
2022.11.22.(화)
TIL Today I Learned
Good: 프로젝트 담당 구역(상세 페이지)을 맡았다. 메인페이지에서 상세페이지로 연결해서 열리는 것을 구현했다. 나머지 세세한 것은 프로그래밍으로 함께 했다.
Bad: 내가 맡지 않은 부분을 볼 여유가 없다. 차근차근 보고 발표 준비를 해야겠다.
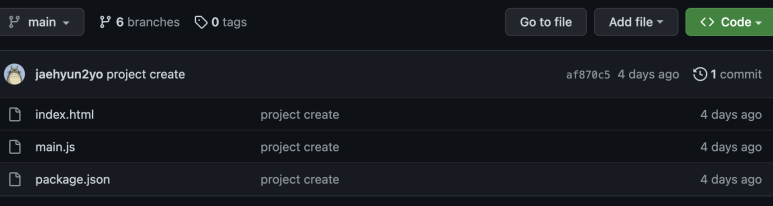
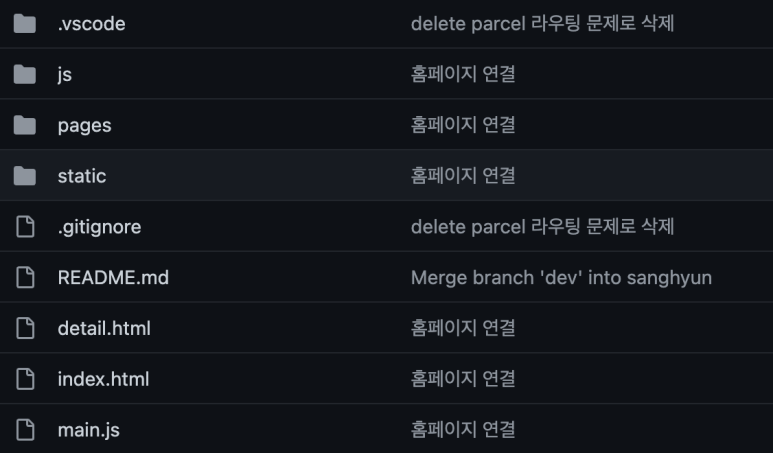
[깃허브]
▶ 시작을 main, dev, 각 대원의 branches를 생성 후 git pull을 하였다.

그 이후로 2022.11.22. 오늘 git push dev, git pull origin dev를 하여 팀 대원들과 과제물을 합쳤다. 깃허브에서 기존 파일 틀이 있어야 하는데 잡지 않고 시작해서 프로젝트를 진행하는 데 조금 시간이 걸렸다. 다음에는 시간이 오래 걸리더라도 기본은 깔고 가자고 했다.

이렇게 기존 틀을 설정하였다. 대원 1 home 구역(메인페이지)에서 나의 detail구역(상세페이지)으로 이어지게 만들어야 한다. 대원 1의 것을 합치다 보니 연결 과정에서 생각한 것보다 시간이 오래 걸렸다. css도 깨졌다. 제일 해결하기 힘들었던 것은 detail.html의 문제였다.
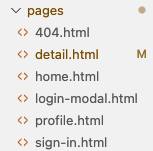
[VScode]

▶ detail.html
- 문제의 html이다. 제목, 날짜 수정하기 등의 위치가 뒤죽박죽이다. detail.scss에서 수정하였지만 수정이 되지 않았다.
- 이유는 위 함수를 detail.html이 아닌 home.html에 넣어야 적용이된다. 왜냐하면 modalButtonModify 버튼을 눌렀을 때 숨겨진 모달창이 열리기 때문이다. 페이지 이동이 아닌 홈에서 숨겨놓은 상세모달 창을 여는 것이다. 그래서 home.html에서 div를 적어야 detail에 작용 된다.
<input id="modalTitleInput" />
<button id="modalButtonModify" type="button" onclick="modalModify()">
수정하기
</button>
<button id="modalModify" onclick="modalModifyClose()" type=" button">
수정완료
</button>
<button id="modalButtonDelete" type="button">삭제</button>
</div>
- modalup, modaldown
- 밑에서 올라와서 열림 home.html
<div class="card-container" href="#detail" onclick="modalup()"></div>
- 위에서 내려가서 닫힘 home.html
<button type="button" class="modalButtonClose" onclick="modaldown()">닫기</button>- 위에서 내려가서 닫힘 detail.js
export function modaldown(){
- 밑에서 올라와서 열림 detail.js
export function modalup(){
console.log("hi")
document.body.style.cssText = `
position: fixed;
top: -${window.scrollY}px;
overflow-y: scroll;
width: 100%;`;
$(`.modalFirstBlack`).css(`top`, '0vh');
}; const scrollY = document.body.style.top;
document.body.style.cssText = "";
window.scrollTo(0, parseInt(scrollY) * -1);
$(`.modalFirstBlack`).css(`top`, `100vh`);[글자를 밑에 위치하기]
div로 묶어서 grid 80%10%10%으로 나누었다. 수정하기, 삭제를 3등분 박스 제일 밑에 위치하게 하고 싶다면 flex-end을 쓰면 된다.
.modalGrid {
display: grid;
grid-template-columns: 80% 10% 10%;
height: 100px;
margin: 20px 20px;
.modalTitle {
text-align: center;
color: black;
font-weight: 700;
}align-item:flex-end출처 css grid 완벽가이드
https://heropy.blog/2019/08/17/css-grid/
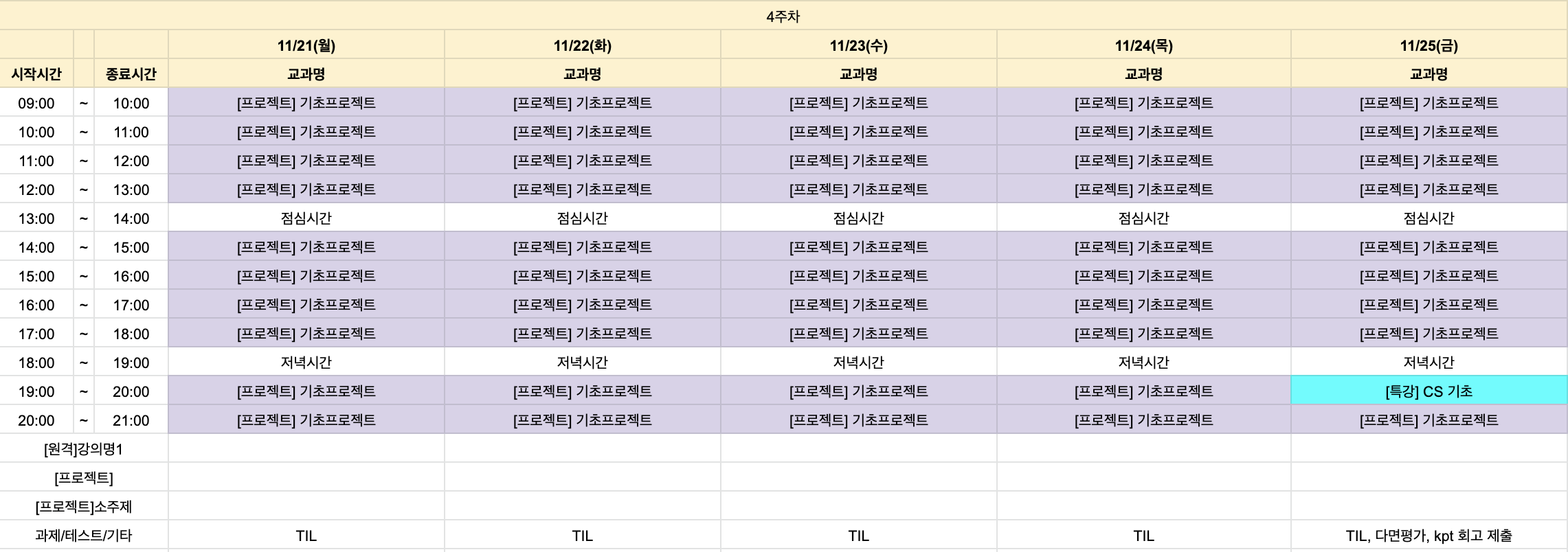
[ 4주차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 기초 프로젝트
✔ 화: 기초 프로젝트
□ 수: 기초 프로젝트
□ 목: 기초 프로젝트
□ 금: 기초 프로젝트
- 나의 계획
✔ 홈과 상세페이지 자연스럽게 연결하기
