
2023.01.11.(수)
TIL Today I Learned
Good: 못해서 그런지 은연 중에 무시를 당한다. 그런 것 같다가 아니라 그렇다. 어떻게 해야할지 모르겠다. 나도 잘 하는 부분이 있어서 말을 한 건데 속상하다.
Bad: 어려워서 눈물난다. 그래도 네이트브라는 것을 접촉할 수 있어서 좋다.
[ 리액트 네이티브 클론 코딩 프로젝트 진행사항]
- 계획
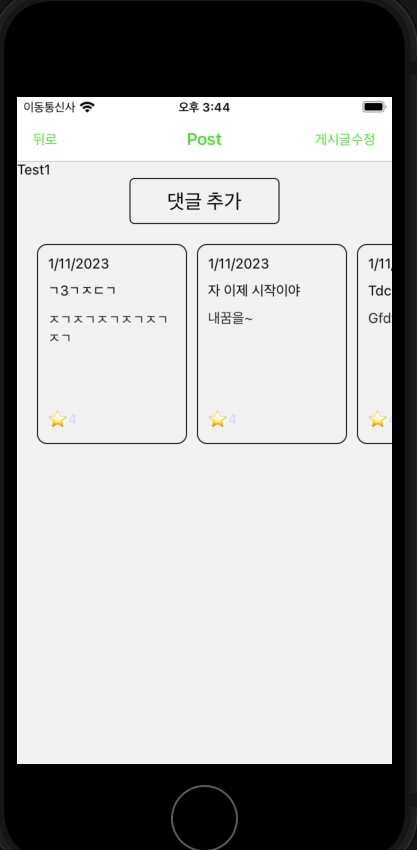
✔ 뒤로가기 버튼 -> 완료
headerLeft: () => (
<TouchableOpacity onPress={() => navigation.goBack()}>
<Text style={{ color: isDark ? YELLOW_COLOR : GREEN_COLOR }}>
뒤로
</Text>
</TouchableOpacity>
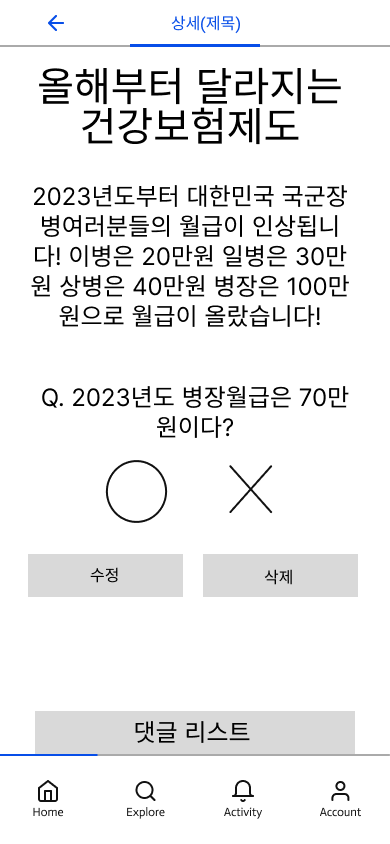
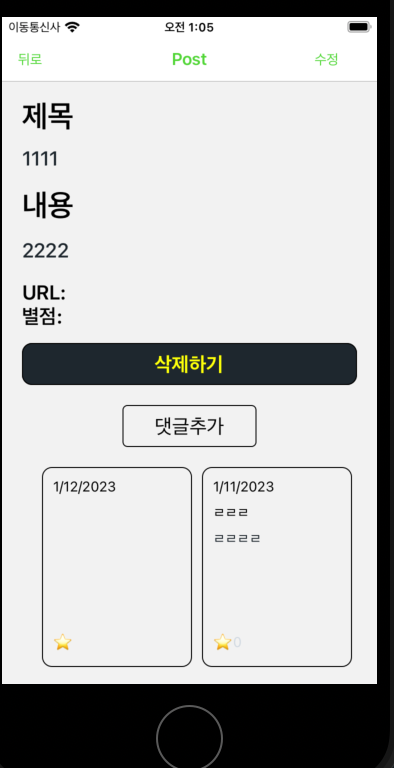
),✔ 상세(제목)은 각 내용 제목
✔ 내용
✔ URL
✔ 별점
□ O, X Quiz -> 해야됨
✔ 수정
headerRight: () => {
return (
<TouchableOpacity
style={{ flexDirection: "row" }}
onPress={() => {
navigate("Stacks", { screen: "PostInput" });
}}
>
<Text style={{ color: isDark ? YELLOW_COLOR : GREEN_COLOR }}>
게시글수정
</Text>□ 수정 모달 창 띄우기 -> 수정 완료 버튼 누르면 수정이 안 되어있음. 다시 해야함.
✔ 삭제 버튼 -> 삭제 됨.
✔ 댓글리스트로 가는 버튼
<Text>{comment.title}</Text>
<AddComment onPress={goToComment}>
<TempText>댓글 추가</TempText>
</AddComment>



오늘의 마지막 정리본
[ 파이어베이스 데이터 가지고 오기]
-
내가 필요한 부분은 수정하기! updateDoc을 이용할 것이다.
-
update 할 때 firestore 적용
import { collection, doc, updateDoc } from "firebase/firestore";
...
React.useEffect(async() => {
const docRef = doc(db, "bucket", "[도큐먼트 아이디]");
await updateDoc(docRef, {
completed: true,
});
}, []);
* 파이어베이스랑 통신하는 함수 만들기
// 파이어베이스랑 통신하는 부분
export const updateBucketFB = (bucket_id) => {
return async function (dispatch, getState) {
// 수정할 도큐먼트를 가져오고,
const docRef = doc(db, "bucket", bucket_id);
// 수정합시다!
await updateDoc(docRef, { completed: true });
// getState()를 사용해서 스토어의 데이터를 가져올 수 있어요.
console.log(getState().bucket);
// bucket list 데이터를 가져와요.
const _bucket_list = getState().bucket.list;
// findIndex로 몇 번째에 있는 지 찾기!
const bucket_index = _bucket_list.findIndex((b) => {
// updateBucketFB의 파라미터로 넘겨받은 아이디와
// 아이디가 독같은 요소는 몇 번째에 있는 지 찾아봐요!
return b.id === bucket_id;
})
dispatch(updateBucket(bucket_index));
};
};잘 몰라서 따라쳤다. 수정완료하면 내용이 변경되지 않아서 내일 다시 시도 해볼 것이다.
[ 11주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 리액트 네이티브 클론 코딩
✔ 화: 리액트 네이티브 클론 코딩
✔ 수: 리액트 네이티브 클론 코딩
□ 목: 리액트 네이티브 클론 코딩
□ 금: 리액트 네이티브 클론 코딩 발표
- 나의 계획
✔ 체크리스트에 있는 거 하기.
□ 내일 CSS 마무리하기
