오늘은 React 상태 관리에 대해 알아보자!
상태관리가 왜 중요할까?
- React는 상태 관리를 위한 라이브러리는 아니다. 그러나 상태 관리의 주요 원칙을 배우고 이를 따라간다면, 컴포넌트 간 서로 느슨하게 결합된(loose coupled), 구조적으로 아름다운 코드를 작성할 수 있다!
먼저 상태가 무엇인지 다시 점검해 보자.
상태
- 변하는 데이터. 특별히 UI, 프론트엔드 개발에서는 "동적으로 표현되는 데이터"이다.

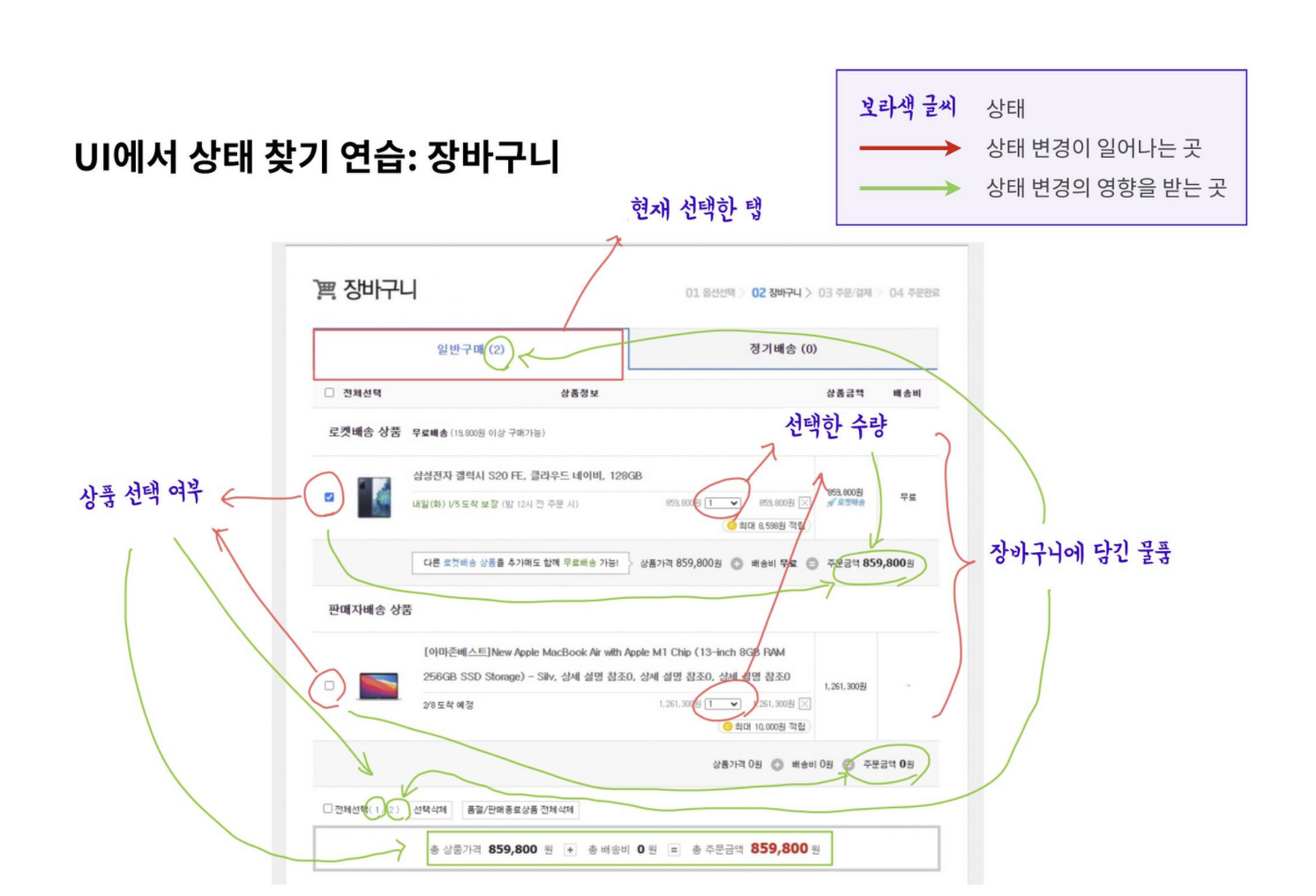
예를 들어서 쇼핑몰 장바구니 화면이 있다고 하자.
장바구니에는 몇 개의 상태가 있을까?
- "장바구니에 담기"와 같은 버튼을 눌러, 해당 물품을 장바구니에 추가할 수 있어서 동적인 데이터이므로 이것은 상태이다.
- 상단에 [일반구매/정기배송]중 현재 선택된 탭이 무엇인지 나타내는 상태가 있을 수 있다.
- 상품 선택 여부에 따라 주문 금액이나 배송비가 달라진다. 그러므로 선택 여부는 변할 수 있으므로 상태이다.
- 상품 수량도 상태이다.
그럼 Side Effect에 대해서 알아보자.
왜 Side Effect에 대해 알아야 할까?
