
2023.01.23.(월)
TIL Today I Learned
Good: 수정 버튼 누르면 완료버튼이라고 바뀌는 것과 닉네임 변경하는 것까지 구현했다.
Bad: 나는 배움이 느리다고 생각하지만, 시작한지 3개월 차인데 이 정도 실력이 뭐 어때서라고 생각한다. 사실 취업 가능한가 싶다.
[ Typescript 프로젝트 ]
- 진행할 것
수정하기 버튼이 완료하기 버튼으로 바뀌기
수정하기 눌렀을 때 사진 변경할 수 있게 파일선택 박스 보이기
수정하기 눌렀을 때 나의 별명이라는 기존 닉네임 그대로 뜨게 하기
- 수정하기 버튼이 완료하기 버튼으로 바뀌기
<ProfileEditButton onClick={profileEditComplete}>
완료하기
</ProfileEditButton>
) : (
<ProfileEditButton onClick={profileEdit}>
수정하기</ProfileEditButton>
)}해석: profileEditComplete를 누르면 완료하기 아니면 수정하기로 보여줘라.
- 수정하기 눌렀을 때 사진 변경할 수 있게 파일선택 박스 보이기
<div>
<ProfileImage img={BaseProfile}></ProfileImage>
{editmode ? (
<>
<button>
{" "}
<label htmlFor="changeimg">파일선택</label>
</button>
<input
hidden
id="changeimg"
type="file"
placeholder="파일선택"
></input>
</>
) : (
""
)}
</div>해석: editmode라면 파일선택이라는 버튼을 보여줘라.
label은 위 사진처럼 박스 안에 파일선택이라는 글자가 나온다. 대신에 누르면 버튼역할만 할 뿐 다른 이미지를 불러오지 못 한다.
input은 박스가 나오지 않고 파일선택이라는 글자만 뜬다. 다른 이미지로 변경할 수 있게 불러올 수 있다.
내가 원하는 건 label의 박스와 input의 기능이다. 둘 다 합치기 위해 changeimg이라는 id를 줬고 input을 숨겼다.
- 수정하기 눌렀을 때 나의 별명이라는 기존 닉네임 글자 그대로 뜨게 하기
const ProfileItem = {
nickname: nameRef.current?.value,
image: img,
};
nameRef.current?.value &&
setProfile({...profile,nickname: nameRef.current?.value});해석: nameRef에 있는 현재 값이 들어 있으면 setProfile 안에 있는 것을 사용해라
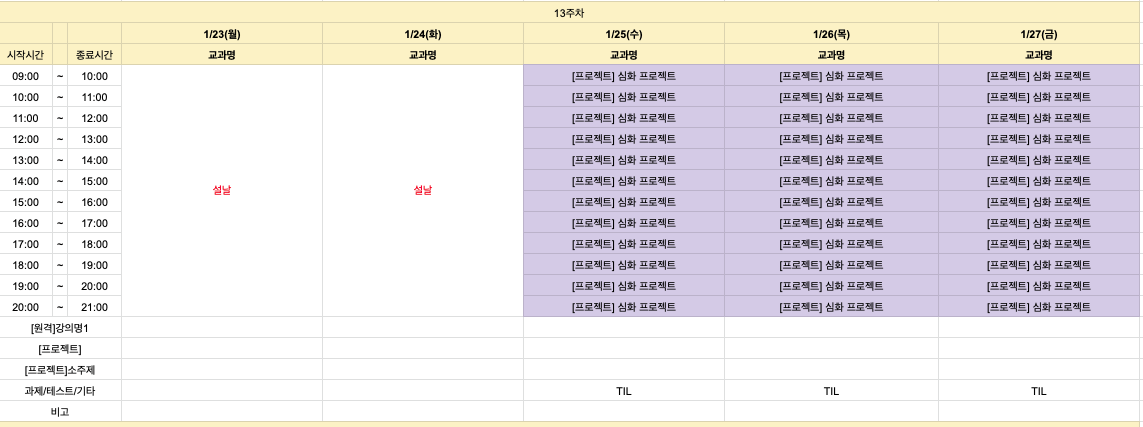
[ 13주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 설날
□ 화: 설날
□ 수: 심화 프로젝트
□ 목: 심화 프로젝트
□ 금: 심화 프로젝트
- 나의 계획
✔ 수정버튼 구현하기
□ 이미지 변경 시 변경된 이미지가 그대로 남아 있게하기
