HTML/CSS
1.CSS 크기 단위 정리 (px, em, rem)

CSS 크기 단위 정리 (px, em, rem)
2024년 3월 8일
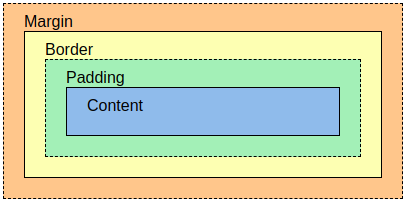
2.CSS 박스 모델 (CSS Box Model) 정리

1. 패딩 : padding 박스 모델의 안쪽 여백을 나타낸다. 숫자의 순서는 시계 방향(0시 --> 3시 --> 6시)이다. padding 속성 패딩 값을 각각 주고 싶을 때 쓰는 속성들이다. 아래 두 코드는 똑같은 코드이다. 2. 마진 : margin 박스 모
2024년 3월 8일
3.CSS 마진 상쇄 현상

CSS 마진 상쇄 현상 (Margin Collapsing)
2024년 3월 8일
4.CSS 선택자 (CSS Selector)

CSS 선택자 (CSS Selector)
2024년 3월 9일
5.HTML 시맨틱 태그

시맨틱 태그의 의미 (Semantic Tag) 성질은 div와 똑같으면서도, 의미를 가진 태그라는 뜻에서 시맨틱 태그라고 한다. 1. 시맨틱 태그의 종류 `` : 영역 위쪽에서 로고나 제목, 메뉴 등을 담고 있는 도입부 `` : 메뉴 내용들을 담고 있는 영역 `
2024년 3월 11일
6.CSS 레이아웃 (position, flex, grid)

🚩 CSS 레이아웃(CSS Layout)이란? CSS 레이아웃이란 다양한 CSS 요소들을 배치하고, 배열하는 것을 말한다. CSS 레이아웃에는 크게 포지션(Position), 플렉스박스(Flexbox), 그리드(Grid)라는 세 가지 개념이 있다. 0. Norma
2024년 3월 12일
7. CSS Cascading

🚩 CSS Cascading CSS는 Cascading Style Sheet의 약자이다. 그럼 여기서 Cascading의 의미는 무엇일까? Cascade: 위에서 아래로 떨어지는, 작은 폭포 라는 단어와 같이, 캐스캐이딩은 CSS 규칙을 계단식 폭포처럼 순서에 따
2024년 3월 9일