오늘은 React SPA에 대해 알아보자!
왜 React SPA를 사용해야할까?
웹페이지에서는 페이지를 유저에게 보여줄 때 즉, 페이지를 로딩할 때마다 서버에 미리 준비되어 있는 페이지를 전달 받아와서 렌더링을 했다.
하지만, 규모가 커질수록 사용자와의 상호 작용이 많아지고 그에 따라, 속도 저하 등의 문제가 발생하게 됐다.
그래서 React에서는 이러한 문제를 해결하기 위해 SPA를 사용하고 있다!
SPA 의 등장 배경, 개념, 장단점
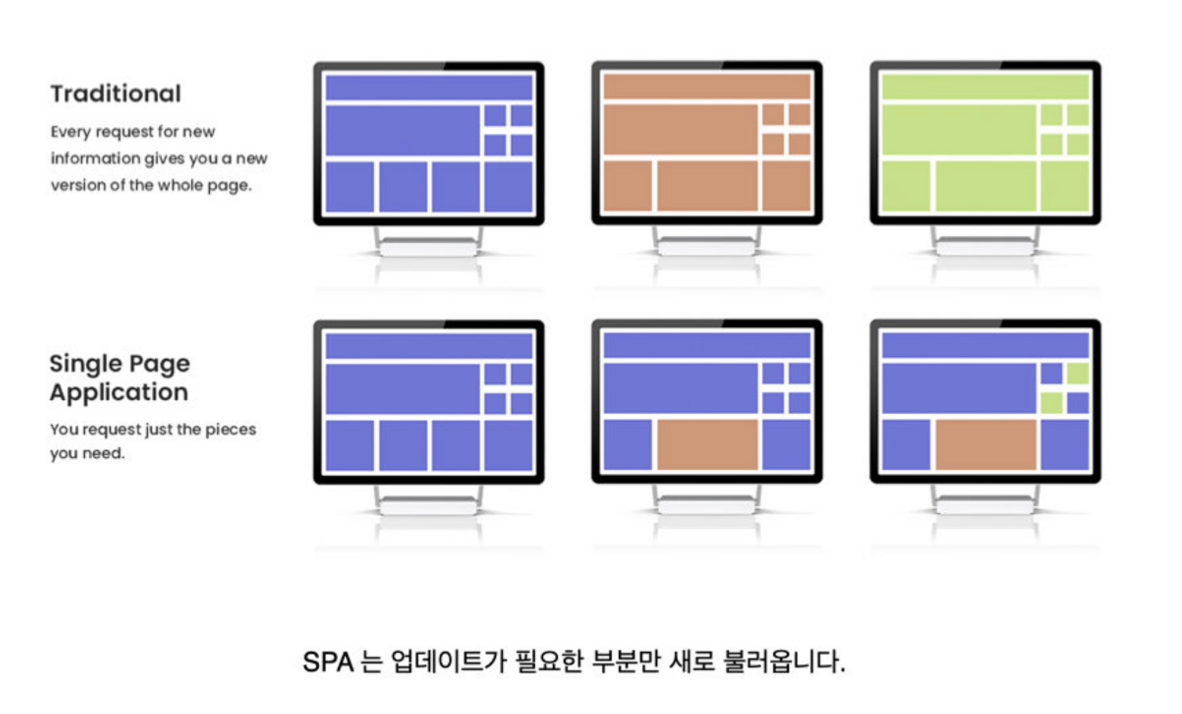
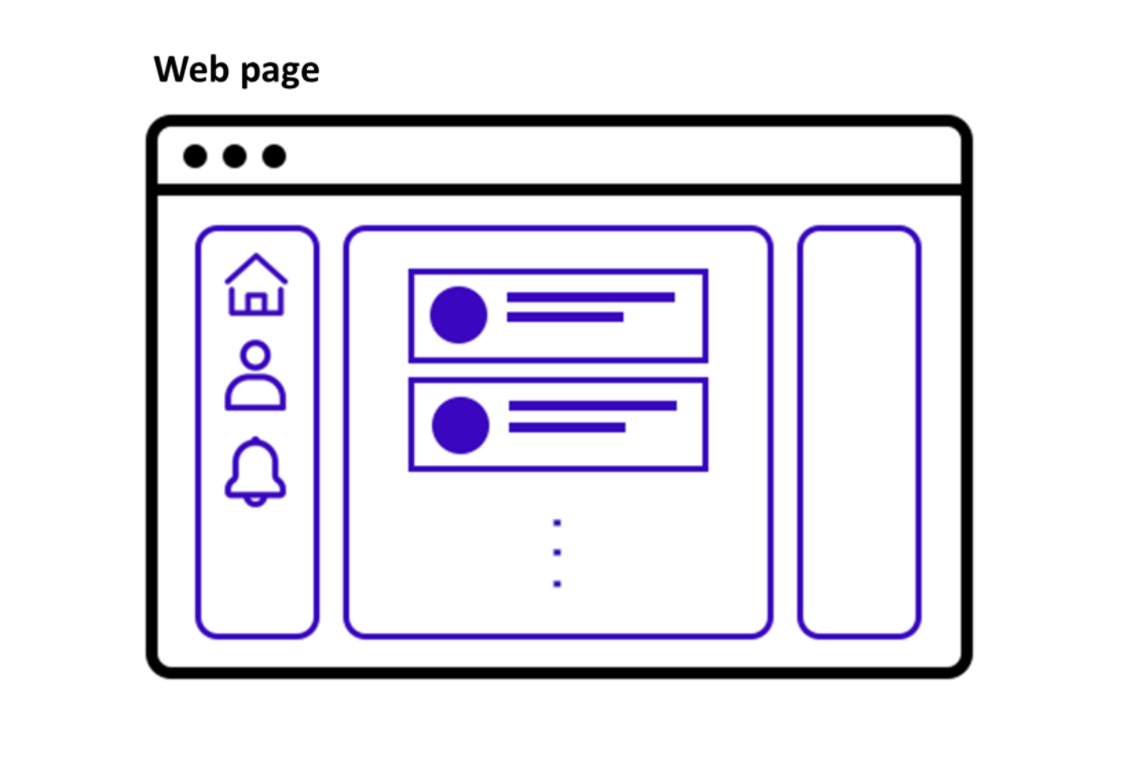
전통적인 웹사이트에서는 사용자가 웹사이트 내의 다른 페이지로 이동하면, 브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 "페이지 전체"를 불러와야만 했다.

위 이미지에서 볼 수 있듯이 전통적인 웹사이트는 페이지 전체를 로딩하고, SPA는 Menu와 Footer와 같이 페이지 전환 전후에 중복되는 부분은 새로 불러오지 않는다.
웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서, 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 되었는데...
이때마다 Header나 Navigation Bar 등과 같이 중복되는 요소들을 매번 불러오는 것이 서버와의 불필요한 트래픽을 발생시켰다. 그래서 사용자 입장에서는 매번 모든 페이지를 불러옴에 따라 더 느린 반응성을 갖게 되었고, 이는 애플리케이션과 같은 사용자 경험을 제공하기 어렵게 만들었다.
그렇기 때문에 이 단점을 보완하고자 HTML 문서 전체가 아닌, 업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JavaScript가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식이 개발되어 사용되기 시작했다. 그리고 여기에서 더욱 나아가서 2000년대 중반부터 이러한 개발 방식을 이용한 웹 애플리케이션이 보편화되었다.
이것이 바로 싱글 페이지 애플리케이션, 즉 SPA이다!
그렇다면 SPA는 무엇일까?

