
2023.01.06.(금)
TIL Today I Learned
Good: 팀 프로젝트 시작했다. 이번에도 노션 정리를 맡고 있다. 2023년 바뀌는 정책에 대해 앱을 만드는 것이다. 재미있을 것 같다.
Bad: 리액트 네이티브 강의를 아주 정독하지 못한 채 시작해서 당최 무슨 말인지 모르겠다. 주말 동안 열공해야겠다.
[ 리액트 네이티브 프로젝트]
-
저번 조에서 미리 TodoList App에 대해 대비했다. 그래서 더 자신감 있게 리덕스 프로젝트를 수행한 것일지도 모른다. 역시 코딩은 잘하는 것이 아닌 익숙해져야 할 숙제이다.
-
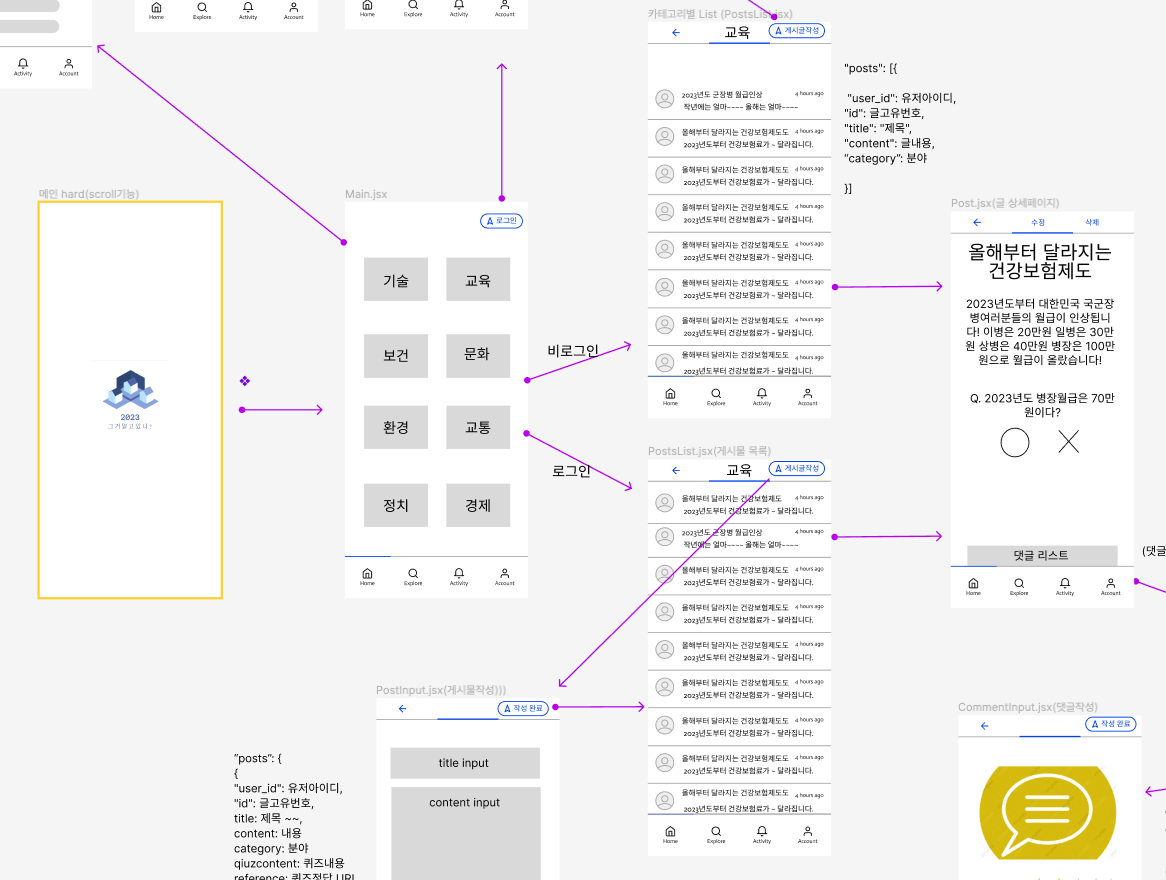
대박 2조 팀 노션이다. 여기서 보면 더 자세히 알 수 있다. 나는 post.jsx (글 상세페이지) 맡았다.
-
발제를 보고 보고 또 봐서 프로젝트 주제를 정했다. 2023년 바뀌는 정책을 O, X 퀴즈 내는 것으로 정했다.
-
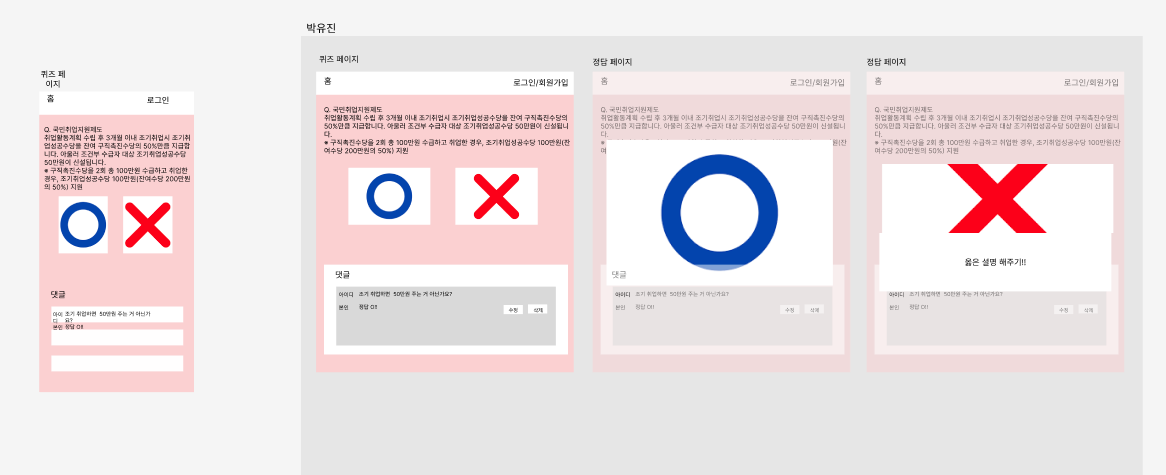
피그마로 와이어 프레임을 짰다. 각자 원하는 거 만들어서 투표를 통해 채택했다. 나는 어떻게 시작할지 몰라 웹에서 하는 것처럼 만들었다. 태언 님이 빨리 디자인을 해서 그것으로 하기로 했다.
-
내 것

