오늘은 React에 대해 알아보자!
리액트란 무엇일까?
React
- 프론트엔드 개발을 위한 javascript 오픈소스 라이브러리
리액트는 3가지 특징이 있다!
리액트의 3가지 특징
1. 선언형
2. 컴포넌트 기반
3. 다양한 곳에서 활용할 수 있음
1. 선언형
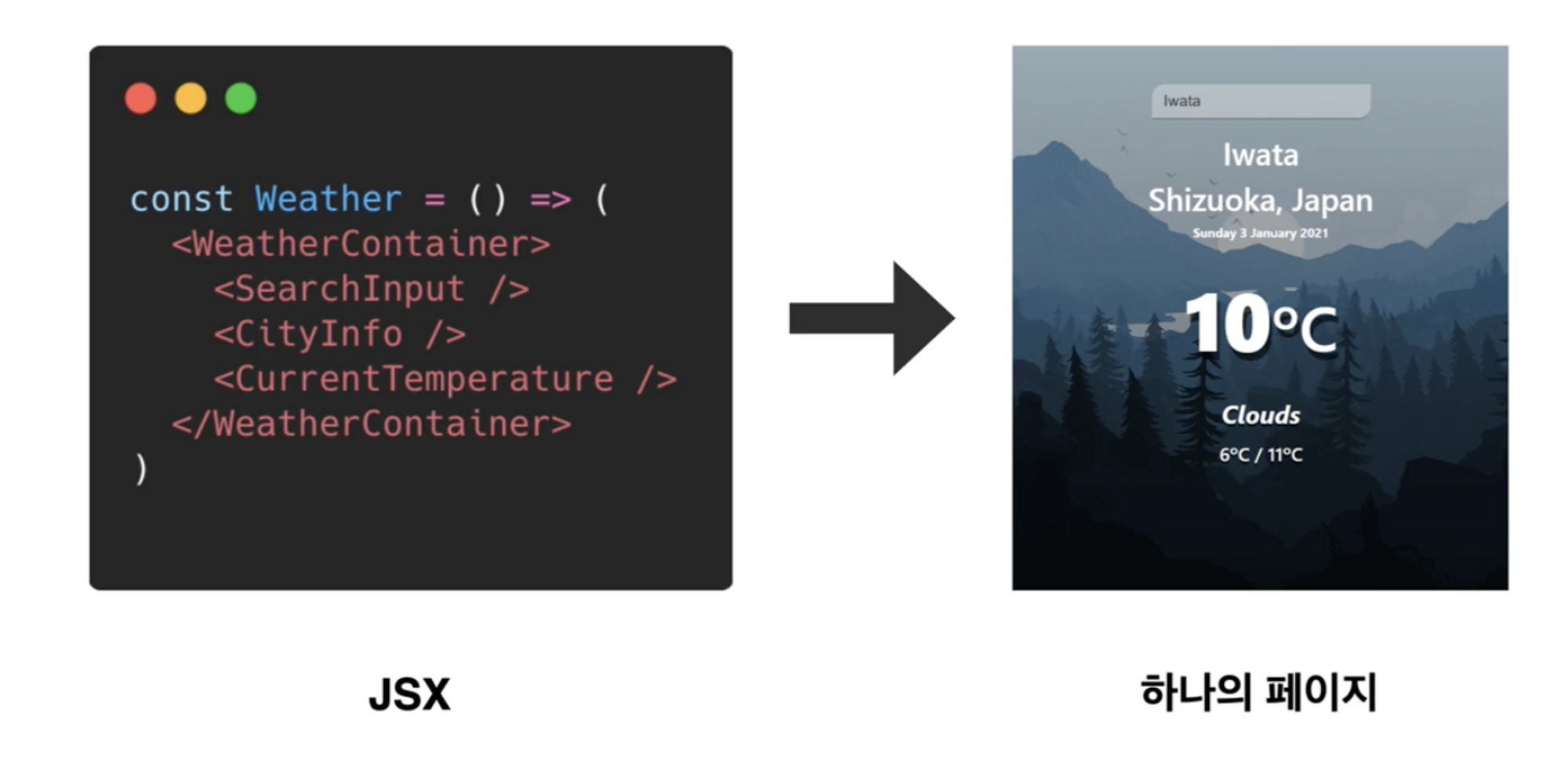
리액트는 한 페이지를 보여주기 위해 HTML / CSS / JS로 나눠서 적기 보다는 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향한다
코드를 자세히 분석하지 않고도 코드의 의도를 분명히 알 수 있게 작성하는 방식이다!

위의 이미지처럼 리액트는 코드만 보고도 실제 웹 어플을 상상할 수 있다.
2. 컴포넌트 기반
리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다.
컴포넌트는 분리하면 서로 독립적이고 재사용 가능하기 때문에 기능 자체에 집중하여 개발할 수 있다!

위의 이미지에서 볼 수 있듯이 장바구니의 리스트 제품을 각각 맞는 컴포넌트로 분류한다!
흠... 컴포넌트 기반으로 작성하는 것이 무슨 장점이 있길래... 컴포넌트로 나누는것일까?
컴포넌트 기반으로 작성하는 것의 장점은 바로...
독립성과 재사용성이다! 독립적이고 재사용이 가능하기 때문에 기능 작동에 집중하여 개발할 수 있고, 유지보수가 쉬울 뿐 아니라 유닛 테스트에도 유리하다!
3. 다양한 곳에서 활용할 수 있음(범용성)
범용성(Learn Once, Write Anywhere)
리액트는 javascript 프로젝트 어디에든 유연하게 적용될 수 있다.
Facebook에서 관리되어 안정적이고. 가장 유명하며. 리액트 네이티브 모바일 개발도 가능하다

반면, react와 다르게 Angular의 경우 프레임워크 생태계에 종속하기 때문에 범용성이 낮다.
그에 비해 리액트는 기존 프로젝트에도 유연하게 사용이 가능하다. 리액트는 2020년 기준으로 가장 유명한 프롵엔드 기술이기도 하다!
그렇다면 리액트는 어떤 형식으로 작성해야 할까?
JSX
JSX는 JavaScript XML의 줄임말로 문자열도 아니고 HTML도 아니다!
React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다. 이 문법을 이용해서 우리는 React 엘리먼트를 만들 수 있다.

