
2023.03.08.(수)
TIL Today I Learned
Good: 반응형에는 헤더를 없애서 홈으로 돌아가는 기능이 사라졌다. 그래서 모든 구역에 취소 버튼을 구현하였다.
Bad: 아쉬운 점은 없다.
[ 최종 프로젝트 오류!]

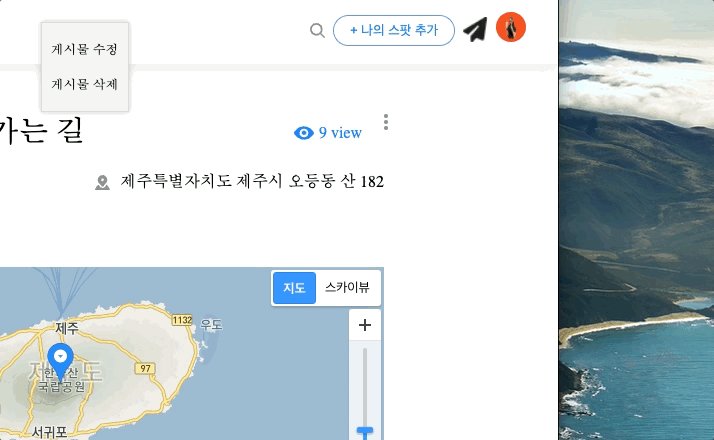
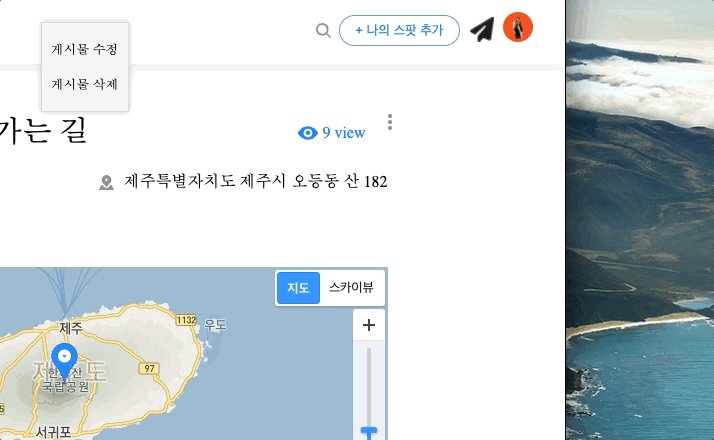
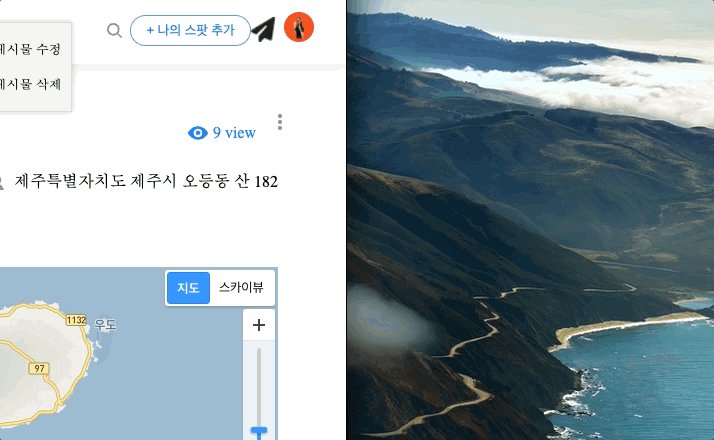
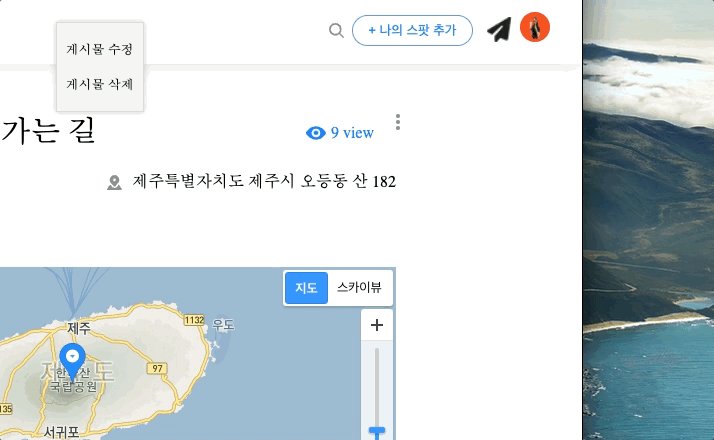
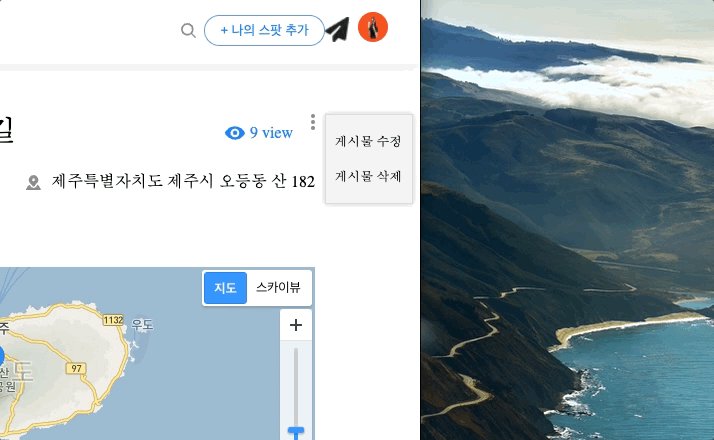
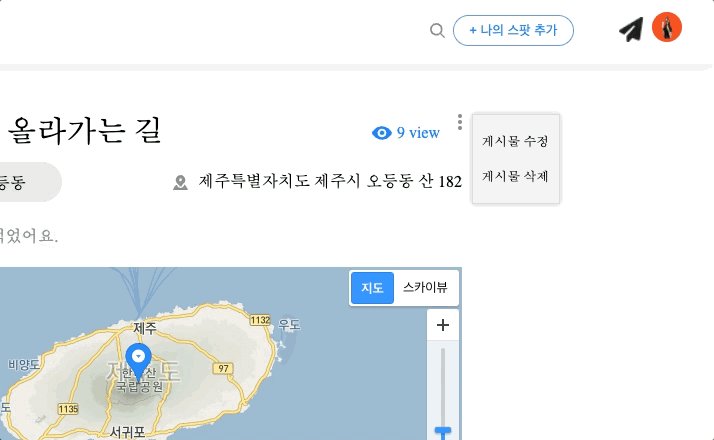
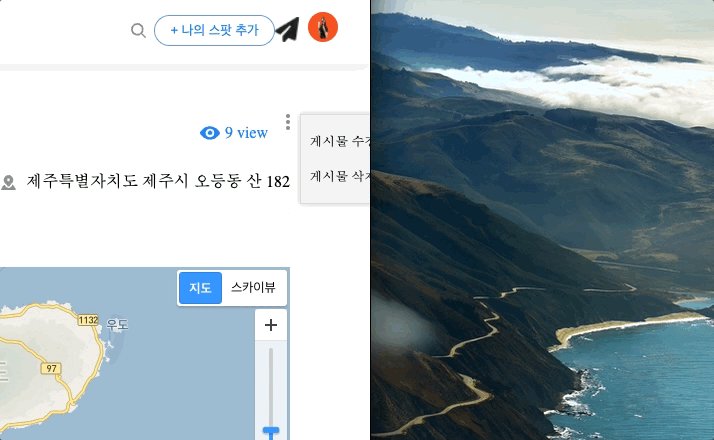
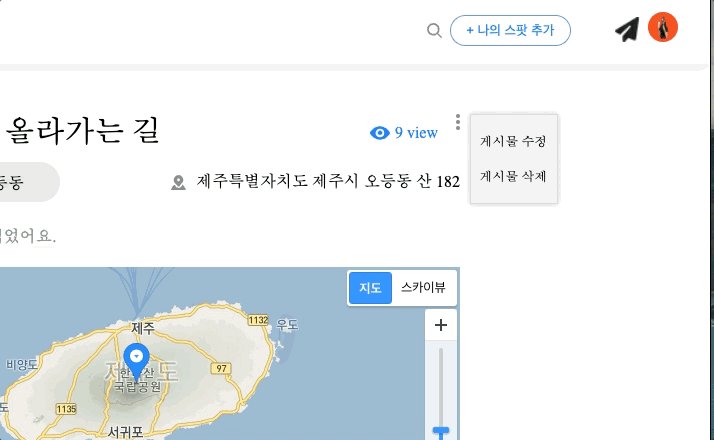
문제점: 여기는 디테일페이지이다. 3 point는 잘 고정이 되어 있는데, 누르면 나오는 메뉴들이 브라우져 크기에 따라 위치도 바뀐다.
해결점: 메뉴 고정하려면 position만 잘 주면 된다. 상위 div에서는 position: relative; 주고 하위 div에는 position: absolute;을 주면 같이 움직인다!

