오늘은 페어와 함께 회원가입 유효성 검사를 했다!
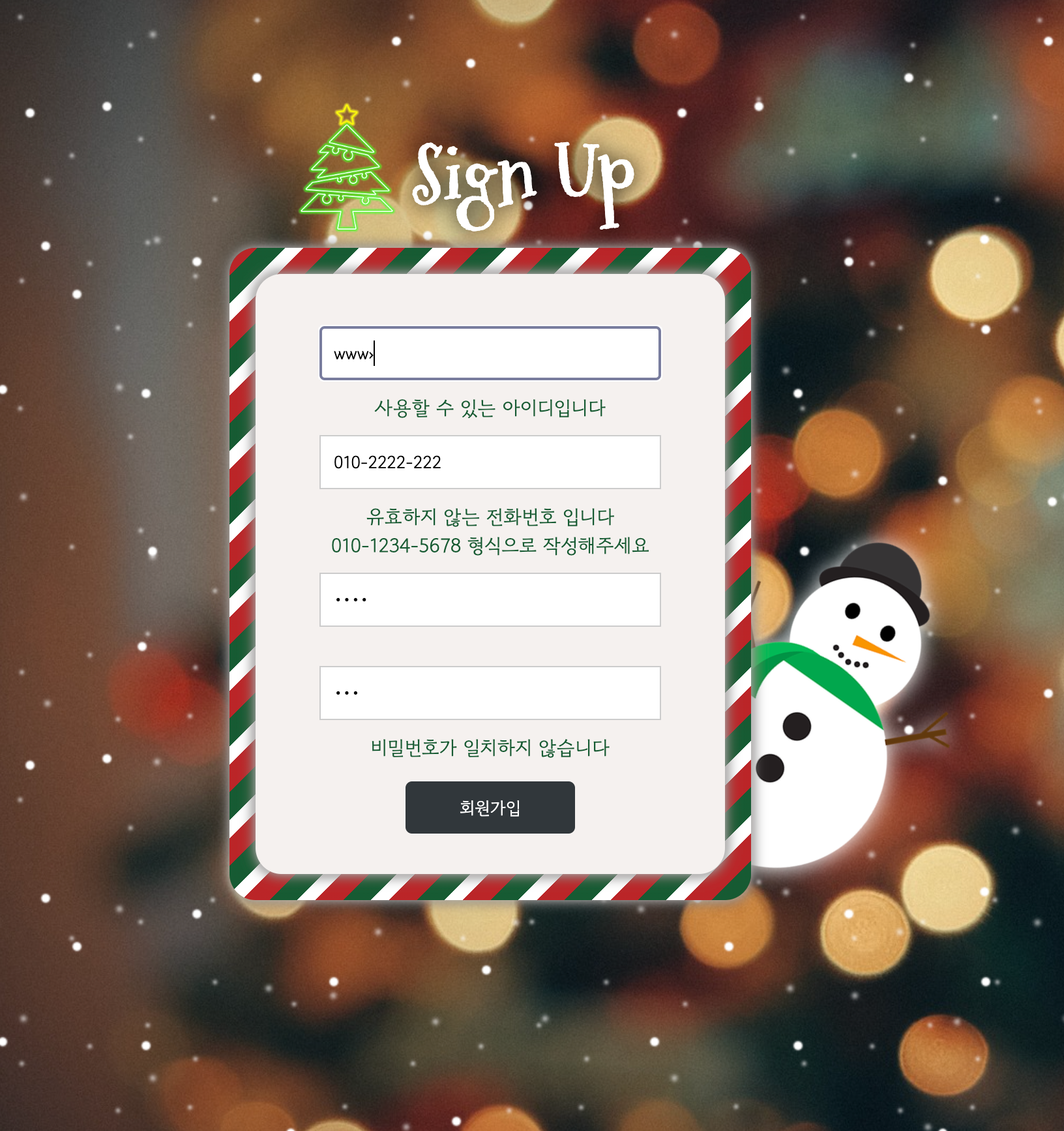
css로 스타일 적용하는건 선택이었지만, 페어와 상의해서 곧 다가올 크리스마스 배경으로 회원가입 페이지를 간단하게 만들어봤다!
아이디
- 아이디에 유효하지 않은 값을 입력한 경우 실패
- 글자 수가 4글자 이상인 경우 통과
비밀번호
- 두개의 비밀번호 값이 일치하면 일치한다는 메세지, 일치하지 않으면 일치하지 않다는 메세지 출력
전화번호
- 전화번호가 유효한 방식이 아니면 유효하지 않다는 메세지와 형식 예시 메세지 출력
버튼 비활성화
- 입력창이 다 입력 되었다면 회원가입 버튼 활성화
완성본!


