
2022.11.01.(화)
TIL Today I Learned
Good: 스스로 코드짜려고 노력한 것, 깃과 깃허브를 이해했다. 12hr 이상 공부함.
Bad: 나의 실력
ect: 잠을 자다가 중간에 깼다. 코딩애플 깃과 깃허브를 듣다가 자서 공부하다 잠을 잔 셈이다. 2시간 공부 더 하고 잤다. 이러한 방법은 비효율적이다. 집중할 수 있을 때 공부하는 게 좋다. 잘 땐 자야지.
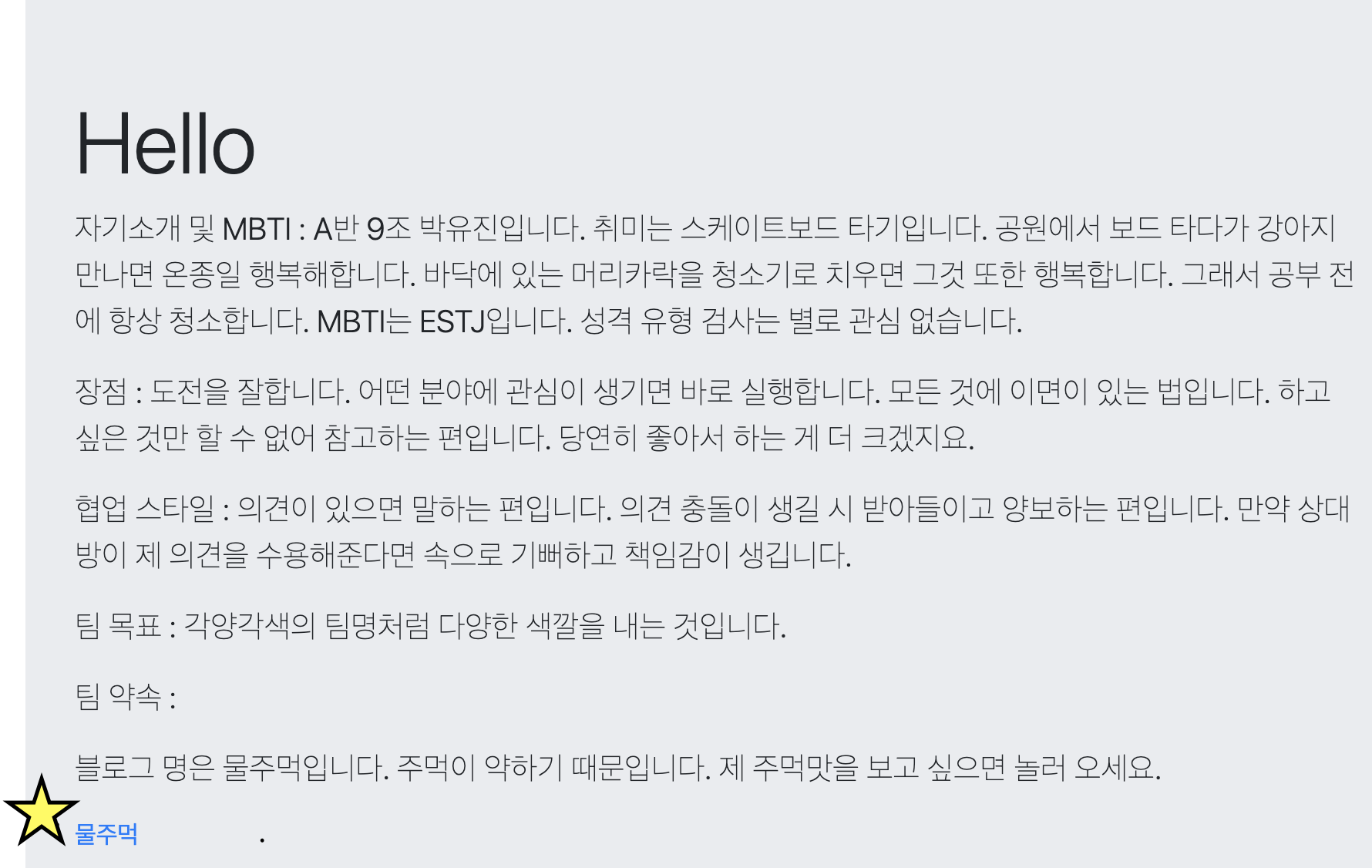
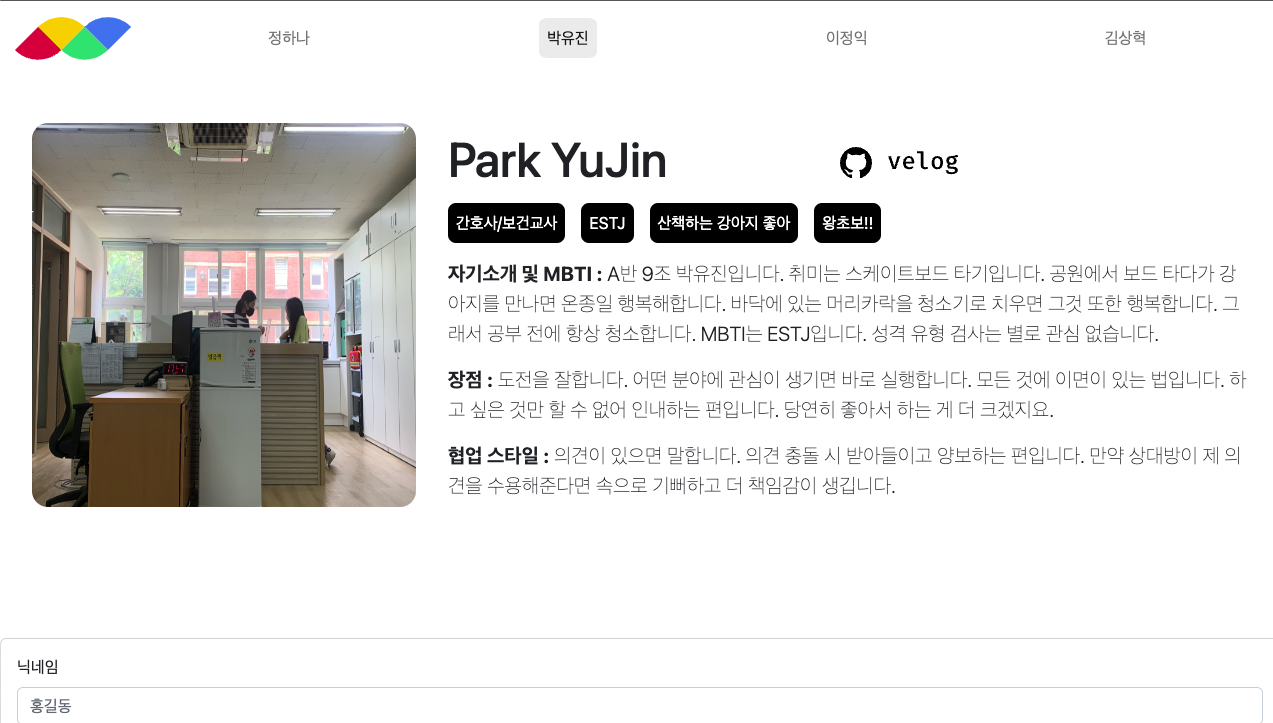
* 개인 페이지 만들기

