MVC(Model-View-Controller) 로 대표되는 UI와 비즈니스 로직, 그리고 모델을 분리하여 개발하는 소프트웨어 공학의 방법론을 익혀보자. 그중에서도 Model과 Controller 사이, 그리고 Model이 Database와 어떤 방식으로 연결되는지에 대해 이번 스프린트를 통해 알아보자.
Achievement Goal
Before Learning
- 객체 지향 프로그래밍
- Server & Node
- 라우팅의 개념과 구현
- Express 활용 및 공식 문서를 읽는 법
- Database
- 스키마 설계 방법
- 테이블 간 관계에 대한 개념 (1:1, 1:N, N:N)
MVC 패턴
- MVC 디자인 패턴과 같이, 코드를 각각 다른 부분으로 나누어 작성해야 하는 이유를 이해할 수 있다.
- Model, View, Controller가 각각 어떤 역할을 하는지 이해할 수 있다.
Cmarket Database
- SQL을 Node.js 앱에서 쿼리할 수 있다.
- 클라이언트의 HTTP 요청에 따라 CRUD API를 구현할 수 있다. (CRUD: Create, Read, Update, Delete)
Advanced
- ORM의 장점을 이해할 수 있다.
- Sequelize ORM과 관련 CLI 툴들을 공식 문서를 보고 사용할 수 있다.
- Sequelize를 이용해 모델을 작성할 수 있다.
- Sequelize를 이용해 마이그레이션을 할 수 있다.
- 마이그레이션의 개념과 필요성을 이해할 수 있다.
- Sequelize ORM으로 1:1. 1:N, N:N 관계를 표현할 수 있다.
- MVC 디자인 패턴의 한계를 이해할 수 있다.
MVC란?
- MVC 패턴은 소프트웨어 공학에서 사용되는 여러가지 소프트웨어 디자인 패턴 중 하나다.
- 디자인 패턴 중 상위 패턴 개념인 아키텍처 패턴 의 범주에 속한다.
- Architecture Pattern
- MVC, MVP, MVVM 등
디자인 패턴
디자인 패턴이란 프로그램이나 어떤 특정한 것을 개발하는 중에 발생하는 문제에 대해서 상황에 따라 간편하게 적용해서 쓸 수 있는 템플릿 같은 형태다. 건축으로 치자면 건축의 여러가지 기법 또는 설계들을 디자인 패턴으로 두고, 이를 묶어서 조합하는 형태로 나타내는 것이다.
MVC 로직 맛보기
User => Controller => Model => Controller => View => User
- User 유저가 구글에 "코딩"이라고 검색을 한다고 생각해보자.
- 그럼 Controller는 검색 결과 데이터를 달라고 Model에게 요청을 한다.
- 이 Model은 검색 결과 데이터를 찾아서 Controller에게 전달하게 된다.
- Controller는 다시 View에게 전달한다.
- View는 유저가 보는 UI에 검색 결과 데이터를 보여준다.
여기서 중요한 건 Model, View, Controller 각각의 역할을 기억하는 것이다.
① View에서 일어나는 Action과 Event에 대한 인풋값을 받는다.
② 받은 값들을 Model에게 전달하기 전에 일련의 가공과정을 거친다.
③ Model에게 가공된 데이터를 넘겨줬을 때, Model 자체에서 데이터를 관리한다면 Model 내부에서 데이터가 업데이트 된다.
아니라면 Database와 데이터를 주고 받는다.
④ Database에서 데이터를 주고 받든 Model 자체에서 데이터를 다루든 간에 다시 Controller에게 필요한 데이터를 반환해준다.
⑤ Controller는 Model로부터 받은 데이터를 한번에 혹은 여러 과정의 가공을 거쳐서 View가 알아들을 수 있게 다시 가공을 한다.
⑥ 그 가공된 데이터를 View에게 다시 전달한다.
Model
- 데이터와 관련된, 데이터의 가공을 책임지는 역할
- 애플리케이션의 정보, 데이터(처음에 정의된 상수, 초기화값, 변수 등)를 담고있다.
- Database가 있다면 Database와 연동된다.
- Database로부터 받아온 값을 or
Model 스스로가 가진 데이터를 Controller와 주고 받는다.
View
- 유저에게 보여지는 부분, UI를 나타내는 역할
- 웹프론트에서 최종적으로 HTML과 CSS로 만들어지는 결과물
- Controller에게 View에서 일어나는 유저의 Action이나 Event를 전달한다.
Controller
- Model과 View를 이어주는 중개자 역할
MVC를 지키면서 코딩하는 방법
-
Model은 Controller와 View에 의존하지 않아야 한다. (Model 내부에 Controller와 View에 관련된 코드가 있으면 안 된다.)
즉 Model 클래스에서 Controller, View 클래스를 import해서 사용하면 안 된다. -
View는 Model에만 의존해야 하고, Controller에는 의존하면 안 된다.
(View 내부에 Model의 코드만 있을 수 있고, Controller의 코드가 있으면 안 된다.) -
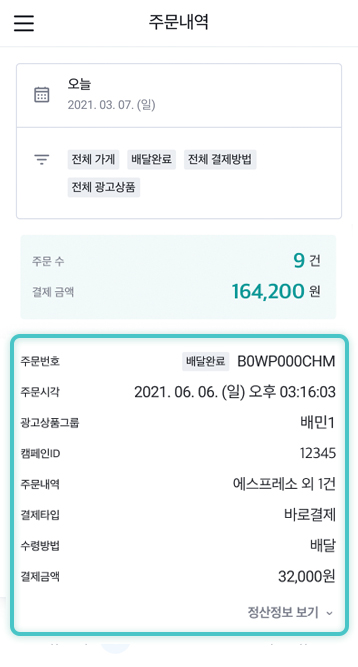
View가 Model로부터 데이터를 받을 때는, User마다 다르게 보여주어야 하는 데이터에 대해서만 받아야 한다. UI의 형태는 고정적이고, 아래의 이미지처럼 주문시각, 결제금액 등 바뀔 수 있는 수치나 데이터만 받아오는 것이다. 그렇기 때문에 View는 User한테 보이는 UI와 Model로부터 받은 데이터가 합쳐져 만들어진 화면이라고 할 수 있다.

-
Controller는 Model과 View에 의존해도 된다.
(Controller 내부에는 Model과 View의 코드가 있을 수 있다.) -
View가 Model로부터 데이터를 받을 때, 반드시 Controller에서 받아야 한다.