코드 작성
let elInputUsername = document.querySelector("#username");
console.log(elInputUsername);
//elInoutUsername.value = "김코딩";
//아이디에 유효하지 않은 값을 입력한 경우 ex.@!
//먼저 html에 경고나 사용할 수 있다는 문구 div로 입력해야함
let elFailureMessage = document.querySelector(".failure-message");
//console.log(elFailureMessage);
//elFailureMessage.style.display = "none";
//elFailureMessage.classList.remove("hide");
let elSuccessMessage = document.querySelector(".success-message");
//아이디 입력창(elinputusername)에 글자를 키보드로 입력할 때
// -> 이벤트 , 이벤트 핸들러 이용
//onkeyup -> 키보드가 눌렸다 떼어졌을때 이벤트
elInputUsername.onkeyup = function () {
//console.log(elInputUsername.value);
//"사용할 수 있는 아이디입니다" 메세지가 출력됩니다 ->succesmessage
if (isMoreThan4Length(elInputUsername.value)) {
//성공 메세지가 보여야 함
elSuccessMessage.classList.remove("hide");
//실패 메세지가 가려져야 함
elFailureMessage.classList.add("hide");
} else {
//성공 메세지가 가려져야 함
elSuccessMessage.classList.add("hide");
//실패 메세지가 가려져야 함
elFailureMessage.classList.remove("hide");
}
};
//"글자 수가 4개 이상"이면,(조건문 사용)
function isMoreThan4Length(value) {
return value.length >= 4;
}
//비밀번호
let elInputPassword = document.querySelector("#password");
let elInputPasswordRetype = document.querySelector("#password-retype");
let elMissmatchMessage = document.querySelector(".mismatch-message");
//비밀번호가 일치하지 않으면 .mismatch-message 메시지가 보여야함
elInputPasswordRetype.onkeyup = function () {
if (isMatch(elInputPassword.value, elInputPasswordRetype.value)) {
elMissmatchMessage.classList.add("hide");
} else {
elMissmatchMessage.classList.remove("hide");
}
};
//두개의 비밀번호 값이 일치하면 true, 아니면 false 반환 -> isMatch 있어야 함
function isMatch(pwd1, pwd2) {
return pwd1 === pwd2;
}
//전화번호
let elInputPhone = document.querySelector("#phone");
let elPhoneFailureMessage = document.querySelector(".phone-failure-message");
let elPhoneFailureMessageEx = document.querySelector(
".phone-failure-message-ex"
);
//전화번호가 일치하지 않으면 .phone-failure-message 두개 보여야 함
elInputPhone.onkeyup = function () {
if (phoneVal(elInputPhone.value) === true) {
elPhoneFailureMessage.classList.add("hide");
elPhoneFailureMessageEx.classList.add("hide");
} else {
elPhoneFailureMessage.classList.remove("hide");
elPhoneFailureMessageEx.classList.remove("hide");
}
};
//전화번호가 옳게 입력되면 true, 아니면 false 반환
function phoneVal(number) {
if (/^[0-9]{2,3}-[0-9]{3,4}-[0-9]{4}/.test(number)) return true;
else return false;
}
//회원가입 버튼 비활성화
//입력창이 다 입력 되었다면 회원가입 버튼 활성화 시키기
const elJoinButton = document.querySelector("#join");
elJoinButton.disabled = true; //먼저 비활성화 기본값으로
//이벤트 함수 만들어서 이벤트 부여
elInputUsername.addEventListener("keyup", join);
elInputPassword.addEventListener("keyup", join);
elInputPasswordRetype.addEventListener("keyup", join);
elInputPhone.addEventListener("keyup", join);
function join() {
switch (
!(
elInputUsername.value &&
elInputPassword.value &&
elInputPasswordRetype.value &&
elInputPhone.value
)
) {
case true:
elJoinButton.disabled = true;
break;
case false:
elJoinButton.disabled = false;
break;
}
}
간단하게 사용한 이벤트 객체에 대해 알아보자!
이벤트 객체
- 사용자가 버튼을 클릭하면, 그 버튼의
textContent(또는innerHTML)을 이용해 메뉴의 이름을 가져올 수 있다 - 사용자가 누른 버튼에 따라 출력되는 이름이 달라지므로, 클릭된 이벤트 객체에서 메뉴의 이름을 가져옴
- 다시 말해, 이벤트 객체는 사용자 입력(
onclick,onkeyup,onscroll등)을 트리거로 발생한 이벤트 정보를 담은 객체이다.

