🚩 CSS Cascading
CSS는 Cascading Style Sheet의 약자이다. 그럼 여기서 Cascading의 의미는 무엇일까?
Cascade: 위에서 아래로 떨어지는, 작은 폭포 라는 단어와 같이, 캐스캐이딩은 CSS 규칙을 계단식 폭포처럼 순서에 따라 합쳐 적용하는 것을 말한다. 따라서 캐스캐이딩은 다음과 같은 원칙에 따라 우선순위를 정한다.
- 스타일 우선순위 (중요도, 명시도, 코드 순서 순)
- 스타일 상속 (조상 태그 -> 자손 태그)
1. 스타일 우선순위
CSS 요소들은 각각 우선순위들을 갖고 있는데, 이 우선순위가 가장 높은 스타일이 CSS 요소에 적용된다. 이를 스타일 우선순위라고 하며 다음 3가지 요소를 통해 우선순위를 정한다.
1-1. 중요도 (스타일 시트의 종류)
중요도는 스타일을 선언한 주체(작성자, 사용자, 브라우저 기본 스타일)에 따라 우선순위를 매기는 것이다.
1순위 - 인라인 스타일 : HTML 요소의 style 속성을 사용하여 스타일을 지정하는 것
2순위 - 사용자 지정 스타일(Author Stylesheet) : 개발자가 작성한 코드
3순위 - 브라우저 기본 지정스타일(사용자 도구 스타일, User Agent Stylesheet)
1-2. 선택자의 명시도(Selector Specificity)
명시도란 선택자가 가리키는 것이 더 명확할수록 우선순위를 높게 매기는 것이다. 따라서 선택자마다 명시도 점수를 매길 수 있다. 명시도 점수는 아이디 개수, 클래스 개수, 요소 개수를 순서대로 나열해 매길 수 있다.
예)h1#main의 점수는1 0 1이고,h1.large.headline의 점수는0 2 1이므로,h1#main의 명시도 점수가 더 높다.
1-3. 코드 순서
같은 선택자를 썼을 때, 코드 순서상 나중에 쓴 선택자의 우선순위가 더 높다. 즉 코드에서 아래 쪽에 쓴 코드일수록 우선순위가 더 높다.
예를 들어 아래 코드에서, 나중에 쓴info선택자의 우선순위가 더 높기 때문에info클래스의 글자크기는 2em으로 설정된다..info { font-size: 1em; } .info { font-size: 2em; }
2. 스타일 상속
스타일 상속은 태그가 어디에 포함되었는지에 따라 스타일을 적용하는 규칙이다. html 모든 태그 요소들은 DOM에 의해 트리 구조를 가지므로 조상 태그의 CSS스타일이 자손 태그의 CSS에도 상속된다.
상속된 속성의 우선순위
조상 태그들에서 적용된 스타일이 모두 계산된 후 우선순위를 따진다. 부모 태그를 포함한 가장 가까운 조상에게 물려받은 속성일수록 우선순위가 높다.
상속되는 속성들
대표적으로 다음과 같은 속성들이 상속된다.
color,font-family,font-size,font-weight,line-height,text-align, … .
