웹과 JSP
인터넷
- 컴퓨터가 서로 연결되어 TCP/IP라는 통신 프로토콜을 이용하여 정보를 주고 받는 전 세계의 컴퓨터 네트워크
웹
- 인터넷에 연결된 컴퓨터들을 통해 사람들이 정보를 공유할 수 있는 공간
- 월드 와이드 웹(world wide web)의 줄임말
웹의 동작 원리
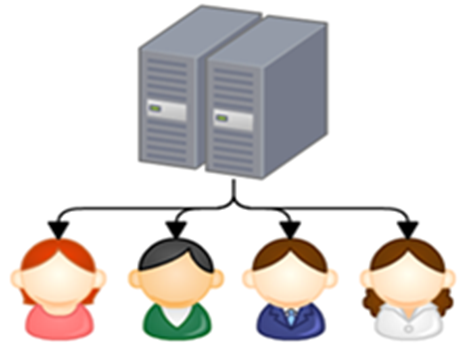
- 클라이언트/서버 방식의 동작


- 널리쓰이는 웹 서버
-- 아파치(Apache), 톰캣(Tomcat), IIS(Internet Information Server)
정적 웹 페이지와 동적 웹 페이지
- 정적 웹 페이지
-- 컴퓨터에 저장된 텍스트 파일을 그대로 보내는 것
-- HTML(HyperText Markup Language) - 동적 웹 페이지
-- 저장된 내용을 가공 변수로 가공 처리하여 보는 것
-- PHP(Personal Home Page), ASP(Active Server Page), JSP
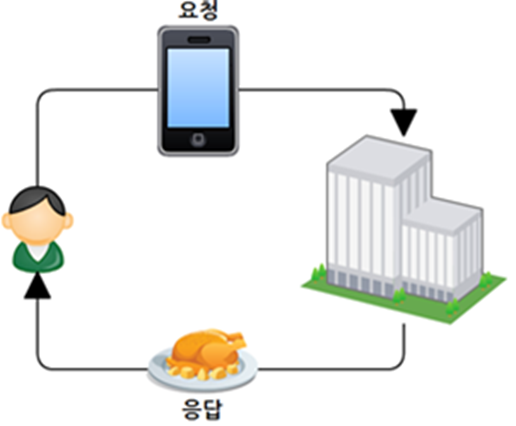
동적 웹 페이지의 동작 방식
- 클라이언트가 웹 페이지 요청
- 웹 서버가 요층을 분석하여 처리
- 결과를 HTML 문서로 생성
- 요청에 맞게 정제된 HTML 문서를 전달
- 웹 브라우저가 HTML을 보여줌
- 웹 브라우저가 HTML을 보여줌
웹 프로그래밍 언어
- 클라이언트 측 실행 언어와 서버 측 실행 언어로 구분
- 자바를 기반으로 하는 JSP는 서버 측 웹 프로그래밍 언어 중 하나
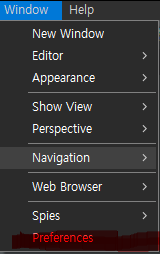
웹 서버와 이클립스 연동 하기
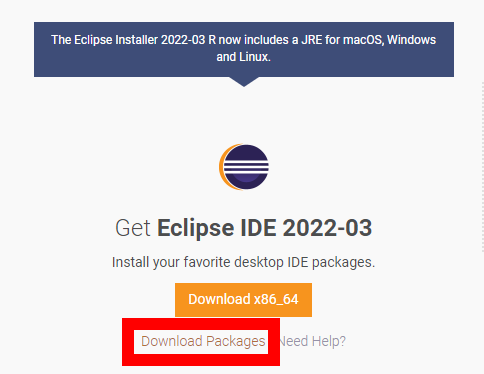
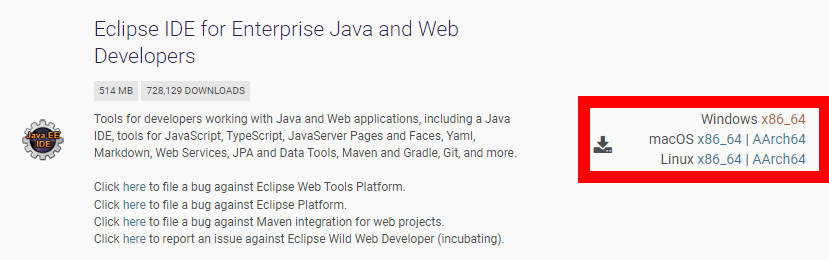
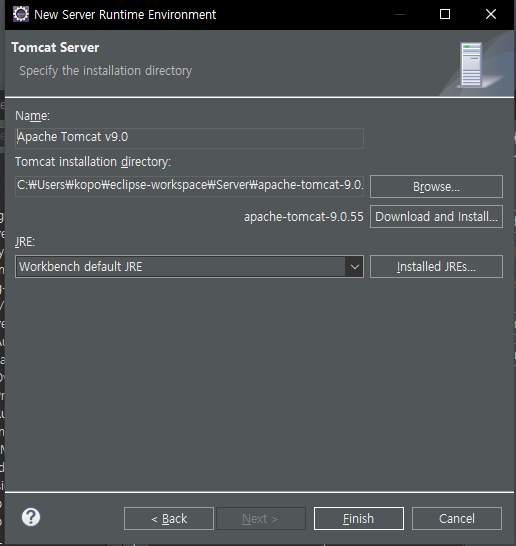
이클립스 사이트에 접속하여 해당 프로그램을 다운로드