상태를 다룰 때에 Side Effect는 주요 고려 대상이기 때문이다!
Side Effect의 정의는 무엇일까?
- 바로 "함수의 입력 외에도 함수의 결과에 영향을 미치는 요인"이다.
- 대표적으로 네트워크 요청, API 호출이 Side Effect이다.

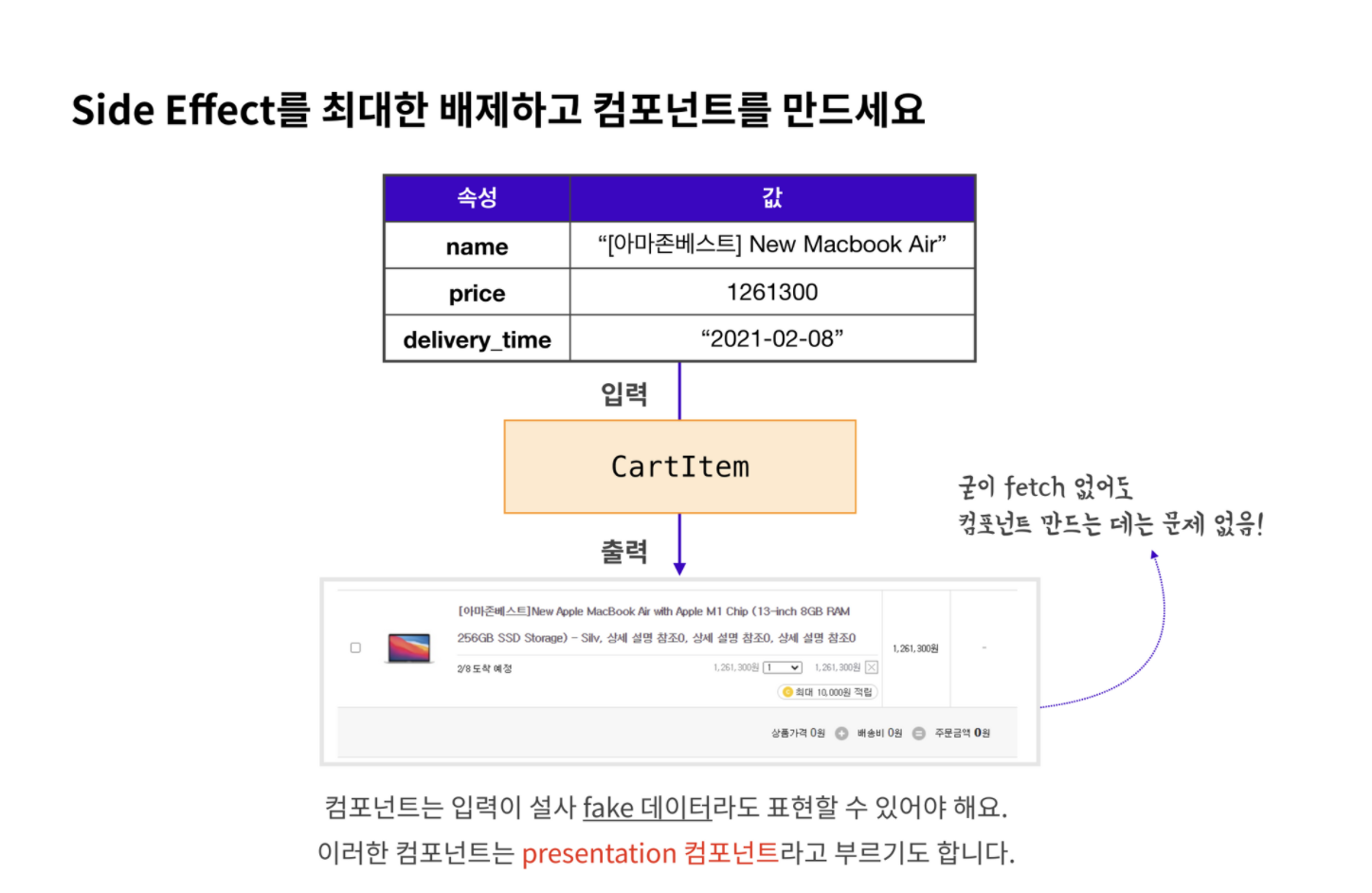
React의 주요 개발 원칙 중 하나는 UI를 페이지 단위가 아닌 컴포넌트 단위로 보는 것이다.
만일 위 이미지와 같이 이라는 컴포넌트를 만든다면, fetch와 같은 API 요청이 없이도 이 컴포넌트는 작동되어야 한다.
- 어떤 데이터가 들어오는지 상관하지 않고, 설사 데이터가 가짜 데이터라 할지라도 컴포넌트는 표현(presentation) 그 자체에 집중하는 것이다.
하지만, 앱을 만들다 보면 분명 API 호출도 해야 하고, side effect는 불가피하게 생기기 마련이다.
- 이러한 side effect에 의존적인 상태도 있을 수 있다.
예를 들어 "로딩 중"을 나타낼 것인지 아닌지 여부는 데이터 전송 여부에 따라 달려 있다.