하지만, JSX는 JavaScript가 확장된 문법이지만, 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니다.
- 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해주어야 한다.
이때 이용하는 것이 바로 “Babel”. Babel은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일한다.
컴파일 후, JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있다.

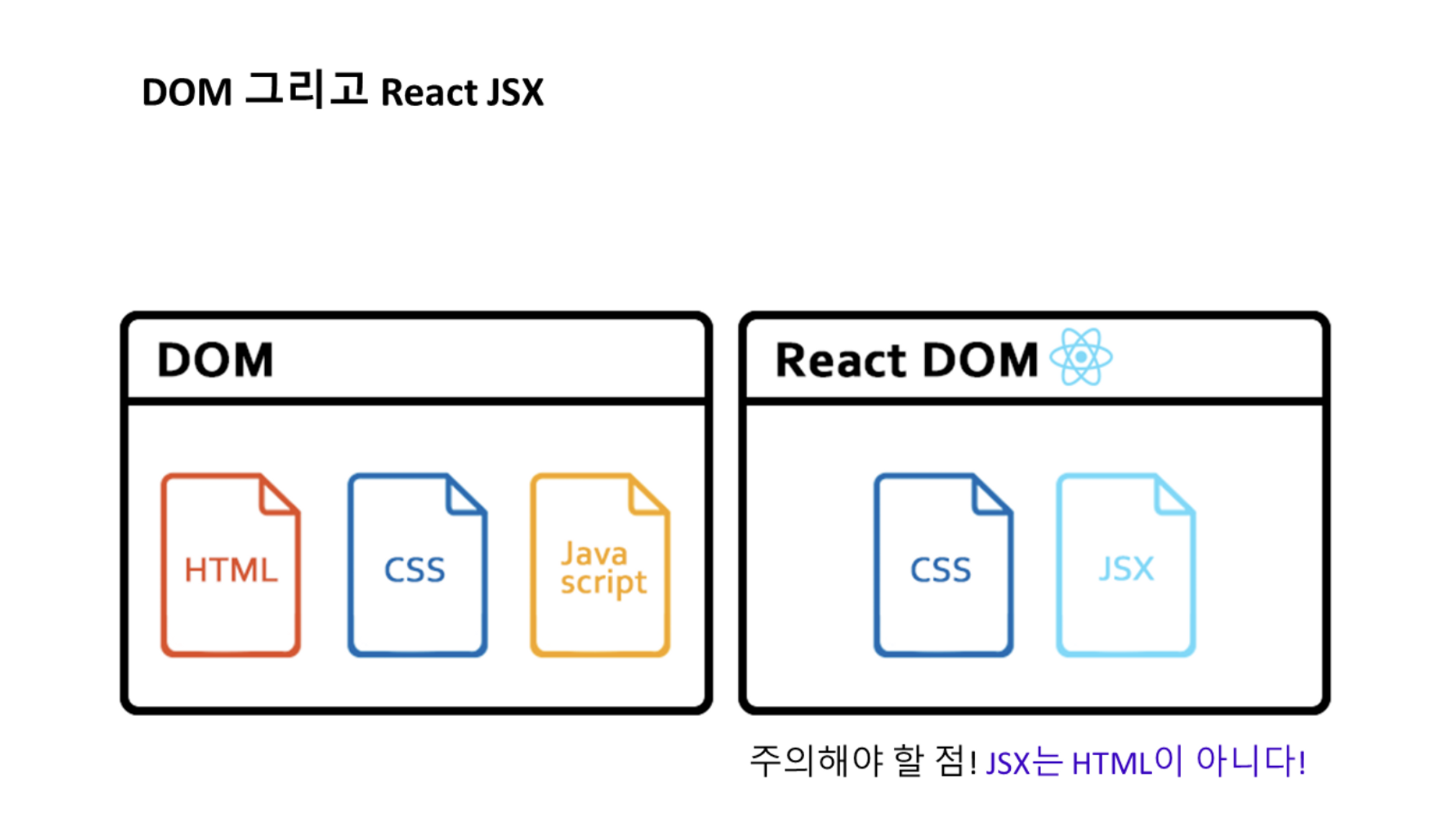
React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있다.
즉, 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었고, 한눈에 컴포넌트를 확인할 수 있게 되었다!
JSX를 사용하면 JavaScript 만으로 마크업(markup) 형태의 코드를 작성하여 DOM에 배치할 수 있게 되는 것이다!
주의할점!
- JSX는 HTML처럼 생겼지만, HTML이 아니기 때문에 앞서 언급했던 “Babel”을 이용한 컴파일 과정이 필요하다.
그렇다면 왜 굳이 JSX를 써야하는 것일까?

DOM에서 JavaScript와 함께 사용하기 위해서는 JavaScript와 HTML을 연결하기 위한 작업이 필요하다.
- Inline 방식이나 script 태그를 이용하여 외부 JavaScript 파일을 연결할 수도 있다.

