자바스크립트 반복문에는 'for', 'while', 'do...while'이 있다. 반복문은 '참'일때만 실행하고 '거짓'일때까지 반복한다.
for문
반복문을 사용하는 이유
반복문은 같은 동작을 여러번 수행할 때 일어나는 중복을 피하기 위해서 사용한다.

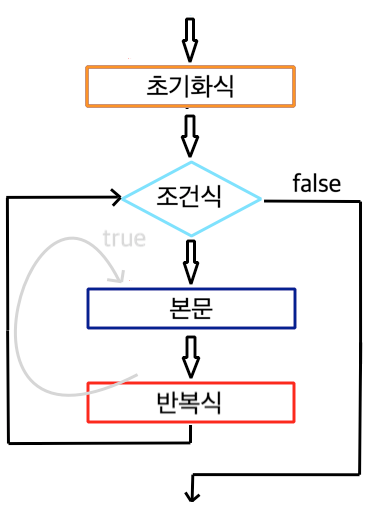
반복문의 처리순서
반복문을 실행하기전 딱 한 번 초기화식을 실행한다.그 후에 반복문 루프를 돌리는데 false이면, for문을 빠져나오고 true이면 본문을 실행하고 증감문(반복식)을 실행한다. 조건식이 만족될 때 까지 for문은 반복된다.

(출처 : https://poiemaweb.com/js-control-flow)
i는 반복을 의미하는 iteration이라고 한다. i를 사용하는 게 일반적이다.
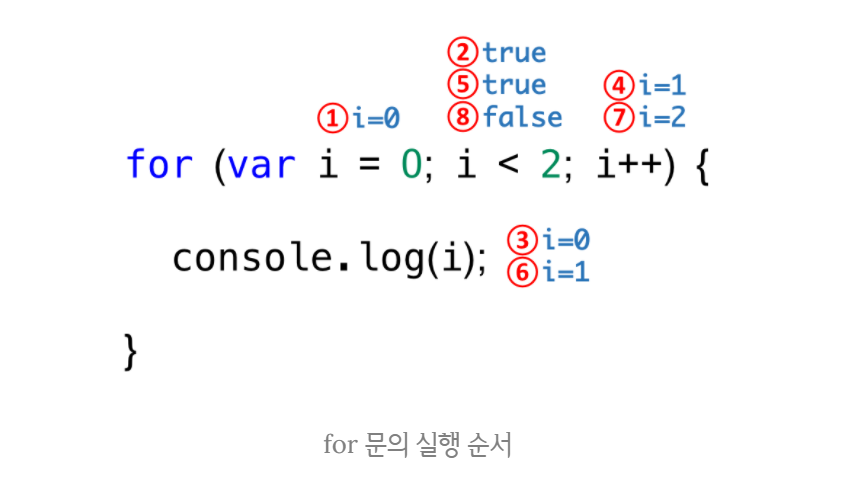
위의 식을 해석하자면
i = 0 이므로 i < 2 조건에 맞아 0을 출력한다. 그리고 i++를 통해 1증간한다. 반복해서 i 가 2가 되었을때는 i < 2조건을 충족하지 않기때문에 출력하지 않는다. 출력하고 싶다면 i <= 2 로 작성하여야 한다.
while문
const num = 2;
while(num < 2){
console.log(num); //1,2
num++;
}조건절이 num < 2이 아닌 true면 무한루프에 빠지게 된다.
무한 루프가 발생하면, 반복문 내의 코드가 계속해서 실행되므로 자칫하면 비정상적으로 프로그램이 종료될 수 있다.
var int_sum = 0;
var int_data = 1;
/* while 문 동작 정의 */
while(true){
if(int_data >= 6){
/* int_data 값이 6이되면 break 탈출 실시 */
break;
}
/* 합계 더하기 수행 */
int_sum += Number.parseInt(int_data);
/* 변수값 증감 실시 */
int_data ++;
}
/* 결과 출력 */
console.log("while 문 합계 : " + int_sum);
}; 무한루프에서 탈출하기 위해서는 코드 블럭 내에 if문으로 탈출 조건을 만들고 break문으로 코드블럭을 탈출하면된다.