- 그렇기 떄문에 앱을 만들고, UI를 구성할 때에는 항상 이러한 로딩 중 상태도 고려하여야 한다.
그렇다면 상태의 적절한 위치는 어디일까?

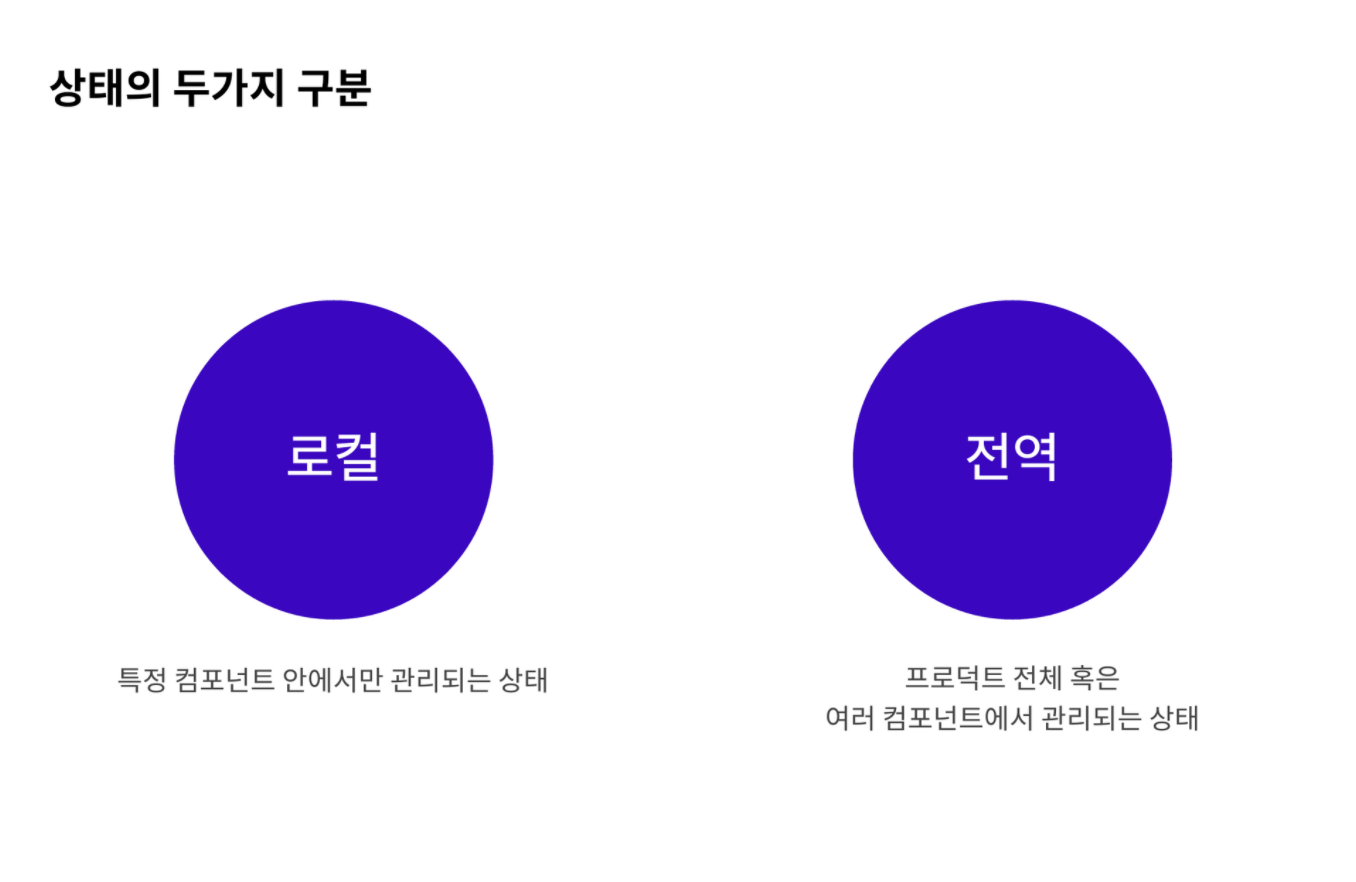
우리가 처음 JavaScript를 배울 때처럼 로컬 상태, 전역 상태로 나눠서 접근해 보자!
