
2022.11.22.(화)
TIL Today I Learned
Good: 아직 한참 모자르지만, 1주 차 미니 프로젝트 때 한마디도 못했던 거 생각하면 성장하고 있다는 걸 느낀다. 그 당시에 다른 사람들은 잘하는데 나만 이해 못하는 것인가 생각했지만, 출발선과 성장 속도가 다름을 인정하니 괜찮아졌다. 나는 나를 믿었고 매니저님과 튜터님의 응원 덕분에 앞으로 나아가고 있다. 스파르타 코딩클럽에 오길 잘했다.
Bad: Firebase에 대해 이해를 잘하지 못했다. 특강을 재수강해서 꼭 1인분의 역할을 할 것이다.
[VScode]
▶ 문제점
- 상세 페이지이다. 수정하기 버튼을 누르면 '사진 수정'이 떠야하는 데 미리 떠 있는 상태이다.

▶ '사진 수정('#uplord')' detail.js 기본틀
export function modalModify() {
$(`#modalModify-completed`).show();
$(`#modalDate`).show();
let modifiedTitle = $(`#modalTitle`).text();
let modifiedContent = $(`.modalContent`).text();
console.log(modifiedContent);
$(`#modalButtonModify`).hide();
$(`#modalTitle`).hide();
$(`.modalContent`).hide();
$(`#modalDate`).hide();
$(`#uplord`).show();
-숨기기
export function modalModifyClose() {
$(`#modalModify-completed`).hide();
$(`#modalDate`).show();
let modifiedTitle = $(`#modalTitleInput`).val();
let modifiedContent = $(`#contentTextarea`).val();
console.log(modifiedContent);
$(`#modalButtonModify`).show();
$(`#uplord`).hide();▶ '사진 수정('#uplord')'오류에 대한 정답)
margin: 4rem 0 8rem;
#container {
width: 45rem;
margin: 4.5rem auto 0;
padding: 0 2.5rem;
min-height: 100vh;
}
#uplord {
width: 30%;
height: 50%;
border-radius: 10px;
margin: 10px 0px 10px 0px;
display: none;
} - class content-container 안에 #container와 #uplord 각각 들어가야 한다. 오류는 #container의 자식으로 #uplord가 들어가 있었다. 그래서 작동이 되지 않았다.
▶ 원하던 그림
- 수정하기 누르면 사진 수정이 뜬다.

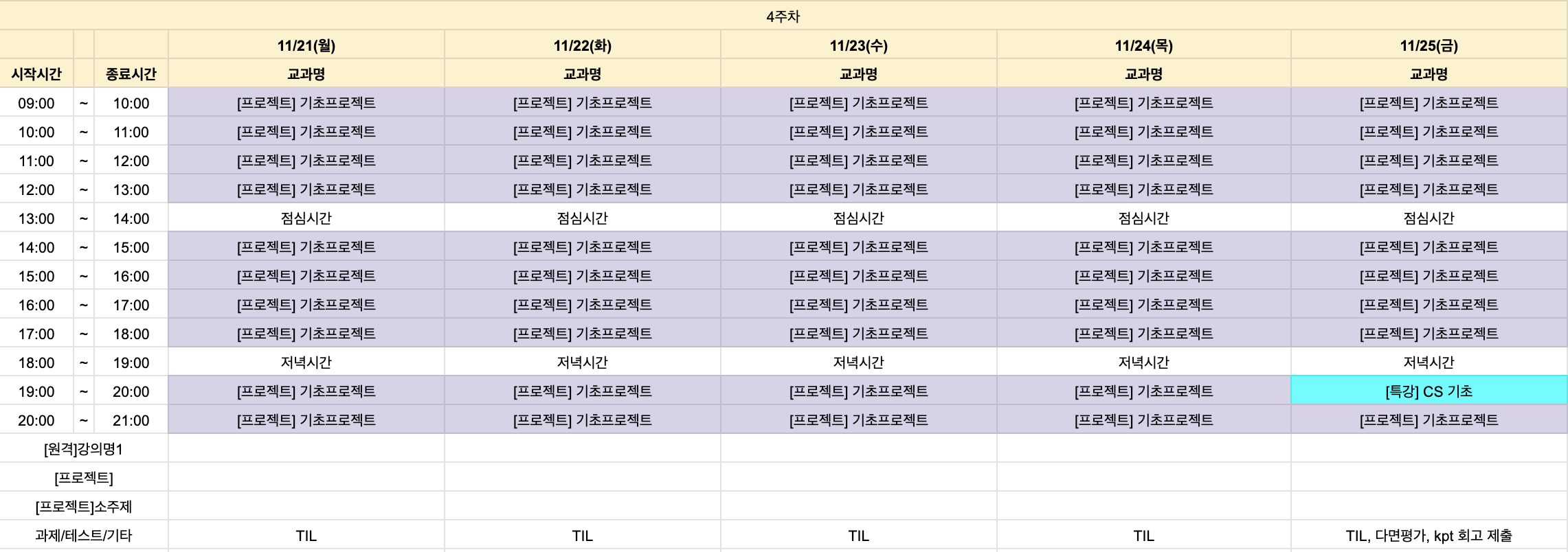
[ 4주차 계획 ]
스파르타코딩클럽 계획

✔ 월: 기초 프로젝트
✔ 화: 기초 프로젝트
✔ 수: 기초 프로젝트
□ 목: 기초 프로젝트
□ 금: 기초 프로젝트
나의 계획
□ 내일 CRUD 부분 만든다. 그전에 개념을 확실히 잡기.
