
2023.01.26.(목)
TIL Today I Learned
Good: 어떻게든 오류를 붙잡고 해결하려고 노력하였다.
Bad: 하루 8시간, 류제천 튜터님 힌트 도움도 받았는데 결국 스스로 못했다. 팀원 진수님이 도와줬는데 아주 그냥 멋있다. 정말 부럽다.
[ Typescript 프로젝트 ]
- 진행할 것
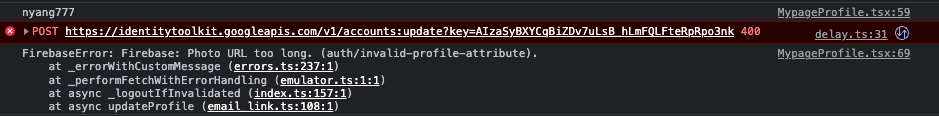
파이어베이스 연동 후 이미지 업로드하면 사진 이름이 too long이라는 오류가 난다. 수정 완료가 되지 않는다. (Firebase: Photo URL too long.)

파이어베이스 연동 후 이미지 업로드하면 사진 이름이 too long이라는 오류
* MypageProfile.tsx
// 프로필 수정 완료 하기 기존 code
const profileEditComplete = () => {
console.log(nicknameEdit);
console.log("abc", imgFile);
updateProfile(authService.currentUser as any, {
displayName: nicknameEdit,
photoURL: imgFile,
})
.then(() => {
localStorage.setItem("User", JSON.stringify(authService.currentUser));
setEdit(!editmode);
})
.catch((error) => {
console.log(error);
});
};dataURL을 server에 넣으면 안된다. 이미지 용량이 크면 문자가 길어진다. -> Storage service를 이용해라! 프로필 이미지 dataUrl을 Storage에 업로드 후 다운로드 링크를 받아서 photoURL에 저장. 류제천 튜터님 2022.11.17. Firebase-Lecture-by-Vanilla-JS-master 파일 참고함.
https://www.youtube.com/watch?v=PInRa3AJ7sg 참고함.
* MypageProfile.tsx
// 프로필 수정 과정 code
const profileEditComplete = async (e: ChangeEvent<HTMLInputElement>) => {
e.preventDefault();
const imgRef = ref(
storageService,
`${authService.currentUser?.uid}/${uuidv4()}`
);
const newNickname = document.getElementById("profileNickname") as HTMLInputElement?.value;
// 프로필 이미지 dataUrl을 Storage에 업로드 후 다운로드 링크를 받아서 photoURL에 저장.
const imgDataUrl = localStorage.getItem("imgDataUrl");
let downloadUrl;
if (imgDataUrl) {
const response = await uploadString(
imgRef,
imgDataUrl as string,
"data_url"
);
downloadUrl = await getDownloadURL(response.ref);
}
await updateProfile(authService.currentUser, {
displayName: newNickname ? newNickname : null,
photoURL: "https://whatyang-9c03d.appspot.com" ? downloadUrl : null,
})
.then(() => {
localStorage.setItem("User", JSON.stringify(authService.currentUser));
setEdit(!editmode);
})
.catch((error) => {
console.log(error);
});
};해석: ${authService.currentUser?.uid}/${uuidv4()} authservice 폴더 이름이 currentUser?.uid이다.
파일 이름은 ${uuidv4()이다. uuid4가 아닌 다른 거 넣어야할 것 같다.
photoURL 링크는 dataUrl을 Storage에 업로드 후 다운로드 링크를 넣는 것이다. 여기서 다운로드 링크가 무엇인가?
* MypageProfile.tsx
// 프로필 수정 완료 code
const profileEditComplete = async () => {
const imgRef = ref(storage, `${authService.currentUser?.uid}${Date.now()}`);
const imgDataUrl = imgFile;
let downloadUrl;
if (imgDataUrl) {
const response = await uploadString(imgRef, imgDataUrl, "data_url");
downloadUrl = await getDownloadURL(response.ref);
}
updateProfile(authService.currentUser as any, {
displayName: nicknameEdit,
photoURL: downloadUrl,
})
.then(() => {
localStorage.setItem("User", JSON.stringify(authService.currentUser));
setEdit(!editmode);
})
.catch((error) => {
console.log(error);
});
};해석: Date.now() 원래는 다른 거 써야한다. 고유한 파일 이름을 줘야하는데 유저가 데이트를 사용할 일이 없어서 우선 적어 놓았다. photoURL: 여기 downloadUrl, 여기 부분에 스토리지 URL들어가야하는데 안 넣어도 실행이 된다. 내일 튜터님께 여쭤봐야겠다.
**->> ${authService.currentUser?.uid}${Date.now()});에서 uid로 이미 고유값을 줘서 파일이름은 어떤 거로 해도 괜찮다.
let downloadUrl;로 변수를 줘서, downloadUrl = await getDownloadURL(response.ref); 바구니에 담아주고, photoURL: downloadUrl에 다운로드 주소가 들어가게 된다.
다운로드 주소를 아는 방법은 downloadUrl = await getDownloadURL(response.ref); 밑에 console.log(downloadUrl)을 찍으면 크롬 검사에 나온다.**
[ 13주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 설날
✔ 화: 설날
✔ 수: 심화 프로젝트
✔ 목: 심화 프로젝트
□ 금: 심화 프로젝트
- 나의 계획
✔ 파이어베이스 연동 후 이미지 업로드하면 사진 이름이 too long이라는 오류가 난 것 고쳤다.
□ 팀원과 상의 후 남은 거 하기