- 로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태
- 전역 상태는 프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태

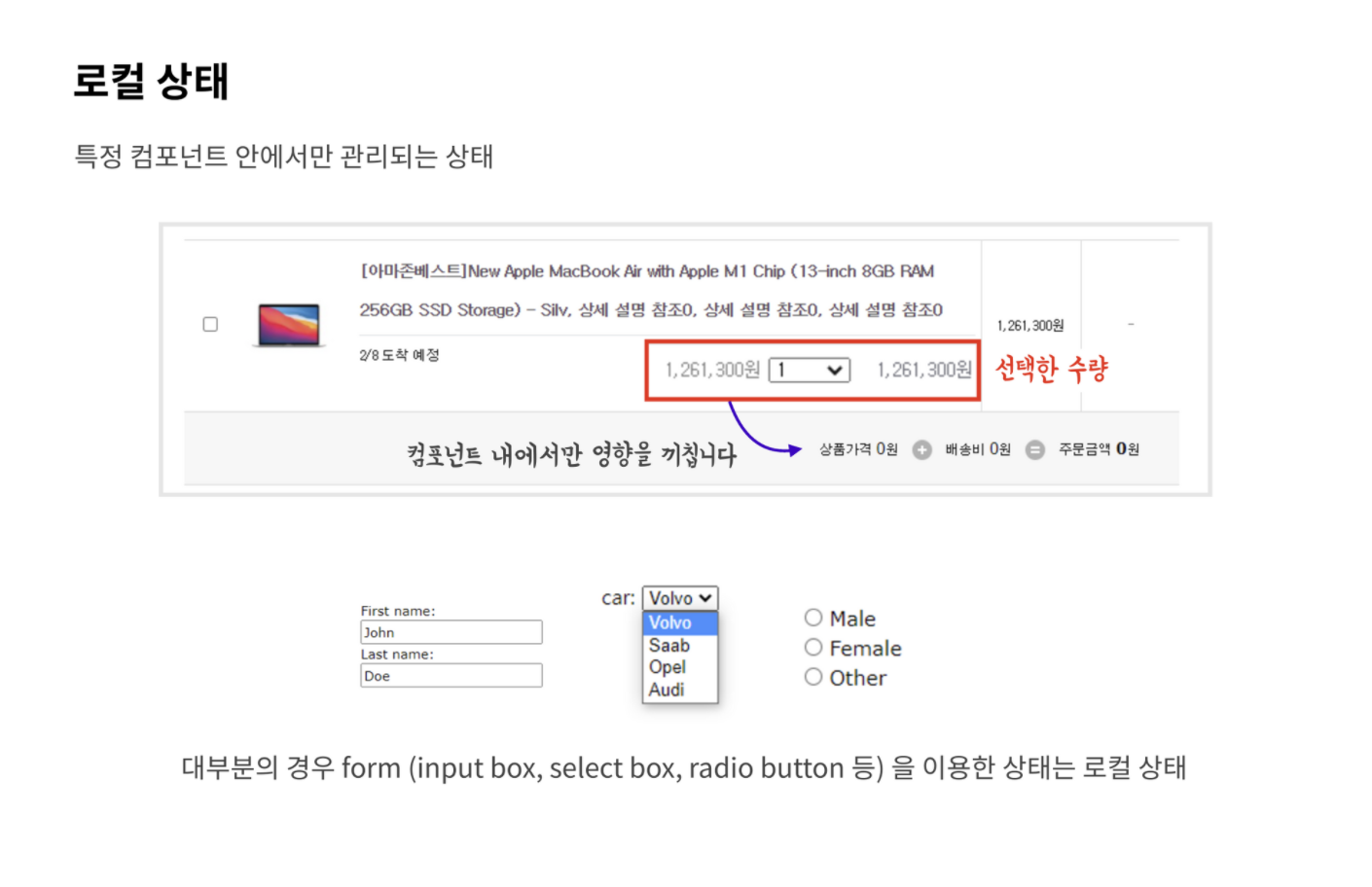
로컬 상태
- 보통 컴포넌트 내에서만 영향을 끼치는 상태는 로컬 상태이다.
위의 이미지 속 컴포넌트의 경우, '선택한 수량'이 로컬 상태이다. 그렇기 때문에 원래 가격에 상태를 곱해 컴포넌트 내에 표시되는 주문 금액을 업데이트하면 된다.
다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태이다.
- input box, select box 등과 같이 입력값을 받는 경우가 이에 해당한다.
그렇다면 전역 상태는 어떨까?

전역 상태
- 다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태
장바구니에 담긴 물품의 경우, 상품 선택 여부에 따라 총 주문 금액을 업데이트해야 함한다.
- 그렇기 때문에 장바구니에 담긴 물품은 그 갯수 등을 다른 컴포넌트에 전달해 주어야 한다.
아까 언급한 데이터 로딩 여부(로딩 중) 상태 역시, 앱 전반에 영향을 미친다.
흠... 그럼 각 컴포넌트가 따로따로 상태를 가지고 있으면 안 되는 건가...?
JavaScript를 처음 배우면 전역 변수를 남용하는 것은 좋지 않다고 배웠을 것이다.
- 하지만, 경우에 따라 전역 상태가 필요하다!
서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면, 꼭 전역 상태일 필요는 없다.
예를 들어, 출처(source)가 달라도 된다.
- 그러나, 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 이 출처는 오직 한 곳이어야 한다.
- 만일 사본이 있을 경우, 두 데이터는 서로 동기화(sync)하는 과정이 필요한데, 이는 문제를 어렵게 만든다.
- 그렇기 때문에 한 곳에서만 상태를 저장하고 접근하자.
여기서 '하나의 출처'는 다른 말로 이야기하면 '전역 공간'이라고 볼 수 있다.
또한...
데이터 무결성을 위해, 동일한 데이터는 항상 같은 곳에서 데이터를 가지고 오도록 하자!
- Single source of truth(신뢰할 수 있는 단일 출처) 원칙은 프론트엔드 뿐만 아니라 다양한 곳에서 언급되는 원칙이다.