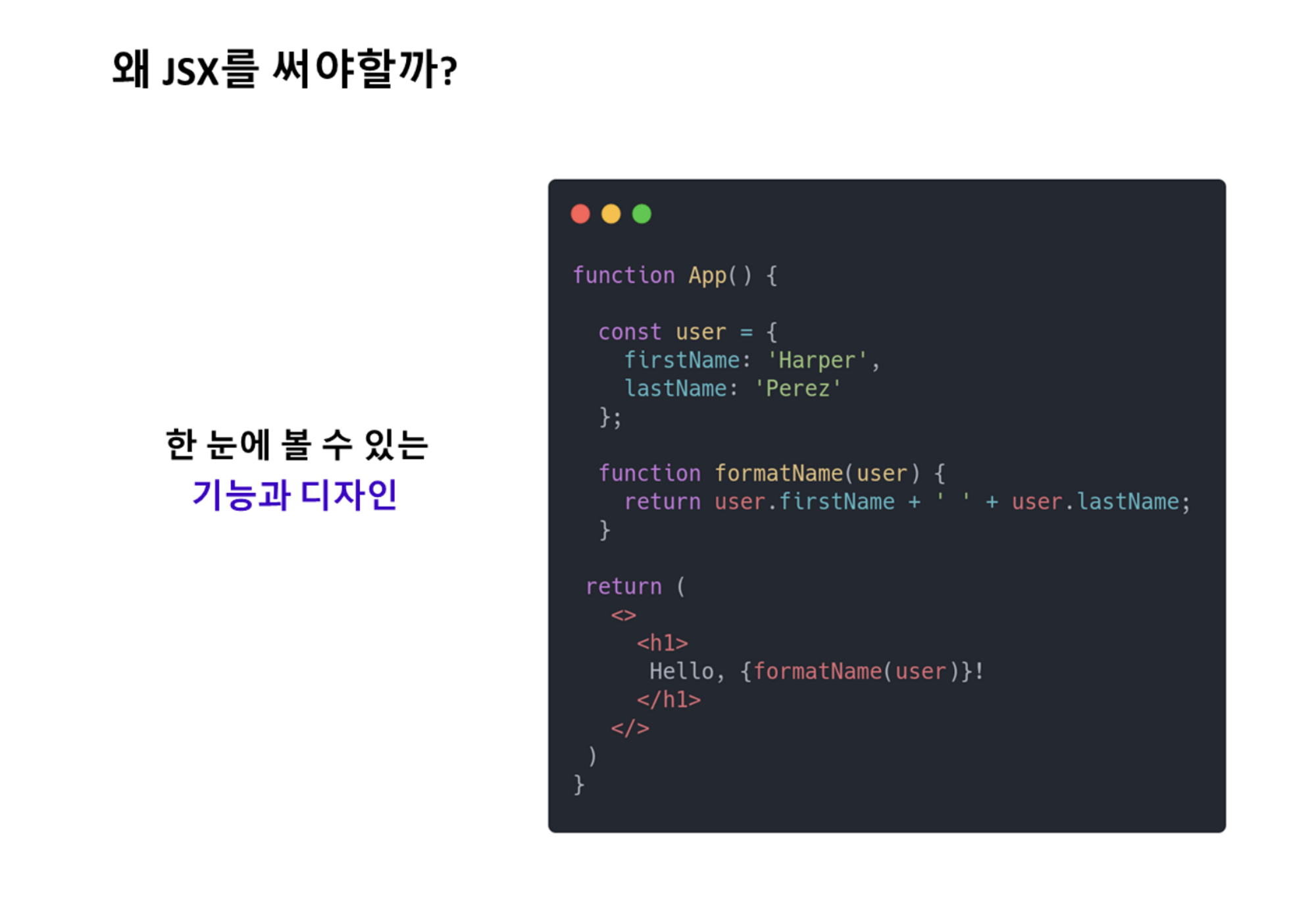
React에서는 JSX를 이용해서 앞서 보았던 DOM 코드보다 명시적으로 코드를 작성할 수 있다.
JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있음. 두 마리 토끼를 한 번에 잡을 수 있는 것!
이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 한다.
흠... JSX없이는 React 요소를 만들 수 없는 걸까?
물론 JSX 없이도 React 요소를 만들 수 있지만 코드가 복잡하고, 가독성이 떨어지는 단점이 있다.
- JSX를 사용함으로써 코드를 이해하기 쉬워지고 Babel이 알아서 이 JSX 코드를 변환해 주니 편리하게 이용할 수 있다!
그럼 이제 중요성을 알았으니 활용에 대해서 알아보자!
JSX 규칙

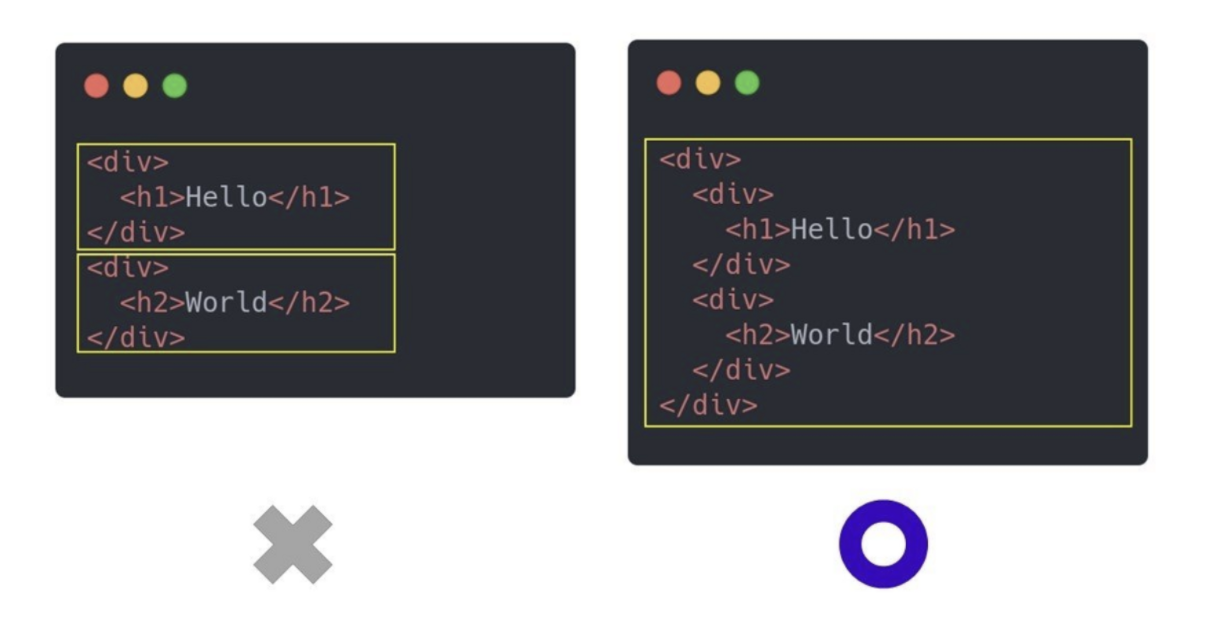
- JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 한다.

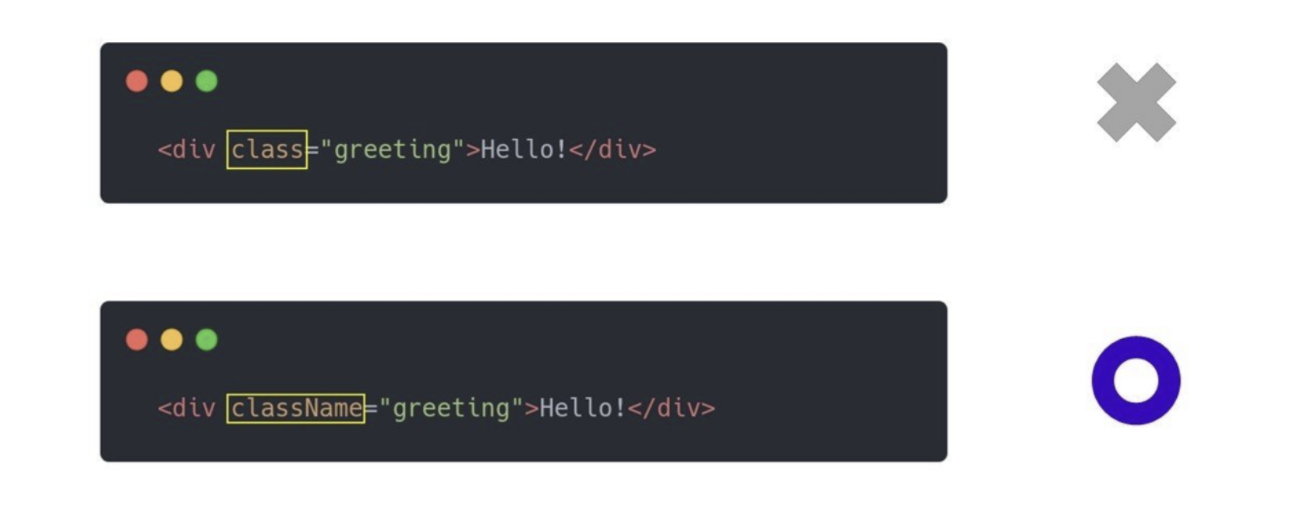
- React에서 CSS class 속성을 지정하려면 "className"으로 표기해야 한다.
- 만약 class로 작성하게 된다면 React에서는 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 한다!

- JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호 를 이용해야 한다.
- 중괄호를 사용하지 않으면 일반 텍스트로 인식한다.

- React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 한다.
- 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 된다.
- 이렇게 대문자로 작성된 JSX 컴포넌트를 따로 사용자 정의 컴포넌트라고 부른다.

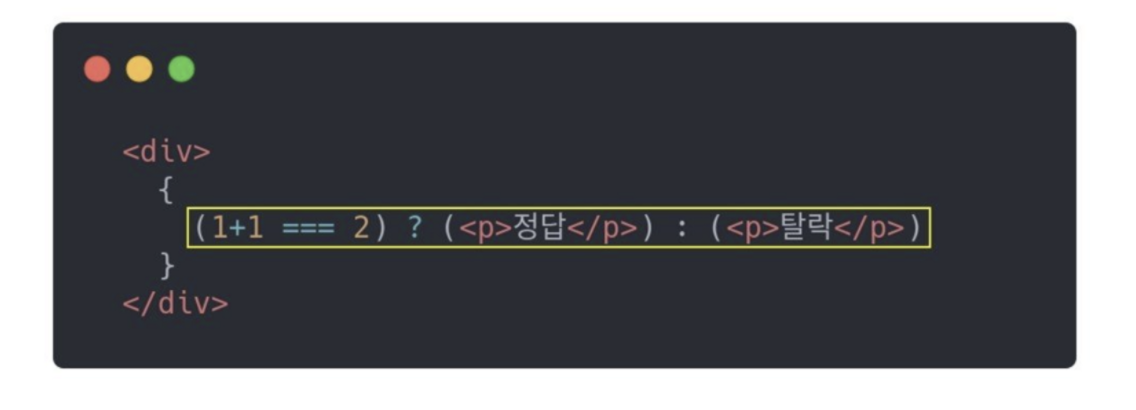
- 조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 한다.

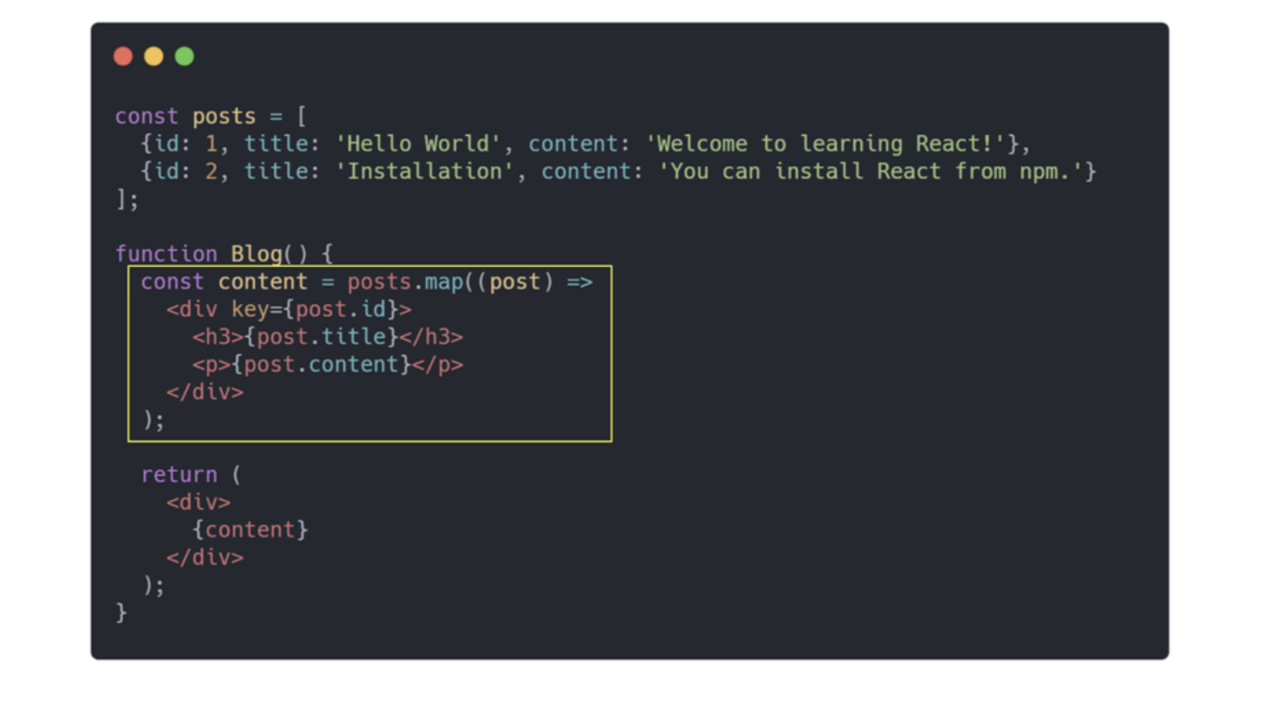
- React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용한다.
- map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 한다.
- "key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다.
map을 사용하는 예제를 하나 보자!
const posts = [
{ id: 1, title: "Hello World", content: "Welcome to learning React" },
{ id: 2, title: "Installation", content: "You can install React from npm" }
];
export default function App() {
// 한 포스트의 정보를 담은 객체 post를 매개변수로 받고
// obj를 JSX 표현식으로 바꿔 리턴해주는 함수 postToJSX
const postToJSX = (post) => {
return (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
};
// TODO: postToJSX 함수를 이용하여 에러를 해결하고 여러 개의 엘리먼트롤 표시해보세요.
return (
<div className="App">
<h1>Hello JSX</h1>
{posts.map(postToJSX)}
</div>
);
}
map을 이용한 반복
(내장 고차 함수 map )배열 메서드 map의 특성을 다시 떠올려보자!
- 배열의 각 요소를
- 특정 논리(함수)에 의해
- 다른 요소로 지정(
map)합니다.
현재 posts의 요소는 블로그 포스트의 id, title, content로 나눌 수 있다. 이 정보를 브라우저에서 React로 보여주려면 JSX를 활용해서 이 데이터를 적절히 넣어야 한다. 단순한 문자열에 불과했던 posts의 요소를 HTML 엘리먼트로 이 정보의 구조를 잘 짜 놓은 모습으로 매핑하면 됨. 이것을 의사코드로 작성해 보자!
배열의 각 요소(post)를 특정 논리(postToElement 함수)에 의해 다른 요소로 지정(map) 합니다.
React에서는 반복적으로 작성해야 하는 부분만 골라서 배열의 요소로 넣으면 React가 이를 인지하고 모든 요소를 렌더링한다
function Blog() {
const postToElement = (post) => (
<div>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
const blogs = posts.map(postToElement);
return <div className="post-wrapper">{blogs}</div>;
}return 문 안에서 map 메서드를 사용할 수는 없을까?
사용할 수 있다!
JSX를 사용하면 중괄호 안에 모든 표현식을 포함할 수 있기 때문에 map 메서드의 결과를 return문 안에 인라인으로 처리할 수 있다. 코드 가독성을 위해 변수로 추출할지 아니면 인라인에 넣을지는 개발자가 판단해야 할 몫.
key 속성
React에서 map 메서드 사용 시, key 속성을 넣지 않으면 아래와 같이 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다.
key 속성의 위치는
map메서드 내부에 있는 엘리먼트 즉, 첫 엘리먼트에 넣어주어야 한다.

key 속성값이 반드시 id가 되어야 할까? id가 존재하지 않으면 어떻게 해야 할까?
key 속성값은 가능하면 데이터에서 제공하는 id를 할당해야 한다. key 속성값은 id와 마찬가지로 변하지 않고, 예상 가능하며, 유일해야 하기 때문!
정 고유한 id가 없는 경우에만 배열 인덱스를 넣어서 해결할 수 있다. 배열 인덱스는 최후의 수단(as a last resort)으로만 사용한다.
function Blog() {
// postToElement라는 함수로 나누지 않고 아래와 같이 써도 무방합니다.
const blogs = posts.map((post) => (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
));
return <div className="post-wrapper">{blogs}</div>;
}그럼 마지막으로 컴포넌트에 대해서 알아보자!
Component-Based
"컴포넌트가 무엇일까?"라는 질문에 대해서 사람들은 컴포넌트는 "하나의 기능 구현을 위한 여러 종류의 코드 묶음이다." 혹은 "UI를 구성하는 필수 요소이다."라고 한다.
- 누군가는 "컴포넌트는 리액트의 심장이다."라고까지 표현하기도 한다!

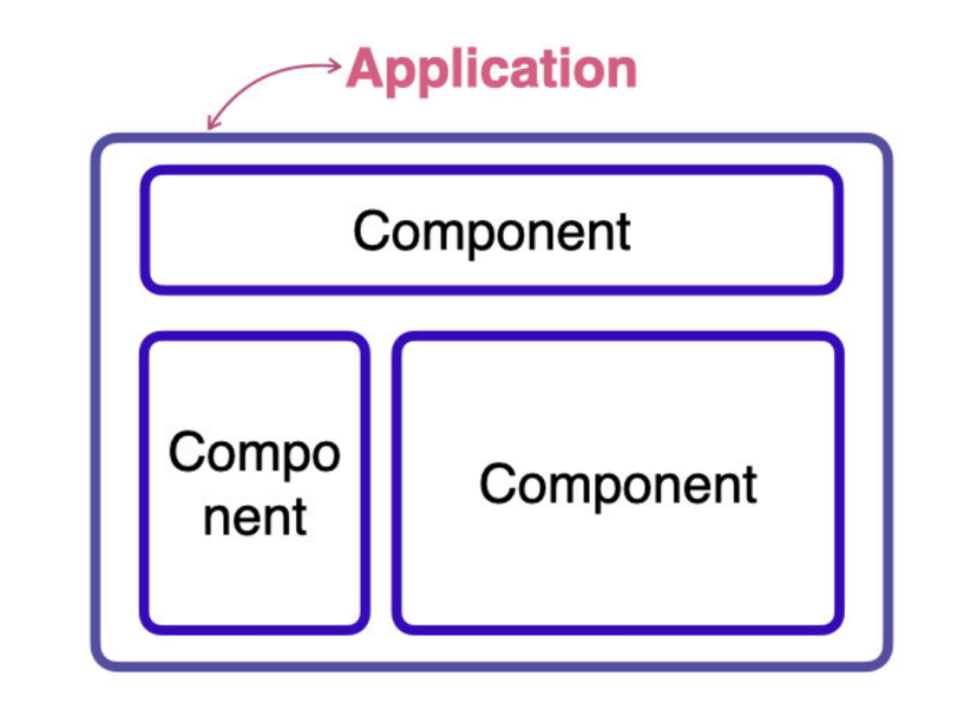
리액트를 이용하면, 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 있다.

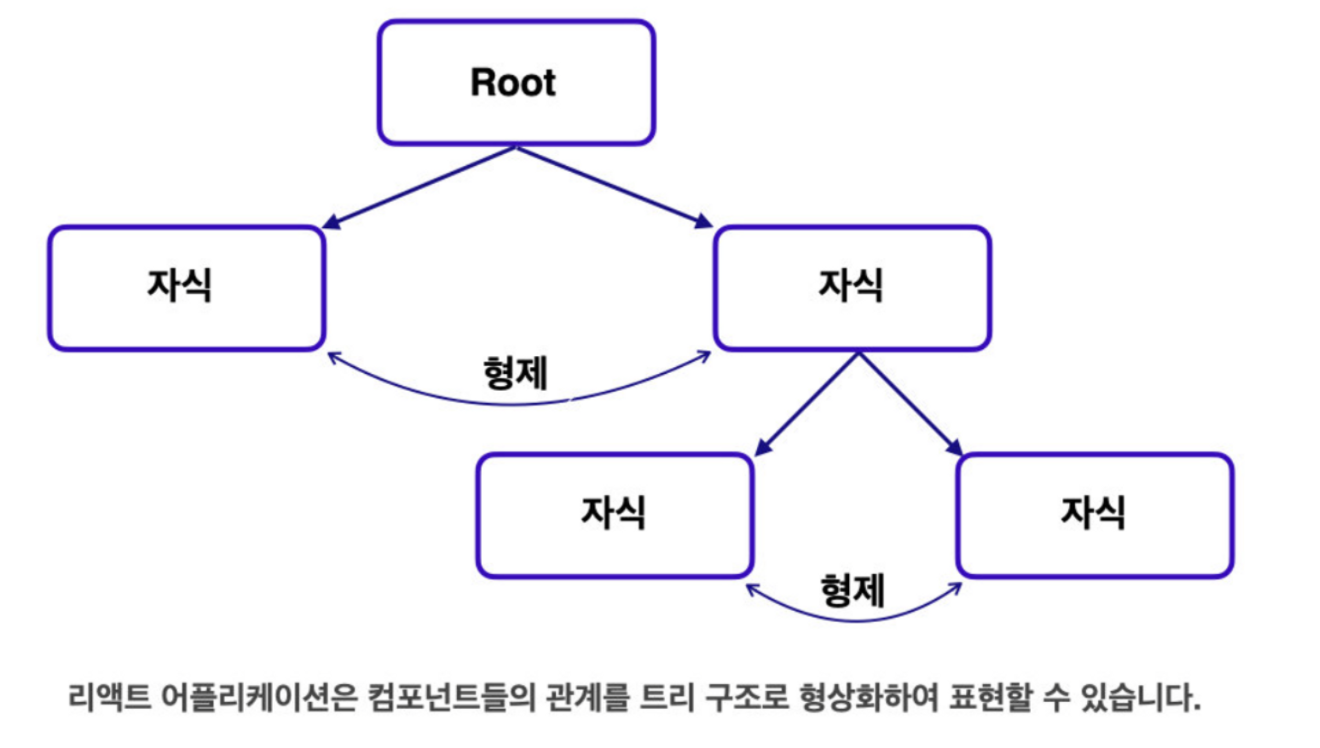
- 모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 한다.
