 요소에 적용해야하는 Flexbox 속성들
- flex -> 자식 요소에 적용해야 하는 속성
- 부모 요소에 적용해야 하는 속성들이 자식 요소들의 정렬과 관련이 있었다면, 자식 요소에게 적용해야 하는 속성인
flex는 요소가 차지하는 공간과 관련이다.
flex 속성의 값
flex속성에는 세 가지 값을 지정해줄 수 있다
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>grow(팽창 지수)는 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지shrink(수축 지수)는 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지basis(기본 크기)는 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지를 의미한다.
자식 요소에
flex속성을 따로 설정해주지 않으면 다음과 같은 기본값이 적용, 왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치
flex: 0 1 auto;순서와 기본값: flex: grow shrink basis, flex: 0 1 auto
각 값을 따로 지정해줄 수도 있다!
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;1. grow : 자식 박스는 얼마나 늘어날 수 있을까요?
grow(팽창 지수) 를 알아보기 위해 HTML에서 자식 <div> 요소들에 id를 추가해서 grow 값을 변경하며 화면 변화를 확인해보자!
<main><div id="box1" class="box">box1</div><div id="box2" class="box">box2</div><div id="box3" class="box">box3</div></main>
flex속성을 설정하기 전의 모습이다.grow의 기본 값인 0은 빈 공간이 있어도 늘어나지 않음을 의미, 따라서 빈 공간이 있음에도 박스들이 늘어나지 않는다.grow의 값을 변경하며 어떤 변화가 생기는지 확인해보자!

box1만
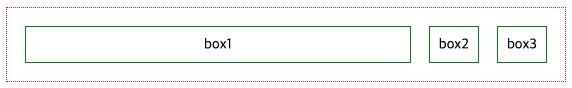
flex-grow : 1로 설정,flex-grow의 기본값은 0이므로 나머지 박스는flex-grow : 0인 상태
box2도
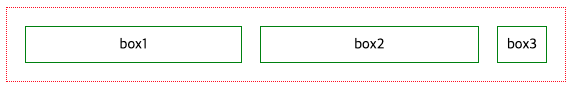
flex-grow : 1로 설정, box3만flex-grow : 0인 상태
box3도
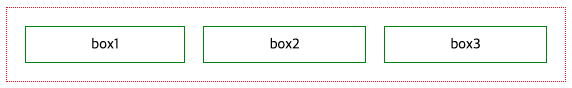
flex-grow : 1로 설정, 세 박스 모두flex-grow : 1인 상태
-
grow(팽창 지수)는 정렬축 방향으로 빈 공간이 있을 때, 각 자식 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 비율을 정하는 것이라고 생각하면 이해하기 쉽다.즉, 첫 번째 예시에서 grow는 box1 : box2 : box3 = 1 : 0 : 0 이므로 box1이 모든 공간을 차지하고,
두 번째 예시에서 grow는 box1 : box2 : box3 = 1 : 1 : 0 이므로 box1과 box2가 1:1로 공간을 나눠 가지고,
세 번째 예시에서 grow는 box1 : box2 : box3 = 1 : 1 : 1 이므로 세 박스가 1:1:1로 공간을 나눠 가진 것이다!
ex)

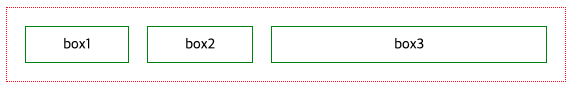
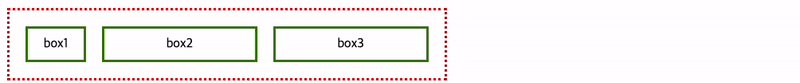
[예시 1] 팽창지수가 1 : 1 : 2 일 때

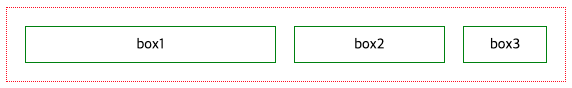
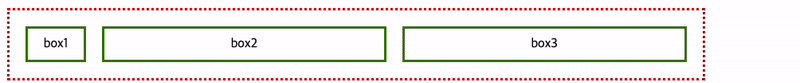
[예시 2] 팽창지수가 1 : 1 : 4 일 때

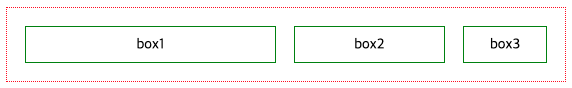
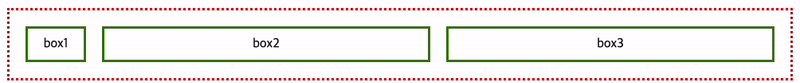
[예시 3] 팽창지수가 6 : 3 : 1 일 때

[예시 4] 팽창지수가 60 : 30 : 10 일 때
- 팽창지수는
자식 요소의 grow값/자식 요소들의 grow값의 총합의 비율로 빈 공간을 가져간다.
[예시 3]의 box1은 box1의 팽창지수 6 / 팽창지수의 총합 6 + 3 + 1 = 3/5 만큼의 공간을,
[예시 4]의 box1은 box1의 팽창지수 60 / 팽창지수의 총합 60 + 30 + 10 = 3/5 만큼의 공간을 가져간다.
- 팽창지수의 절대적 크기가 아닌 총합에서의 비율로 빈 공간을 차지하게 되는 것!
2. shrink : 자식 박스는 얼마나 줄어들 수 있을까요?
shrink(수축 지수)는 grow와 반대로, 설정한 비율만큼 박스 크기가 작아진다.- 비율이 클수록 더 많이 줄어든다.
flex-grow속성과flex-shrink속성을 함께 사용하는 일은 추천하지 않음!- 비율로 레이아웃을 지정할 경우
flex-grow속성 또는flex: <grow> 1 auto와 같이grow속성에 변화를 주는 방식을 권장한다.flex-shrink속성은width나flex-basis속성에 따른 비율이므로 실제 크기를 예측하기가 어렵기 때문flex-grow속성으로 비율을 변경하는 경우,flex-shrink속성은 기본값인 1로 두어도 무방하다
3. basis : 이 박스의 기본 크기는 얼마일까요?
basis(기본 크기)는 자식 박스가flex-grow나flex-shrink에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기다.flex-grow가 0일 때,basis크기를 지정하면 그 크기는 유지된다.
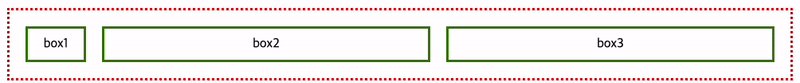
grow는 0 : 1 : 1 로 설정하고, box1에 flex-basis : 50px로 설정

box1의 크기가 늘어나거나 줄어들지 않고 50픽셀을 유지하는 것을 확인해보자!
flex-grow속성의 값이 0인 경우에만flex-basis속성의 값이 유지된다.diplay속성에flex가 적용된 컨테이너 내부에 존재하는 자식 박스는 경우에 따라,basis로 설정된 크기가 항상 유지되는 것은 아니다.flex-grow속성의 값이 양수일 경우, 늘어나면서flex-basis속성에 적용한 값보다 커질 수도 있다!
참고
width와flex-basis를 동시에 적용하는 경우,flex-basis가 우선- 콘텐츠가 많아 자식 박스가 넘치는 경우,
width가 정확한 크기를 보장하지 않는다. - (
flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해,width대신max-width를 쓸 수 있다!