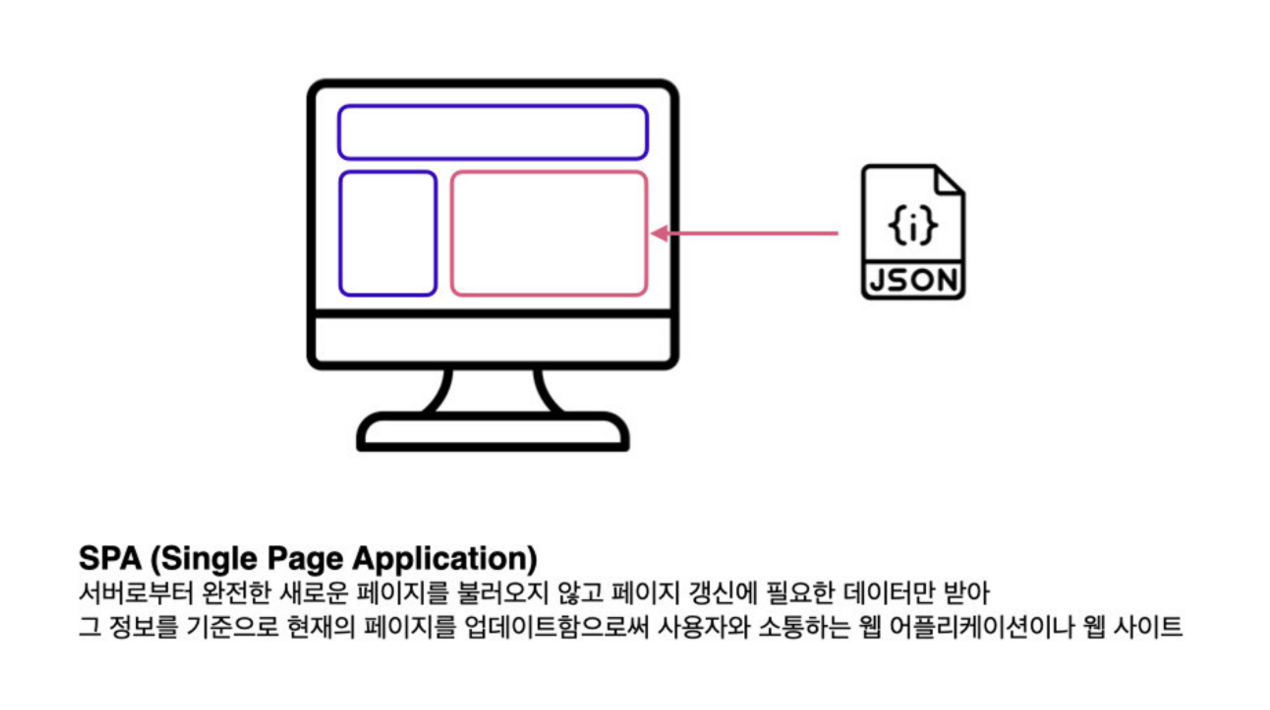
SPA
- 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라, 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말한다.
SPA 장점
- SNS를 예로 들어보.자 친구가 올린 사진에 "좋아요"를 누르고, 댓글을 달고, 궁금할 땐 검색을 하기도 하는데, 이렇게 애플리케이션과 사용자 사이에 수시로 상호작용이 발생하는데, 이때 페이지 전체를 렌더링하는 것이 아니라 필요한 부분만 업데이트하기 때문에 SPA는 사용자의 행동에 빠르게 반응한다!
- 서버 입장에서는 요청받은 데이터만 넘겨주면 되기 때문에 과거와 같은 과부하 문제도 현저히 줄일 수 있다.
- 또한 화면 전체를 새로 렌더링할 필요가 없기 때문에 보다 나은 사용자 경험을 제공한다!
SPA 방식으로 만들어진 대표적인 서비스는... Youtube, facebook, Gmail, airbnb, Netflix등이 있다!
SPA 단점
- 브라우저는 첫 화면 로딩 시에 HTML 파일을 읽어들인 후 그 안의 script 요안에 있는 JavaScript 파일을 다시 받아오는 과정을 거친다.

- 이때 첫 화면 로딩 시 읽어들인 HTML 파일은 거의 비어있고, 대부분의 코드는 JavaScript 파일 안에 들어있다 보니 자연스럽게 JavaScript 파일이 무거워진다.
- 때문에 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어진다.
또한...
- 검색 엔진 최적화가 좋지 않다. 검색엔진 최적화란 구글이나 네이버 같은 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것을 뜻한다.

- 구글이나 네이버 같은 겁색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동한다. 하지만 SPA의 경우 HTML 파일은 별다른 자료가 없기 때문에 검색 엔진이 적절히 동작하지 않는다.
React에서는 왜 Wireframe이 중요할까?
- 컴포넌트를 어떻게 나누어야 하는지, 그리고 컴포넌트를 나누는 것에 대해 왜 고민이 필요할까?

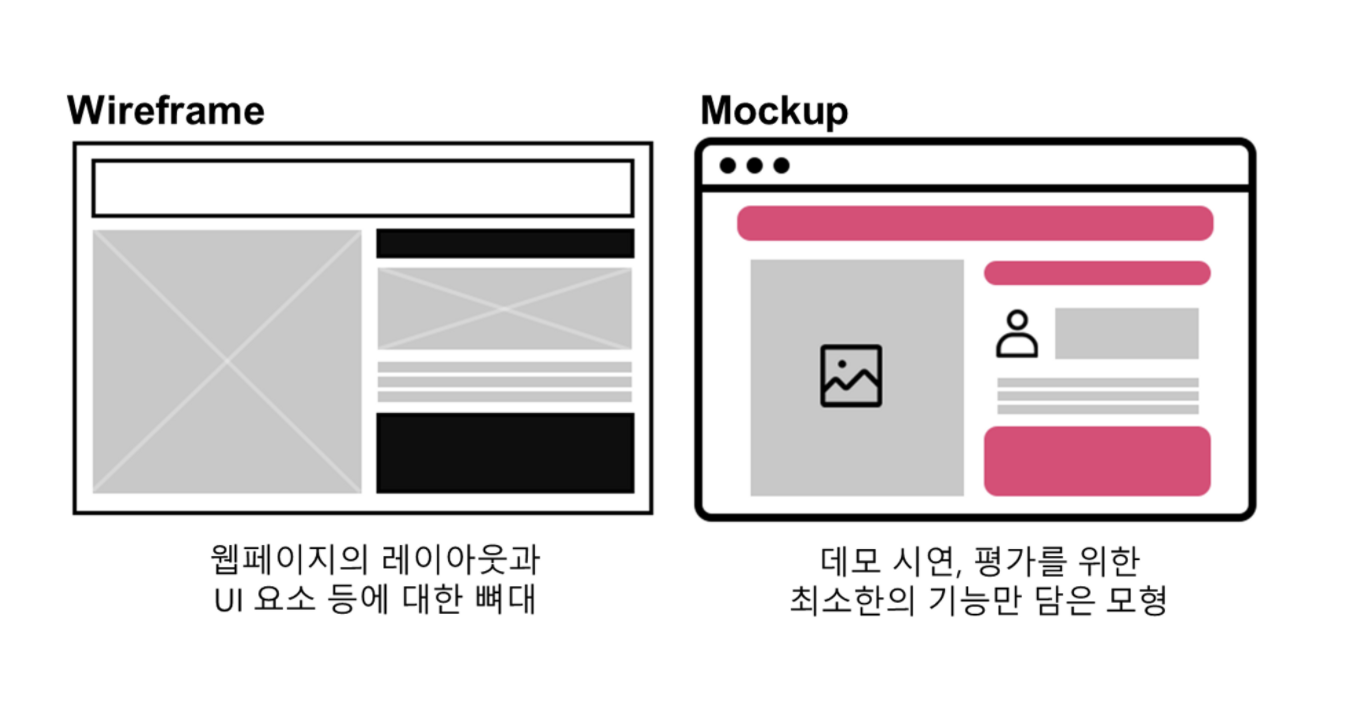
Wireframe
- 디자인에 들어가기 전 단계로 선(wire)를 이용해 윤곽선(frame)을 잡는 것이다. 이 작업을 통해 개발자는 디자인 컨셉과 사이트 기능에 대한 이해를 할 수 있다.
목업(mockup)
- 데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것이다.

