오늘은 Redux에 대해 알아보자!

Redux란 무엇일까?
Redux
- React 없이도 사용할 수 있는 상태 관리 라이브러리
React에서는 상태를 다루기 위해 컴포넌트 안에서 상태 변경 로직이 복잡하게 얽혀있는 경우가 많았는데 상태 변경 로직을 컴포넌트로부터 분리하면 표현에 집중한, 보다 단순한 함수 컴포넌트로 만들 수 있다.

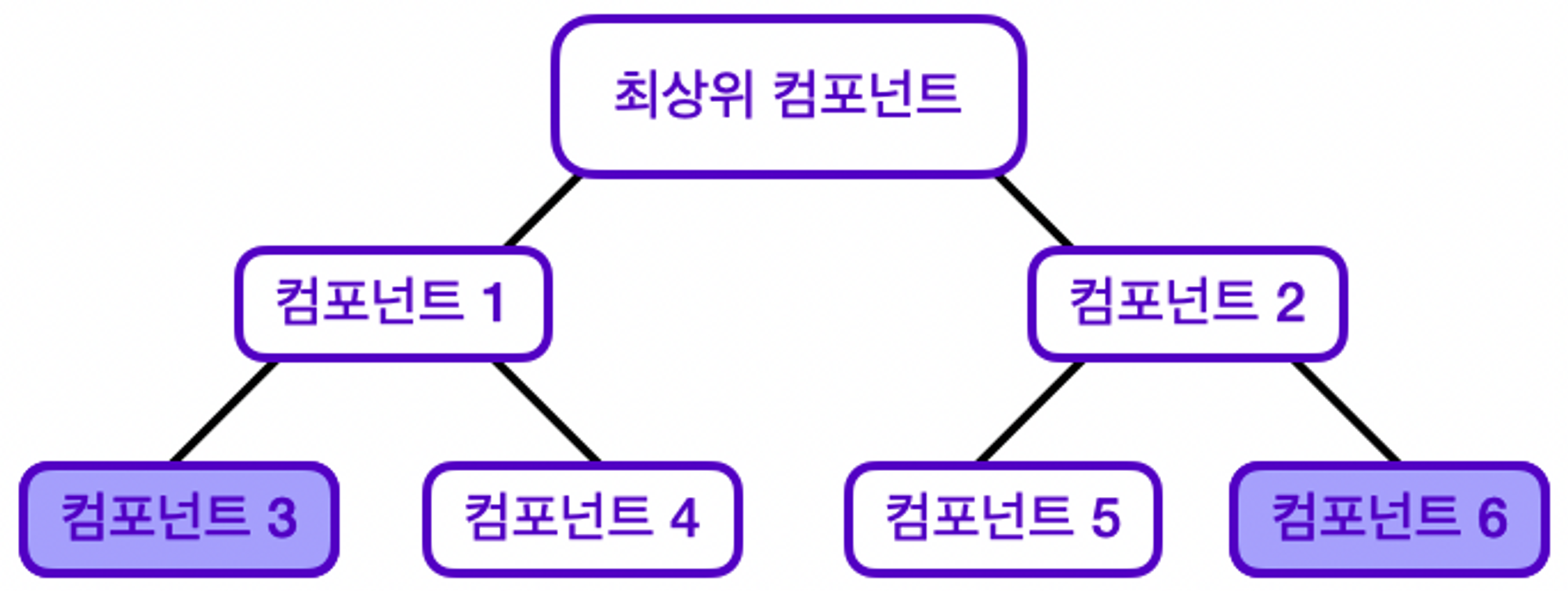
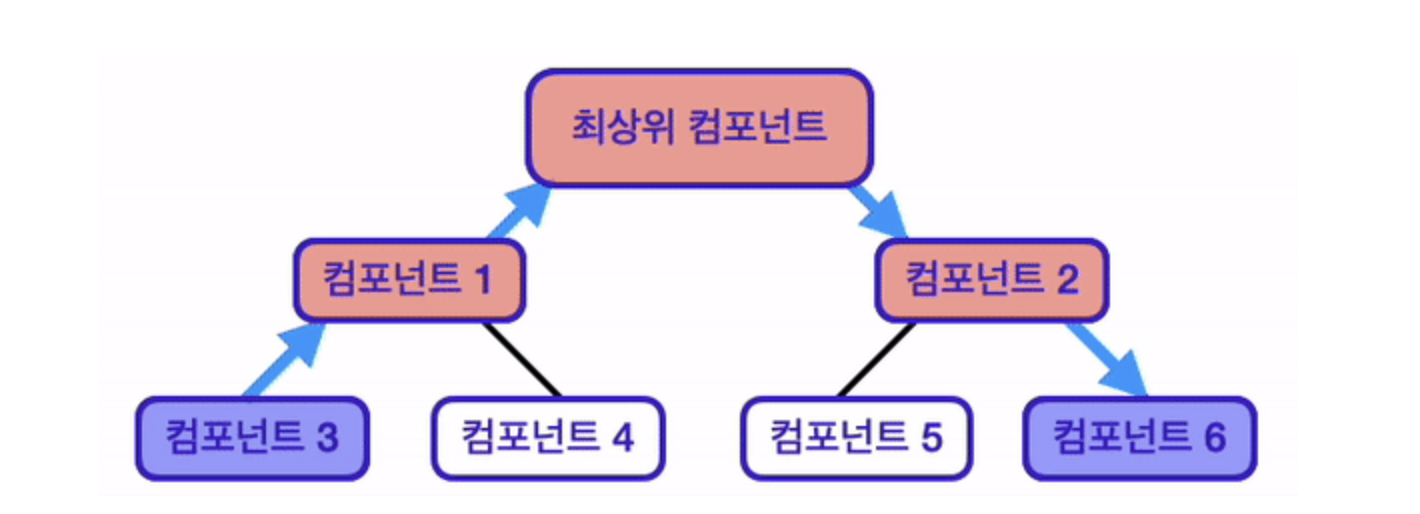
위의 이미지를 토대로 리액트 애플리케이션을 만든다고 하면 상태를 최상위 컴포넌트에 위치시켜야 한다.
하지만 이런 상태 배치는 다음과 같은 이유로 다소 비효율적이라고 느껴질 수 있는데... 그 이유는 간략하게 설명하면....
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가진다
- 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 한다
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해진다
- 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있다
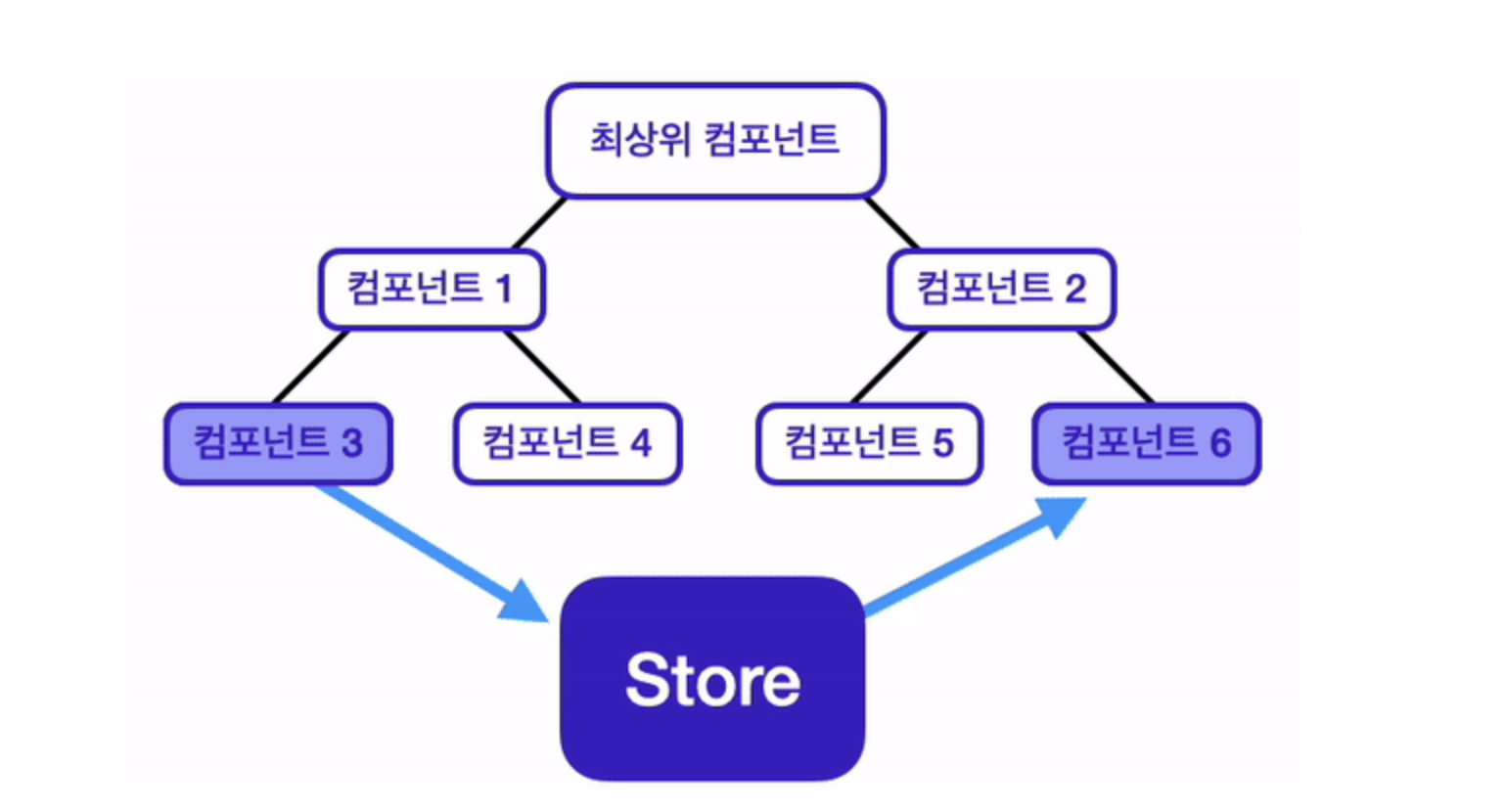
하지만...!

