오늘은 Refactor Express에 대해 알아보자!
Refactor Express
MERN stack은 JavaScript 생태계에서 인기 있는 프레임워크인 MongoDB, Express, React, Node.js를 지칭한다.
이 중에서 Express는 Node.js 환경에서 웹 서버, 또는 API 서버를 제작하기 위해 사용되는 인기 있는 프레임워크이다
Express로 구현한 서버가 Node.js HTTP 모듈로 작성한 서버와 다른 점은 다음과 같다.
- 미들웨어를 추가할 수 있다.
- 라우터를 제공한다.
흠.. 그렇다면 어떻게 사용하는 것이 좋을까?
Express 공식 문서를 따라 간단한 웹 서버를 만들 수 있다!
1. Express 설치
Express 공식 문서의 시작하기 - 설치 를 참고하자
npm install express2. 간단한 웹 서버 만들기
Express 공식 문서의 시작하기 - Hello world 예제 를 참고하자
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})3. 라우팅: 메서드와 url에 따라 분기(Routing)하기
Express 공식 문서의 시작하기 - 기본 라우팅을 참고하자
메서드와 url(
/lower,/upper등)로 분기점을 만드는 것을 라우팅(Routing)이라고 한다.
클라이언트는 특정한 HTTP 요청 메서드(GET, POST 등)와 함께 서버의 특정 URI(또는 경로)로 HTTP 요청을 보낸다.
라우팅은 클라이언트의 요청에 해당하는 Endpoint에 따라 서버가 응답하는 방법을 결정하는 것이다.
추가적인 라이브러리를 사용하지 않고, 순수한 Node.js로 코드를 작성하면, 다음과 같이 작성할 수 있다.
const requestHandler = (req, res) => {
if(req.url === '/lower') {
if (req.method === 'GET') {
res.end(data)
} else if (req.method === 'POST') {
req.on('data', (req, res) => {
// do something ...
})
}
}
}반면에 Express는 프레임워크 자체에서 라우터 기능을 제공하기 때문에 Express의 라우터를 활용하면 아래와 같이 직관적인 코드를 작성할 수 있다.
const router = express.Router()
router.get('/lower', (req, res) => {
res.send(data);
})
router.post('/lower', (req, res) => {
// do something
})그럼 이제 middleware에 대해 알아보자!
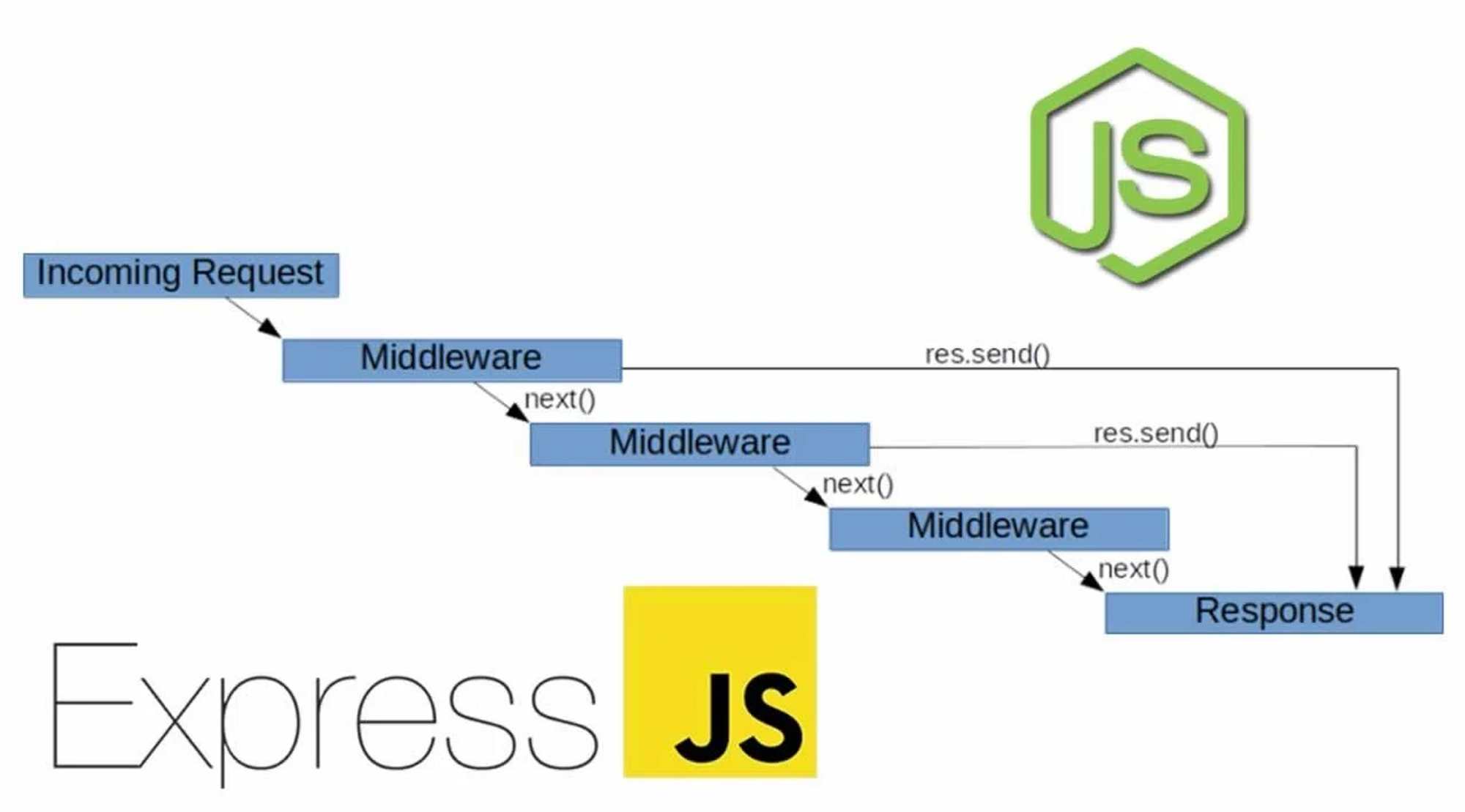
Middleware

자동차 공장을 예로 들어보자!
자동차 공장에서는 컨베이어 벨트 위에 올려진 자동차의 뼈대에, 각 공정마다 부품을 추가하는데, 모든 부품이 추가되면 완성된 자동차가, 어딘가 문제가 있다면 불량품이 결과물로 나오게 된다.