//DetailList 수정 전
const MenuPointImg = styled.img`
position: absolute;
display: flex;
justify-content: center;
align-items: center;
transform: translate(8200%, -550%);
`;
const Menu = styled.div`
position: absolute;
display: flex;
flex-direction: column;
align-items: center;
left: 63vw;
top: 3vh;
font-size: 13px;
border: 1px solid #d9d9d9;
box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.21);
width: 88px;
height: 90px;
place-content: center;
gap: 19px;
background-color: #f4f4f4;
`;
const MenuItem = styled.div`
display: flex;
const TitleAndView = styled.div`
flex-direction: row;
width: 100%;
`;
`;
//DetailList 수정 후
const MenuPointImg = styled.img`
position: absolute; //상위컨테이너에서만 움직이기
display: flex; //여기가 제일 중요! relative로 바뀜
justify-content: center;
align-items: center;
right: 0%;
top: 0%;
`;
const Menu = styled.div`
position: absolute; //상위컨테이너에서만 움직이기
display: flex;
flex-direction: column;
align-items: center;
right: -15%; //바뀜
top: 0; //바뀜
font-size: 13px;
border: 1px solid #d9d9d9;
box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.21);
width: 88px;
height: 90px;
place-content: center;
gap: 19px;
background-color: #f4f4f4;
`;
const MenuItem = styled.div`
display: flex;
`;
const TitleAndView = styled.div`
display: flex;
position: relative; //관련되게 움직이기
flex-direction: row;
width: 100%;
`;[ 19주 차 계획 ]
스파르타코딩클럽 계획

✔ 월: 최종 프로젝트
✔ 화: 최종 프로젝트
✔ 수: (비공식) 최종 프로젝트
□ 목: (비공식) 최종 프로젝트
□ 금: (비공식) 최종 프로젝트
나의 계획
✔ 모든 구역에 반응형일 때 취소버튼 구현
□ 디테일 페이지 바뀐 디자인 적용