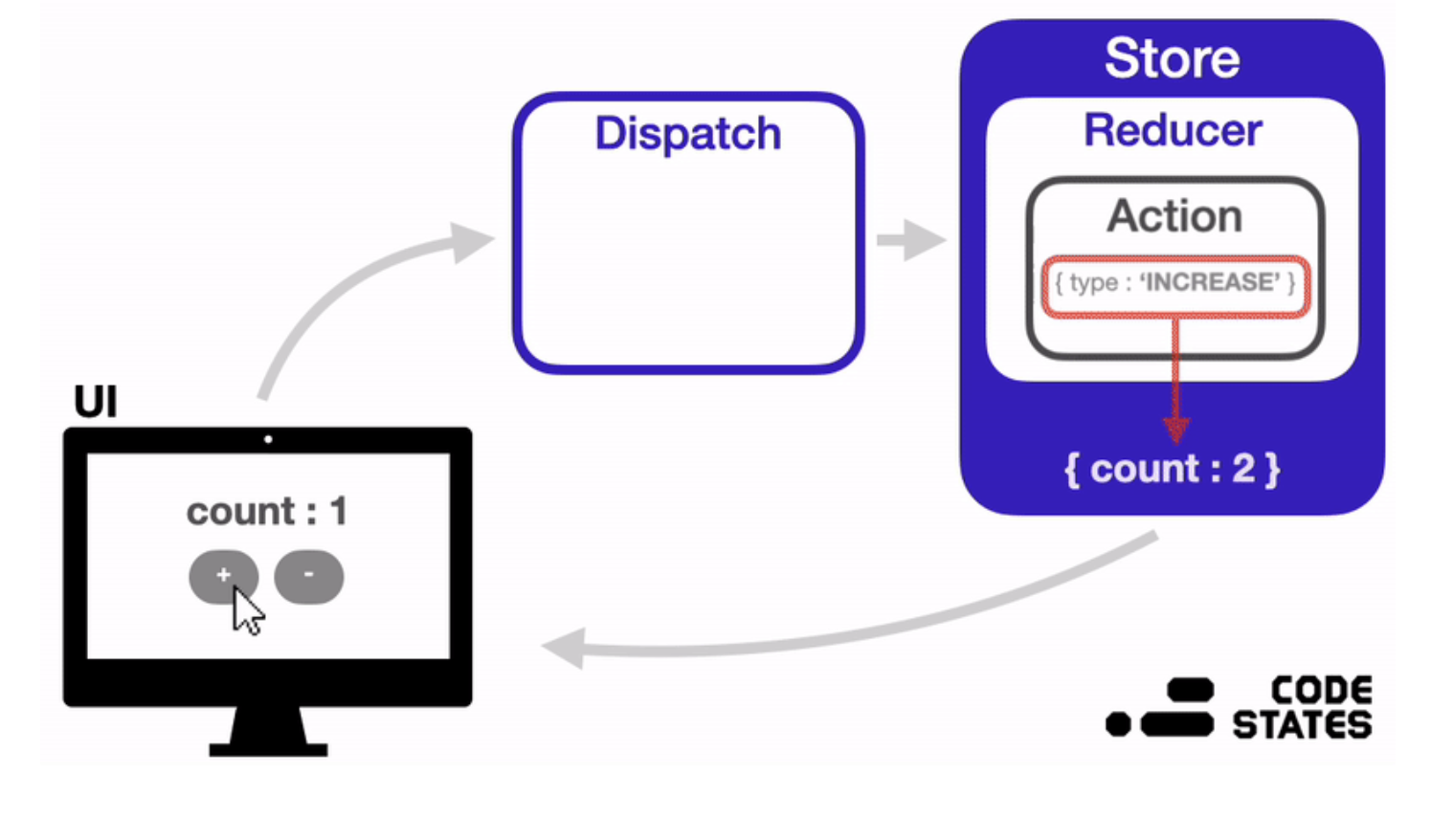
위의 이미지에서 볼 수 있듯이 상태 관리 라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결해준다.

기존 React에서의 데이터 흐름과, Redux를 사용했을 때의 데이터 흐름을 비교해보면, Redux를 사용했을 때의 데이터 흐름이 보다 더 깔끔해지는 것을 알 수 있다!
그렇다면 redux의 구조는 어떻게 이루어져 있을까?
Redux의 구조

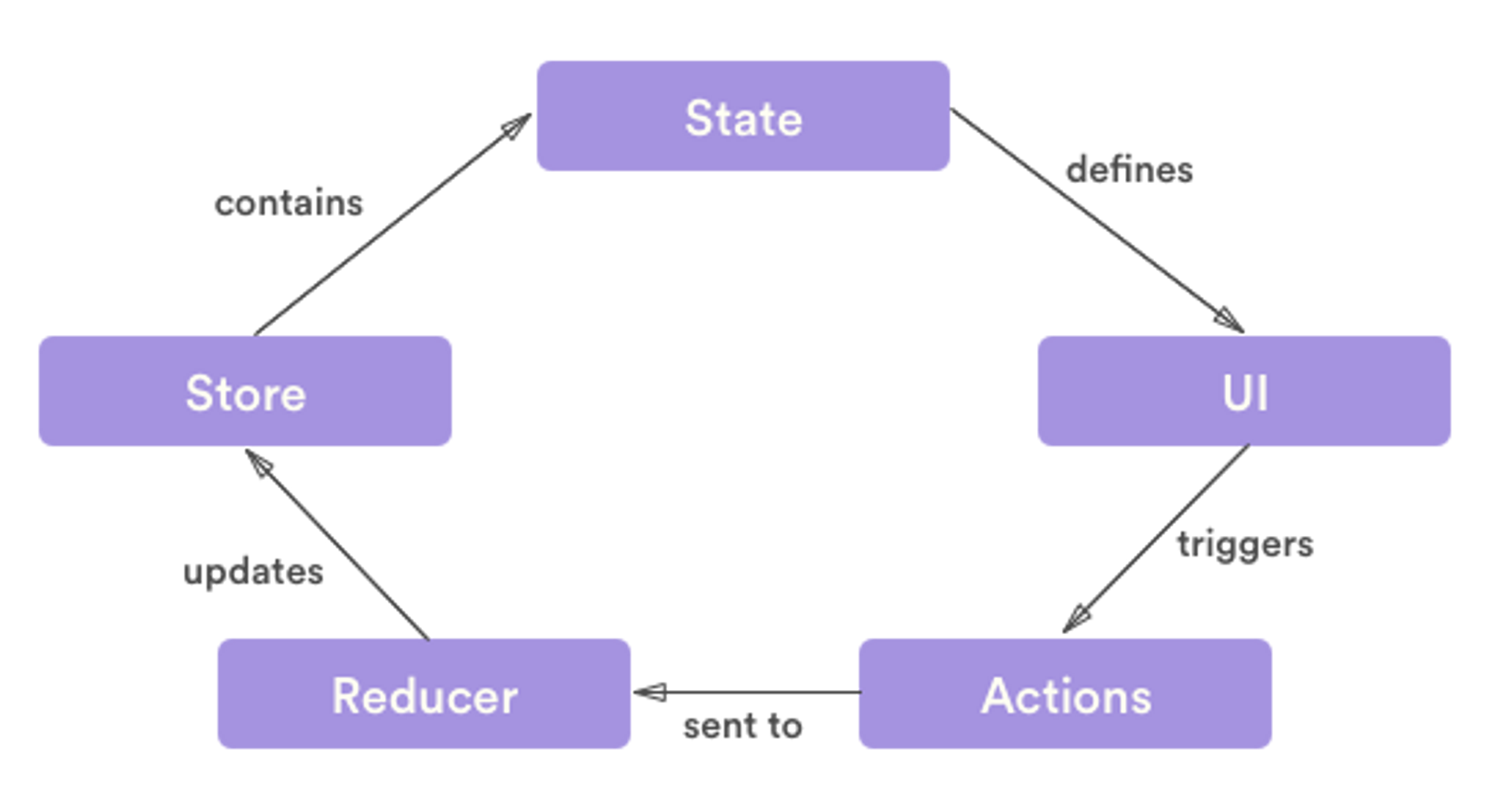
Redux는 다음과 같은 순서로 상태를 관리한다
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해준다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- 상태가 변경되면, React는 화면을 다시 렌더링 한다.
즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
흠... 그렇다면 각각 어떤 역할을 하는 것일까?
Store
Store
- 상태가 관리되는 오직 하나뿐인 저장소의 역할을 한다.
- Redux 앱의 state가 저장되어 있는 공간.
아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다