데이터가 존재하고, 그 데이터를 보여줘야 하는 프론트엔드에서는 철저하게 우리가 의도한 대로 예외 상황 없이 데이터를 잘 보여주어야 할 것이다.
- 보여주고자 하는 데이터가 있다면 그 데이터가 어떤 경우에도 UI 상에 잘못 전달되는 일이 없게 만들어줘야 한다.
그렇다면 전역으로 상태를 관리해야 하는 경우가 어떤 것이 있을까?
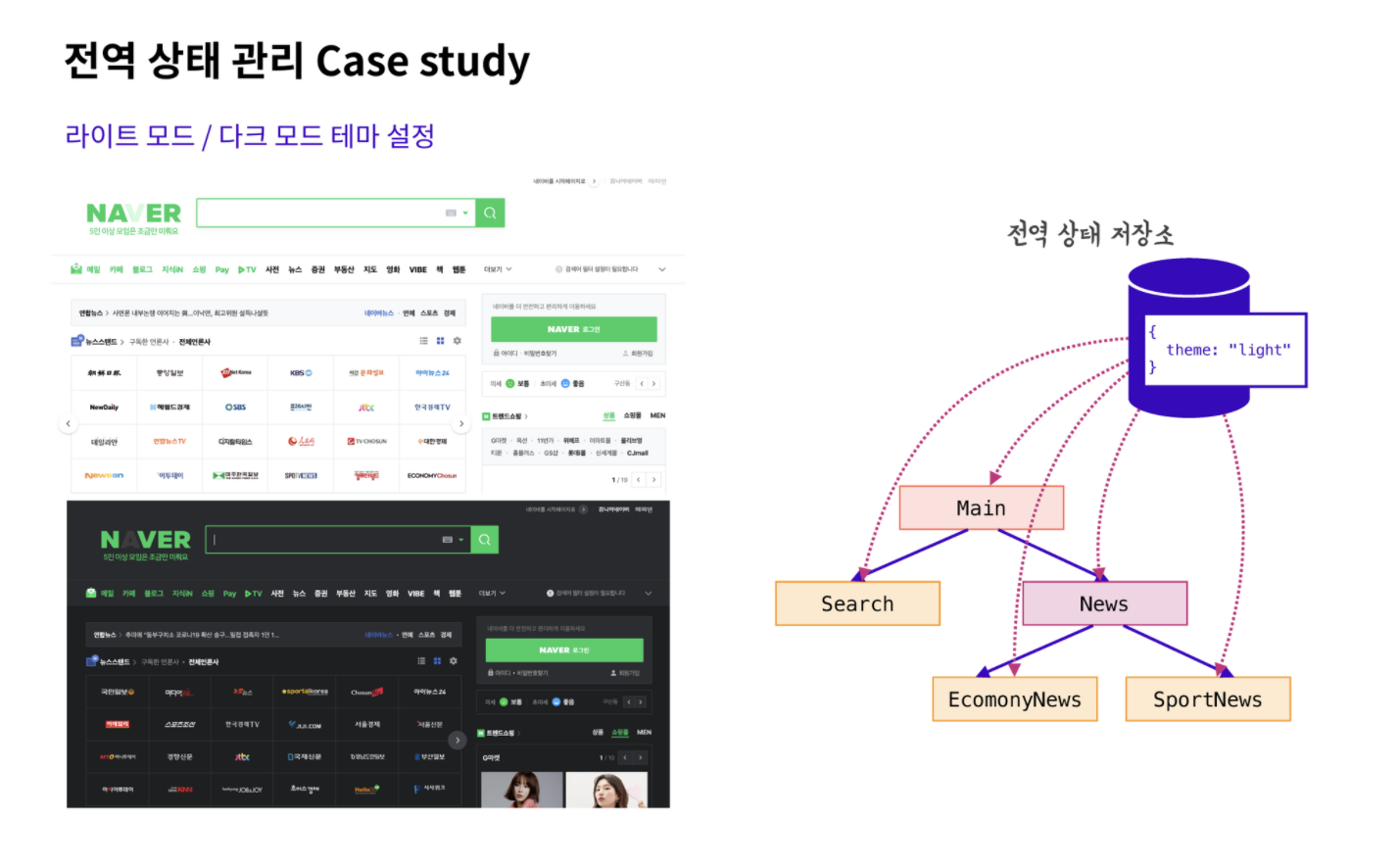
다크 모드 기능
- 네이버를 비롯한 여러 사이트에서 다크 모드 기능을 이용해 본 적이 한 번쯤은 있을 것이다. 이 경우 모든 페이지, 모든 컴포넌트에 다크 모드 혹은 라이트 모드가 적용이 되어야 하기 때문에 이러한 테마 설정을 전역으로 관리할 수도 있다.