예를 들어 유튜브 개발자라고 가정하고 React를 이용해 어떻게 애플리케이션을 만들지 설계를 한다고 상상해보자...
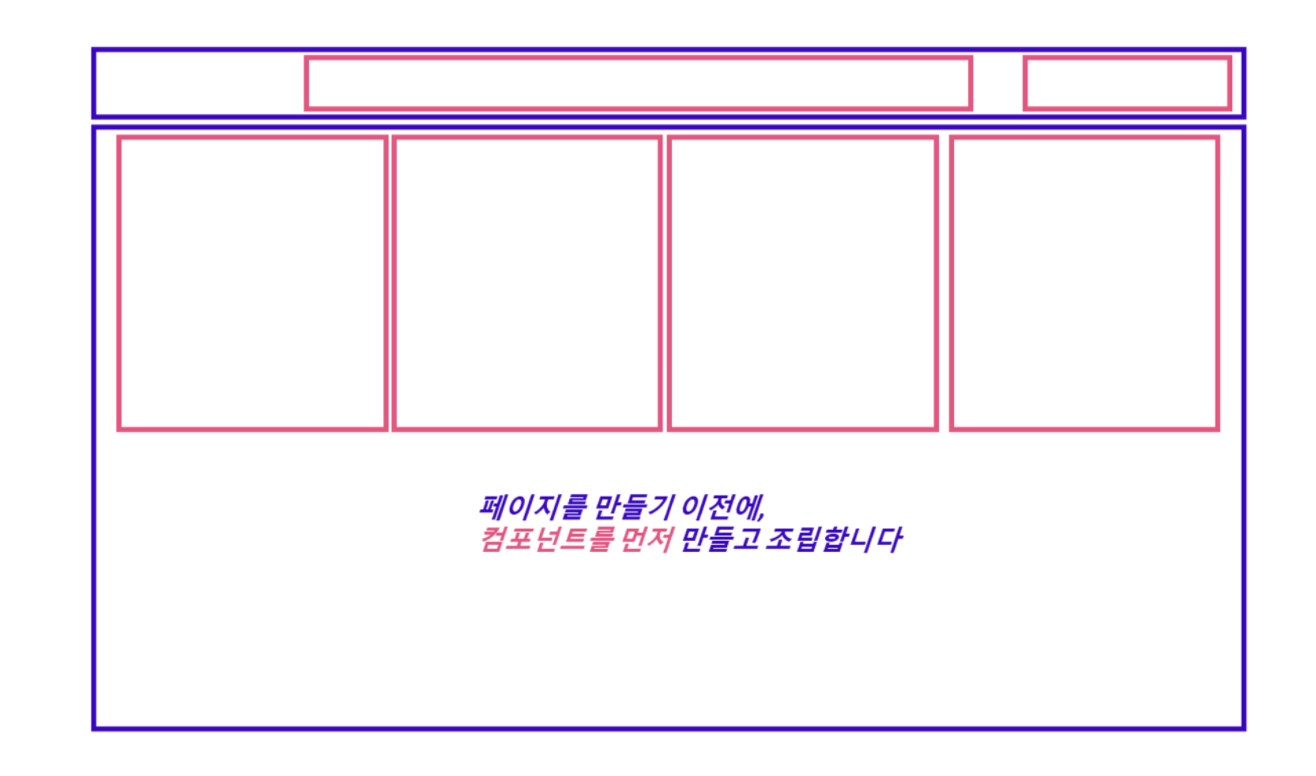
컴포넌트 기반 개발 방법을 학습하였기 때문에, 페이지를 먼저 만들기보다는 어떤 컴포넌트를 만들고 이들을 조합할지부터 구상할 계획이다.

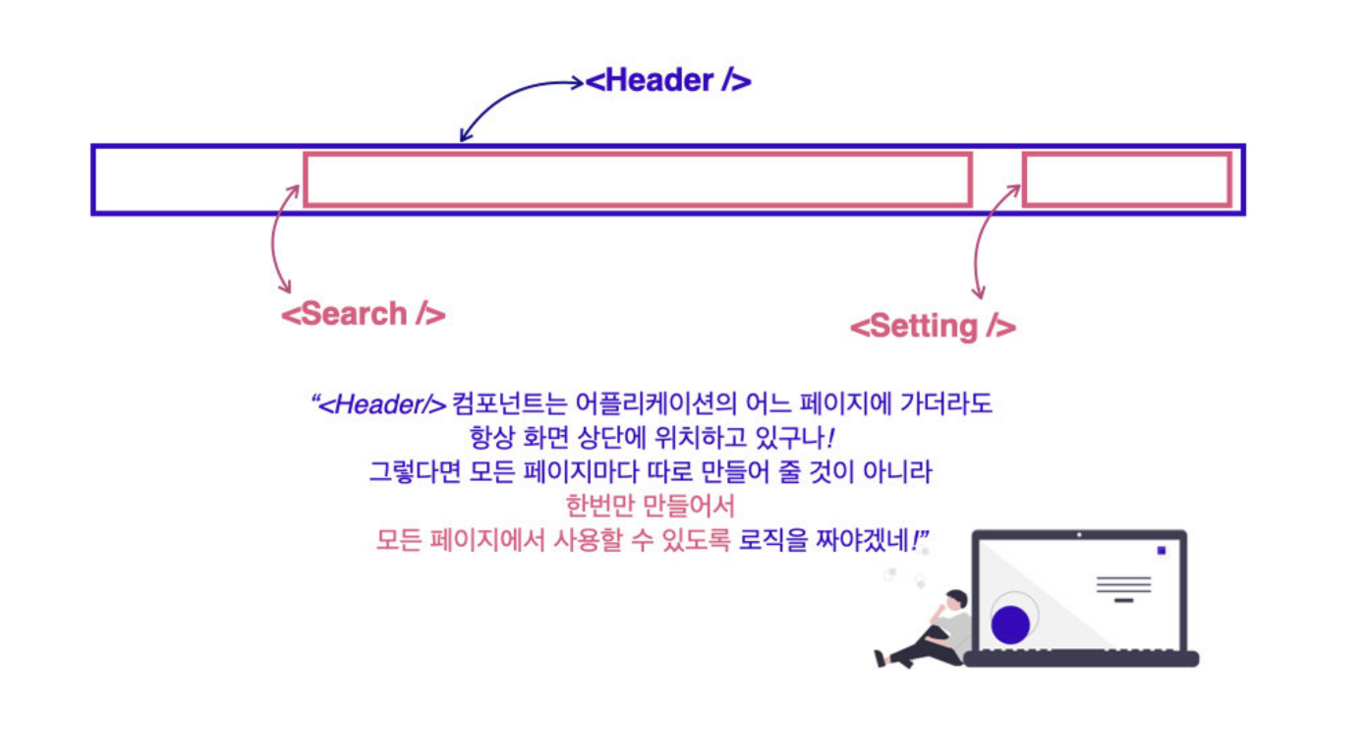
먼저 화면 상단의 경우, 상단 전체를 아우르는 Header라는 컴포넌트가 있고, 그의 자식으로 Search와 Setting이라는 컴포넌트를 만들기로 한다.
Header 컴포넌트는 애플리케이션 내의 어떤 페이지에 가더라도 늘 상단에 위치하니 이 부분을 감안해서 설계 로직을 작성해야겠다고 생각했다.

