마진 상쇄 (Margin Collapsing)
마진 겹침이라고도 하며, 일반적으로 세로 마진은 서로 겹쳐서 화면에 나타난다.
-
형제 태그 : 세로로 마진을 겹쳐서 적용한다.
-
부모-자식 태그 : 세로로 마진을 겹쳐서 적용한다. 이때 부모에
padding이나border가 있으면 경계가 있다고 보고 세로 마진을 겹치지 않는다.
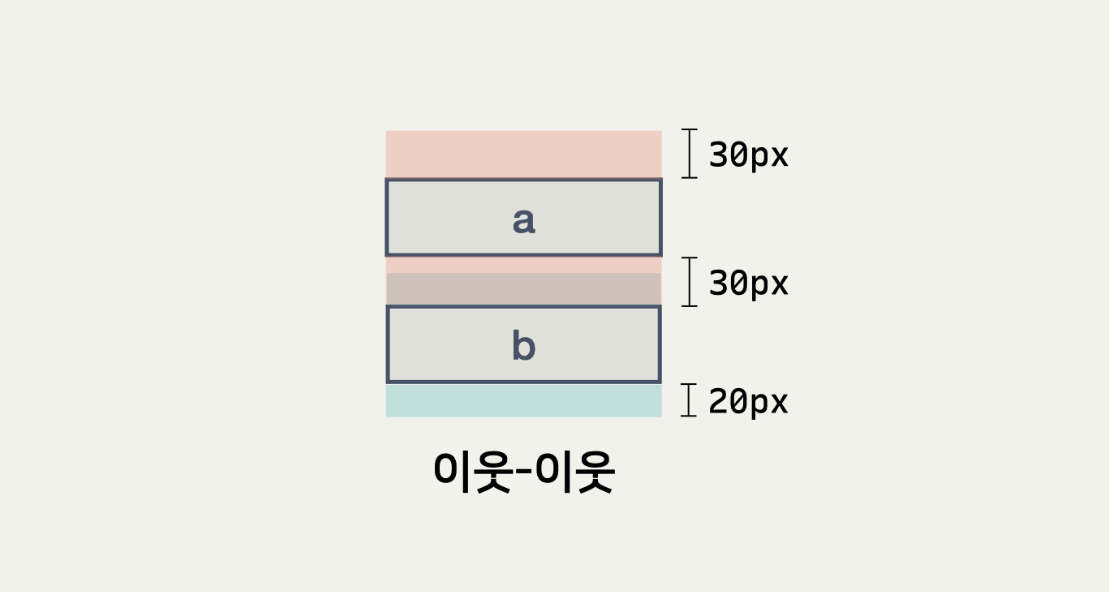
예시 1. 형제 태그
#a와 #b의 마진을 겹치면 둘 사이의 마진은 30px이 된다.
<div id="a">a</div>
<div id="b">b</div>#a {
margin: 30px;
}
#b {
margin: 20px;
}
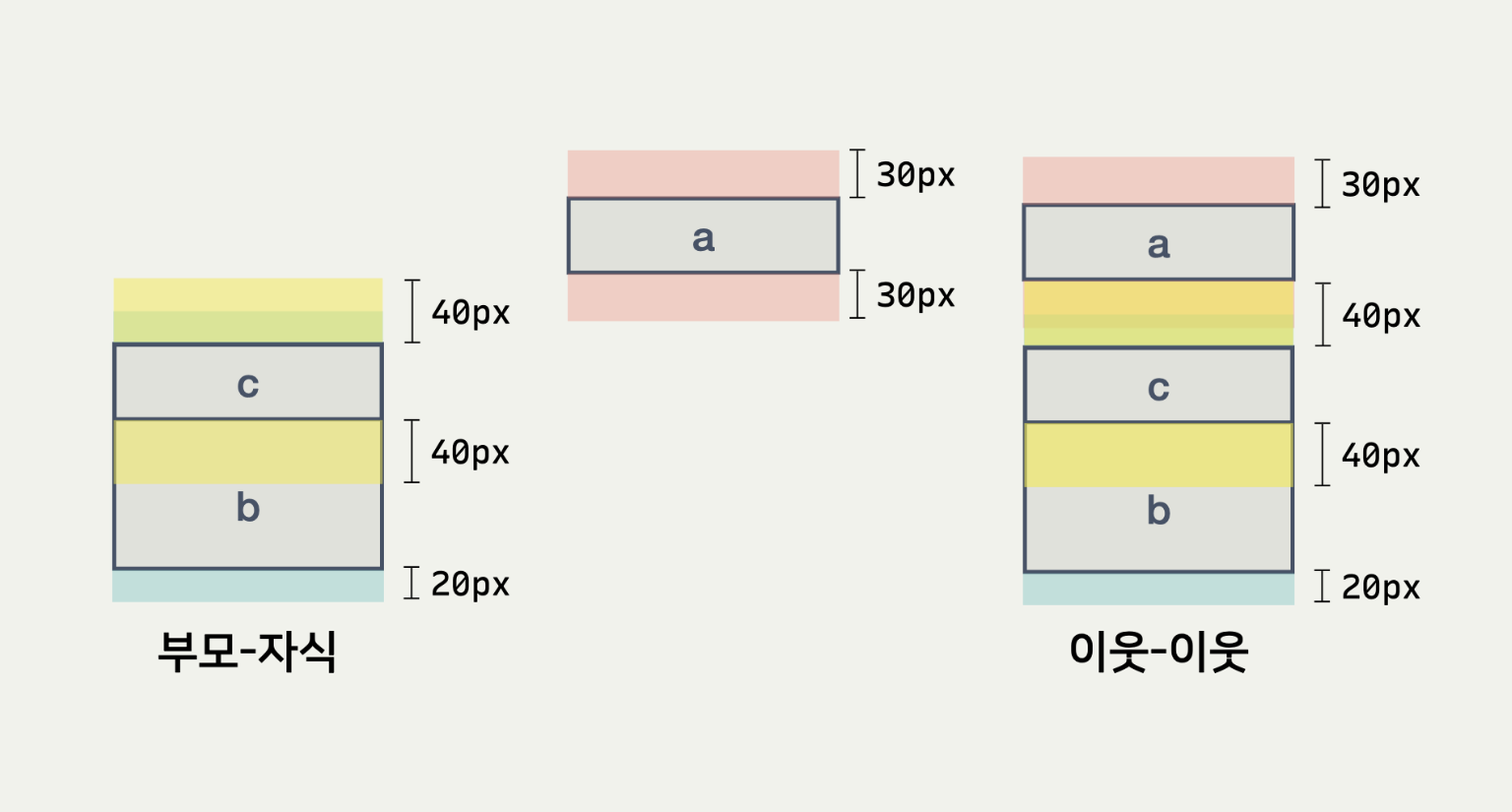
예시 2. 부모-자식 태그
#b와 #c는 부모 자식 관계이다. #b에는 따로 경계(border 또는 padding)가 없으니, 둘의 마진을 겹쳐서 위쪽 마진은 40px이 된다. 이 마진 값을 이웃한 #a와 겹치면, #a와 #b 사이의 마진은 40px이 된다.
<div id="a">
a
</div>
<div id="b">
<div id="c">
c
</div>
b
</div>#a {
margin: 30px;
}
#b {
margin: 20px;
}
#c {
margin: 40px;
}