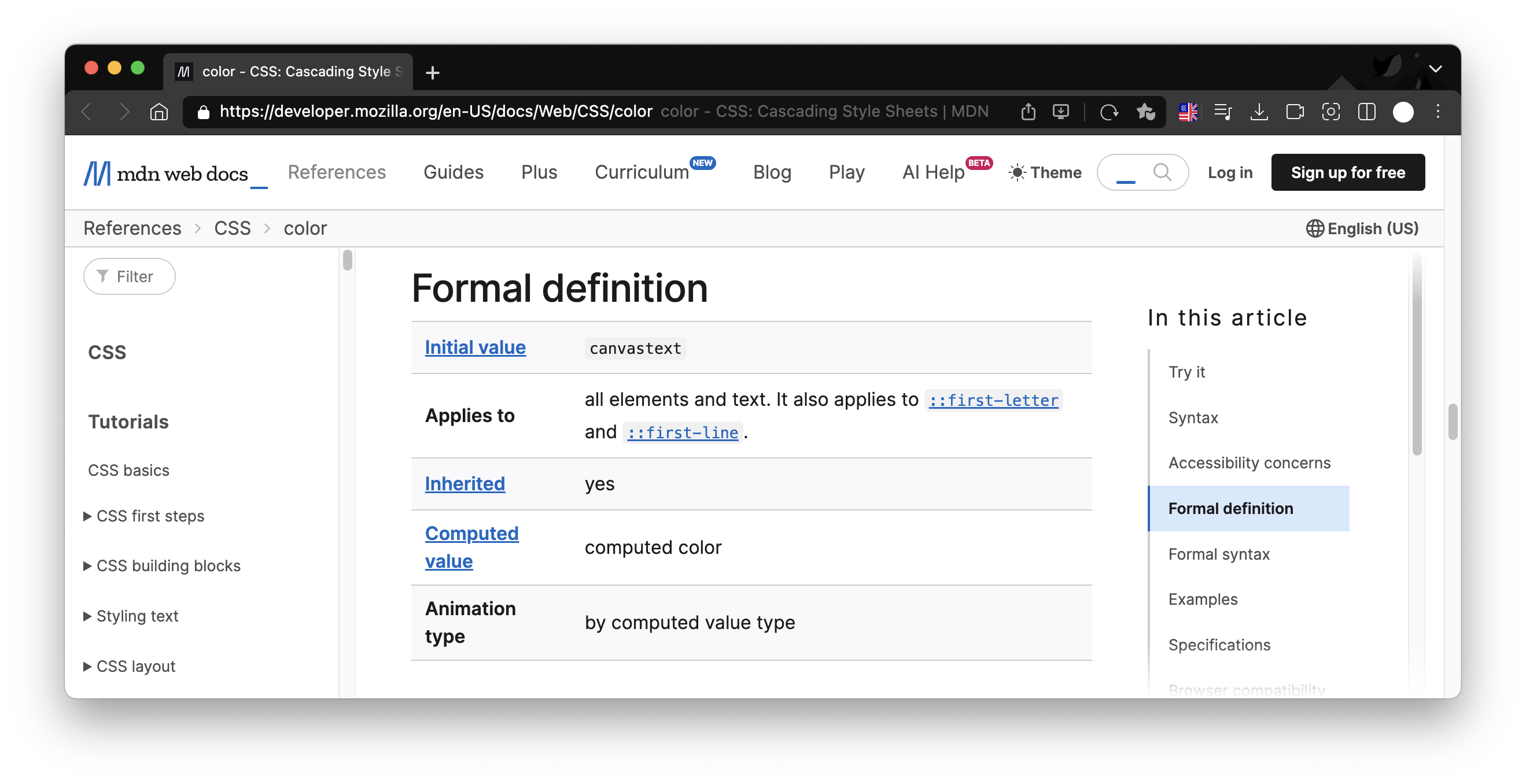
어떤 속성이 상속되는지 전부 외울 필요는 없고, 어떤 속성이 상속되는지 알고 싶다면 그때그때 검색하면 된다. MDN 사이트의 CSS 속성 페이지를 보면 아래 스크린샷처럼 Formal definition라는 섹션이 있다. 여기서 Inherited를 보시면 이 속성의 상속 여부를 알 수 있다. color는 상속되는 대표적인 속성인데, Formal definition에 보면 Inherited: yes라고 되어있다.
🚩 요약
CSS Cascading
- CSS 규칙이 순서에 따라 합쳐져 요소에 적용되는 규칙
스타일 우선순위
- CSS Casading이 적용되는 우선순위 규칙
- 중요도(인라인/사용자 지정/브라우저 스타일), 명시도, 코드 순서가 있음.
스타일 상속
- DOM 트리구조에 따라 CSS 규칙이 조상->자손 태그로 상속되는 특성