Django AWS 웹 배포 by nginx, wsgi
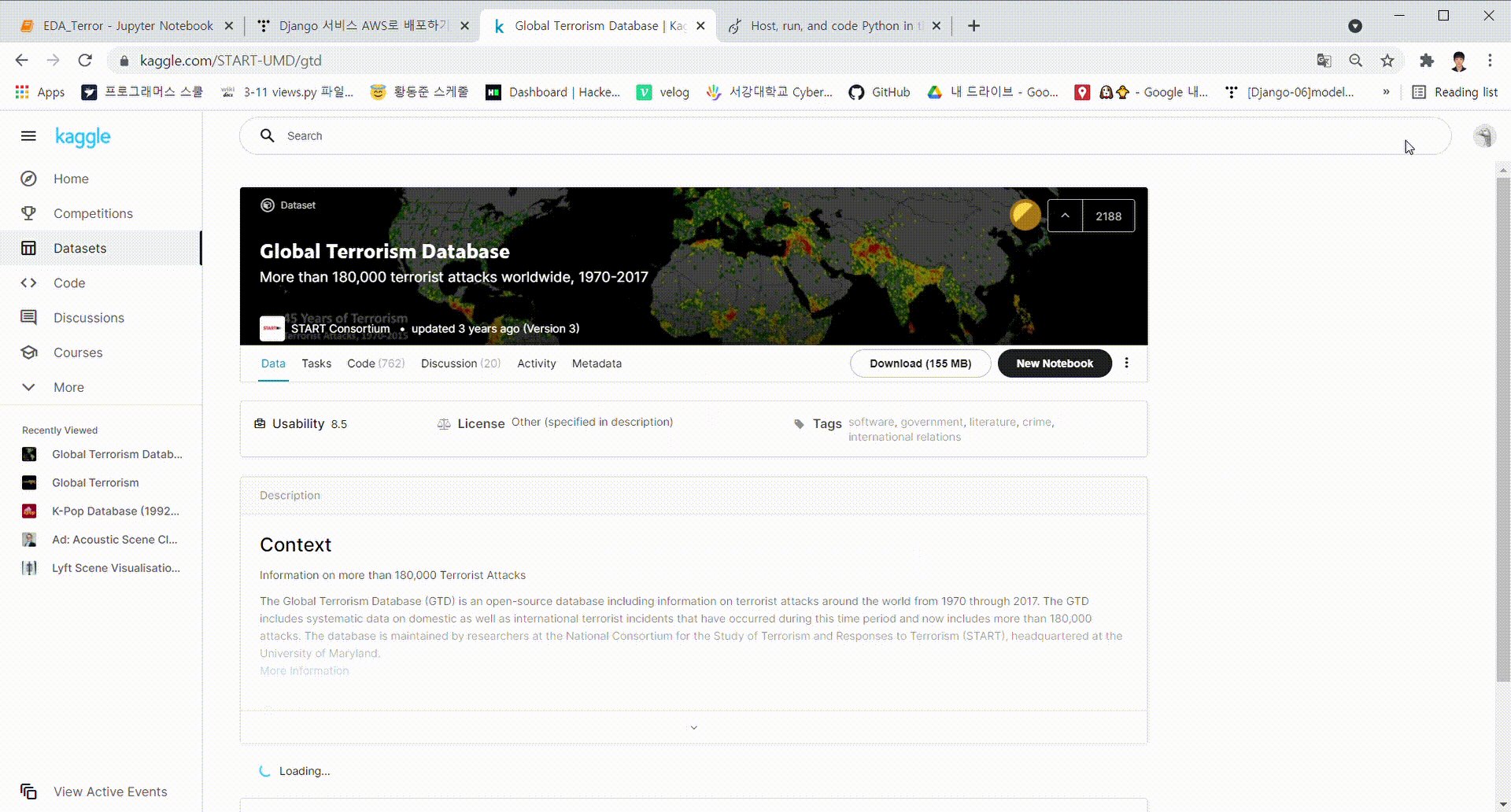
분석한 데이터
깃 허브
그래프 시각화 라이브러리
그래프 시각화 웹 페이지 올리는 법
부트 스트랩 자료
Django 로 사이트 구성 빨리 해버리기
-
django-admin startproject (project_name)
django python 프로젝트를 구성해준다. manage.py가 생기고, 나머지 configure 파일들이 생성된다.configure파일들에는 대표적으로 settings.py, urls.py가 있다. -
urls.py수정해서 사이트 접속 가능하게 만들기
path('', template_view),를 paht list에 추가해준다. 근데, template_view는 뭐냐?