import { createStore } from 'redux';
const store = createStore(rootReducer);Reducer
Reducer
- Dispatch에게서 전달받은 Action 객체의
type값에 따라서 상태를 변경시키는 함수
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.주의할 점이 있다!
Reducer는 순수함수여야 한다!
- 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문이다.
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
Action
- 어떤 액션을 취할 것인지 정의해 놓은 객체
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }여기서
type은 필수로 지정을 해 주어야 한다!
- 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성한다.
- 여기에 필요에 따라
payload를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많은데, 이러한 함수를 액션 생성자(Action Creator)라고도 한다!
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}Dispatch
Dispatch
- Reducer로 Action을 전달해주는 함수
- Dispatch의 전달인자로 Action 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
흠... 개념은 알겠는데 각각 어떻게 연결시켜주어야 할까?
바로 Redux Hooks를 사용하면 된다!
Redux Hooks
Redux Hooks
- React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
그 중에서 크게 useSelector(), useDispatch() 이 두 가지의 메서드를 기억하면 된다.
useDispatch()
useDispatch()
- Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드
위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용해서 만든 것이다!
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
useSelector()
- 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1Redux의 세 가지 원칙
Redux에는 세 가지 원칙이 있다!
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미이다.
- 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다.
- 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
3. Changes are made with pure functions
- 변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
그럼 이제 마지막으로 FLUX 패턴에 대해 알아보자!
FLUX
Flux
- Facebook이 클라이언트 측 웹 애플리케이션을 구축하는 데 사용하는 애플리케이션 아키텍처로 단방향 데이터 흐름을 활용하여 React의 구성 가능한 뷰 구성 요소를 보완한다.
Flux 애플리케이션은 단방향으로 흐른다!

- dispatcher, store, view는 고유한 입력 및 출력이 있는 독립적인 노드이다.
- action의 경우 새로운 데이터와 식별 유형 속성을 포함하는 단순한 객체이다.
결국, Flux 패턴은 어떤 액션이 발생하면 dispatcher에 의해 store에 변경된 사항이 저장된다. 그리고 그 저장된 데이터들에 의해 view가 변경되는 단방향 패턴이다.
또한, Flux 패턴의 동작 방식이 Reduce 함수와 비슷하다고 생각하여 Reducer 함수 개념을 도입한 것이 Redux이다!
Reference:
