1. 절대 단위
px
화면을 표시하는 기준이 되는 정사각형 단위
예) 10px = 정사각형 10개의 길이
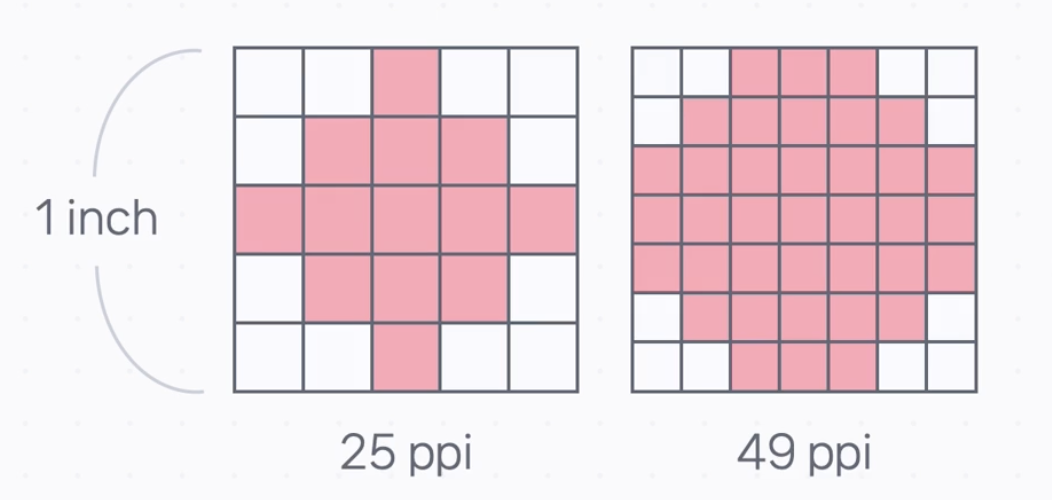
PPI(Pixel Per Inch)
모니터에서 1인치 정사각형 안에 픽셀이 몇 개 들어가는 지를 나타낸다.
PPI가 큰 모니터일수록 세밀한 표현을 할 수 있다.

해상도 (Resolution)
화면에 가로로 몇 px, 세로로 몇 px을 보여주는지를 나타낸다.
예) 1280x720 해상도 = 가로로 1280px, 세로로 720px
2. 상대 단위
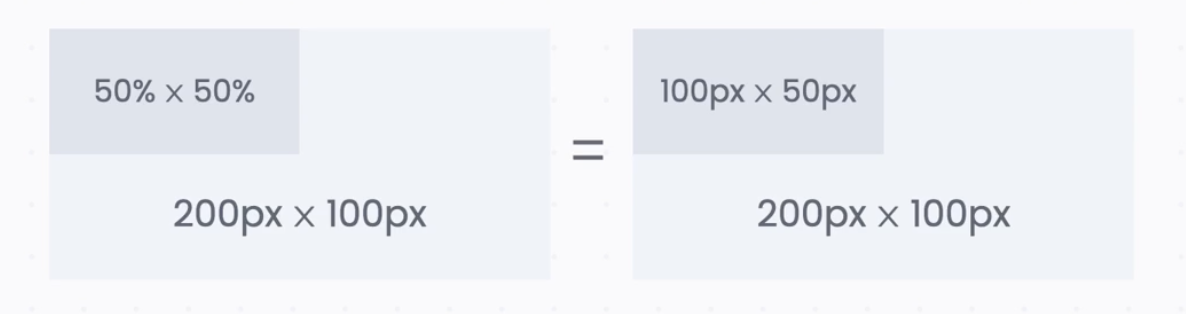
퍼센트 (%)
부모 태그에 대한 상대적인 크기를 나타낸다. 크기를 바꾸고 싶을 때 부모의 크기만 바꾸면 된다.

em
글자 크기를 기준으로 한 상대적인 크기이며, 1em = 부모 태그의 font-size 와 같다.

rem
글자 크기를 기준으로 한 상대적인 크기이며, 1rem = 최상위 태그(html 태그)의 font-size 와 같다.
예) html 태그의 font-size가 8px이면, 2rem = 16px
3. 기타
line-height
줄 높이. font-size에 대해 상대적인 값을 가지며, 단위 없이 숫자만 작성한다.
(참고로 px과 같은 절대적인 값을 사용할 수 있지만, 자주 사용하지는 않는다.)
예) font-size = 16px 이면
line-height: 1 은 16px*1 = 16px 이고,
line-height: 1.5 는 16px*1.5 = 24px 이 된다.