미들웨어(Middleware)는 자동차 공장의 공정과 비슷함.
컨베이어 벨트 위에 올라가 있는 요청(Request)에 필요한 기능을 더하거나, 문제가 발견된 불량품을 밖으로 걷어내는 역할을 한다.
- 미들웨어는 express의 가장 큰 장점이라고 할 수 있다
자주 사용하는 미들웨어
미들웨어를 사용하는 상황은 다음과 같다
- POST 요청 등에 포함된 body(payload)를 구조화할 때(쉽게 얻어내고자 할 때)
- 모든 요청/응답에 CORS 헤더를 붙여야 할 때
- 모든 요청에 대해 url이나 메서드를 확인할 때
- 요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
미들웨어를 이용하면 Node.js 만으로 구현한 서버에서는 번거로울 수 있는 작업을 보다 쉽게 적용할 수 있다!
case 1: POST 요청 등에 포함된 body(payload)를 구조화할 때
Node.js로 HTTP body(payload)를 받을 때에는 Buffer를 조합해서 다소 복잡한 방식으로 body를 얻을 수 있다.
네트워크 상의 chunk를 합치고, buffer를 문자열로 변환하는 작업이 필요하다.
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
// body 변수에는 문자열 형태로 payload가 담겨져 있습니다.
});body-parser 미들웨어를 사용하면 이 과정을 간단하게 처리할 수 있다.
npm install body-parserconst bodyParser = require('body-parser');
const jsonParser = bodyParser.json();
// 생략
app.post('/users', jsonParser, function (req, res) {
})Express v4.16.0 부터는 body-parser를 따로 설치 하지 않고, Express 내장 미들웨어인 express.json()을 사용한다
const jsonParser = express.json();
// 생략
app.post('/api/users', jsonParser, function (req, res) {
})만약 Mini-Node Server 리팩토링을 진행하다가 express.json() 미들웨어 사용에 에러가 난다면 어떻게 해야 할까?
express.json([options])의 options에 해답이 있다!
const jsonParser = express.json({strict: false});
// 생략
app.post('/api/users', jsonParser, function (req, res) {
})options에 {strict: false}를 추가 하면 된다!
- 배열과 개체만 허용하거나 사용하지 않도록 설정하고, 비활성화되면 JSON.parse가 허용하는 모든 것을 허용한다.
