
2023.01.24.(화)
TIL Today I Learned
Good: 자고 일어나서 외친 것이 있다! "해보자 해야하니까 해야지."이다. 느리지만 꾸준히 하면 빛이 보일 것 같다. 내가 만들고 싶은 프로젝트가 있으면 엄청 재밌게 사용자 측에서 편하게 사용할 수 있는 웹이나 앱을 만들 것 같다. 만들고 싶은 게 있더라도 리액트를 다룰 줄 알아야 하니까 팀 프로젝트 열심히 참여하자.
Bad:
[ Typescript 프로젝트 ]
- 진행할 것
-
네임 박스 css하기
-
프로필 사진 파일선택 박스 css하기
-
이미지 사진 변경 시 변경사항 유지하기
- 네임 박스 css하기
const ProfileNicknameEdit = styled.input`
border: none;
width: 100px;
height: 30px;
padding: 1px;
:hover {
background-color: #e37b58;
transition: 0.7s;
}
:focus {
outline: none;
}
`;해석: 마우스를 대면 박스 테두리가 연두색으로 변한다. focus가 정답이었다.
- 파일선택 박스 css하기
어려워서 pass함. 나중에 시간나면 시도해봐야겠다. - 이미지 사진 변경 시 변경사항 유지하기
const [imgFile, setImgFile] = useState<string>(); const imgRef = useRef<HTMLInputElement>(null); // 프로필 사진 업로드 변경사항 유지하기 const saveImgFile = () => { if (imgRef.current?.files) { const file = imgRef.current.files[0]; const reader = new FileReader(); reader.readAsDataURL(file); reader.onloadend = () => { const resultImg = reader.result; setImgFile(resultImg as string); }; } };
해석: 만약 imgRef.최근 파일이 있으면 뒤에 것을 실행해줘라.
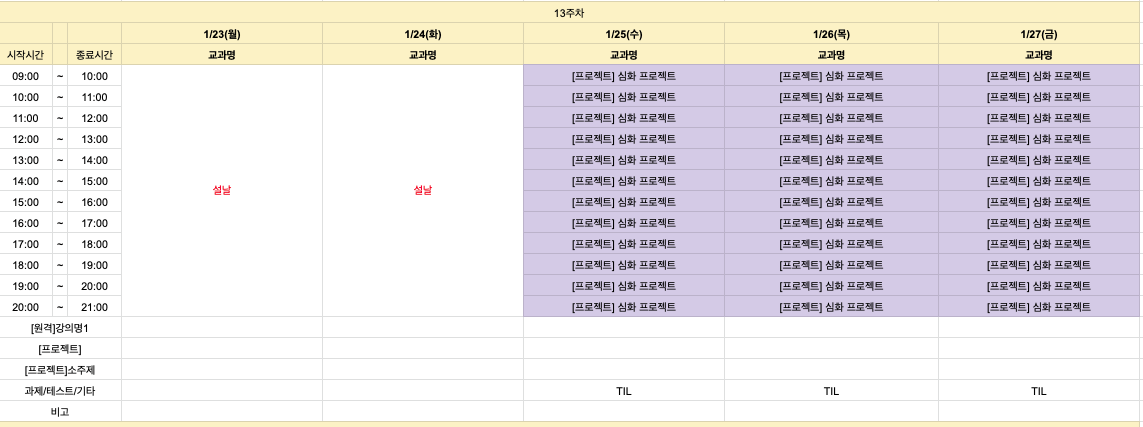
[ 13주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 설날
✔ 화: 설날
□ 수: 심화 프로젝트
□ 목: 심화 프로젝트
□ 금: 심화 프로젝트
- 나의 계획
✔ 네임 박스 css하기, 이미지 사진 변경 시 변경사항 유지하기, 파일선택 박스 css하기
□ 파이어베이스 사용하는 것을 진수님과 함께하기