- 브라우저를 통해 적절한 위치를 지정
- Download and install 을 클릭하고 finish를 눌러 마무리
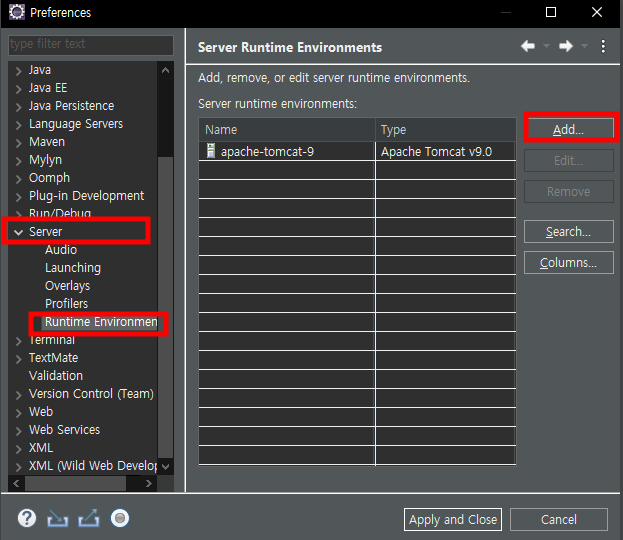
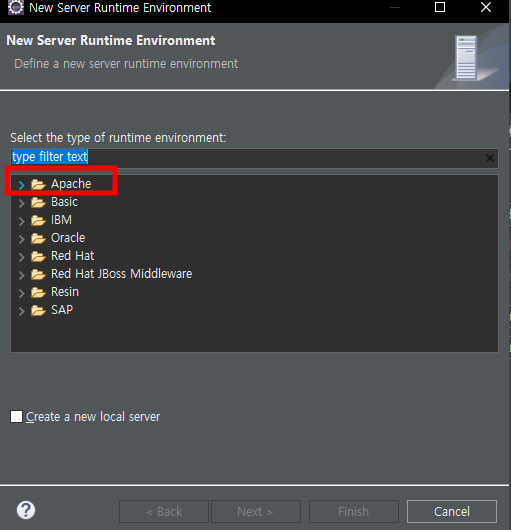
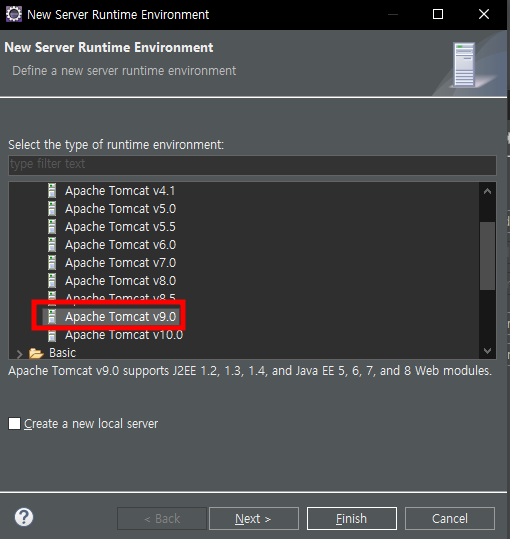
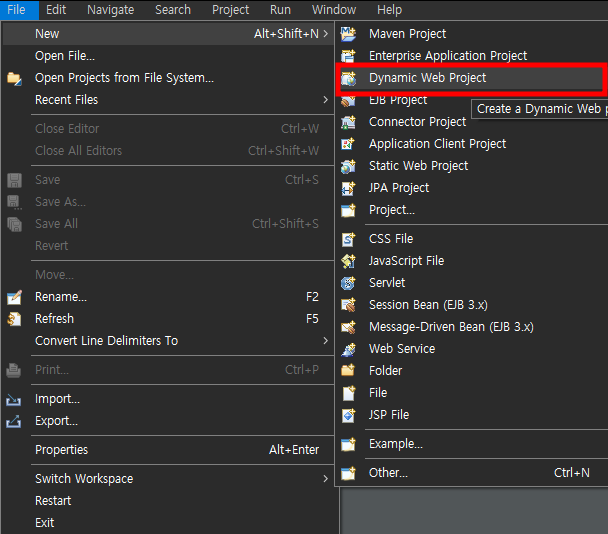
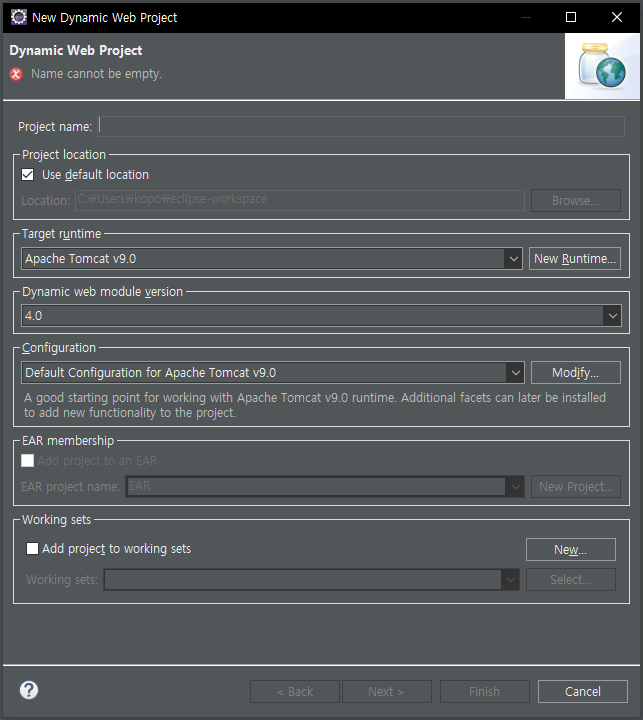
톰캣 연동 프로젝트 생성