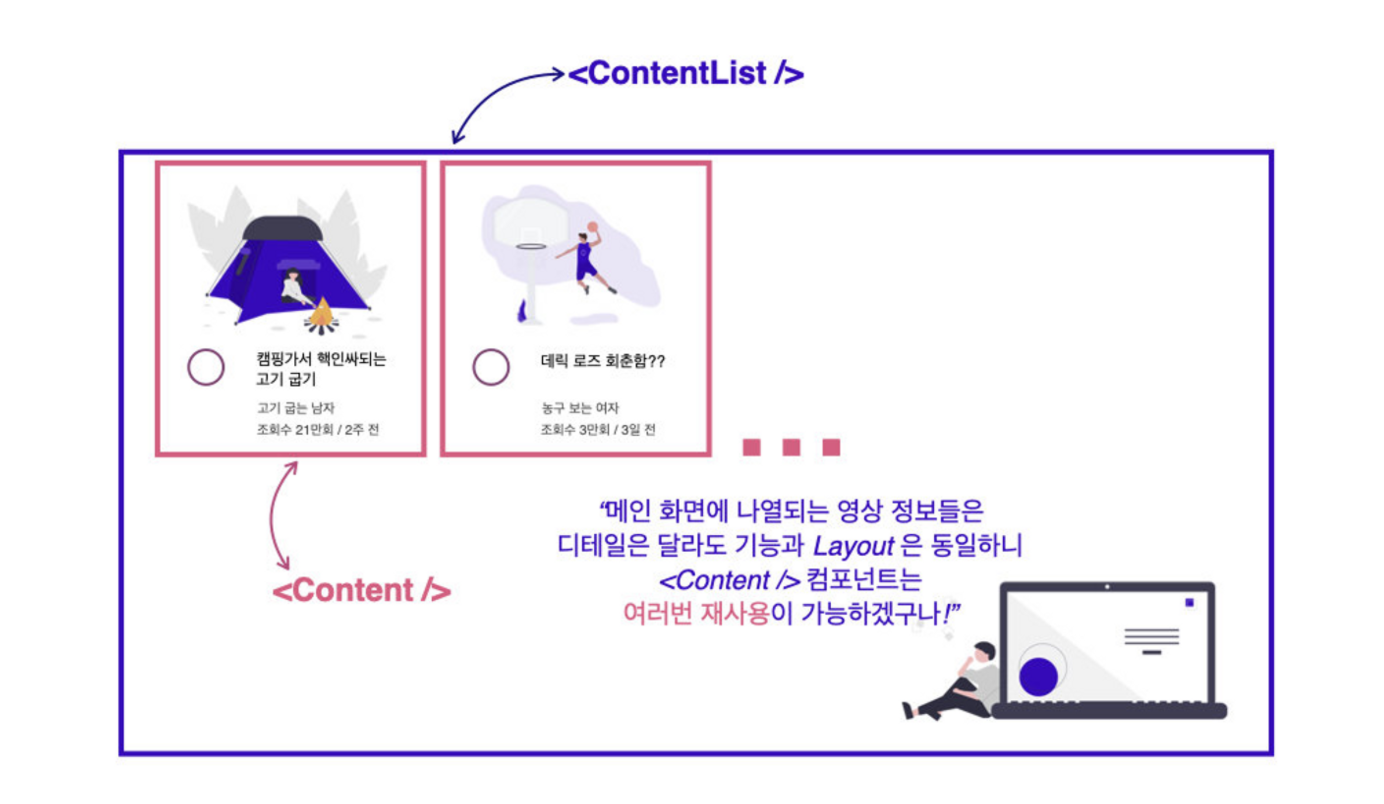
화면 중앙에는 크리에이터들이 올린 영상을 담고 있는 ContentsList라는 컴포넌트가 있고, 그 안에는 동일한 형태를 가진 영상물들이 반복적인 형태로 화면을 구성하고 있기 때문에 Content라는 컴포넌트를 한 번만 만들어 재사용하기로 한다.

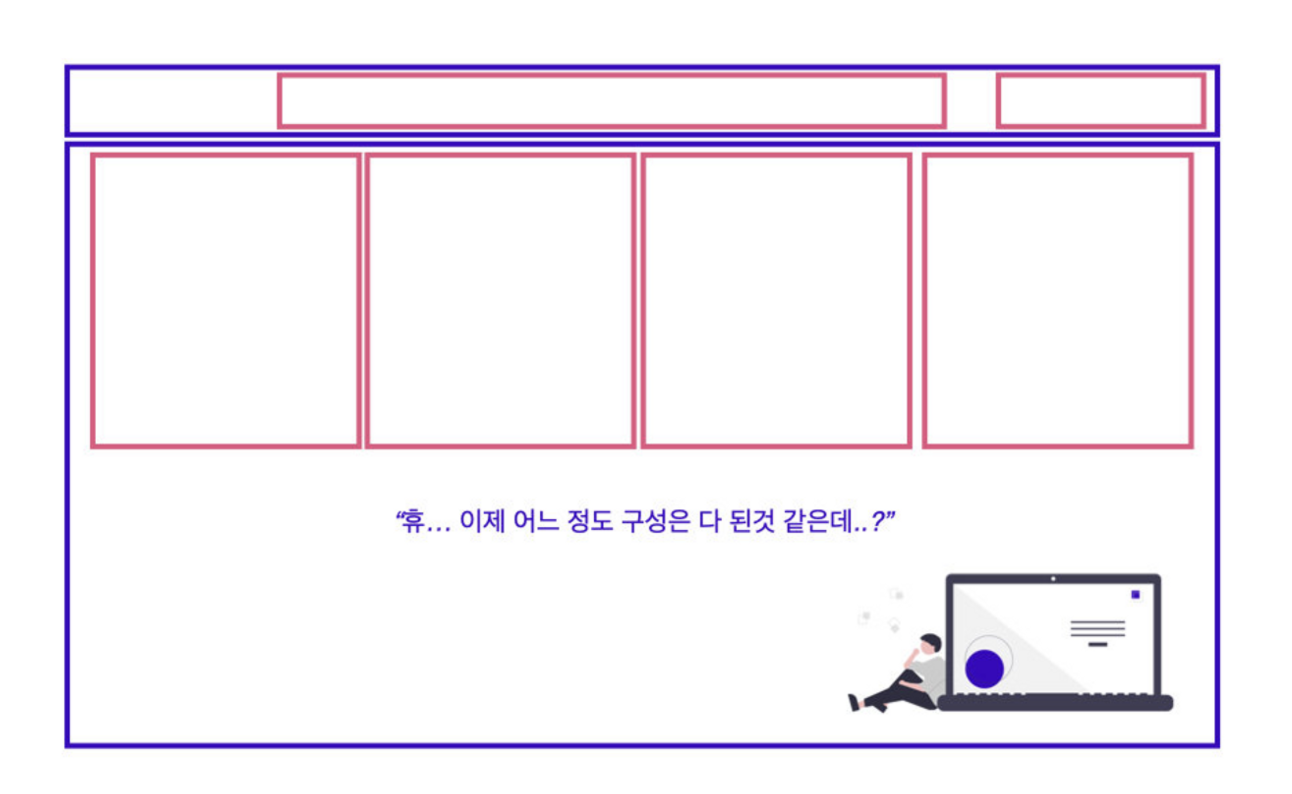
어떤 컴포넌트들이 필요하고, 이들을 어떻게 조합하여 전체 UI를 만들지 설계가 끝났다.
하지만, 과연 이게 정말 끝일까?