- options는 디폴트로 true값을 갖고 있다.
case 2: 모든 요청/응답에 CORS 헤더를 붙일 때
Node.js HTTP 모듈을 이용한 코드에 CORS 헤더를 붙이려면, 응답 객체의 writeHead 메서드를 이용할 수 있다.
Node.js에서는 이 메서드 등을 이용하여 라우팅마다 헤더를 매번 넣어주어야 하고 그뿐만 아니라, OPTIONS 메서드에 대한 라우팅도 따로 구현해야 한다.
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
// 생략
if (req.method === 'OPTIONS') {
res.writeHead(201, defaultCorsHeader);
res.end()
}그에 비해 cors 미들웨어를 사용하면 이 과정을 간단하게 처리할 수 있다
npm install corsconst cors = require('cors');
// 생략
app.use(cors());const cors = require('cors')
// 생략
app.get('/products/:id', cors(), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a Single Route'})
})흠.. 그렇다면 미들웨어는 어떻게 작동하는 걸까?
미들웨어 작동 원리 이해하기
- POST 요청 등에 포함된 body(payload)를 구조화할 때(쉽게 얻어내고자 할 때)
- 모든 요청/응답에 CORS 헤더를 붙여야 할 때
- 모든 요청에 대해 url이나 메서드를 확인할 때
- 요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
앞서 case1돠 case2를 설명했으니... 이제 마지막으로 case3과 4에 해당하는 미들웨어를 직접 구현하면서 작동원리를 이해하자
case 3: 모든 요청에 대해 url이나 메서드를 확인할 때
미들웨어는 말 그대로 프로세스 중간에 관여하여 특정 역할을 수행한다.
수많은 미들웨어가 있지만, 가장 단순한 미들웨어 로거(logger)를 예로 들어보자!
- 로거는 디버깅이나, 서버 관리에 도움이 되기 위해
console.log로 적절한 데이터나 정보를 출력한다.- 데이터가 여러 미들웨어를 거치는 동안 응답할 결과를 만들어야 한다면, 미들웨어 사이사이에 로거를 삽입하여 현재 데이터를 확인하거나, 디버깅에 사용할 수 있다.
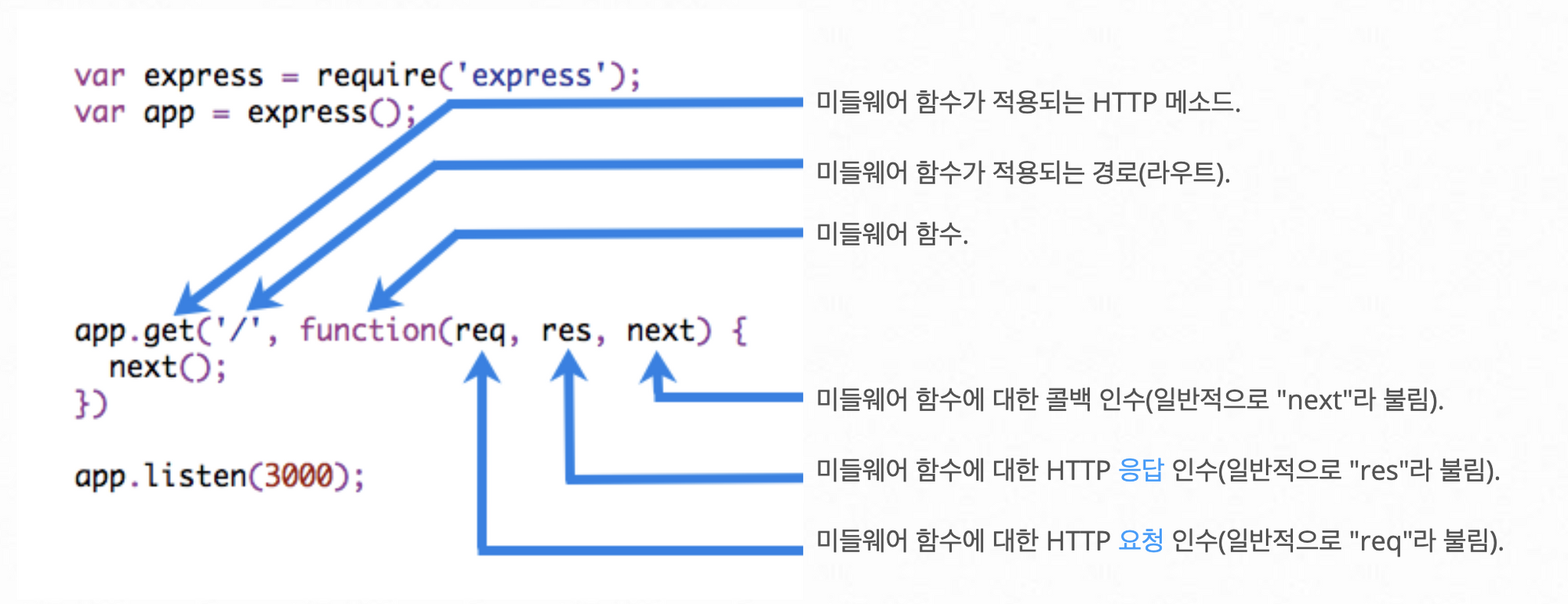
이런 미들웨어는 일반적으로 아래 이미지와 같은 구성을 가진다

위 이미지는 endpoint가 /이면서, 클라이언트로부터 GET 요청을 받았을 때 적용되는 미들웨어이다.
