
2023.03.07.(화)
TIL Today I Learned
Good: 다른 이용자가 나의 마이페이지에 들어 갈 수 있다. 그 페이지의 프로필 부분 반응형을 하였다. 또한 회원가입과 비밀번호 찾기 반응형을 하였다.
Bad: 반응형을 하니까 은근 오류가 많이 발생해서 시간을 많이 허비하는 느낌이다.
[ 최종 프로젝트 오류!]

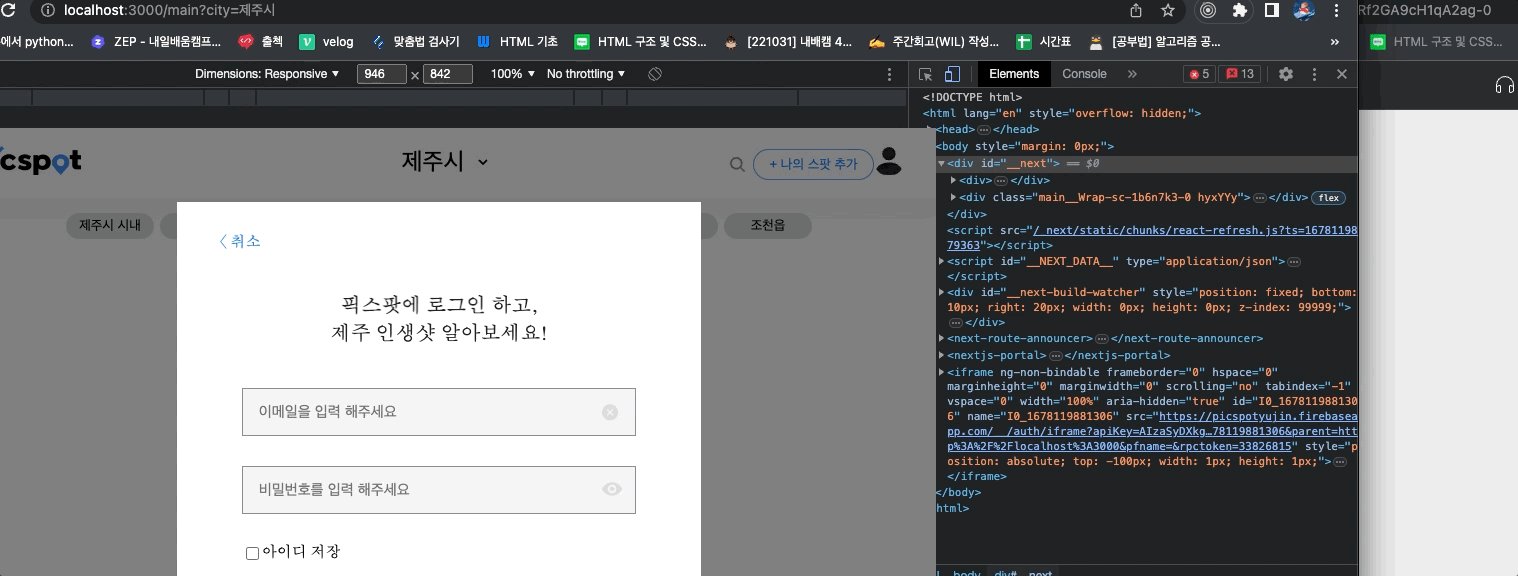
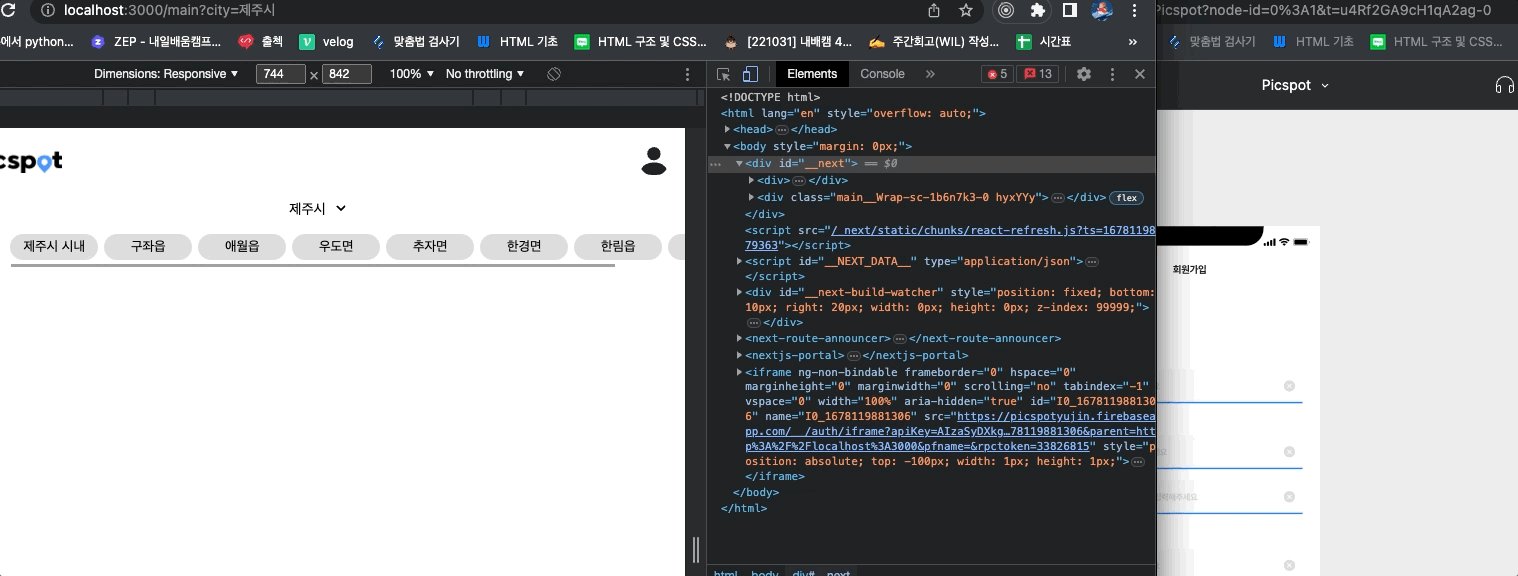