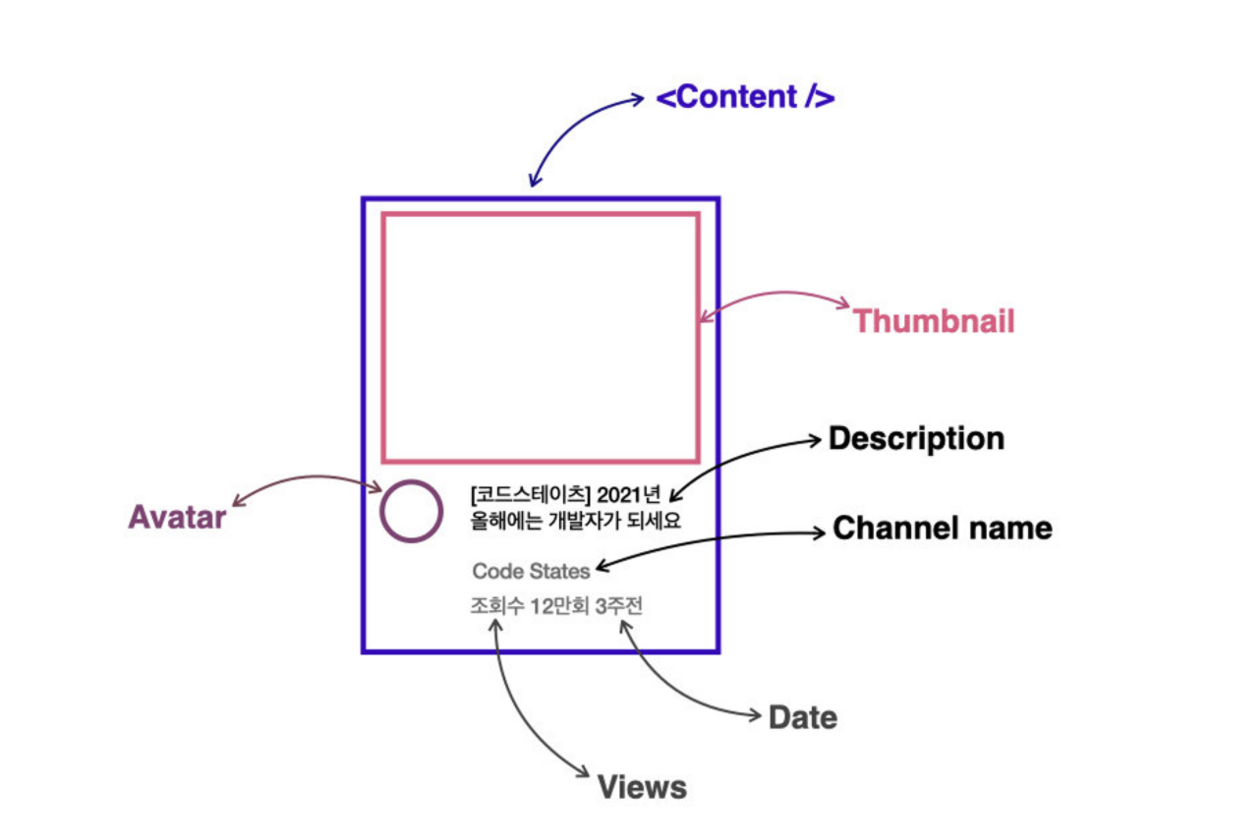
가장 작은 단위의 컴포넌트를 한번 분석해 보자. 한눈에도 다양한 정보를 담고 있는 Content 컴포넌트를 한번 살펴보기로 하자.
Content 컴포넌트는 상단에는 썸네일, 중앙에는 아바타와 영상 소개 글, 하단에는 채널 이름과 조회 수, 업로드한 날짜가 기재되어 있다.

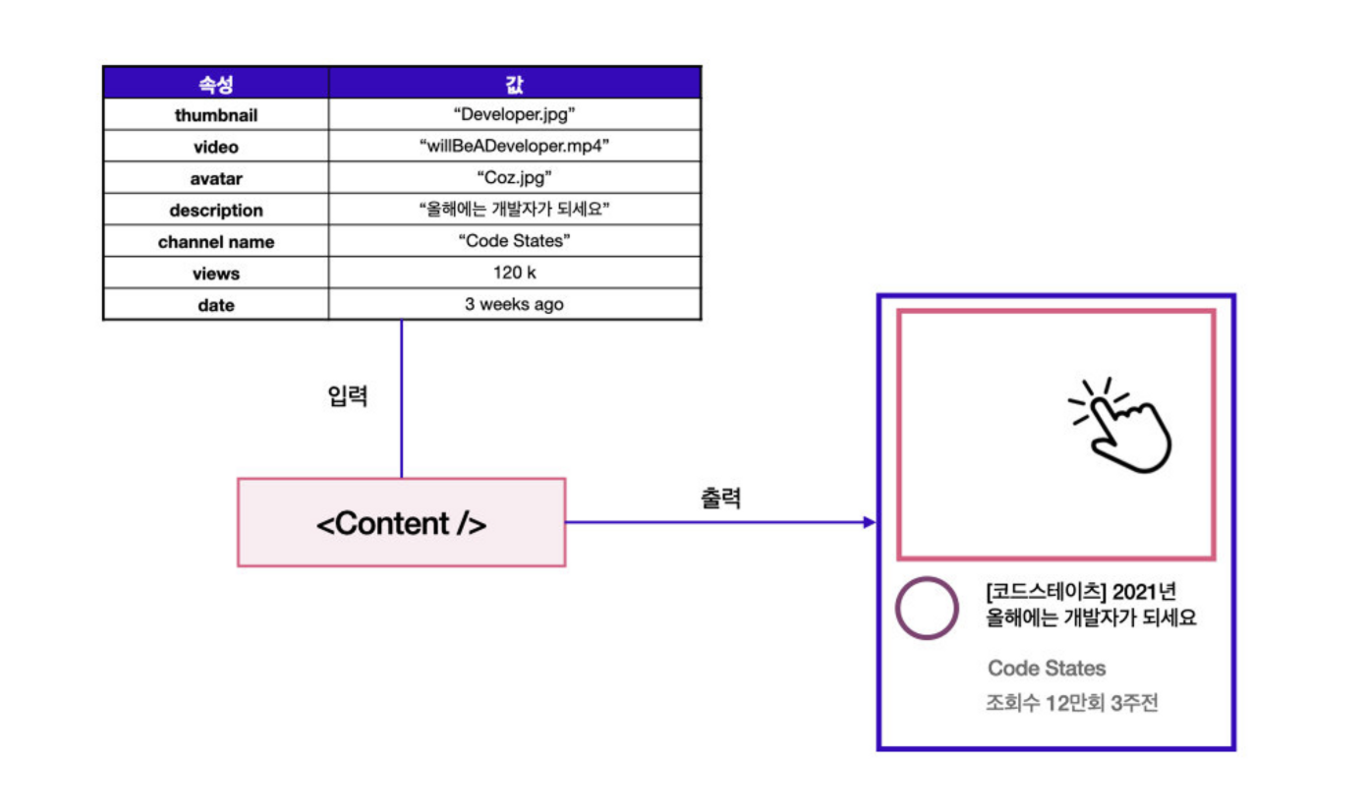
Content 컴포넌트는 영상과 관련된 데이터를 입력받아, UI에 맞게 화면에 출력해 준다. 더불어 눈에 보이지는 않지만 클릭 시 해당 영상을 재생해 주는 기능도 가지고 있다.