- views.py 파일 만들고
template_view만들기
def template_view(request):
return render(request, 'index.html', {})views.py에 다음과 같은 코드를 추가하여 index.html을 랜더링 해준다. 그러면 보여줄 index.html 도 구성해볼까?
- bootstrap에서 적절한 template 찾기
manage.py가 있는 위치에 template이라는 이름의 폴더를 생성하고 그 안에 index.html을 만든다.
이후 bootstrap에서 적절한 template을 찾고 이를 연결한다.중요한 점이 있는데, static을 잘 구성해야 한다는 점이다. static file들은 모두 static에 모아 놓고 settings에 다음과 같은 설정을 하여야 한다.
STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )static file에 넣은 것들은 url로 접근이 가능하다. 따라서 index.html에서 이용하려면 다음과 같이 표시하면 된다.(Django 언어)
<link rel="icon" type="image/x-icon" href="{% static 'bootstrap/assets/img/favicon.ico' %}" />
그렇게 되면 local에서 돌렸을 때 해당 css나 image가 적용되어야 한다. 이후 꾸미면 된다. 맨 위에 참고한 부트스트랩 자료가 있으니 참고 한다.
이제 바로 데이터 시각화 가보자!!
분석할 데이터를 선정해야 하는데, 나는 다음과 같은 데이터 두 개를 선정해서 각각 사이트를 만들었었다.
K-pop Idol Data Set
Terror Event Data Set
그러면 해당 데이터를 어떻게 분석할까? 분석할 때의 재료들을 load 하자
## import Library
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
%matplotlib inline그래프 그릴 준비는 완료!! 데이터 셋을 한번 불러보자
terror_df = pd.read_csv("./globalterrorismdb_0718dist.csv", encoding="latin1", low_memory=False)
encoding을 latin1으로 하여, 중간 중간 terror를 일으킨 사람의 이름이 라틴어로 되어있는 것을 정상적으로 처리해서 DataFrame으로 구성할 수 있도록 만들었다.
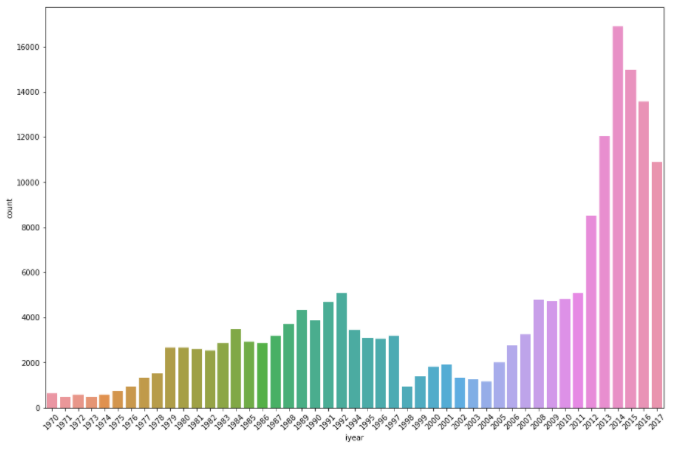
corr(), isnull() Count를 통해서 데이터의 전반적인 내용을 파악한 결과, year과 terror의 수를 sns.countplot으로 표현하였다.
plt.figure(figsize=(15,10))
sns.countplot(x='iyear', data=terror_df)
plt.xticks(rotation=45)
plt.show()
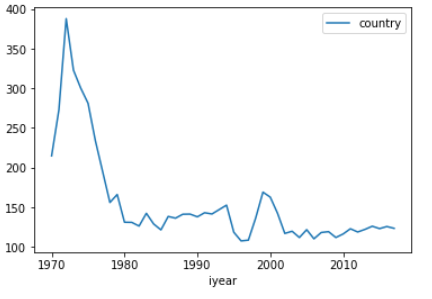
그리고 year과 country code를 분석한 결과 year이 적을 수록 country code가 높아지는 현상을 보인다는 것을 알 수 있었다.

