코드스테이츠 부트캠프 프론트엔드 44기
Section 1 Unit 4 : [HTML/CSS] 활용 1일차
1. flex-grow와 flex-basis
1.1. 신기한 사실을 알아냈다
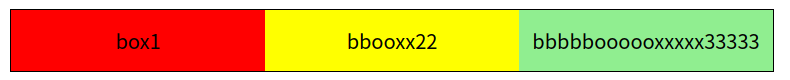
만약 3개의 박스 모두 flex-grow: 1; 일 때


flex-basis: auto; (기본값)을 적용한 게 1번째 사진,
flex-basis: 0; 을 적용한 게 2번째 사진이다.
1.2. 내가 잘못 알고 있었던 점
모든 자식 요소에 flex-grow: 1; 을 적용했다면, 자식 width는 부모 width의 1/n로 모두 동일하다.
나는 이렇게만 알고 있었다.
그래서 2번째 짤을 기대하고 자식들에게 flex-grow를 적용했는데, 실제로 나오는 결과물은 1번째 사진... OTL
왜 그런 걸까? 라고 생각했는데 답은 flex-basis: 0; 도 같이 적용하지 않아서였다.
1.3. 저 둘의 구체적인 차이

(저 검은색 테두리는 부모 영역이고, 자식으로 빨노초 3개의 박스를 두고 있다.)
위의 움짤을 보면 알겠지만 결정적인 차이점은 다음과 같다.
-
flex-basis: auto;
박스 속에서 텍스트를 제외한 여백 width에 flex-grow 값이 적용된다. -
flex-basis: 0;
박스 width에 flex-grow 값이 적용된다.
1.4. 회고

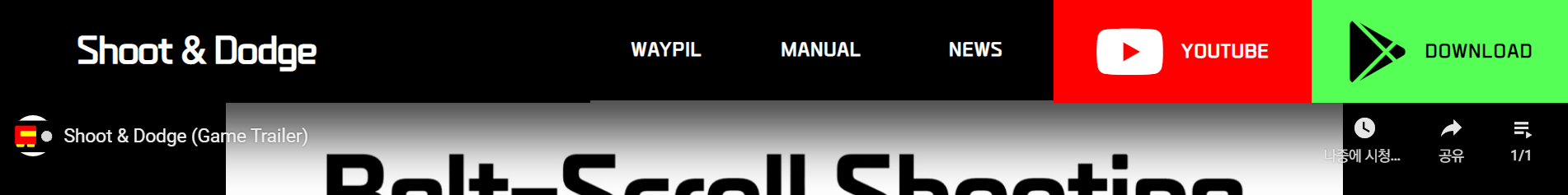
포트폴리오 상단바 만들 때 저것 때문에 골치 좀 썩였다.
flex-grow 똑같이 적용하면 똑같은 크기의 버튼이 나올 줄 알았는데… 실제로는 글자 수마다 크기가 제각각인 버튼이 탄생했었으니 말이다.

flex-basis의 활용법을 몰랐던 나는 어쩔 수 없이 고정폭(px)을 사용했다. 나중에 시간 나면 코드 수정해야겠다.
근데 시간이 나려나…?
2. Velog는 글자 크기 변경이 불가능한가?

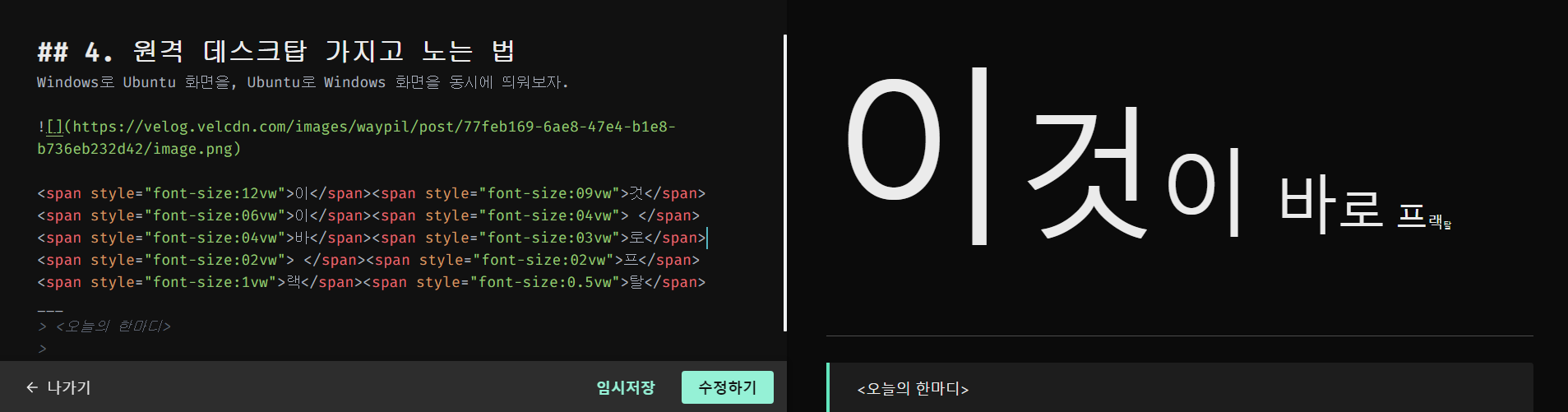
어제 자 게시물 맨 밑에 '이것이 바로 프랙탈'이라는 문구가 있다. 그게 내 계획대로라면 원래는 저 사진처럼 나왔어야 했다. 그런데 그냥 일반 글씨로 출력된다.
velog가 vw를 인식 못 하나? 생각해서 px로 바꿔봤는데 그래도 안 된다.
h1~h4를 쓰면 목차에 올라가버리니 그럴 수도 없고…
🔍「velog 글자 크기」라고 구글에 쳐봤는데 아무것도 안 나온다.
(혹시 이 부분에 대해 잘 아시는 분 계신가요?)
<오늘의 한마디>
오늘 오후부터 페어 활동!