- 적절한 이름을 부여하여 완료

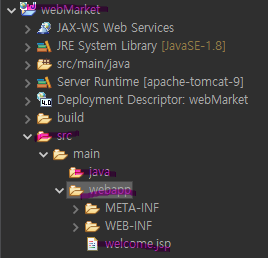
- webapp 디렉토리까지 접근

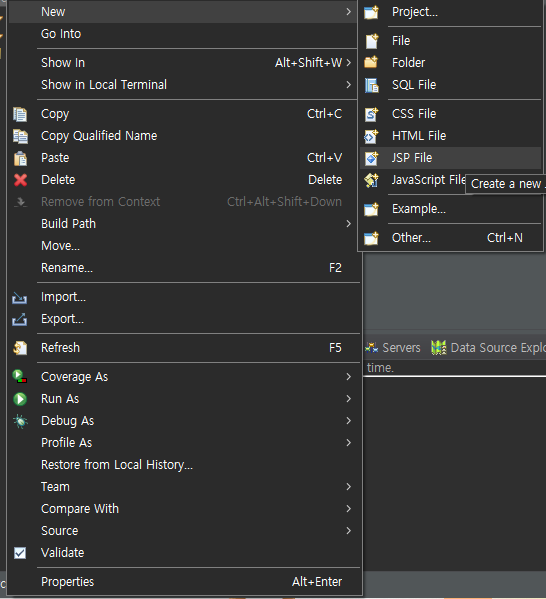
- jsp 파일을 생성 하여 완료
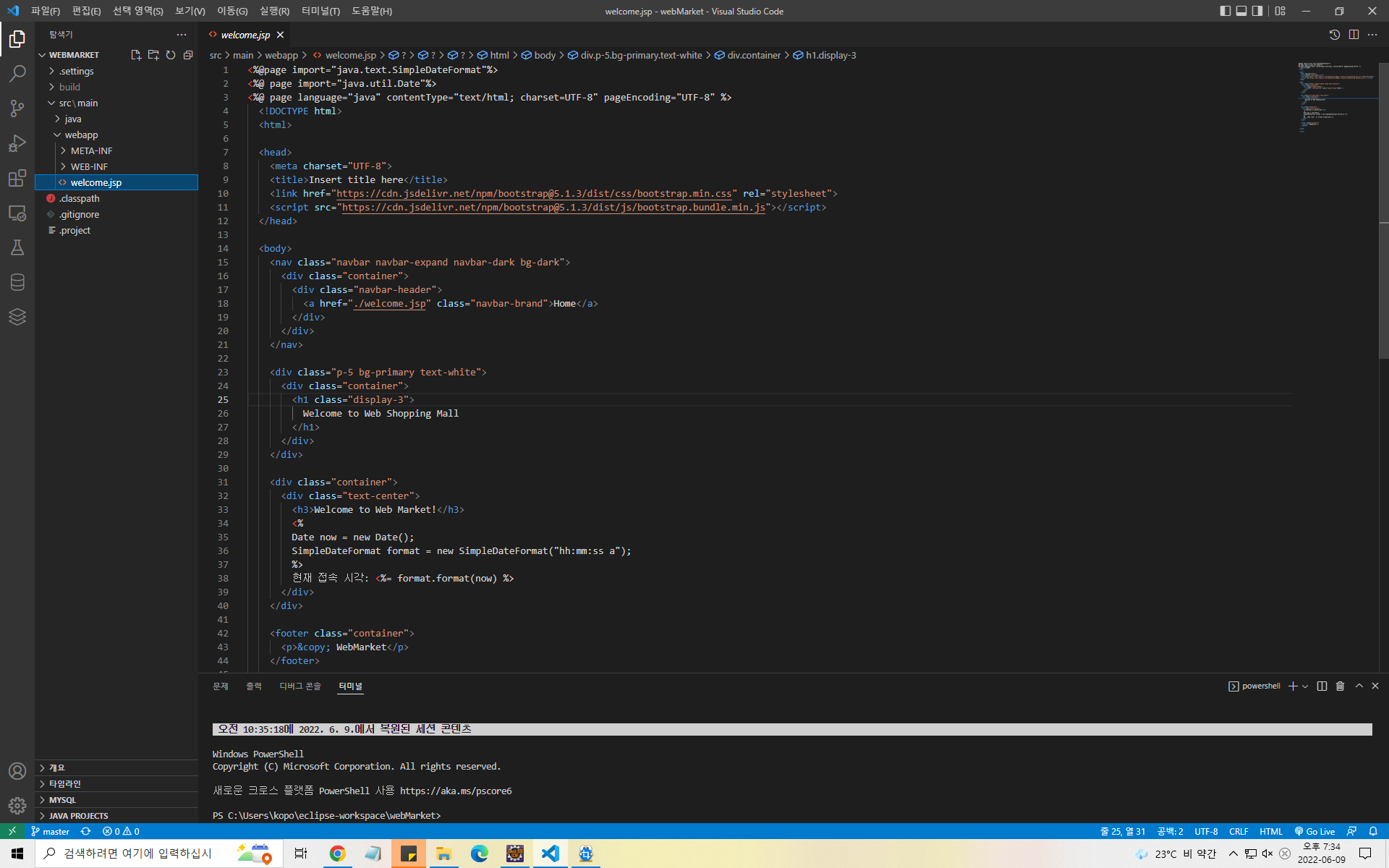
톰캣과 연동된 이클립스로 웹 쇼핑몰 만들기
<%@page import="java.text.SimpleDateFormat"%>
<%@ page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand navbar-dark bg-dark">
<div class="container">
<div class="navbar-header">
<a href="./welcome.jsp" class="navbar-brand">Home</a>
</div>
</div>
</nav>