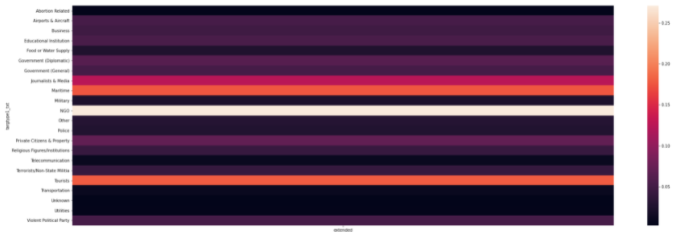
extended column은 24시간이상 테러가 일어났을 때를 가리킨다. 따라서, extended와 terror를 당한 사람의 종류를 groupby 하여 heatmap으로 나타낸 결과는 다음과 같았다.
terror_df[['targtype1_txt', 'extended']].groupby('targtype1_txt').mean()
plt.figure(figsize=(30, 10))
sns.heatmap(terror_df[['targtype1_txt', 'extended']].groupby('targtype1_txt').mean())
plt.show()
장시간 terror가 일어나는 타겟이 한정적이라는 것을 알 수 있다. 결론적으로, Target Type 중 Tourists와 NGO, Maritime, Journalists & Media인 Target이 24시간 이상 장시간 Terror를 다른 Target보다 더 많이 받았다.
열심히 만든 그래프를 웹 사이트에 넣어보자 (동적으로)
맨 위의 사이트를 참고했다.
먼저 우리가 만들었던 코드에 chart_studio를 설치한다. chart_studio는 plotly chart studio를 인터넷에 검색하자.
import chart_studio
chart_studio.tools.set_credentials_file(username=(username), api_key=API_KEY)
//여기서 username과 api_key는 계정을 생성해야 나온다.
import plotly.express as px
import plotly.graph_objects as go
그리고 다 해봤으면, 기존에 seaborn으로 만들었던 그래프를 다시 plotly로 시각화 시킨다.
fig = px.bar(terror_df.groupby('iyear').count(), y='eventid')
fig.show()문법은 역시 GOOGLE
type(fig)
//plotly.graph_objs._figure.Figure이때 json 형태로 변환해서 써주면 끝이다!! 그러면 다음과 같은 형태가 나온다 WOW
MarkDown 문법에서도 Plotly를 쓸 수 있다구?
근데, 그냥 json으로 써주지 말고, 다음과 같이 코드를 쓴다.
<div id="graph1">
<script>
Plotly.plot('graph1', (json code), {});
</script>
</div>넣고 싶은 곳에 넣어주면 끝!! 동적 그래프가 사이트에 들어가게 된다.
사이트 배포하기!!
두 개의 방법을 이용해보았다.
- pythonanywhere를 써보기
- AWS EC2 를 써보기
pythonanywhere은 배포할 때 그 사이트 안에서 모든 것을 다 알려줍니다. (계정가입만 제대로 하면됩니다)
그래서 2번에 집중 해볼까 합니다.
AWS EC2 서버 배포
일단 맨 위에 참고한 사이트가 있으니 저걸 보는게 더 나을지도 모릅니다.
혹여나 에러가 발생했으면 저를 따라하세요.
first, freeze your pip list
pip freeze >> requirements.txt
second, make your ec2 instance.
이 부분은 Ubuntu Server 18.04 LTS (HVM)을 선택하였습니다.
그리고 당연히 FreeTier를 이용했습니다. 그러나 저는 이를 오랫동안 방치하는 실수를 범해서 10만원의 과금을 해야했습니다. (통장아 미안해)
third, make your own key pair for connecting your server.
pem 파일을 다운받고 바로 vscode 열어서 remote config에 IdentityFile (key name)을 해줍니다.
이후 해당 ssh에 접속합니다. (mac 유저는 맨 위 사이트 보세요)
putty로도 접속 가능합니다. puttygen을 이용해서 ppk file로 key를 바꾼 후 이를 SSH Auth file path에 집어넣고 접속하면 됩니다. 꼭 connect save 해주세요.. (save하면 편함)
설정하기
설정이나 해볼까요?
sudo apt-get update
sudo apt-get dist-upgrade
sudo apt-get install python3-pip내 Local에 만들어 놓은 Django 서버 GitHub에 올리고, Server에서 받아봅시다.