(별표 파란 물주먹에 주목해주세요!)

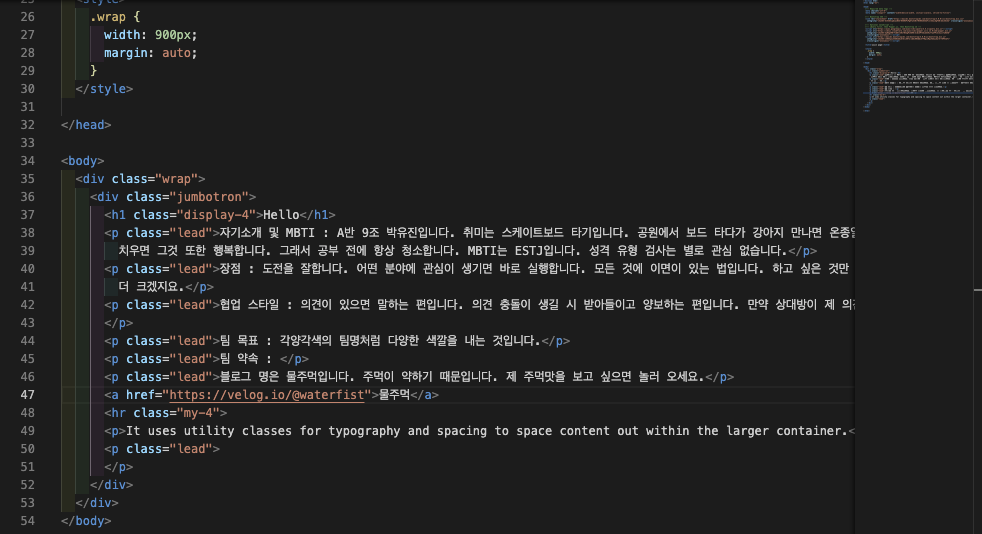
▶ vscode 47번줄에 사이트 링크를 걸었다. 수업에서 a를 넣으면 된다는 것을 기억했다. 사이트 연결했더니 그냥 글자가 적혀졌다. 구글링의 필요성을 느꼈다. 그 후 링크도 넣고 파란색 '물주먹'을 누르면 블로그로 연결되는 기능까지 추가 되었다. 희희 뿌듯 (10AM)
처음
<a>링크주소</a>
구글링 후
<a href="https://velog.io/@waterfist">물주먹</a>▶ 수정본! 처음 완성 후 1hr30 지났다.
글자를 두껍게 변경했다. 오른쪽에 좋아하는 사진을 삽입했다. 글자를 왼쪽에 정렬했다. 뿌듯해하던 블로그링크를 버튼 안에 넣었다. 버튼을 누르면 새로운 창으로 팝업 열린다. (11AM30)