이뿐만이 아니다!
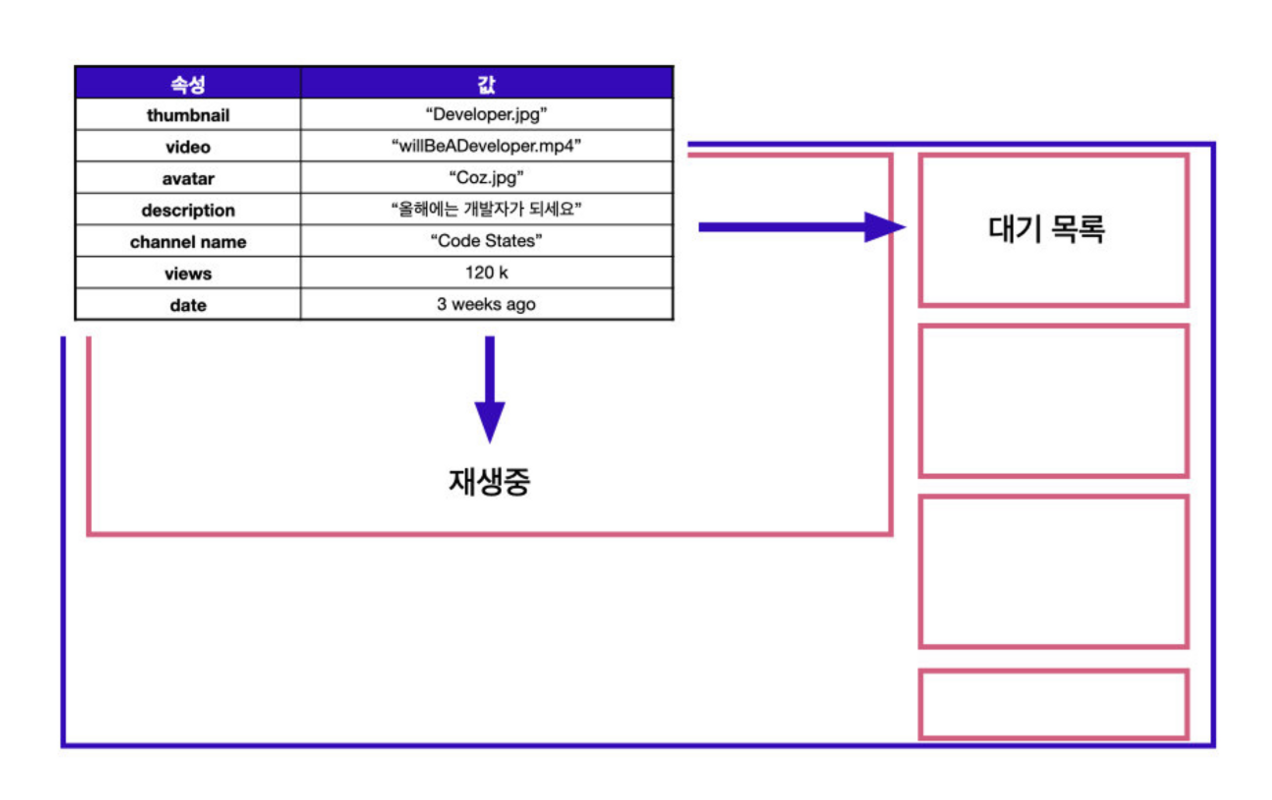
이 데이터는 영상이 대기 목록에 있을 때도, 혹은 재생 중일 때도 동일한 내용이 화면에 출력된다. 어떤 상태로 있느냐에 따라 출력되는 위치만 조금씩 달라질 뿐이다.
컴포넌트가 UI의 필수 요소란 정의도 맞고, 각자 고유의 기능을 가지고 있다는 정의도 맞다. 하지만 조금 더 고차원의 React 개발자라면, 애플리케이션 안에서 다뤄지는 데이터를 컴포넌트들끼리 보다 유기적으로 주고받을 수 있도록 설계해야 한다. 하지만 너무 겁먹을 필요는 없다...왜냐면...
React Router와 함께 컴포넌트 활용도 할 수 있기 때문이다!
그렇다면 React Router는 무엇일까?
React Router
- React SPA에서는 경로에 따라 다른 뷰를 보여줄 수 있다.
- 라우팅에 따라 다른 뷰를 보여주기 위해서 React에서는 React Router라는 라이브러리를 많이 사용한다.

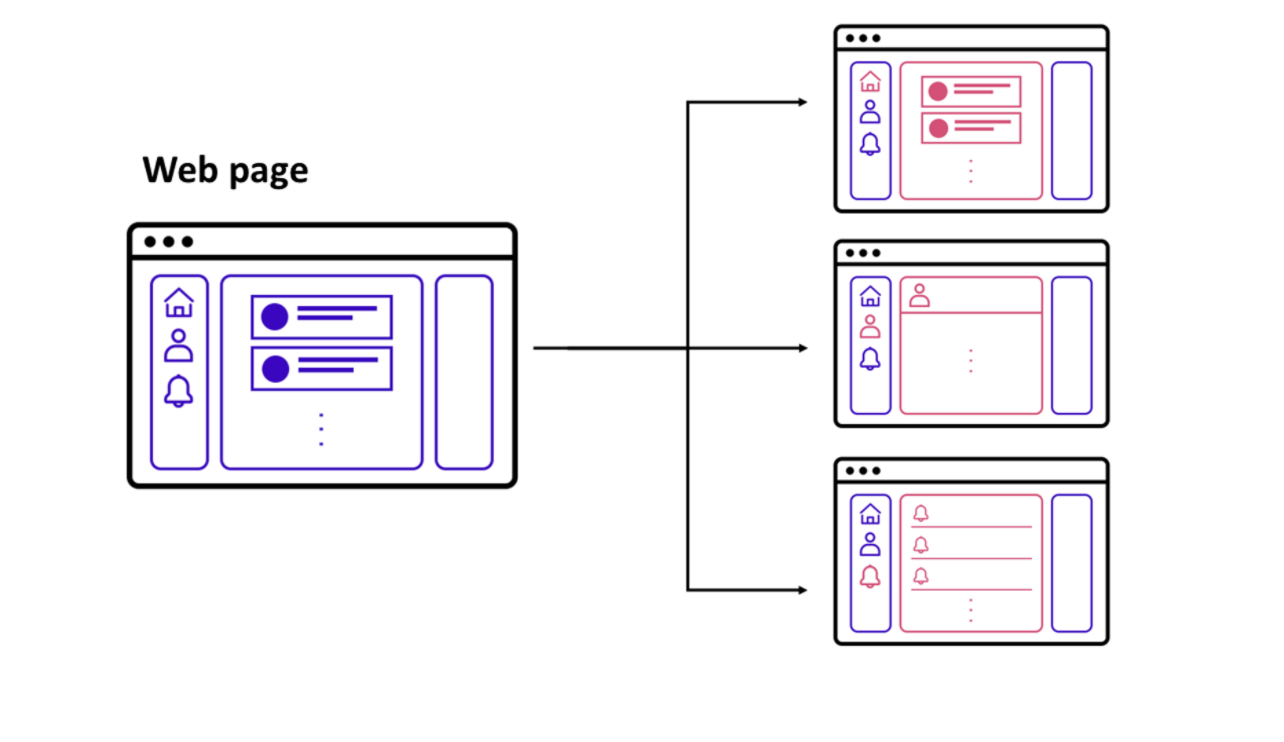
SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않는다.

