스터디
1.모던 자바스크립트[제어문- if ... else]

제어문은 조건문 이나 반복문에 사용된다. 제어문은 코드 블럭안에서 사용하는데 문의 끝에는 ;(세미콜론)을 무조건 붙여야 한다. 하지만 블록은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문에 블록문의 끝에는 세미콜론을 붙이지 않는다.자바스크립트는 if...else
2.모던 자바스크립트[제어문-switch]

Switch는 표현식을 평가하여 값이 일치하는 case 문을 실행한다. 일치하는 case가 없으면 default 문으로 이동한다.Switch는 불리언이 아닌 문자열이나 숫자로 값을 표현한다.Switch문을 작성할 때 해당 case문을 실행하고 그 문을 탈출할 수 있게
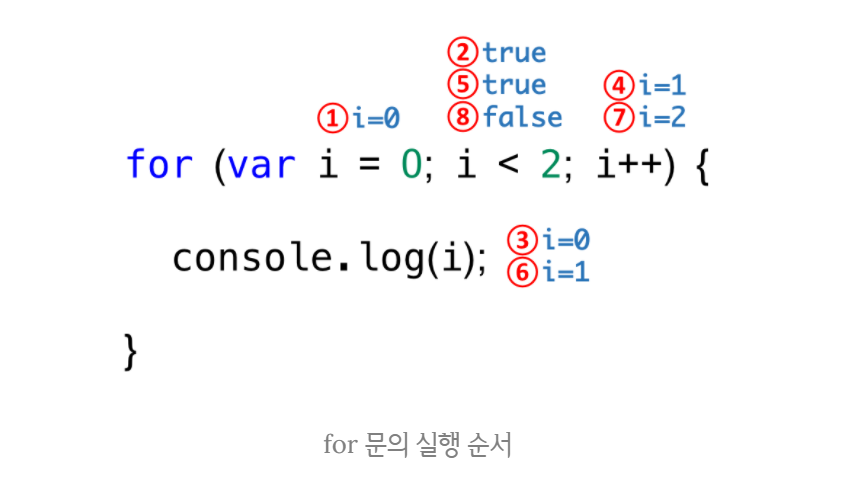
3.모던 자바스크립트[반복문]

자바스크립트 반복문에는 'for', 'while', 'do...while'이 있다. 반복문은 '참'일때만 실행하고 '거짓'일때까지 반복한다.반복문은 같은 동작을 여러번 수행할 때 일어나는 중복을 피하기 위해서 사용한다. 반복문을 실행하기전 딱 한 번 초기화식을 실행한다
4.모던 자바스크립트[타입 변환]

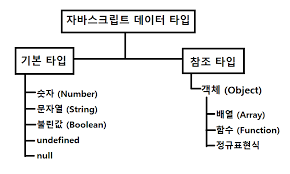
5.모던 자바스크립트[데이터 타입]

자바스크립트는 7개의 데이터타입이 있으며,기본 타입(원시 타입)과 참조 타입(객체 타입)으로 분류한다.(출처 : https://kimtaehyun98.tistory.com/58)다른 언어들은 정수,실수 구분하지만 자바스크립트는 모든 수를 실수로 처리하며 정수만
6.모던 자바스크립트[변수]

변수는 데이터를 담기 위한 메모리 공간을 의미합니다.쉽게 생각하면, 어떤 값을 담기 위한 상자나 그릇이라고 비유할 수 있습니다.var : ES6문법 이전에 사용되던 방식으로서, 글로벌 변수로 선언되기 때문에, 프로그램 종료할 때까지 메모리에 남아있게 됩니다. 따라서 지
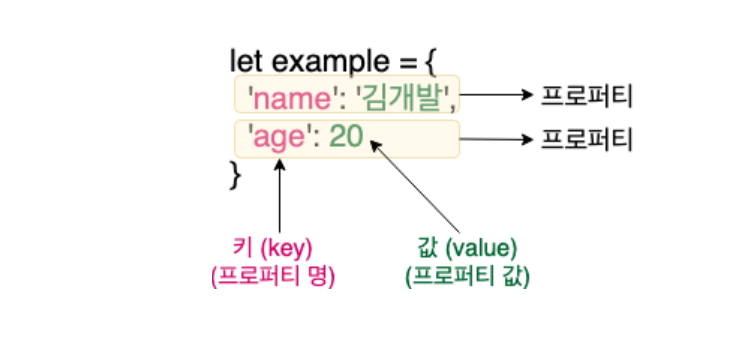
7.모던자바스크립트 [객체리터럴]

객체란?🙄객체란 무엇일까? 객체는 자바스크립트에서 데이터를 표현하는 방식 중 하나로 key,value 쌍으로 구성된다.객체리터럴로 객체를 생성하는 방법은 다음과 같습니다.위의 코드에서 {}부분이 객체 리터럴 입니다. 객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로