- 이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있다
- 이 계층적 구조(hierarchy)를 트리 구조로 형상화할 수 있다!
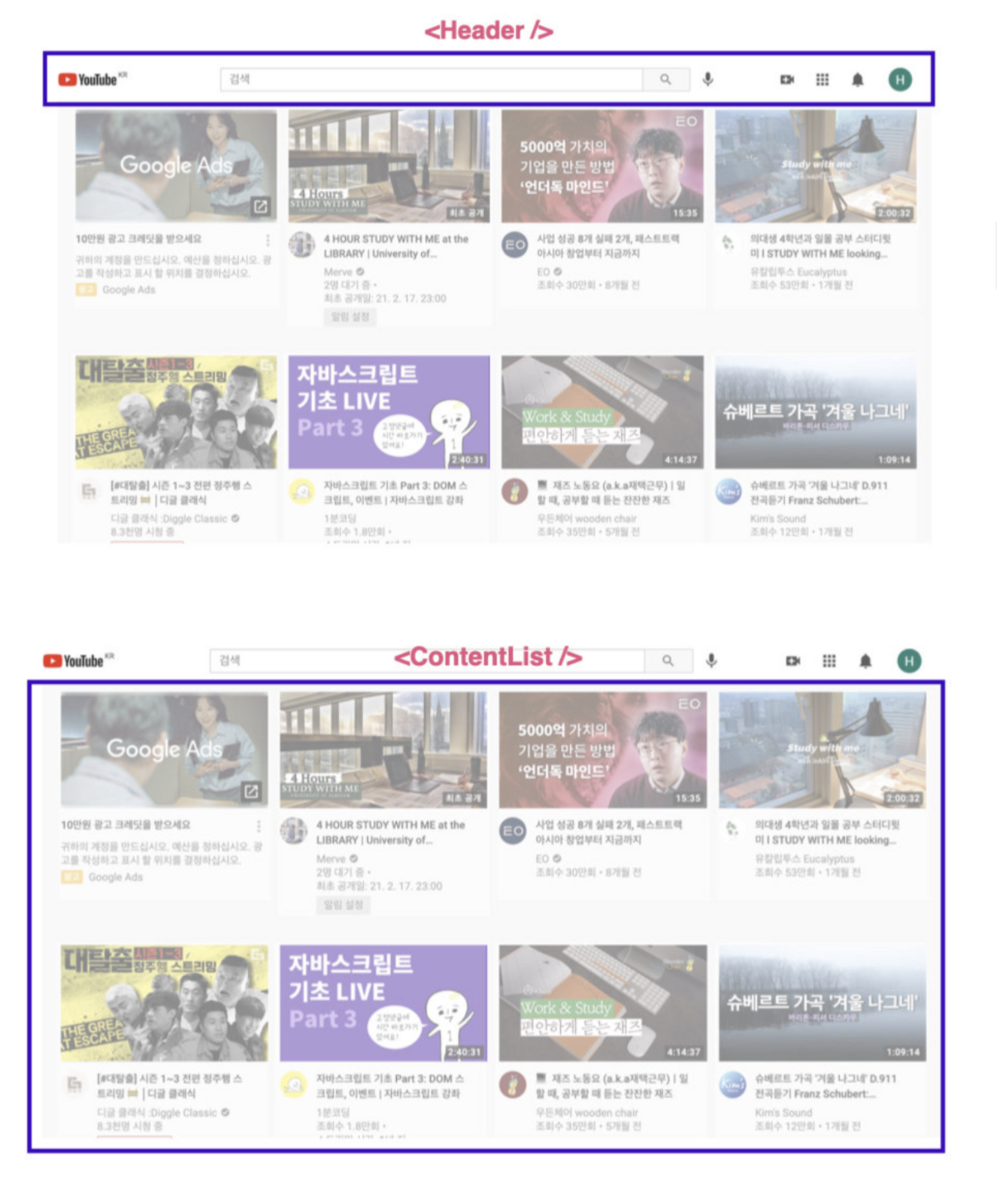
유튜브 페이지를 예로 들어보자
상단의 헤더, 화면 중앙의 콘텐츠 리스트. 이렇게 나눈 컴포넌트를 앞서와 같이 다시 트리 구조로 표현해보자