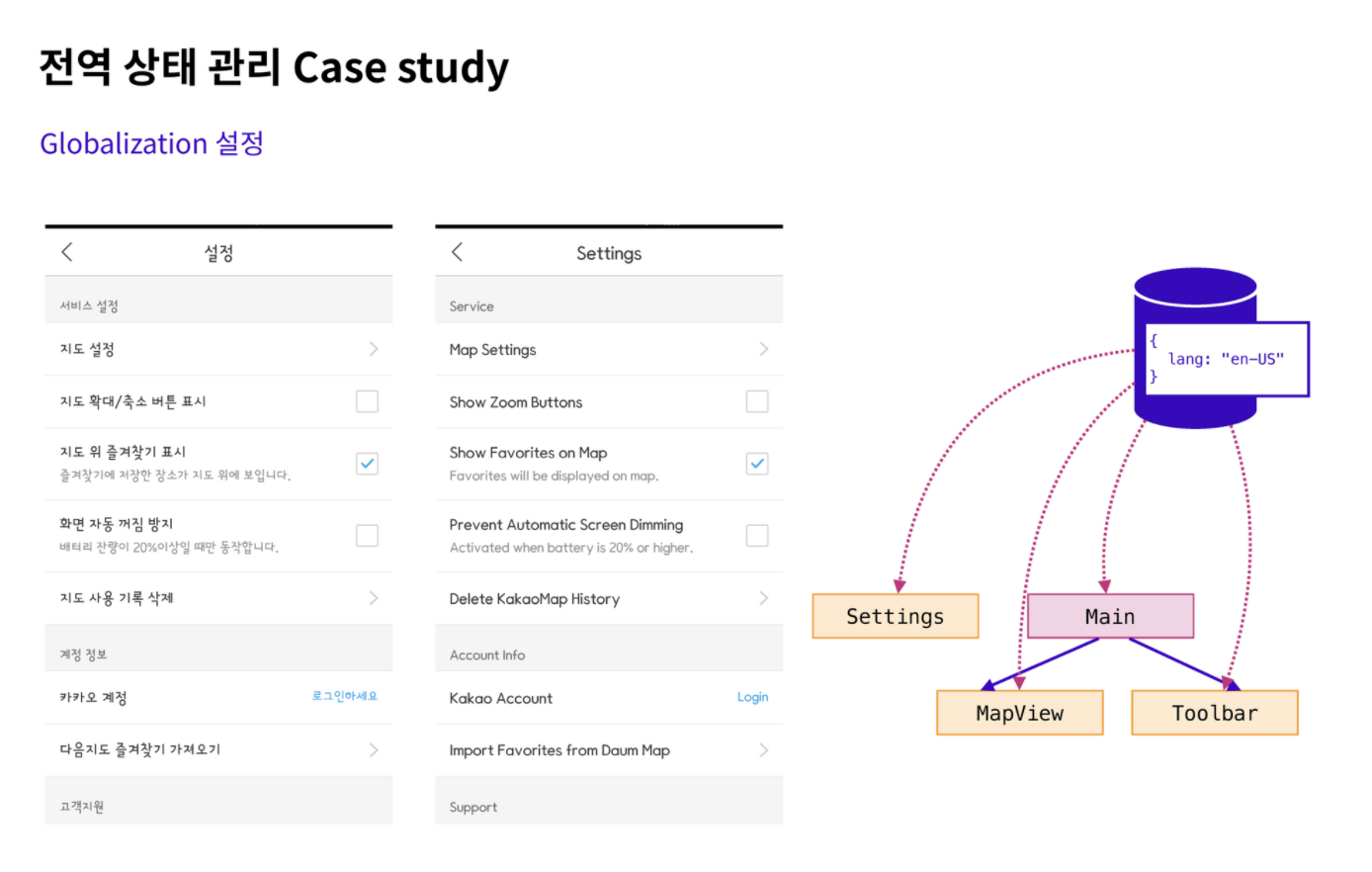
국제화(Globalization) 설정
국제화는 사용자가 사용하는 브라우저나, 운영체제가 특정 언어를 사용하고 있음을 알아내서, UI에 필요한 텍스트 리소스를 따로 저장한 후, 전역 상태로 관리하기도 한다.
- 이 기능의 경우에도 모든 컴포넌트에서 사용자 언어로 표현이 되어야 하기 때문에 전역에서 상태 관리가 필요하다.
