
2023.02.16.(목)
TIL Today I Learned
해당 깃허브
Good: 모르는 거 물어보고 받아 적어서 스스로 찾아보기!
Bad: 너무 어렵다아아
[ 최종 프로젝트 오류]

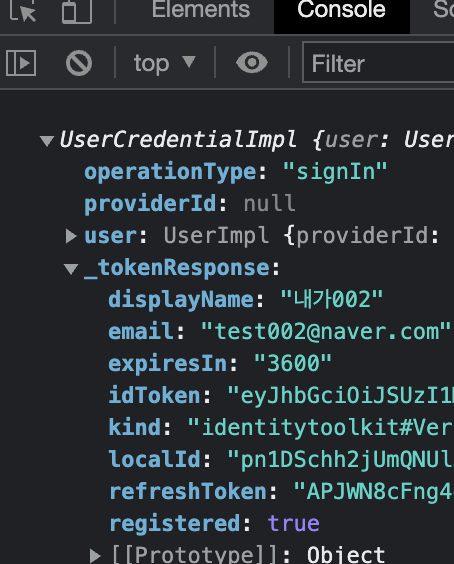
문제점: 회원가입 할 때 이메일, 비밀번호, 닉네임을 기입한다. 크롬 검사에 console에 _tokenResponse에 displayName이 없어서 만들어야 한다.
//수정 전
setRegistering(true);
await createUserWithEmailAndPassword(authService, data.email, data.password)
.then(() => {
customAlert('회원가입을 축하합니다!');
props.closeModal();
})해결점: createUserWithEmailAndPassword(authService, data.email, data.password, data.nickname) nickname을 추가 했더니 Expected 3 arguments, but got 4.이라는 말이 떴다. 여기가 자리가 아닌가 보다 하고 검색을 해서 드디어 답을 찾았다.
//수정 후
setRegistering(true);
await createUserWithEmailAndPassword(authService, data.email, data.password)
.then((res) => {
updateProfile(authService?.currentUser!, {
displayName: nickname,
});
customAlert('회원가입을 축하합니다!');
props.closeModal();
})[ 16주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 최종 프로젝트
✔ 화: 최종 프로젝트
✔ 수: 최종 프로젝트
✔ 목: 최종 프로젝트
□ 금: 최종 프로젝트
- 나의 계획
✔ dispalyName: nickname 넣는 거 꼭 성공하기
□ 마이페이지 사진 수정 기능 꼭 성공하기
