
2023.01.25.(수)
TIL Today I Learned
Good: 마이페이지 이미지와 닉네임 파이어베이스 연동한 점이다.
Bad: 마이페이지는 처음 맡아서 파이어베이스를 주로 사용하게 되었다. 정말 어렵다. 류제천 튜터님 2022.11.17. Firebase 강의와 다른 파이어베이스 강의를 보고 8시간 공부했지만, 이해하기 어려웠다. 튜터님께 여쭤보러 갔다가 공부 더 하고 오라고 했다. 22.10.31. 내배캠 시작으로 처음 깃허브 이용할 때 생각이 났다. 참 못 했었는데, 무슨 말인지 몰라서 평생 스스로 사용할 수 있을지 걱정했었다. 이제는 깃허브 이용하는 게 겁나지 않다. 파이어베이스도 똑같을 것이다. 계속 사용하다보면 익숙해져서 용기있게 사용할 것 같다. 그날까지 화이팅이다.
[ Typescript 프로젝트 ]
- 진행할 것
- 닉네임과 사진 변경완료 후 새로고침하면 원래 상태로 돌아오는 현상이 있다. 이것은 파이어베이스 연결 후 시도해보기
닉네임 변경완료 후 새로고침하면 원래 상태로 돌아오는 현상
const currentUser = JSON.parse(localStorage.getItem("User") as string);
const initialState = {
nickname: currentUser.displayName,
image: imgProfile,
bookmark: 10,
review: 2,
};
const [nicknameEdit, setNicknameEdit] = useState<string>(
currentUser.displayName
);
// 프로필 수정 완료 하기
const profileEditComplete = () => {
updateProfile(authService.currentUser as any, {
displayName: nicknameEdit,
photoURL: imgFile,
})
.then(() => {
localStorage.setItem("User", JSON.stringify(authService.currentUser));
setEdit(!editmode);
})
.catch((error) => {
console.log(error);
});
};
해석: currentUser는 login page에서 왔다. nickname: currentUser.displayName으로 바꿔줌. nicknameEdit useState 생성함. onChange event를 할 때 setNicknameEdit을 이용함.
updateProfile에서 성공을하면 then으로 가고, 실패하면 catch로 간다. 현재 오류는 사진이 too long이여서 catch로 갔다. 아마도 사진 용량이 커서 그런 것 같다. 내일 고칠 것이다.

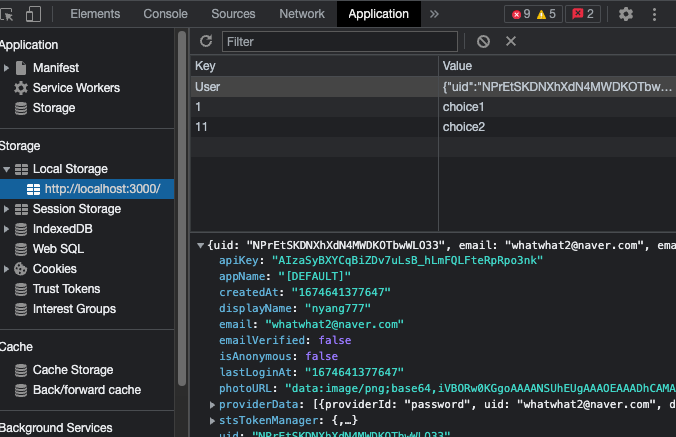
검사- 갈매기- application 에서 currentUser임을 알 수 있다.
- 사진 변경완료 후 새로고침하면 원래 상태로 돌아오는 현상
const currentUser = JSON.parse(localStorage.getItem("User") as string);
const [imgFile, setImgFile] = useState<string>(currentUser.photoURL);
{/* 내 프로필 사진 변경 */}
<div>
<>
<ProfileImage
img={editmode ? imgFile : currentUser.photoURL}
></ProfileImage>
{editmode ? (
<>
<button>
{" "}
<ProfileImageLabel htmlFor="changeimg">
파일선택
</ProfileImageLabel>
</button>
<input
hidden
id="changeimg"
type="file"
placeholder="파일선택"
onChange={saveImgFile}
ref={imgRef}
></input>
</>
) : (
""
)}
</>
</div>해석: currentUser는 login page에서 왔다. imgFile useState 생성함. 기존 파일에서 바꾼 것은 이것이다. img={editmode ? imgFile : currentUser.photoURL 이미지가 수정모드라면 기본 이미지파일을 내보내라. 그렇지 않으면 이용자가 사용한 이미지를 내보내라.
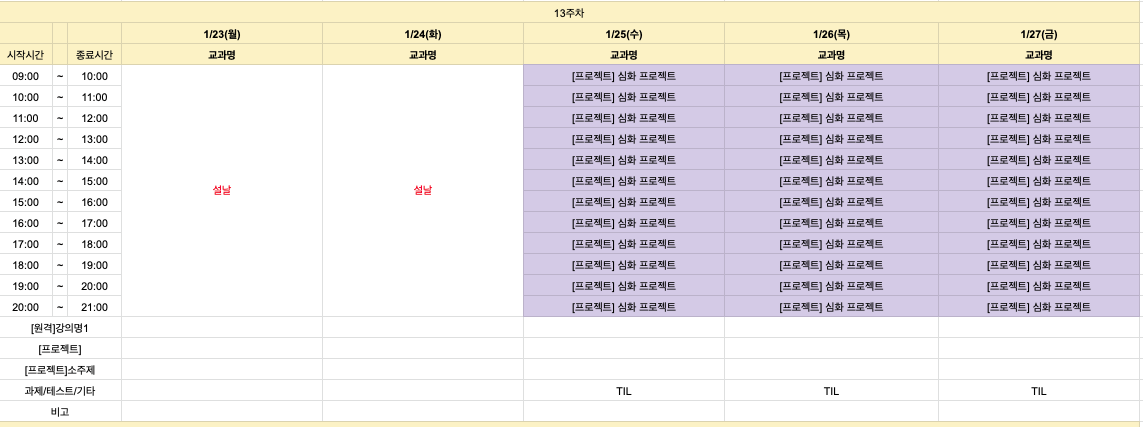
[ 13주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 설날
✔ 화: 설날
✔ 수: 심화 프로젝트
□ 목: 심화 프로젝트
□ 금: 심화 프로젝트
- 나의 계획
✔ 파이어베이스 사용하는 것을 진수님과 함께하기
□ 파이어베이스 연동 후 이미지 업로드하면 사진 이름이 too long이라는 오류가 난다. 고칠 것이다.