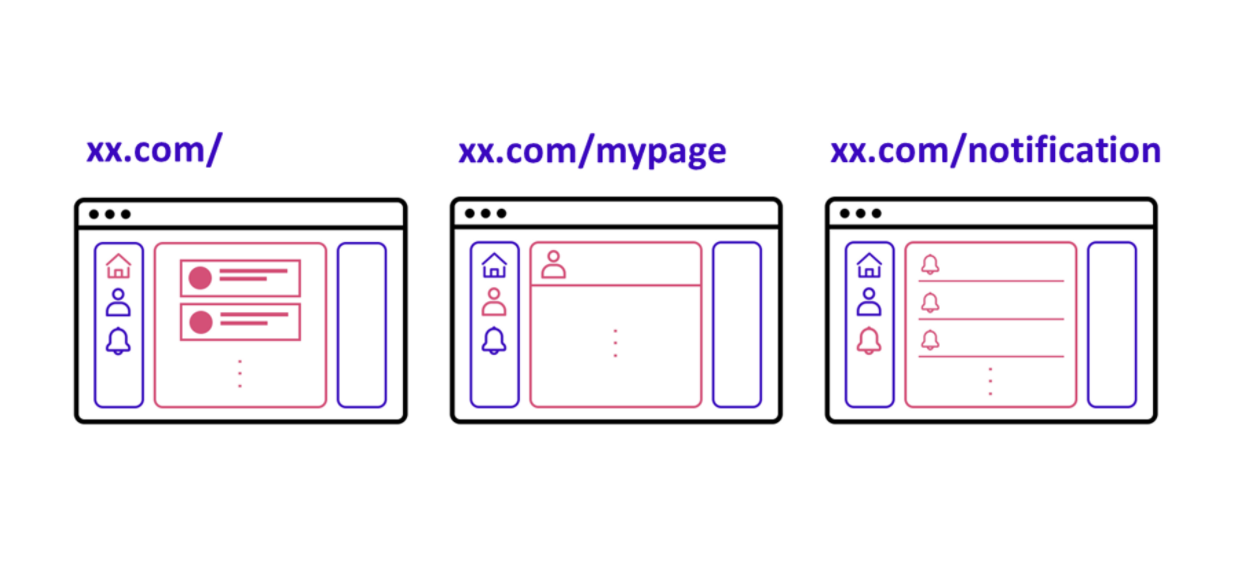
예를 들어 Twittler와 같은 SPA를 만들 때, 메인 트윗 모음 페이지, 알림 페이지, 마이 트윗 페이지 등의 화면이 필요할 수 있다.

또한 이 화면에 따라 "주소"도 달라질 것이다.
- 이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing)이라고 한다.
하지만 React 자체에는 이 기능이 내장되어 있지 않기 때문에 직접 주소마다 다른 뷰를 보여줘야 한다.
흠... 그럼 React Router에선 무슨 라이브러리를 사용할까?
React SPA에서는 라우팅을 위해 React Router라는 라이브러리를 가장 많이 사용한다.


