
2023.02.17.(금)
TIL Today I Learned
해당 깃허브
Good: 오늘은 가족회의 날! 우리 팀원들을 만났다. 더 똘똘 뭉치는 계기가 되었다.
Bad: 마이페이지 프로필 변경 기능을 맡았다. 저번 프로젝트에서 했기에 잘 할 수 있을 거라고 생각했다. 하지만 잘 되지 않고 어렵다. 어떤 부분이 되지 않는지 오류에서 만나보자.
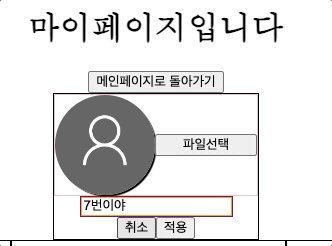
[ 최종 프로젝트 오류]
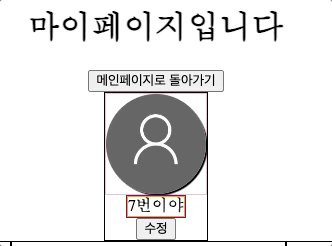
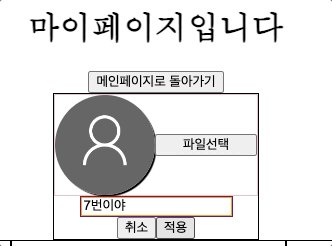
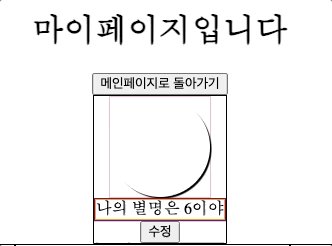
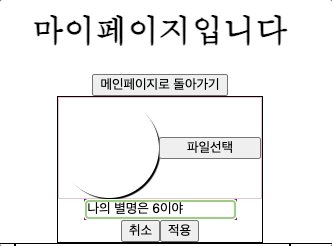
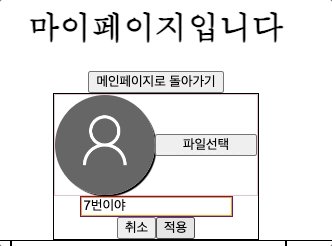
문제점1: 취소 수정 버튼이 같이 나와 있다. 수정버튼 눌렀을 때 취소와 적용 버튼이 생성되어야 한다.
해결점1: hidden 위치를 상위 div에 넣어주었다. ProfileEditCancle은 button이다. 버튼에는 숨기는 기능이 없나보다.
// 수정 전
<div>
<ProfileEditCancle hidden={!editmode} onClick={profileEditCancle}>
취소
</ProfileEditCancle>
</div>
// 수정 후
<div hidden={!editmode}>
<ProfileEditCancle onClick={profileEditCancle}>
취소
</ProfileEditCancle>
</div>

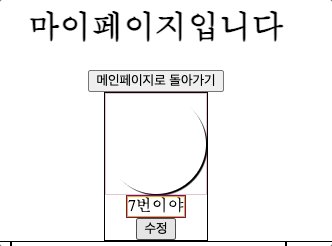
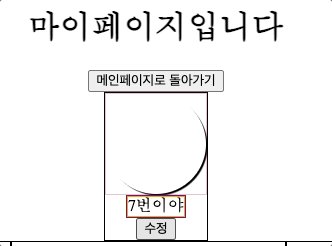
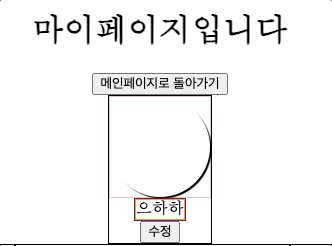
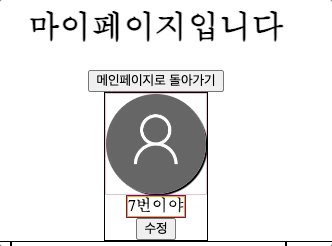
문제점2: 마이페이지 들어가면 기본 사진이 흰색이다. 기본 아이콘 사진으로 통일되게 하고 싶다.
해결점2: profileimg 변수를 주었다. 코드로 알아보자!
// 수정 후
const imgProfile = '기본 아이콘 이미지';
const profileimg = authService?.currentUser?.photoURL ?? imgProfile;
//pofileimg은 최근 사용자 사진 아니면 기본 아이콘이미지 프로필로 해라
const [imgEdit, setImgEdit] = useState<string>(profileimg);return(
<ProfilePhotoContainer>
<ProfileImage img={imgEdit}></ProfileImage>
<ProfilePhotoContainer>
)
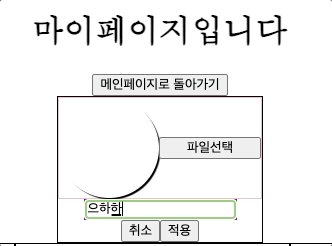
문제점3: 사진 변경을 하면 변경 사진으로 나오지 않는다. 그 상태에서 적용버튼 누르면 사진이 변경되어 있다.
해결점3: imgRef를 추가했다.
// 수정 후
const imgRef = useRef<HTMLInputElement>(null);
// 프로필 사진 변경 후 변경 사항 유지하기
const saveImgFile = () => {
if (imgRef.current?.files) {
const file = imgRef.current.files[0];
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = () => {
const resultImg = reader.result;
localStorage.setItem('imgURL', resultImg as string);
setImgEdit(resultImg as string);
};
}
};
// 전체 프로필 수정을 완료하기
const profileEditComplete = async () => {
const imgRef = ref(
storageService,
`${authService.currentUser?.uid}${uuidv4()}`
);return(
<ProfilePhotoContainer>
<ProfileImage img={imgEdit}></ProfileImage>
{editmode ? (
<>
<ProfilePhotoBtn>
<ProfilePhotoLabel htmlFor="changePhoto">
파일선택
</ProfilePhotoLabel>
</ProfilePhotoBtn>
<ProfilePhotoInput
hidden
id="changePhoto"
type="file"
placeholder="파일선택"
onChange={saveImgFile}
ref={imgRef}
/>
</>
) : (
''
)}
</ProfilePhotoContainer>
)[ 16주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 최종 프로젝트
✔ 화: 최종 프로젝트
✔ 수: 최종 프로젝트
✔ 목: 최종 프로젝트
✔ 금: 최종 프로젝트
- 나의 계획
✔ 마이페이지 사진 수정 기능 꼭 성공하기
□ 마이페이지 사진 수정 후 취소 버튼 누르면 기본 아이콘이 아닌 흰색 배경으로 바뀜. 수정하기.