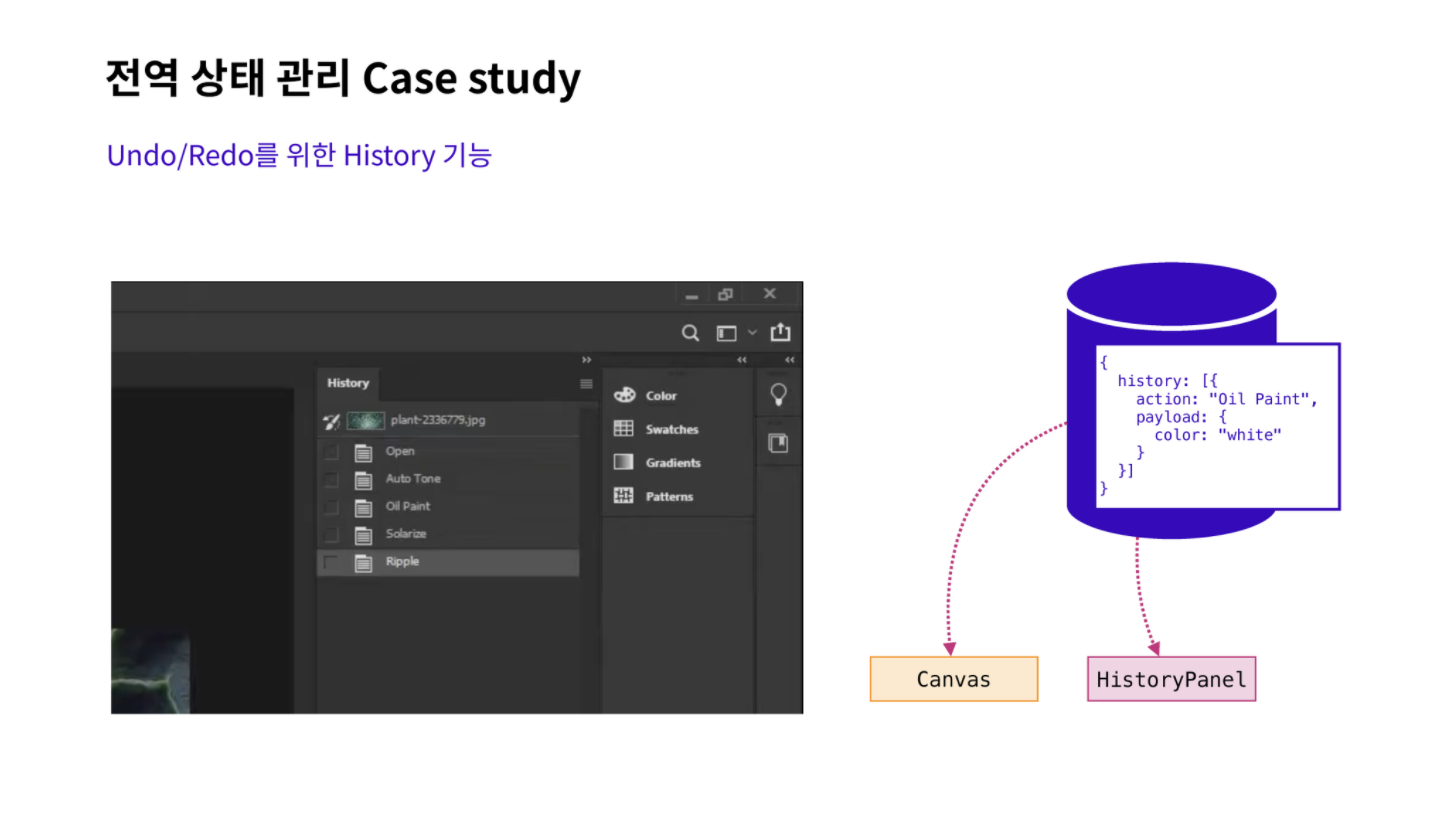
포토샵이나 일러스트레이터의 히스토리 기능과 Undo/Redo기능
화면에 표시되는 모든 내용을 전부 상태 객체로 만들어서 저장해버린다면, 원하는 특정 상태를 바탕으로 컴포넌트를 표현할 수도 있다.
- 이것이 Undo/Redo, 히스토리 기능의 작동 원리이다!
그렇다면 상태 관리 라이브러리는 어떤 문제를 해결해 줄까?
- 전역 상태를 위한 저장소를 제공한다.
- props drilling 문제를 해결한다.
- 예를 들어, A 라는 컴포넌트에 상태가 있고, I 라는 컴포넌트가 해당 상태를 사용한다고 하면, 그 중간에 존재하는 C, G 등은 굳이 name이라는 상태가 필요하지 않음에도, 컴포넌트에 props를 만들어 자식 컴포넌트에 넘겨주어야 했다. 이를 props drilling(프로퍼티 내려꽂기) 문제라고 부른다.
- 이 문제는 전역 상태 저장소가 있고, 어디서든 해당 저장소에 접근할 수 있다면 해결될 것이다.
여기서 잠깐! 상태 관리 툴이 반드시 필요할까?
아니다!
상태 관리 툴이 없어도 충분히 규모 있는 애플리케이션을 만들 수 있다.
Redux의 개발자인 Dan Abramov도 'You Might Not Need Redux'라는 아티클을 통해, React 공식 문서의 "React로 사고하기"만 잘 따라와도 대부분의 문제를 해결할 수 있다고 언급하고 있기 때문이다.
그러므로 장단점을 분명히 인지하고 상태 관리 툴을 쓰는 것이 중요하다.
마지막으로 위에서 언급한 Props Drilling에 대해 더 알아보자!
Props Drilling이란?