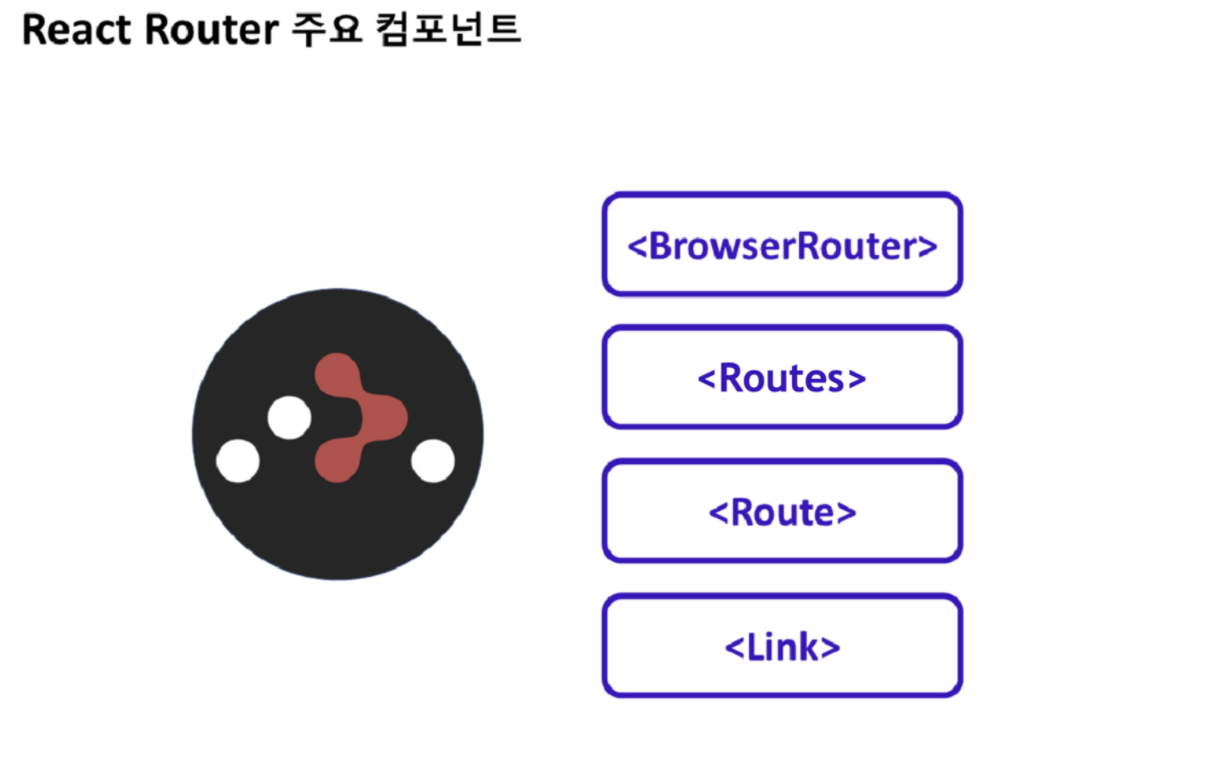
React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있다!
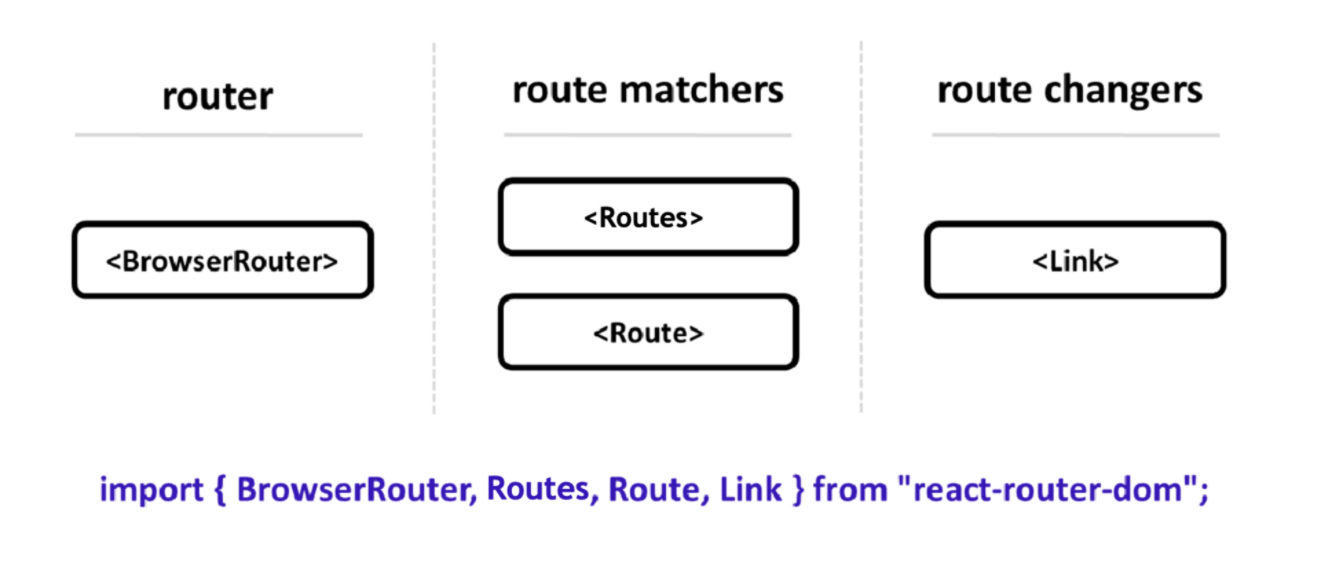
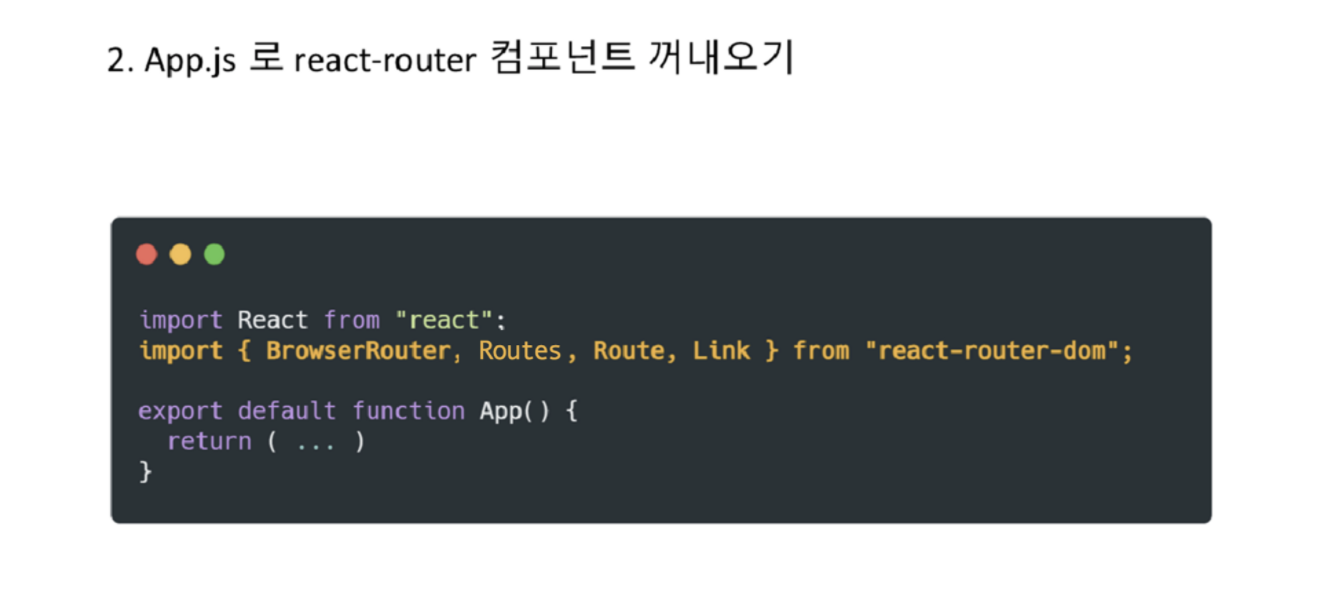
- 라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Routes 와 Route, 그리고 경로를 변경하는 역할을 하는 Link로 구성되어 있다.
이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 하는데, 다음 명령어를 통해 사용할 수 있다.
- Import는 필요한 모듈을 불러오는 역할로 비구조화 할당(destructuring assignment)과 비슷하게 이용할 수 있다.
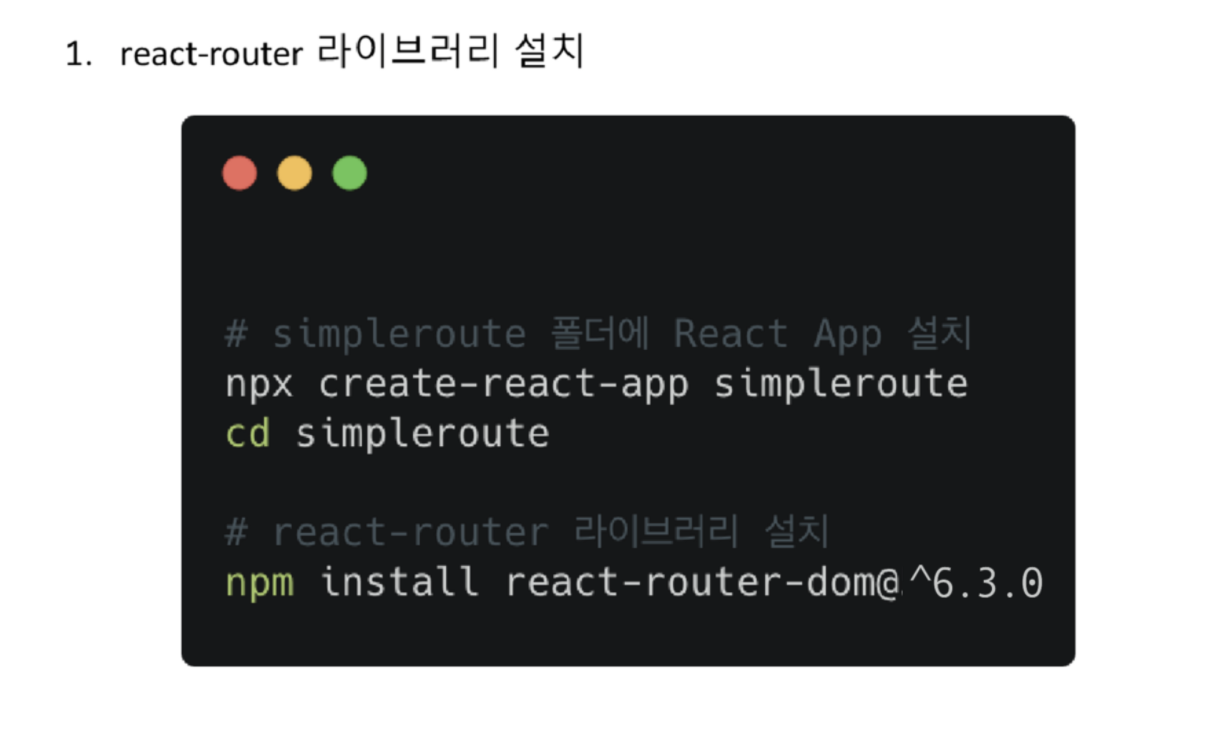
마지막으로 React Router 사용 환경 세팅에 대해 알아보자!

먼저, react-router 라이브러리를 터미널을 통해 설치한다.

그 다음엔 App.js로 react-router 컴포넌트를 꺼내온다.