여기서 중요한 것을 파라미터의 순서에 유의해야 한다!
req,res는 우리가 잘 아는 요청(request), 응답(response)이고next는 다음 미들웨어를 실행하는 역할을 한다.
만약 특정 enpoint가 아니라, 모든 요청에 동일한 미들웨어를 적용하려면 어떻게 해야 할까?
메서드 app.use 를 사용하면 된다!
아래 코드를 직접 실행해 보자. 모든 요청에 대해 LOGGED가 출력되는 걸 확인할 수 있다!
const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
console.log('LOGGED');
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
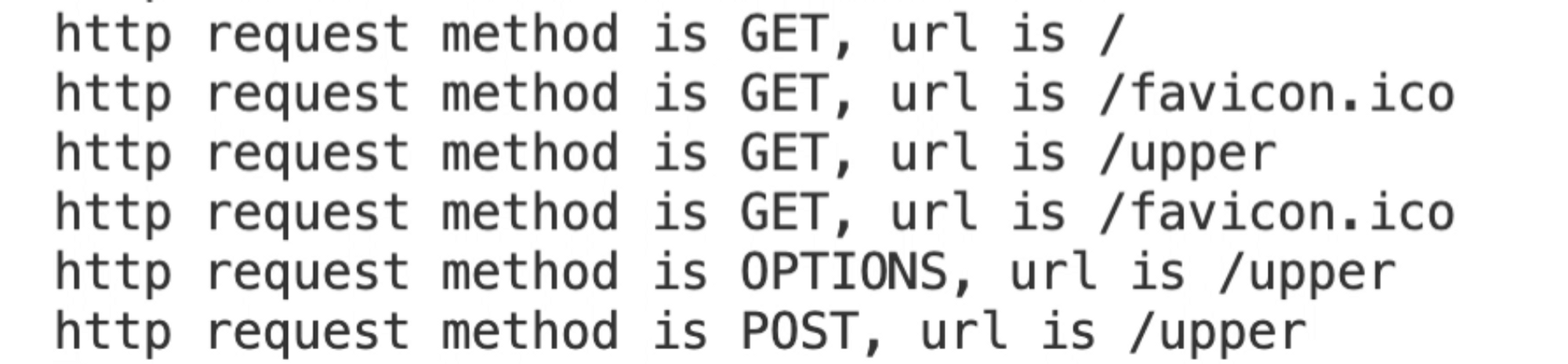
app.listen(3000);만약 아래 이미지와 같이, 모든 요청에 대해 메서드와 url을 출력하려면 어떻게 해야할까? 직접 구현해 보자.

const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
//req를 활용합니다.
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);case 4: 요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
다음은 HTTP 요청에서 토큰이 있는지를 판단하여, 이미 로그인한 사용자일 경우 성공, 아닐 경우 에러를 보내는 미들웨어 예제이다.
토큰(Token): 주로 사용자 인증에 사용한다.
app.use((req, res, next) => {
// 토큰이 있는지 확인, 없으면 받아줄 수 없음.
if(req.headers.token){
req.isLoggedIn = true;
next();
} else {
res.status(400).send('invalid user')
}
})로그인 없이 웹사이트에 접근을 시도했을 때, 로그인 창으로 되돌려 보내는 경우를 경험해 본 적이 있을 것이다.
- 서버에서는 요청에 포함된 데이터를 통해 미들웨어가 요구하는 조건에 맞지 않으면, 불량품으로 판단하고 돌려보내도록 구현할 수 있다.