- 채택된 것

-
목적: 2023년부터 달라지는 정책에 대해서 게시글 올리고. O, X Quiz도 풀기
-
참고 자료: 대한민국 정부 2023년부터 이렇게 달라집니다
-
기능:
CRUD 구현 (Firebase 또는 json-server 사용)
카드 리스트 조회
카드 상세 조회
카드 추가
카드 수정
카드 삭제
- 필수 요구 사항
react-navigation 을 이용하여 라우팅 및 레이아웃을 구성하세요.
1개 이상의 스크린에 Dark Mode를 구현하세요.
TextInput 에 유효성 검증 기능을 적용하세요. 유효성 검증이란, 아래의 예시들을 의미합니다.
ex: 제목을 10글자 이상 기재하지 않으면, 글을 추가할 수 없도록 제한 → Alert API 를 통해 안내
ex: 입력하지 않으면, 버튼이 비활성화 (TouchableOpacity)
react-query 의 useQuery를 사용하여 fetch(get) 요청을 처리하세요. (useMutation은 선택)
github 과 git 명령을 통해 버전관리를 진행하세요. master 또는 main 브랜치는 오직 배포를 위한 브랜치로 사용해 주세요.
- 배포
expo QR code
[ 10주 차 계획 ]
-스파르타코딩클럽 계획

✔ 월: 리액트 네이티브 실무 기초
✔ 화: 리액트 네이티브 실무 기초
✔ 수: 리액트 네이티브 실무 기초
✔ 목: 리액트 네이티브 실무 기초
✔ 금: 리액트 네이티브 클론 코딩
-나의 계획
✔ 프로젝트 계획을 짜기
□ 주말동안 리액트 네이티브 공부하기