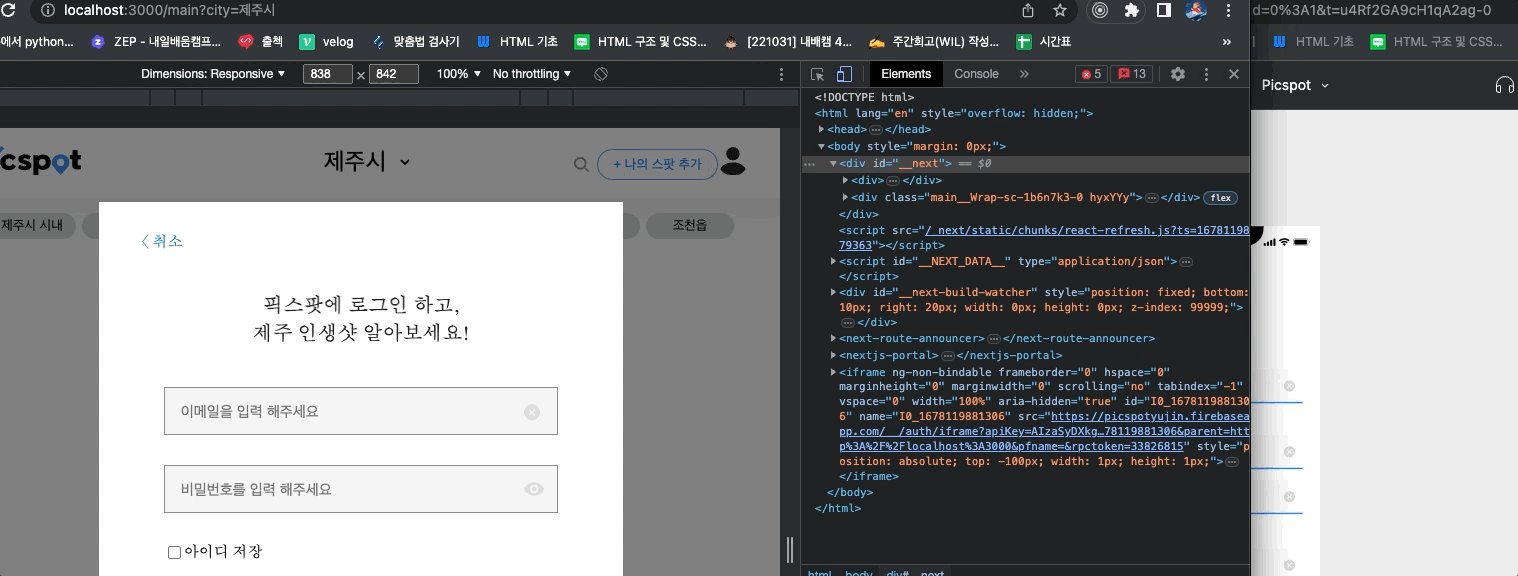
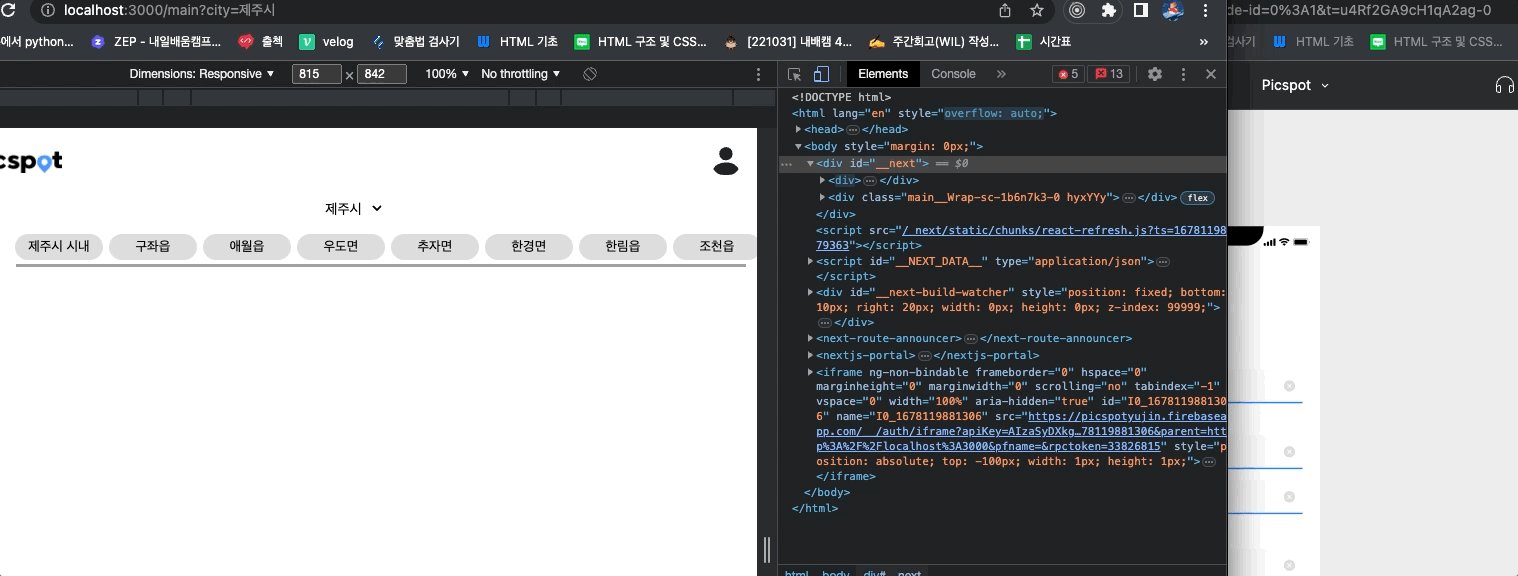
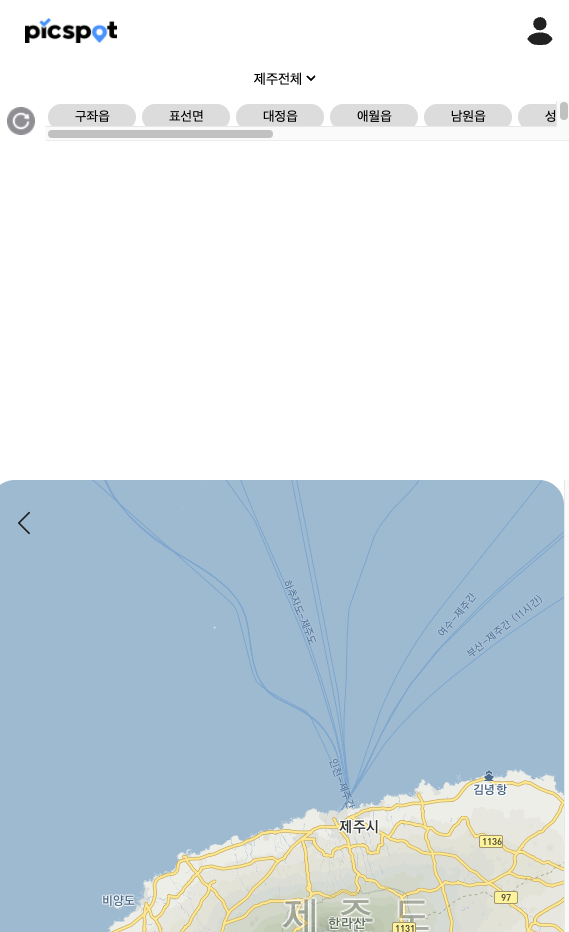
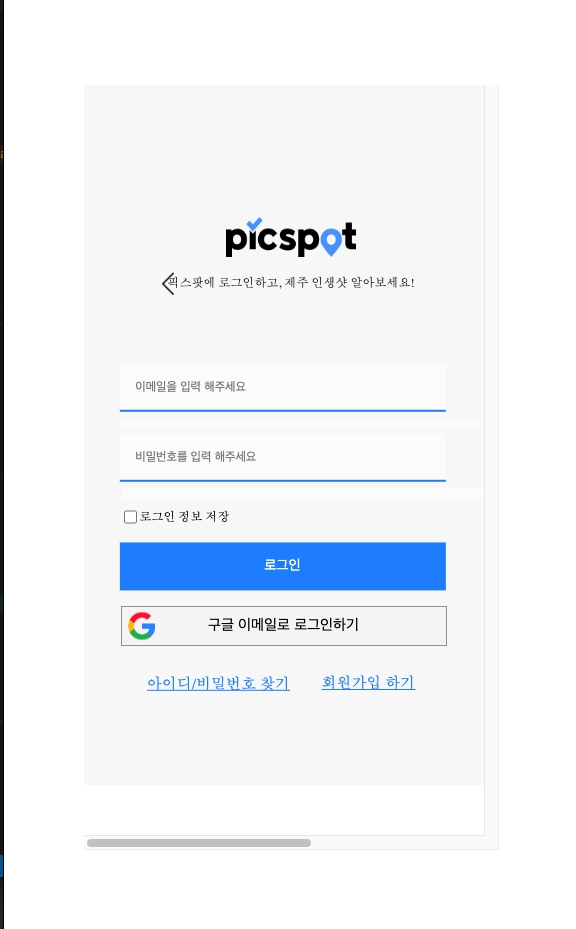
문제점: 여기는 메인페이지이다. 로그인 회원가입 모달창 반응형 구현 중이다. 지정해 놓은 const isMobile = useMediaQuery({ maxWidth: 785 });일 때 모달 창이 사라진다.
이유는 우리 팀 대원들이 CustomModal을 공통적으로 사용한다. A 대원과 내가 사용하는 모달을 공유한다. 하지만 높이가 달라서 일어난 문제이다.
해결점: A 대원이 다른 CustomModal을 만들어서 사용하니 된다. 그냥 따로 사용했다.
/auth.tsx 수정 전
@media ${(props) => props.theme.mobile} {
padding: 0px;
}
//auth.tsx 수정 후
@media ${(props) => props.theme.mobile} {
height: 94%;
padding: 0px;
}
A대원이 하고 싶은 것은 
height를 주지 않고 밑에서 모달이 열리는 것을 원한다.
나는 가운데 모달 창이 열린다. 스타일이 달라서 오류가 생긴 것이다.

[ 19주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 최종 프로젝트
✔ 화: 최종 프로젝트
□ 수: (비공식) 최종 프로젝트
□ 목: (비공식) 최종 프로젝트
□ 금: (비공식) 최종 프로젝트
- 나의 계획
✔ 다른 사람이 나의 마이페이지 들어와서 보는 것을 웹과 반응형을 하였다.
□ 아이디 찾기 기능 구현