<div class="p-5 bg-primary text-white">
<div class="container">
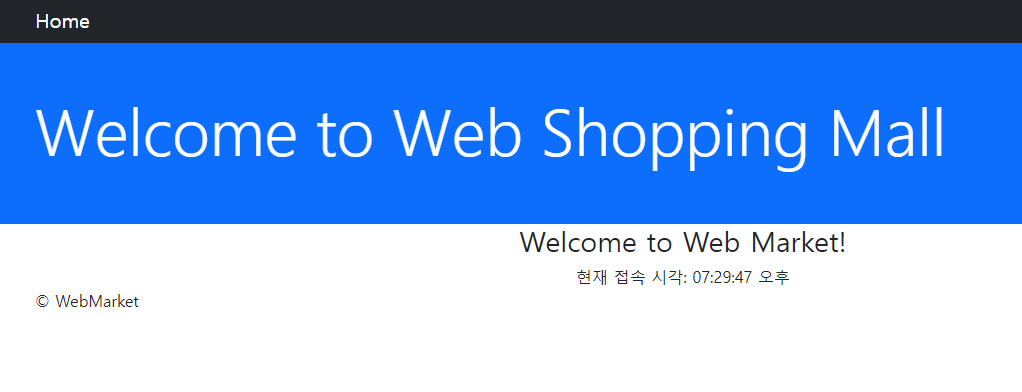
<h1 class="display-3">
Welcome to Web Shopping Mall
</h1>
</div>
</div>
<div class="container">
<div class="text-center">
<h3>Welcome to Web Market!</h3>
<%
Date now = new Date();
SimpleDateFormat format = new SimpleDateFormat("hh:mm:ss a");
%>
현재 접속 시각: <%= format.format(now) %>
</div>
</div>
<footer class="container">
<p>© WebMarket</p>
</footer>
</body>
</html>

