
포스팅 이유
이전 포스팅에서 폐쇄망에 Nexus를 구축하는 방법을 알아봤고, 이번 포스팅에서는 폐쇄망에서 Nexus를 어떻게 운영할 지(패키지 관리, 소스 빌드) 알아보고자 함
1. 패키지 관리
1.1 패키지 관리가 필요한 이유
Vue 소스를 빌드하기 위해서는 필요한 패키지명과 버전 정보는 package.json파일과 package-lock.json파일에 명시되어 있습니다.
package.json과 package-lock.json의 차이
package.json의 경우 패키지의 버전 정보를 범위로 표현하고 package-lock.json의 경우 버전 정보를 구체적으로 명시합니다.
package.json만 사용하여 빌드할 경우 개발 환경에 따라 서로 다른 버전의 패키지가 설치 될 수 있기 때문에 package-lock.json을 같이 사용해 이런 문제를 방지합니다.(ex. package.json에 "express": "~4.16.2" 로 정의 된 경우 "4.16.2" 이상 "4.17.0" 미만의 패키지가 설치 될 수 있기 때문에 package-lock.json에 구체적인 버전 정보를 명시합니다.)
package.json에 구체적인 버전 정보를 명시하면 더 좋을 것 같지만, 이럴 경우 개발 과정에 있어 버그가 수정될 때 마다 매번 버전 정보를 바꿔야하는 귀찮음이 있기 때문에 package.json에는 범위로 버전 정보를 표기합니다.
인터넷 통신이 가능한 환경에서는 공식 npm registry (http://registry.npmjs.org/)를 통해 필요한 패키지들을 다운 받지만 폐쇄망 환경에서는 접근할 수 없기 때문에 정상적으로 빌드를 할 수 없습니다.
따라서 인터넷 통신이 되는 환경에서 패키지를 다운 받고, 폐쇄망 환경에 구성한 Nexus에 다운 받은 package를 publish한 후, 빌드 과정에서 참조할 registry 주소를 Nexus 주소로 변경해주면 됩니다.
1.2 패키지 다운 받기
패키지 다운을 위해 인터넷 통신이 되는 환경에서 node 이미지를 컨테이너로 띄우고 vue 소스를 clone합니다.
## Node 컨테이너 띄우기
docker run -it -d --name node docker.io/library/node:lts
## Node 컨테이너 접속
docker exec -it node bash
## 필요한 apt 패키지 설치
apt-get update
apt-get install -y vim
## Vue 소스 Clone
mkdir vue-source
cd vue-source
git clone https://{ git project clone url }.git
# ex) git clone https://gitlab.ehddhks.com/root/vue-test.git

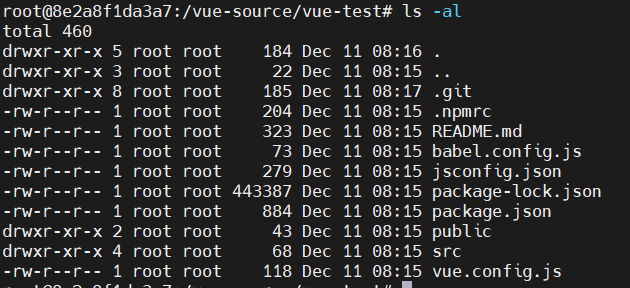
이제 clone한 디렉토리에 .yarnrc 파일을 생성합니다.
## .yarnrc 파일 생성
vi .yarnrc
---
yarn-offline-mirror "./npm_packages"
yarn-offline-mirror-pruning true
---
## 패키지 다운로드
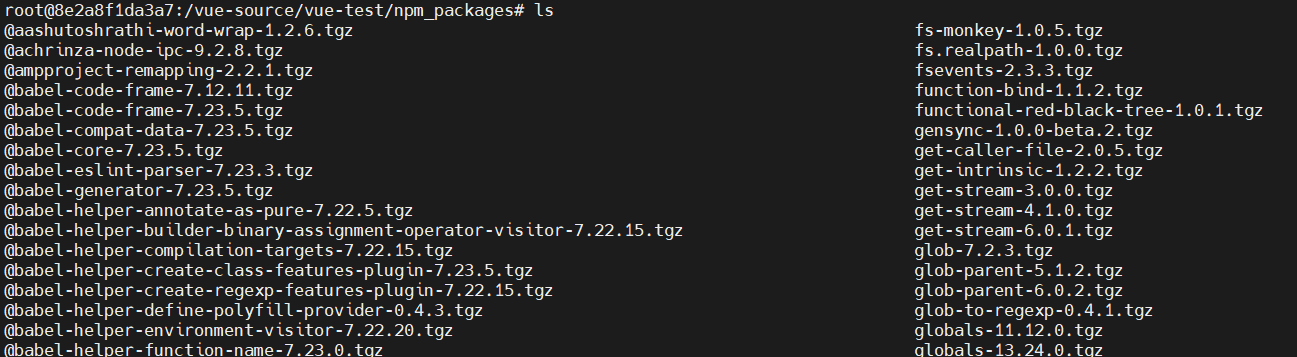
yarn installyarn의 offline 설정을 통해 install시 npm_packages 디렉토리에 필요한 패키지들을 모두 다운 받습니다.