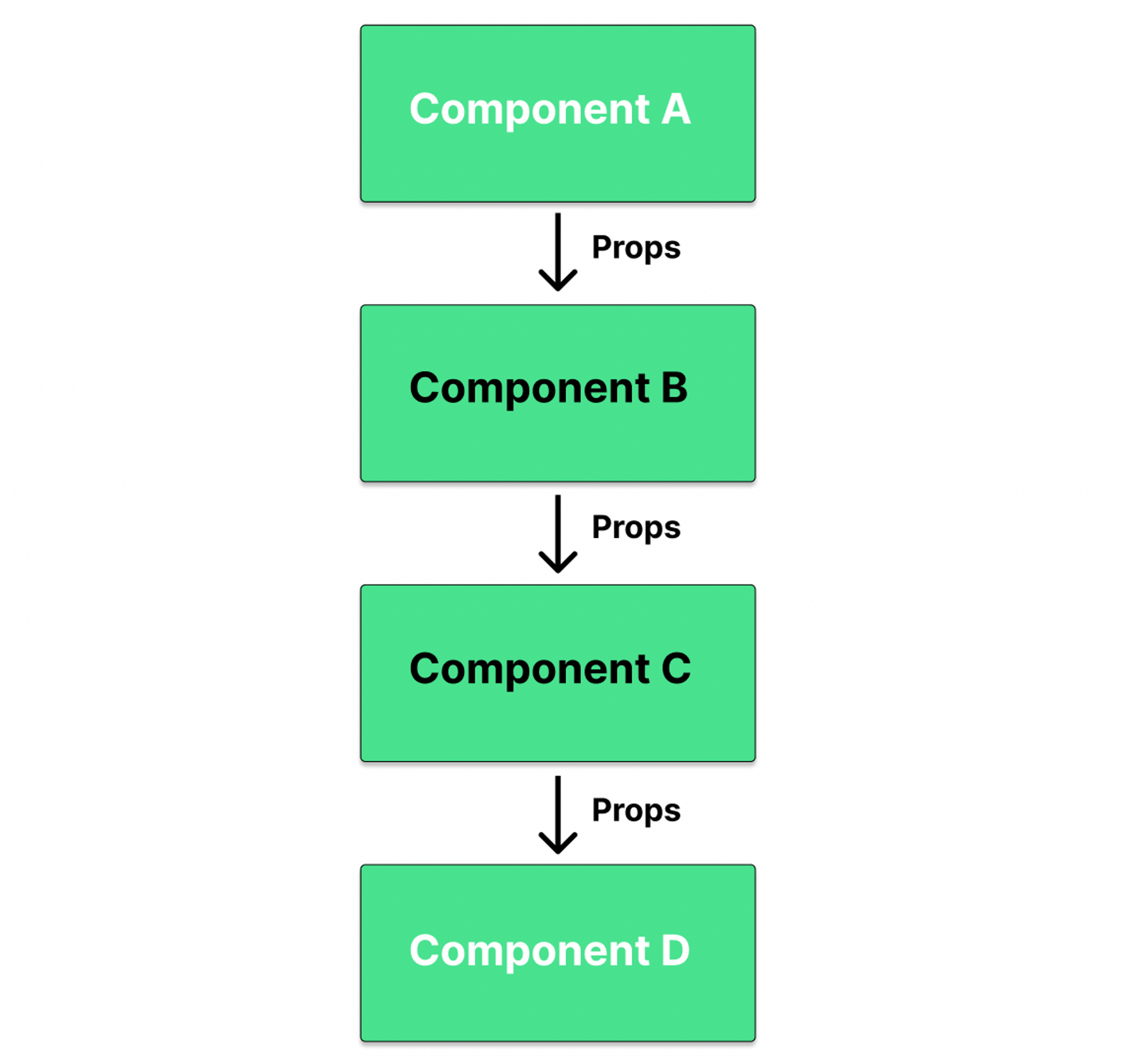
Props Drilling
- 상위 컴포넌트의 state를 props를 통해 전달하고자 하는 컴포넌트로 전달하기 위해 그 사이는 props를 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 데이터를 전달하는 현상
위 이미지에서 볼 수 있듯이 컴포넌트 A의 state를 컴포넌트 D로 전달하기 위해선 사이에 있는 컴포넌트 B, C를 거쳐야한다.
그렇다면 문제점은 무엇이 있을까?
Props Drilling의 문제점
Props의 전달 횟수가 5회 이내로 많지 않다면 Props Drilling 은 큰 문제가 되지 않는다.
하지만 규모가 커지고 구조가 복잡해지면서 Props의 전달 과정이 늘어난다면 아래와 같은 문제가 발생한다.
- 코드의 가독성이 매우 나빠지게 된다.
- 코드의 유지보수 또한 힘들어지게 된다.
- state 변경시 Props 전달 과정에서 불필요하게 관여된 컴포넌트들 또한 리렌더링이 발생한다. 따라서, 웹성능에 악영향을 줄 수 있다.
흠... 그렇다면 해결 방법은 무엇일까?
해결 방법
과도한 Props Drilling을 방지하기 위한 방법으로는 컴포넌트와 관련있는 state는 될 수 있으면 가까이 유지하는 방법과 상태관리 라이브러리를 사용하는 방법이 있다.
- 상태관리 라이브러리를 사용하게 되면 전역으로 관리하는 저장소에서 직접 state를 꺼내쓸 수 있기 때문에
Props Drilling을 방지하기에 매우 효과적이다.
그렇기 때문에 상태의 영향을 받아 화면을 변경해야하는 컴포넌트만 리렌더링 된다!