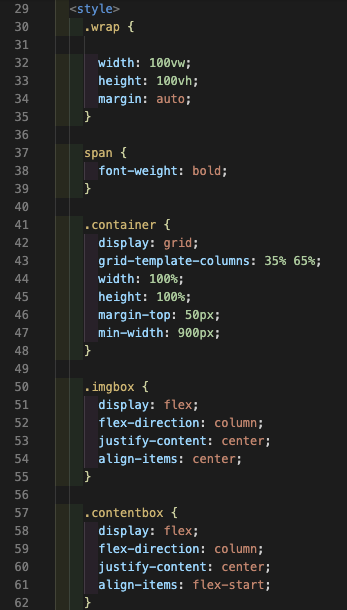
▶ 가장 만족하는 코드를 설명하자면 .container이다! 41번 줄 첫 번째로 grid-template-columns를 이용하여 세로축을 세웠다. 사진과 글자를 왼쪽/오른쪽으로 나눴다. 왼쪽:35% 오른쪽:65%
여기서 응용하자면 왼쪽 글자, 오른쪽 사진을 넣으려면 사진을 밑에 쓰면 된다.
.container {
display: grid;
grid-template-columns: 35% 65%;
width: 100%;
height: 100%;
margin-top: 50px;
min-width: 900px;
}

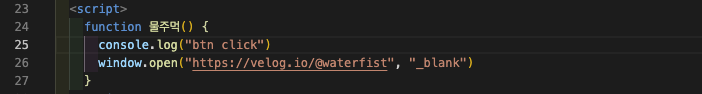
▶ 두 번째로 26번 줄 blank를 이용하여 새로운 창으로 팝업 여는 것이다. 실제로 사용 했을 때 편리하기 때문에 설정하였다.
<script>
function 물주먹() {
console.log("btn click")
window.open("https://velog.io/@waterfist", "_blank")
}
</script>▶ 개인적으로 한 것을 팀원이랑 만나서 합쳤다. 깃과 깃허브 처음 제대로 사용하게 되었다. 어제 계획할 때 20% 정도 알아들었는데, 다행히 오늘은 40% 알아들었다. 2배나 알아들어 얼마나 신이 나던지 공부의 효율이 오르고 있다. 터미널에서 branch, pull, push, 깃허브에서pull requests 스스로 했다. 처음에 얼굴이 빨개질 만큼 당황하고 어려웠지만 반복하다보니 이해가 되었다. 참 다행이다. 사실 그 다음 단계도 궁금하고 해보고 싶었다. 깃, 깃허브 공부를 더 해서 내가 못했던 나머지 부분이 무엇인지 알아내야겠다. 항상 하는 말이지만 혼자 했으면 못 했을텐데 우리 팀 대원들에게 정말 진심으로 감사하다. (18PM)
사실 하나도 빠짐없이 모든 코드가 나에게 다 잘한 것이고 뿌듯하다. 혼자서 잘 못 하기 때문에 구글의 도움을 정말 많이 받았다. 간호학과 study case 할 때 교수님께서 "출처 없는 곳에서 가지고 오지마라. 구글 네이버는 되도록 쓰지 말고 논문이나 교과서에서 찾아라."라고 하셨다. 하지만 난 그때부터 구글링을 열심히 했다. 너무 유용했기 때문이다. 덕분에 구글링만큼은 어렵지 않다. 햐햐

* 경험
사실 하나도 빠짐없이 모든 코드가 나에게 다 잘한 것이고 뿌듯하다. 혼자서 잘 못 하기 때문에 구글의 도움을 정말 많이 받았다. 간호학과 study case 할 때 교수님께서 "출처 없는 곳에서 가지고 오지마라. 구글 네이버는 되도록 쓰지 말고 논문이나 교과서에서 찾아라."라고 하셨다. 하지만 난 그때부터 구글링을 열심히 했다. 너무 유용했기 때문이다. 덕분에 구글링만큼은 어렵지 않다. 햐햐

* 추가하고 싶은 점
▶ 창이 작아지면 글씨가 없어지는 거 말고 글씨가 창을 따라 가면 좋겠다.
min-width: 900px;▶ 처음 소개 글(홈)에서 내 사진 누르면 링크로 가는 것
▶ 자기소개에서 벨로그 로고 누르면 새로운 블라우저가 열리는 것
window.open("https://velog.io/@waterfist", "_blank")[ 1주차 계획 ]
- 스파르타클럽

- A반 9조
✔ 화: 각자 페이지 + index -> 괜찮은 거 뽑기 --->완료!
□ 수: DBmongo
□ 목: 마무리 -> 영상 else -> 마무리, 발표자 선정
□ 금: 발표
- 나의 계획
□ 9am-9pm 까지 팀 프로젝트 후 개인 공부
□ 개인 공부에는 깃헙 기초, 스파르타코딩클럽 웹개발 종합반 재강의 듣기

유진님... 정말 정리에 탁월한 실력을 갖고 계신것같습니다
고뇌하신 순간들과 어떻게 학습하셨는지에 대한 세세한 기록이 정말 인상깊어요
중간중간 개인적인 감정회고도 함께 진행하시다보니 글을 읽는게 더 수월하네요
정말 최고! 엄지 척!