안다는 전제하에 넘어가겠습니다. push pull you know?
진짜 배포하기
배포할 때는 srv 파일에 해야합니다.
sudo chown -R ubuntu:ubuntu /srv/
cd /srv
git clone [레포지토리 주소]그리고 가상환경 만들어 줍니다. Wsgi랑 연결해야죠.
sudo apt-get install python3-venv
cd ~
python3 -m venv myvenv
source myvenv/bin/activate
cd /srv/(내프로젝트 이름)/
pip3 install -r requirements.txt
python3 manage.py runserver 0:8080이러면 8080 포트가 열린 것이므로, 자기 주소에 8080 붙이면 접속됩니다. REAL EASY
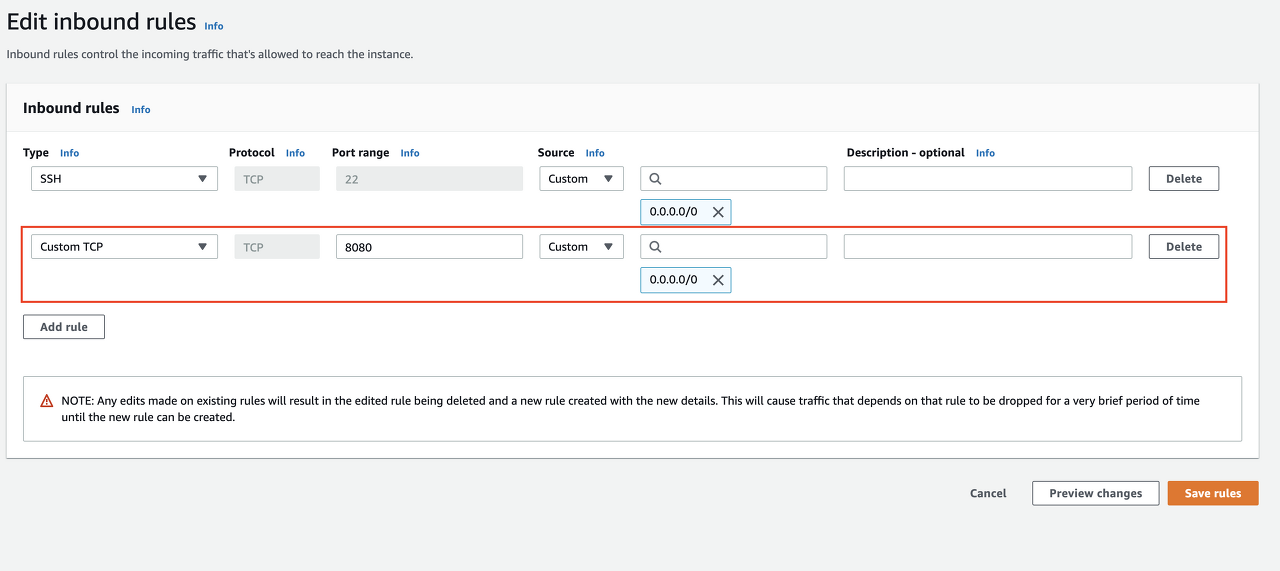
라고 할 줄 알았다면 큰 오산입니다. 보안 그룹 수정해서 8080 포트 열어줘야 합니다.
어디서? AWS에서
보안 그룹을 클릭
Edit inbound rules를 클릭
새로운 8080 포트를 추가해주시고 저장

settings.py에 다음과 같은 코드 추가(한국에서 접속가능 하다는 의미)
ALLOWED_HOSTS = [
".ap-northeast-2.compute.amazonaws.com"
]다시 python3 manage.py runserver 0:8080해주면 성공이요~
UWSGI 이용해서 백그라운드에서 돌아가게 해봅시다.
$ source ~/myvenv/bin/activate
$ pip3 install uwsgi
uwsgi --http :[포트번호] --home [가상환경 경로] --chdir [장고프로젝트폴더 경로] -w [wsgi 모듈이 있는 폴더].wsgi
ex ) uwsgi --http :8080 --home /home/ubuntu/myvenv/ --chdir /srv/django-deploy-test/ -w mysite.wsgi여까지만 해도 배포 완료입니다. 추가 과정을 하려면? 맨위 사이트로
결과물은?