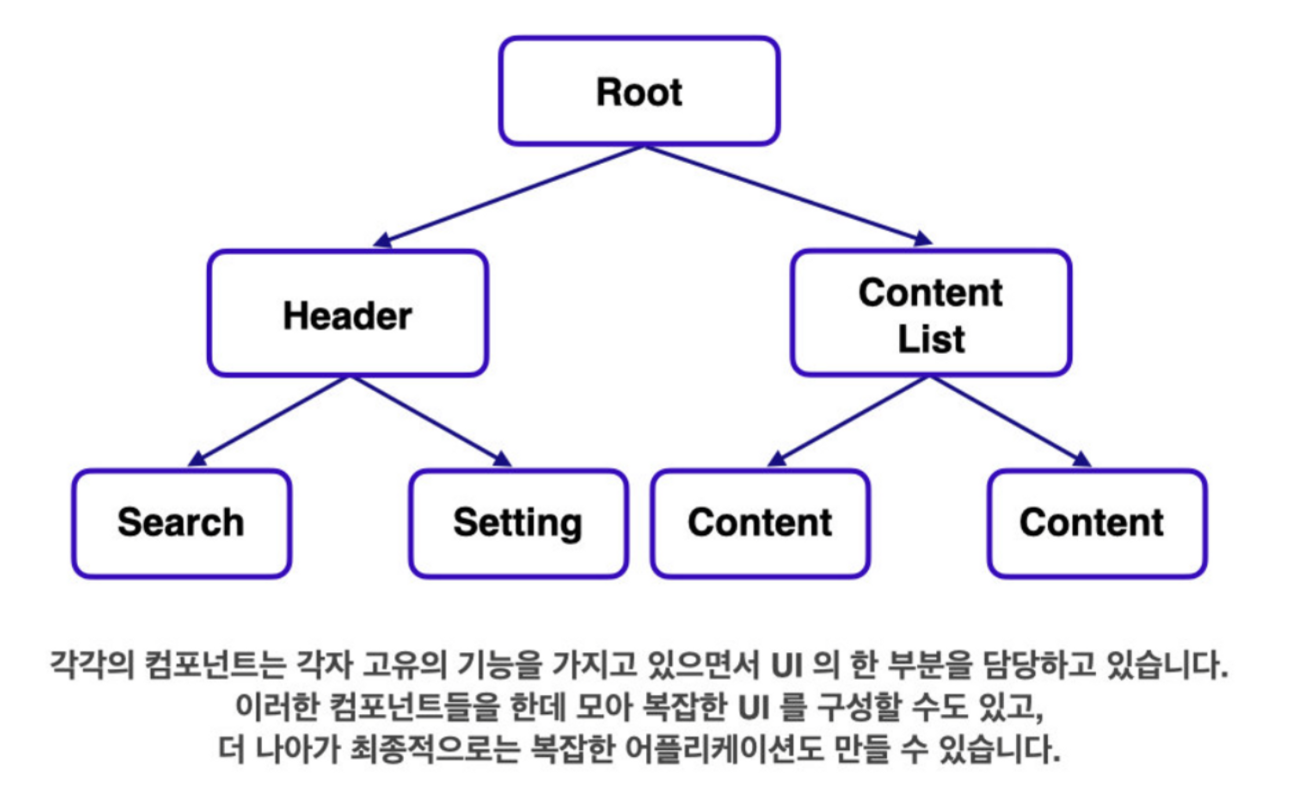
먼저 근원이 되는 root 컴포넌트가 있고 그 아래 헤더, 콘텐츠 리스트가 온다
헤더는 자신의 아래에 서치와 세팅 같은 자식 컴포넌트를,
콘텐츠 리스트는 각각의 영상 콘텐츠들을 자식 컴포넌트로 가질 수 있다.
이러한 트리 구조에서 보듯이 각각의 컴포넌트는 각자 고유의 기능을 가지고 있으면서 UI의 한 부분을 담당하고 있다.
이렇게 독립적인 컴포넌트들을 여러 개 만들고 이들을 한데 모아 복잡한 UI를 구성할 수도 있고, 더 나아가 최종적으로는 복잡한 애플리케이션도 만들 수 있다!
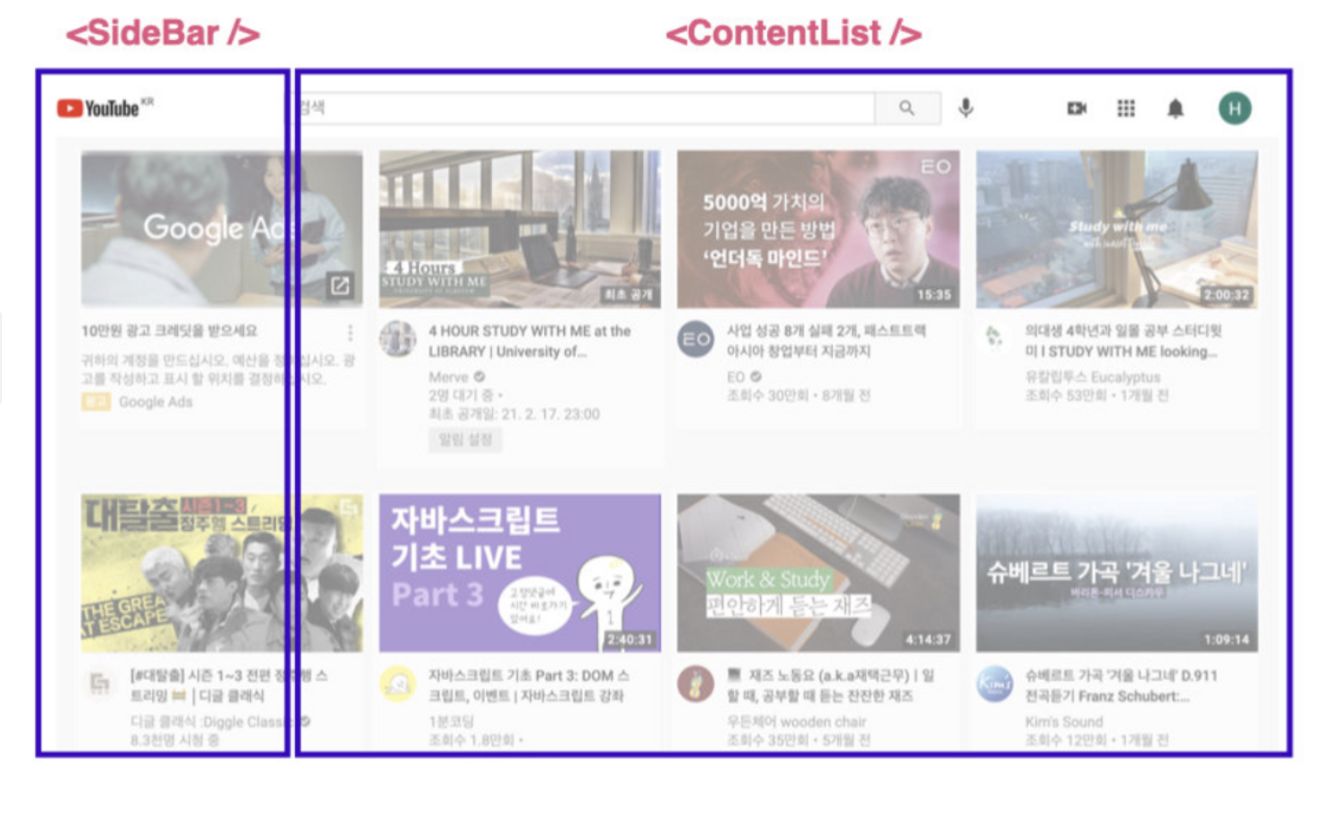
위의 예를 이어서 UI를 개편하고자 기존의 헤더를 화면 왼쪽으로 옮겨 사이드바로 만들려고 할때, 헤더를 사이드바로 변경하기 위해 우린 무얼 해야 할까?

리액트 없이 수정한다고 가정하면...

- 먼저 HTML을 수정하여 구조를 바꾸고, 화면의 상단에 맞추어 작성되어 있던 스타일 속성을 화면 왼쪽에 맞게 수정해야 한다.
- 변경된 구조와 스타일에 맞추어 자바스크립트가 DOM을 조작하게끔 수정해 주는 것 역시 필요할 것이다.
그에 비해 리액트를 이용하여 컴포넌트 기반으로 작성한다고 가정하면...

- 컴포넌트는 각자의 기능을 가지고 있으며, UI의 한 부분을 맡고 있기 때문에 원하는 수정사항에 맞추어 기존 컴포넌트의 위치만 수정해 주면 된다.
이것이 컴포넌트 기반 개발의 장점이다!