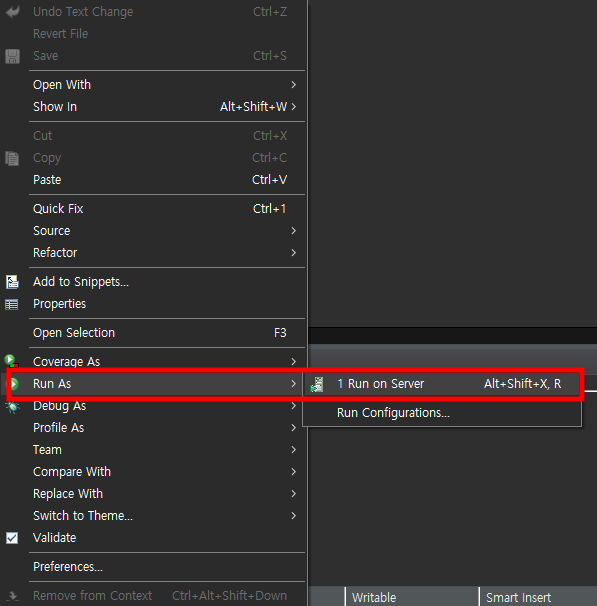
- 코드를 입력한 후 마우스 우클릭으로 위와 같이 실행하면 웹 페이지에서 결과 확인

vscode로 이클립스 연동하여 작성하기
-
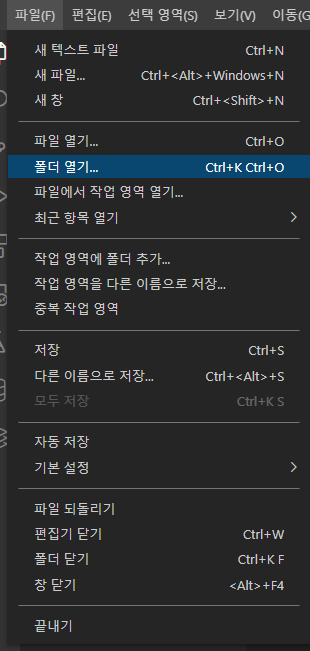
vscode에 접속

-
이클립스 workspace를 선택하고 톰캣이 연결된 디렉토리를 선택


성공