1.3 패키지 Publish
다운 받은 패키지들과 node docker image를 폐쇄망으로 옮깁니다.
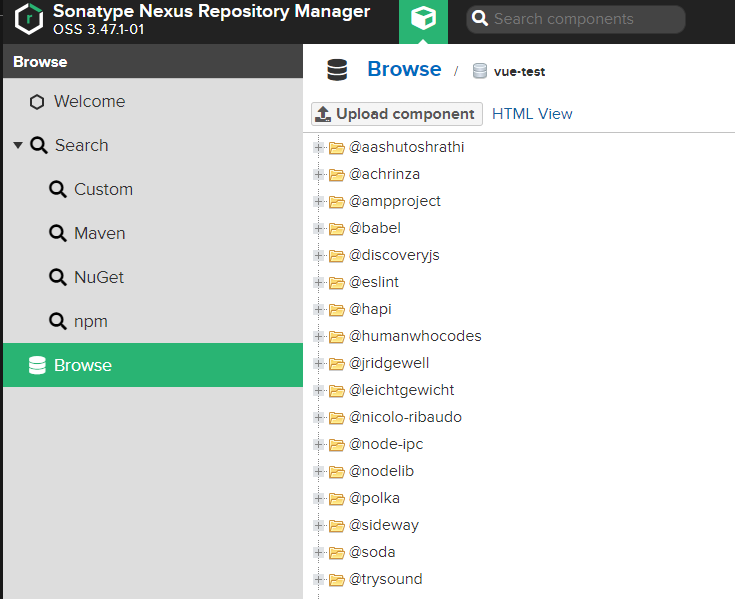
Nexus에 vue-test라는 이름으로 npm-hosted 타입의 repository를 구성했고 해당 repository로 다운 받은 패키지들을 스크립트를 통해 publish 합니다.
우선 node 컨테이너를 띄우고 다운 받은 패키지를 컨테이너 내부로 copy합니다.
## Node 컨테이너 띄우기
docker run -it -d --name node docker.io/library/node:lts
## 패키지 Copy
docker cp npm_packages node:/
## Node 컨테이너 접속
docker exec -it node bash
cd /npm_packages이제 패키지들을 Nexus로 Publish하기 위한 스크립트를 작성하고 이 스크립트를 사용해 publish를 진행합니다.
## publish 스크립트
vi publish.sh
---
#!/bin/bash
REPOSITORY=http://{ Nexus 주소 }:{ Nexus 포트(필요시) }/repository/{ repo 이름 }/
PACKAGES_PATH=./npm_packages
for package in $PACKAGES_PATH/*.tgz; do
npm publish --registry=$REPOSITORY $package
done
---
## Nexus 로그인
npm login --registry http://{ Nexus 주소 }:{ Nexus 포트(필요시) }
## 스크립트 실행
chmod +x publish.sh
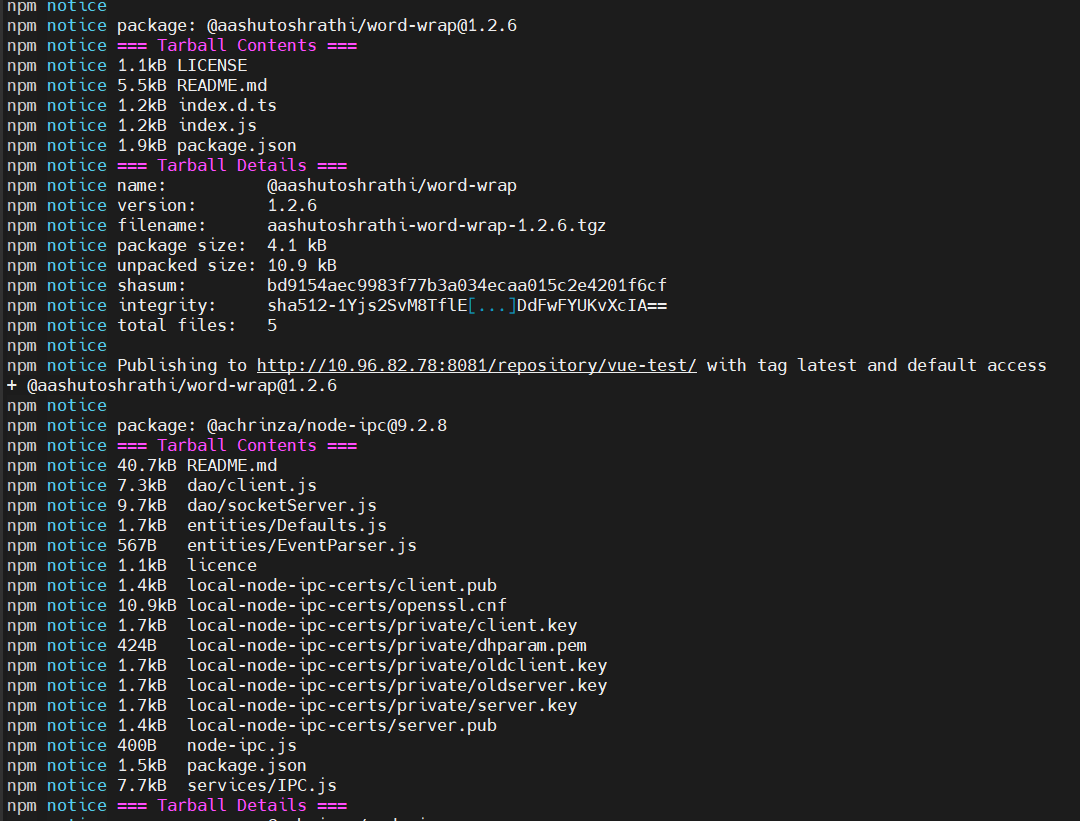
./publish.sh

publish가 진행됩니다. 작업이 완료되고 Nexus에 들어가서 패키지가 잘 들어갔는지 확인합니다.

2. 소스 빌드
2.1 registry 설정
yarn을 통해 패키지를 다운 받은 소스를 폐쇄망 환경으로 옮깁니다. (bastion을 통한 scp 혹은 폐쇄망 내 Gitlab에서 동일 소스 Clone)
이후 패키지 홈에서 .npmrc파일을 수정합니다. (없을 시 생성)
## .npmrc 파일에 Nexus 주소 추가
vi .npmrc
---
registry=http://{ Nexus 주소 }:{ Nexus 포트(필요시) }/repository/{ repo 이름 }/2.2 빌드
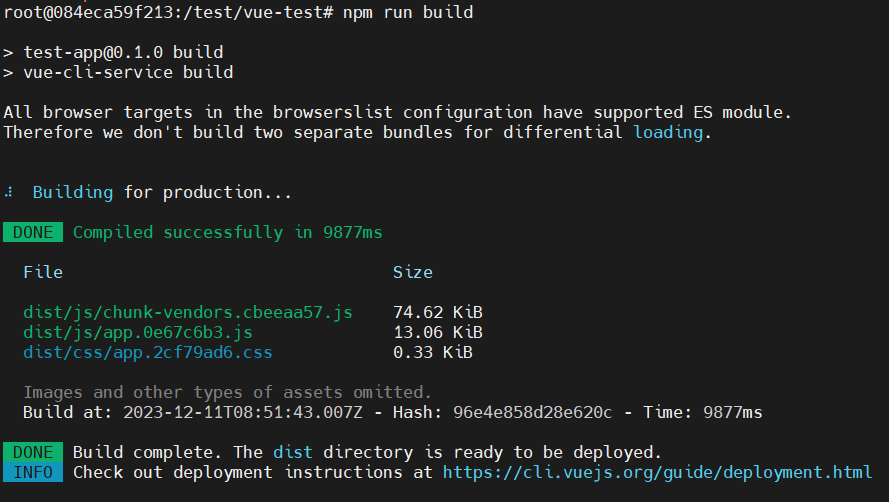
이제 소스 빌드를 수행합니다.
## install
npm install
## build
npm run build

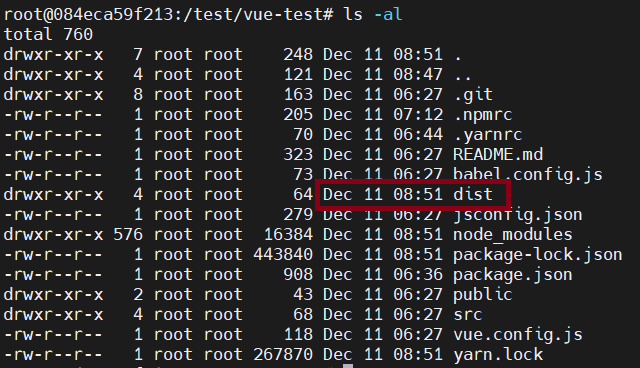
정상적으로 빌드가 된 것을 확인합니다.
마무리
폐쇄망에서 소스 빌드를 할 때 필요한 의존성 패키지들을 어떻게 업로드하고 사용하는지 알아봤습니다. 다음 포스팅에서는 DMZ존에 Proxy 두고 Nexus proxy 설정을 통해 폐쇄망에서 공식 npm registry (http://registry.npmjs.org/)에서 패키지를 가져오는 설정을 알아보겠습니다.
